ElementUI日期时间选择器数据传输后端出现8小时偏差
LocalDateTime用法(jdk1.8 ) - 双间 - 博客园 (cnblogs.com)
ElementUI控件el-date-picker 时间段误差8小时问题的处理_niaonao-CSDN博客_el-date-picker 时间错8个小时
两种解决办法
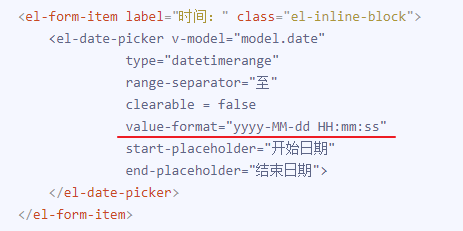
方法一,在ElementUI的日期时间选择器添加 value-format=“yyyy-MM-dd HH:mm:ss”即可
ElementUI默认格式LocalDateTime,用了这个方法后数据格式就变了,如果后端时间格式为LocalDateTime,慎用
|
|
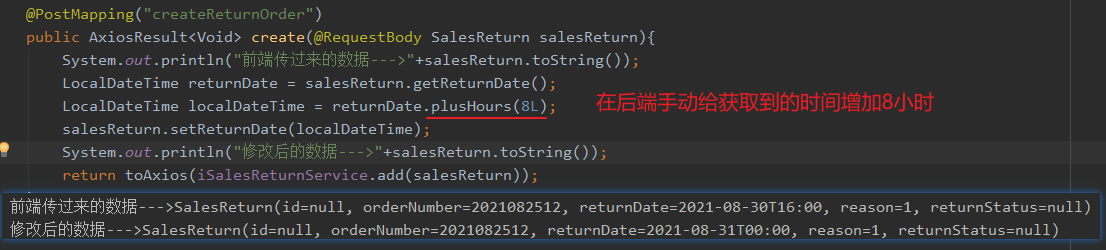
方法二,手动在前端或者后端对获取到的值进行“增加8小时”操作
方式二的好处是ElmentUI能传给后端LocalDateTime格式的时间,@RequestBody能直接保存数据到类中
|
|