基于ElementUI实现竖排表格
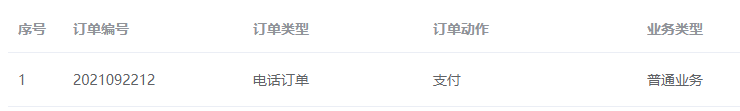
ElementUI提供的基础表格效果如图
|
|
elementUI竖向表格、和并列_仙女的博客-CSDN博客
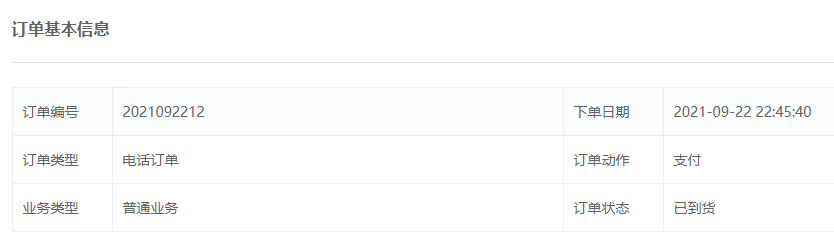
实现下图效果,其实就是四列表格,两列储存固定的标题,两列读取后端传过来的数据
后续:ElementUI 2.15.6版本提供了新的表格样式 “描述列表” 实现下图的效果易如反掌 组件 | Element
|
|
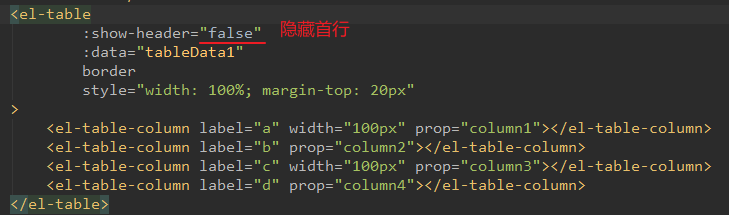
界面布局代码如图
设定四个column标签,分别关联column1~4 为了美观 其中1、3列可以设置一个宽度
|
|
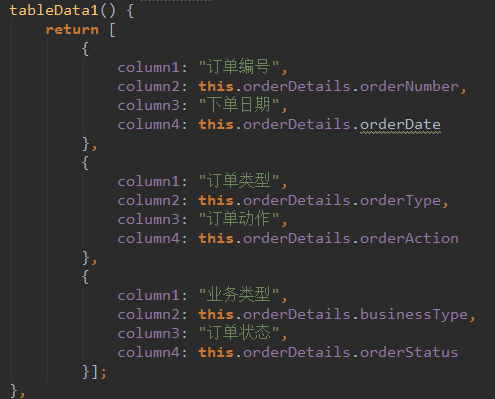
VUE的属性如图
整个table绑定tableData1()
然后根据需要的行数,预设响应数量的数组,每个数组给出column1~4,其中1、3为固定值,2、4从后端取值
|
|
本文作者:夏·舍
本文链接:https://www.cnblogs.com/BRSblackshoot/p/15367692.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步