从wolai到博客园 从markdown到博客园 笔记、博文 全流程
1 导出
平时我会在wolai记录学习笔记,当我需要把笔记分享到博客园时
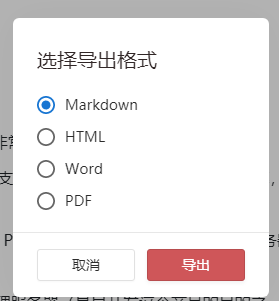
首先将页面以markdown格式导出

此时就能得到一个当前笔记页面的压缩包,里面是md文件以及图片,还有笔记页面的所有子页面的md文件以及图片

2 检查导出的md文件
打开md进行检查,从wolai转markdown存在一些问题
在wolai的布局中,通过父子块的形式进行缩进的话,排版如图

此时markdown中显示如图

2.1 处理代码行
部分代码块会在末尾多一行空行,如果有强迫症就需要手动删除
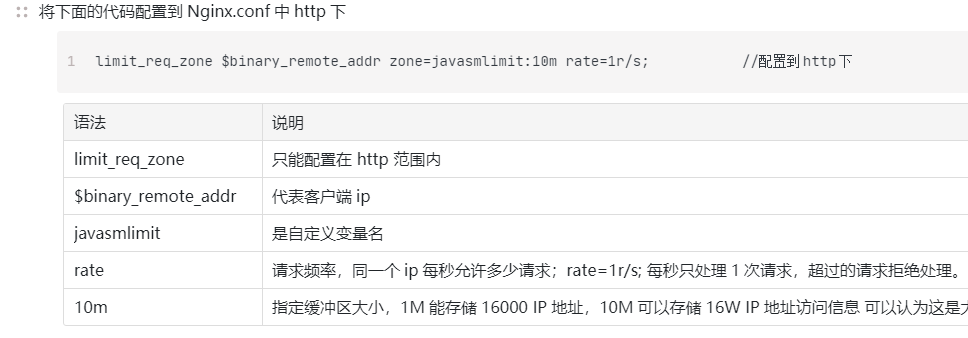
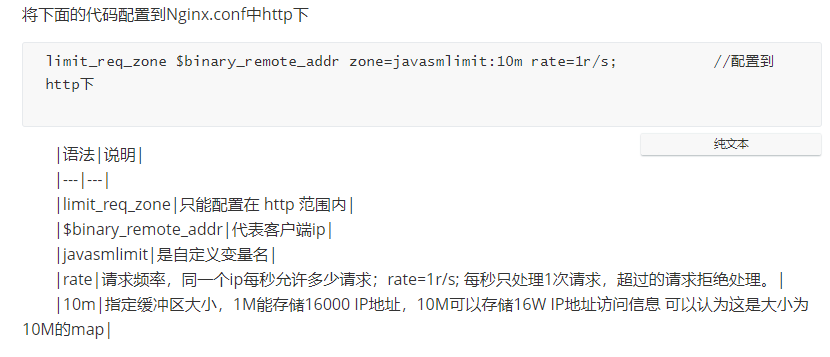
2.2 处理表格
接着是表格不显示,通过查看markdown源代码可以发现wolai通过添加 实现了缩进对齐,这就导致表格的markdown代码失效(我已经反馈wolai客服),发生这种情况的原因是因为wolai中使用了父子块,虽然wolai中布局好看了,但markdown就出问题了

