ElementUI表单验证 图片详解
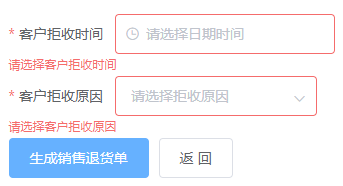
效果
|
|
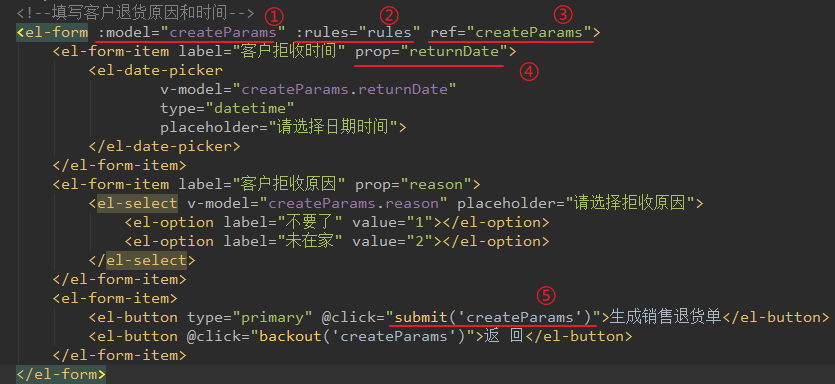
VUE代码五要素
|
|
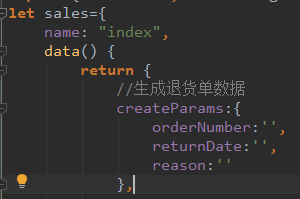
①表单要用 :model关联VUE的对象,这个对象用于储存表单的值
|
|
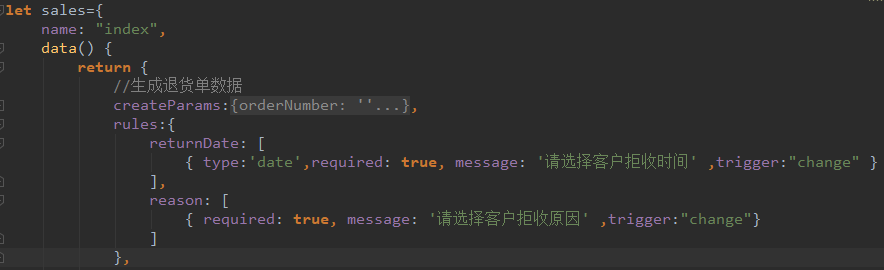
②用 :rules给表单指定验证规则,json对象格式,内部储存的元素也是json格式,元素的key与表单的组件的prop一一对应,元素的value可以存多条规则,规则也是json格式,由四个属性构成
type:表单允许接受的数据类型,不填则表示什么类型都可以
required:设置表单是否必填 布尔类型
message:用户不填或者填错时提示信息
trigger:触发表单验证的事件,一般是change,输入框可以用blur
|
|
③ref 设置自定义名称,代指当前这个表单,通常与:model一致(或者说与储存值的VUE对象一致),用于表单提交时验证用
④表单中的每个组件用prop关联VUE对象中的属性,例如:组件存值到VUE对象的reason属性,那么prop="reason",并且这个prop用于②的key
⑤表单的提交按钮将③的ref传过去,下图表单验证和重置表单验证的代码可以直接从ElementUI官方文档拿到,方法的参数值就是ref,在if分支执行自己写的方法
|
|





![submit ( createParams ) {
this . $refs C createParams] . validate( (valid)
if (valid) {
this . createReturn()
} else {
console . log(
'error submit!!'
return false;
reset (createparams) {
this . $refs C createParams] . resetFie1ds() ;
saSÉ5fiik
async](https://img2020.cnblogs.com/blog/2478192/202110/2478192-20211005000808832-941535362.png)

