VUE+ElementUI+springboot Base64格式的文件上传
1 Base64格式效果
前端上传一个文件,一般都是考虑把文件传到服务器的某个位置保存,后端数据库存这个文件在服务器上的绝对路径
但是也可以让前端将文件基于Base64格式转为纯字符串,后端数据库直接存这串字符串
举例:
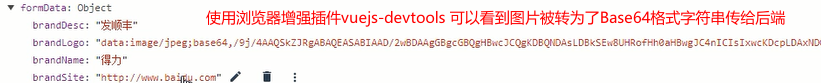
前端以Base64格式将一张图片转为字符串,前端控制台打印如下
|
|
此时后端数据库将这串字符串存在数据库表里
|
|
2 实现方式
2.1 前端表单代码
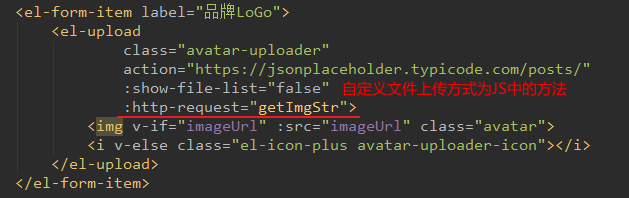
前端基于VUE+ElemetnUI,在ElementUI提供的表单上传的代码上,有几个关键点
①通过:http-request指定自定义的上传方式
②通过<img v-if="imageUrl" :src="imageUrl" class="avatar"> 给了一个自定义的变量imageUrl 用作上传图片回显的依据
如图:用户指定文件后,图片会直接被显示在表单中
|
|
|
|
代码:
<el-form-item label="品牌LoGo">
<el-upload
class="avatar-uploader"
action="https://jsonplaceholder.typicode.com/posts/"
:show-file-list="false"
:http-request="getImgStr">
<img v-if="imageUrl" :src="imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</el-form-item>
2.2 前端布局样式
布局的样式如图,具体代码见ElementUI官方,毕竟本篇文章只是修改了文件上传方式,界面显示效果依然沿用ElementUI
|
|
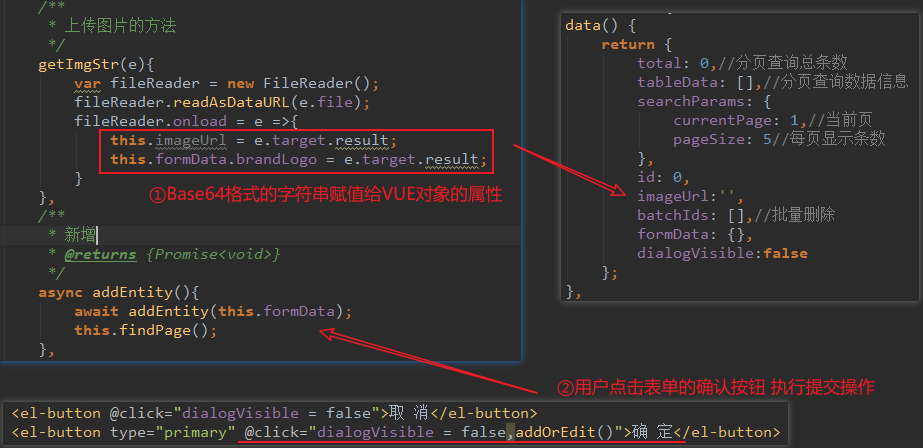
2.3 JS代码
重写的上传方式被命名为getImgStr(本篇文章用图片作为上传文件)
①注意方法的参数表有个自定义的e 这个参数名可以自定义 总之要有 这代表传入的文件
②e.target.result可以获得上传的文件的Base64格式的字符串,将这个字符串传给imageUrl属性,此时页面就会回显用户提交的图片
③e.target.result还给到了this.formData属性,当用户点击表单的“确定”按钮时,表单就会执行提交
自定义上传方式的方法:
getImgStr(e){
console.log(e);
let fileReader = new FileReader();
fileReader.readAsDataURL(e.file);
fileReader.onload = e=> {
this.imageUrl= e.target.result;
this.formData.brandLogo = e.target.result;
//console.log(e.target.result);
}
},
提交方法:
|
|
|
|
2.4 JS代码 封装版
单独写一个js,保存方法并导出为对象
let base ={
getBase64Str(file){
return new Promise(resolve => {
let fileReader= new FileReader();
fileReader.readAsDataURL(file);
fileReader.onload=e=>{
resolve(e.target.result) ;
}
})
}
}
export default base;
原JS引用
async getImgStr(e) {
//回写显示
this.imageUrl = await base64.getBase64Str(e.file);
//给formdata赋值
this.formData.brandLogo = this.imageUrl;
console.log(this.formData.brandLogo)
console.log(this.imageUrl)
}
3 后端
3.1 controller
代码很简单,给出注解,使用@RequestBody封装数据到对象中(由jackson提供的注解,将json字符串转对象,springMVC默认支持这种功能)
AxiosResult是一个自定义的封装,将返回的data和预设好的状态码、message一起返回给前端
/**
* 新增
* @param brand
* @return
*/
@PostMapping
public AxiosResult<Void> add(@RequestBody BrandH brand){
return toAxios(brandService.save(brand));
}
3.2 entity
代码很简单,就是前端传递的数据,可以看到品牌LOGO的数据类型为String 因为前端传过来的就是Base64格式的字符串
@Data
@EqualsAndHashCode(callSuper = false)
@TableName("brand")
public class BrandH extends BaseEntity {
/**
* 品牌名称
*/
private String brandName;
/**
* 品牌描述
*/
private String brandDesc;
/**
* 品牌LOGO
*/
private String brandLogo;
/**
* 品牌官网
*/
private String brandSite;
}