Vue 父组件ajax异步更新数据,子组件props获取不到
转载 https://blog.csdn.net/d295968572/article/details/80810349

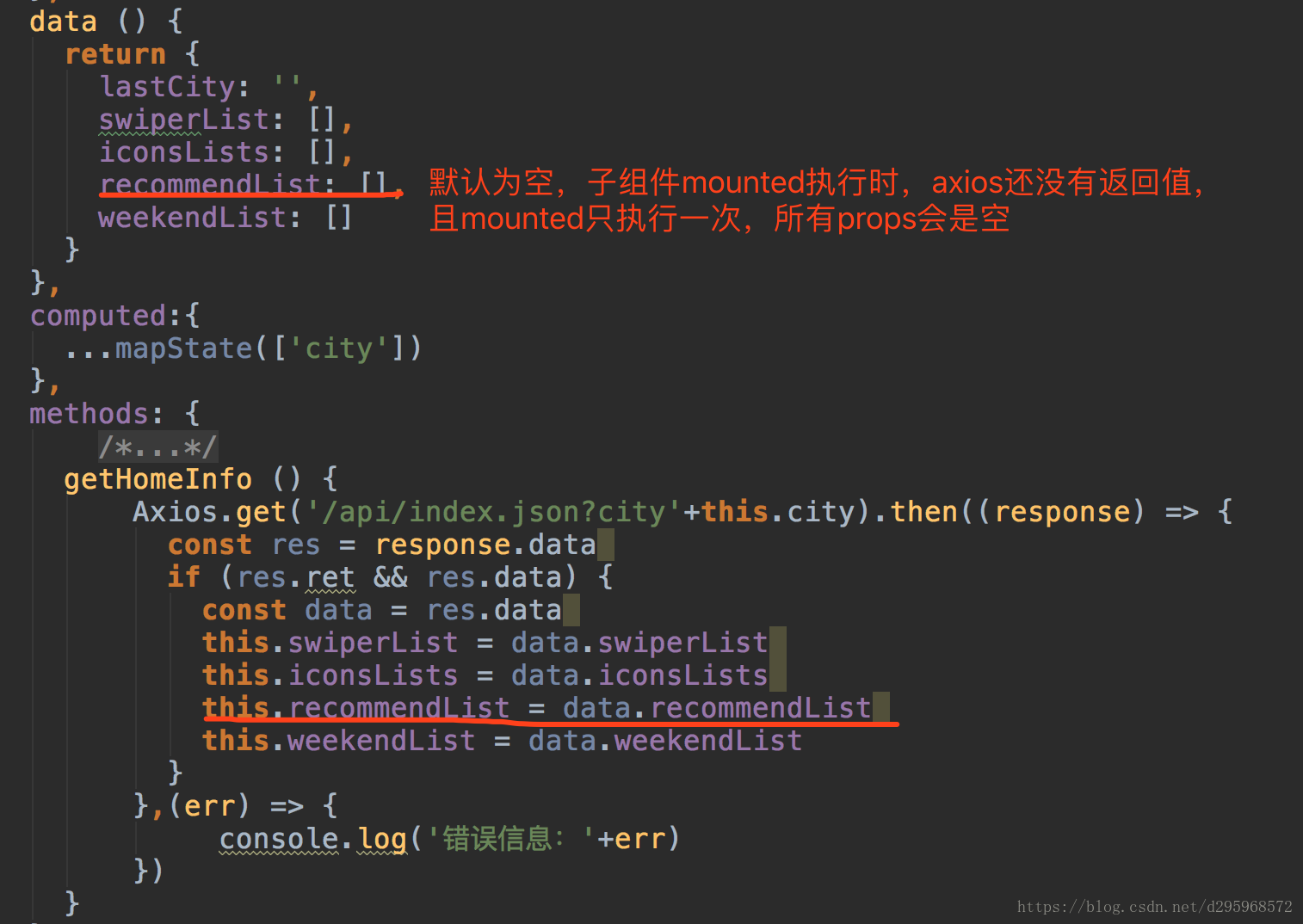
当父组件 axjos 获取数据,子组件使用 props 接收数据时,执行 mounted 的时候 axjos 还没有返回数据,而且 mounted 只执行一次,这时 props 中接收的数据为空
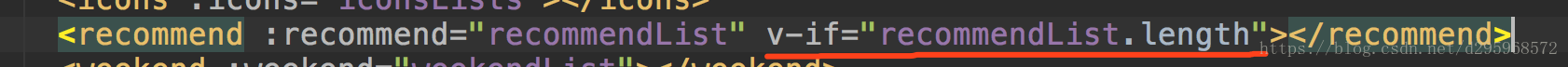
解决方案:在对应组件中判断数据的长度