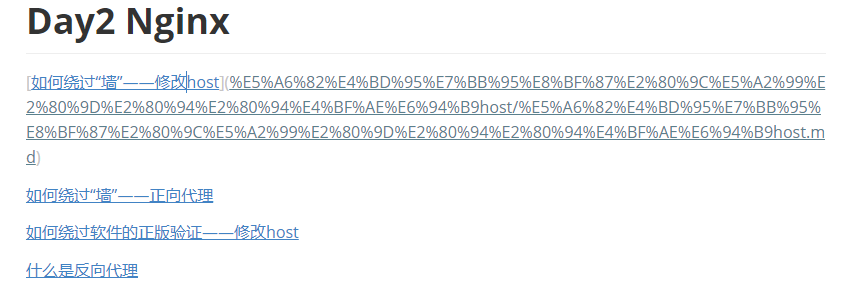
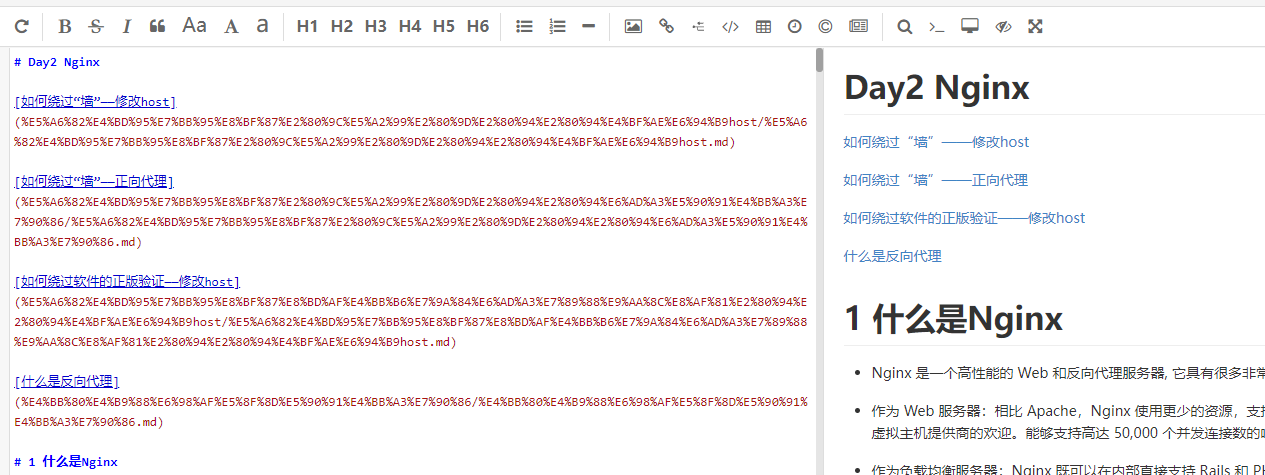
2.3 处理外链
在wolai,子页面会以链接的形式保存在父页面

这种情况反映到markdown中,就会变成一个外链,指向保存子页面的md文件

此时如果需要保证这些链接的话,就要把子页面的md文件也上传到博客园,然后把博客园的url替换掉这里的地址
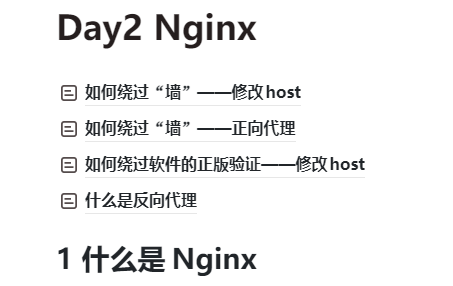
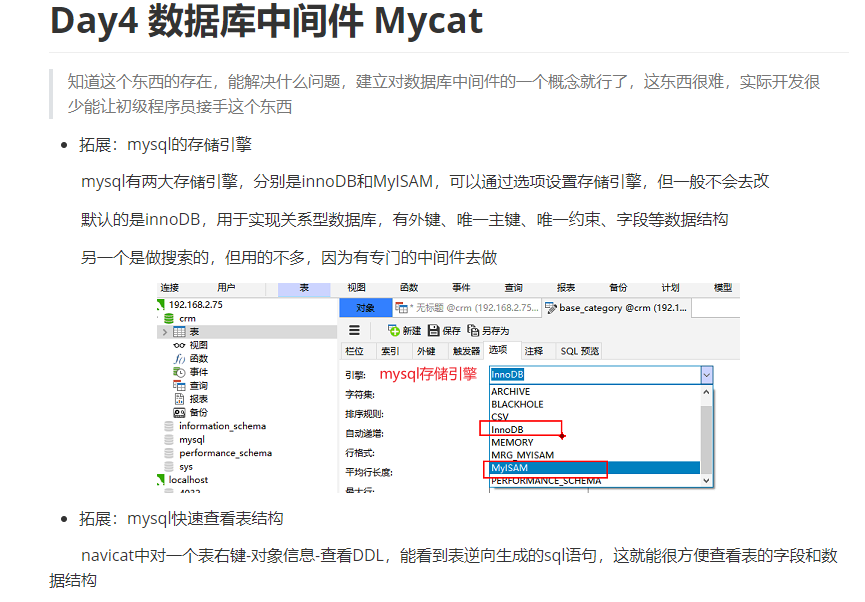
2.4 处理折叠块
wolai提供了折叠块的功能,能令笔记版面更简洁清晰

