VUE+ElementUI+springboot实现文件导出 文件导出时前端不弹出下载提示框
1 整体思路
网页上的文件导出功能可以分为三个步骤
①根据业务查询数据库,获得List数组
②将List数组、文件保存的路径、文件名(可以由UUID生成,也可以由前端用户给定)传给转Excel的工具类,生成Excel文件
③实现文件下载功能(后端+前端)
|
|
2 后端
第一部分 基于mybatis-plus 根据业务查询即可
第二部分 java读写excel的代码 可以在网上搜各种工具类 或者参看JAVA读写Excel和word 代码
第三部分 直接拿过去 改一下就行
|
|
/**
* 实现文件导出 即 查询+转Excel+文件下载
* @return
*/
@PostMapping("test")
public ResponseEntity<byte[] > test() throws Exception{
//查询
List<SalesOrderVO> salesOrderVOS = iSalesOrderService.searchAllOrder();
//自定义Excel文件保存路径
String path="C:\\Users\\Administrator\\Desktop\\";
//自定义文件名称
UUID uuid = UUID.randomUUID();
//生成excel文件
ExcelReaderDemo.write(salesOrderVOS,path,uuid.toString());
//生成路径
String realPath=path+uuid.toString()+".xls";
//2.将文件转成流对象
FileInputStream fileInputStream = null;
fileInputStream = new FileInputStream(realPath);
//3.创建一个byte数组 buffer
byte[] buffer = new byte[fileInputStream.available()];
//4.流对象.read(byte数组) 将流对象写入byte数组
fileInputStream.read(buffer);
//5.设置请求头,触发浏览器下载
HttpHeaders httpHeaders = new HttpHeaders();
//6.从完整的路径中截取文件名作为要传输的文件的名字
// 可以改为由前端传递名字,或者用UUID随机
String fileName = realPath.substring(realPath.lastIndexOf("\\") + 1);
//7.固定写法
httpHeaders.setContentDispositionFormData("attachment", URLEncoder.encode(fileName, "utf-8"));
return new ResponseEntity<byte[]>(buffer, httpHeaders, HttpStatus.OK);
}
3 前端
前端一般用VUE+ElementUI实现
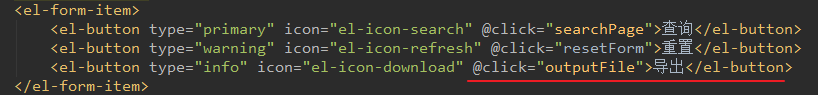
3.1 页面布局代码
一个按钮 通过click事件触发js方法
|
|
3.2 js方法 非AJAX 非token
使用post方式代替window.location.href_Mephisto180502的博客-CSDN博客
javaScript使用post方式代替window.location.href - techno-geek - 博客园 (cnblogs.com)
前端有两种方式,方式一简单粗暴,方式二比较安全
如果前端啥也不传,直接请求后端,那么使用方式一没问题,否则还是得换方式二,使用post,大体思路是将参数封装成一个隐藏的Form,然后使用form.submit()的方式来提交
下面的代码仅供参考,因为没有使用AJAX,也没有携带token
实际开发还需要根据业务需求,将用户设定的一些信息(条件查询、文件名)传给后端,而且对于异步请求、token处理均有要求
|
|
3.3 前端不弹出下载提示框
导出Excel文件,前端不弹出下载提示框_w441089的博客-CSDN博客
如果前端使用了AXIOS实现AJAX,即在当前页面发送请求,可能会遇到请求后端后没反应的情况,而使用swagger或者postman测试后端又没问题,那么可能是前端AJAX的问题
Java后台导出Excel表,没有出现下载提示问题解决_A-bing的博客-CSDN博客
摘录:“问题源头应该是前端用的是ajax方式请求路径,要想出现下载Excel的弹窗,我个人理解应该是等同于重新打开一个窗口,而ajax默认不动页面直接将值返回,所以没有提示下载。”
解决办法:
不使用AJAX请求


!["test " )
public ResponseEntity<byteC] > test() throws Exception{
iSa1esOrderService . searchA110rder() ;
List<Sa1esOrderVO> salesOrderVOS
/ / Excel
String ;
UUID. randomUUID( ) ;
UUID uuid
ExcelReaderDemo. wri te(sa1esOrderVOS , path , uuid . tostring( ) ) ;
String realpath=path+uuid . . xls" ;
FileInputStream fileInputStream
null;
new FileInputStream(rea1Path);
fileInputStream
//3 . buffer
new byteCfi1eInputStream. available()];
byte C] buffer
(byte"A)
fileInputStream. read (buffer) ;
new HttpHeaders()
HttpHeaders httpHeaders
realPath.substring(rea1Path.1astIndexOf( str:
String fileName
httpHeaders . setContentDispositionFormData( name: " attachment" ,
URLEncoder . encode(fi1eName ,
return new httpHeaders, HttpStatus .0K) ;
• "utf-8"));
enc.](https://img2020.cnblogs.com/blog/2478192/202110/2478192-20211005002016175-498690957.png)

![outputFi1e(){
/ /fijt—
/7¯iGfid6w. open ( " http : / / localhost : 8088/ sales/test " ) ;
/ /fijt-z bt$-fi--$
var temp_form = document . createE1ement( tagName: "form"
// -ihMform
temp_form . action
temp_form . target
temp_form . method
" http : // localhost : 8088/ sales/test " ;
self" ;
" post" ;
temp_form . style. display
'none'
// for (var x in params) {
document . create Element ( "textarea "
var opt
opt . name
opt . value
params C x];
temp_form . appendchild(opt);
document . body . appendchild(temp_form) ;
temp_form . submit ( ) ;
fo r](https://img2020.cnblogs.com/blog/2478192/202110/2478192-20211005002051274-1931373246.png)