转载 https://blog.csdn.net/d295968572/article/details/80810349

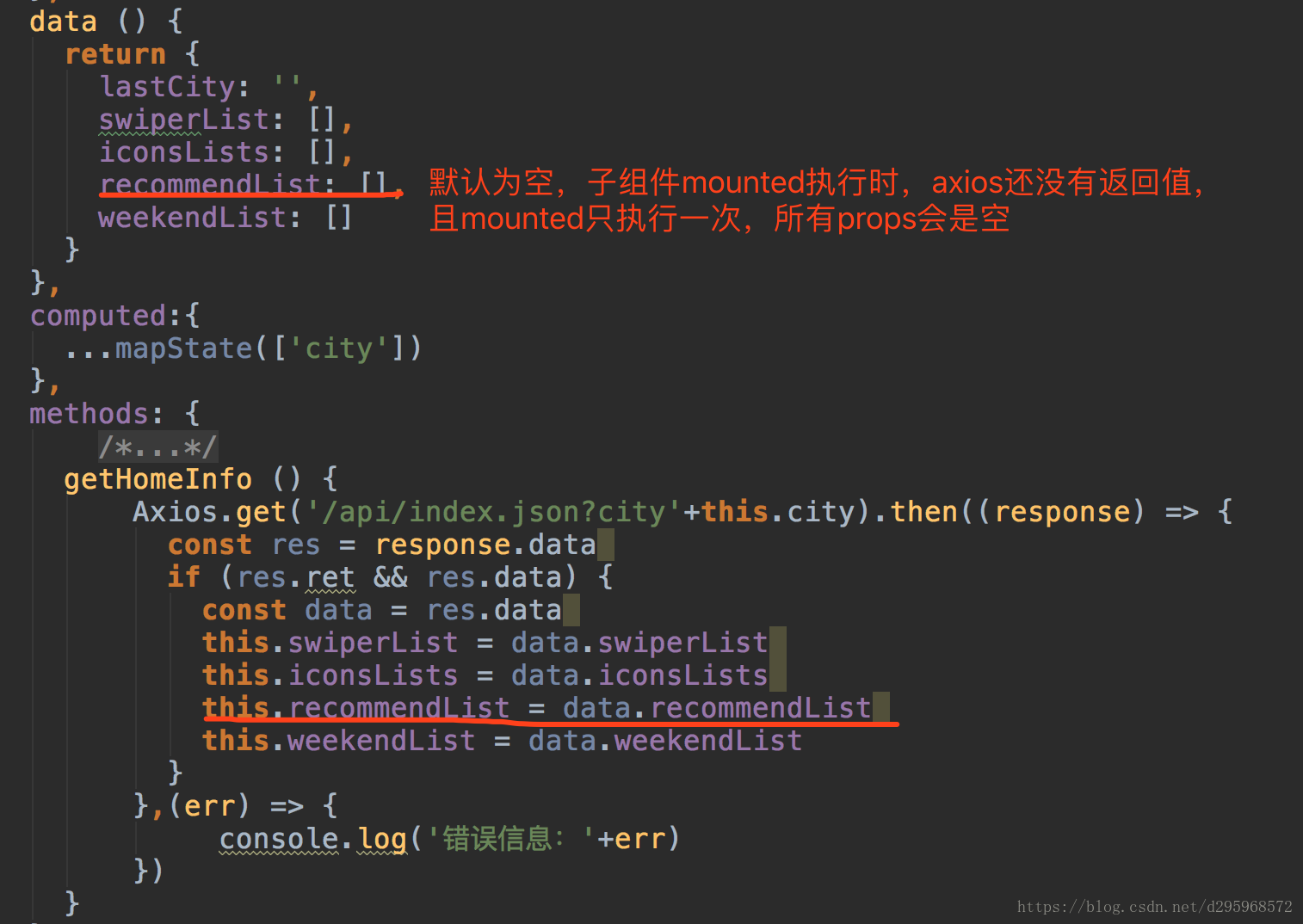
当父组件 axjos 获取数据,子组件使用 props 接收数据时,执行 mounted 的时候 axjos 还没有返回数据,而且 mounted 只执行一次,这时 props 中接收的数据为空
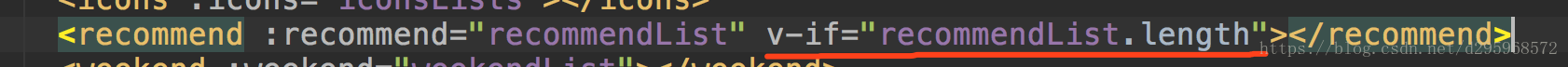
解决方案:在对应组件中判断数据的长度