但是markdown可没这个功能,只会直接展开,所以需要重新调整这部分内容

3 将md文件源代码复制到博客园编辑器
将整个md文件检查确认无误后,直接以源代码的格式复制并粘贴到博客园的markdown编辑器或者editor.md编辑器中即可

但是总所周知,本地markdown文档中的图片都存在本地,直接把markdown源码复制到博客园时,图片地址会失效
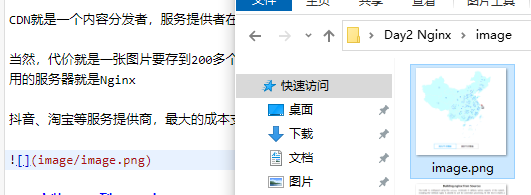
3.1 图片比较少时 建议手动替换
直接打开img文件夹,选中同名图片,复制,然后选中博客园的编辑器中图片这一行代码,粘贴即可实现图片的上传,非常快速


3.2 图片比较多时 建议使用dotnet
Markdown文件上传到博客-图片处理 - 今天也是阳光正好 - 博客园 (cnblogs.com)
根据上面这个链接下载、安装、配置,然后直接使用即可,处理完成的md文件中所有图片的链接就被替换为博客园的地址,此时直接全选这个md文件的源代码,粘贴到博客园的编辑器中,设置一下随笔分类、随笔标签,就可以发送了,非常省心省力
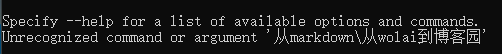
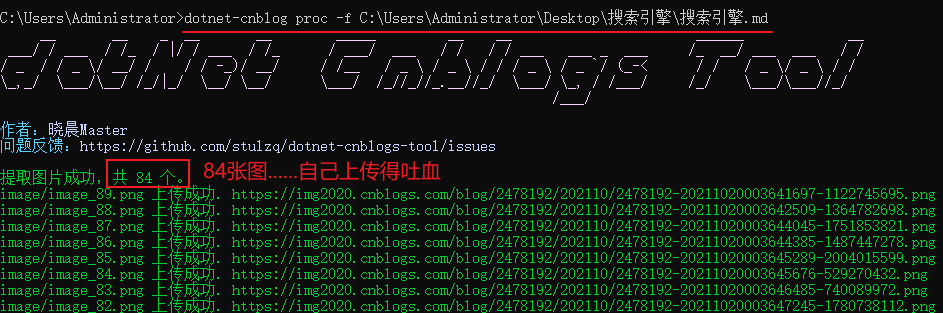
配置完成后,日常使用时通过win+R打开运行框,输入cmd打开命令行,然后使用下面代码即可
dotnet-cnblog proc -f 文件路径

缺点1:这个工具是根据博客园开发的,如果希望发送到csdn或者其他网站,那得再去找找其他类似工具,或者使用图床
缺点2:这个工具不能识别带空格的路径和文件名,注意手动修改目录和文件名