OneNote代码高亮插件 NoteHightlight 使用方式 (OneNote与IDEA交互)
引入
onenote对于程序员来说,有一个很大的不足就是没有代码高亮的功能,但令人高兴的是,网上有许多第三方插件能帮助OneNote实现代码高亮的功能,具体的介绍、安装、使用可以看下面这篇文章
OneNote | 代码高亮插件 NoteHightlight 安装教程(全面)_小鱼干的博客-CSDN博客
下面我依据NoteHightlight V3.7 介绍一下我的使用方式以及体验
实现代码定点放置
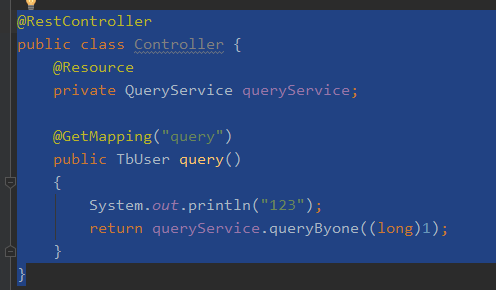
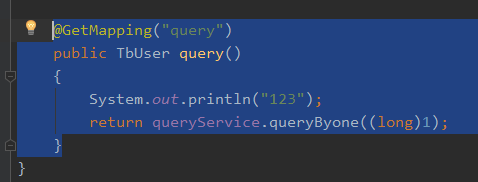
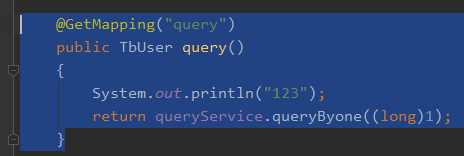
通常我习惯从IDEA上选中代码后 直接ctrl+C复制
|
|
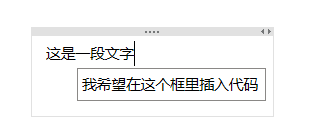
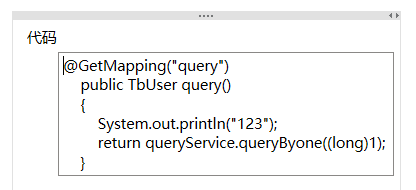
接着来到OneNote时我希望能将代码插入到文章的指定位置
|
|
但是如果直接使用NoteHightlight 在弹窗里粘贴代码 那么NoteHightlight 只会在选中的OneNote容器上方新建一个容器并高亮显示代码,这个位置不好控制
|
|
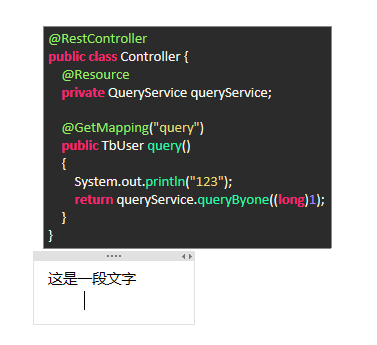
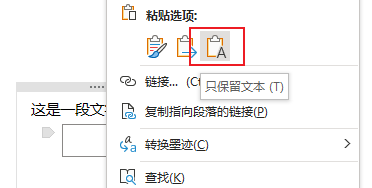
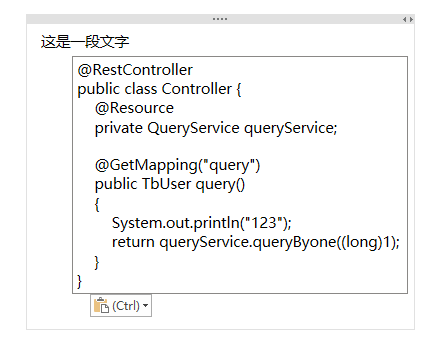
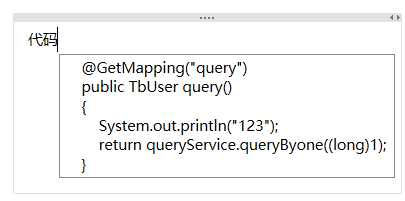
因此我习惯于先创建一个1X1的表格,将代码“只保留文本“进行粘贴,此时代码没有高亮,但是保留了格式
|
|
|
|
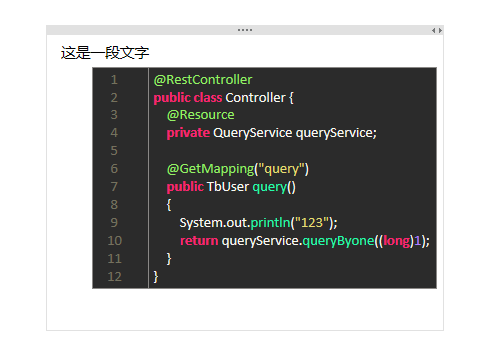
接着选中这个表格,使用NoteHightlight,即可实现代码高亮的同时,代码被放置在我选定的地方,下面是形成的效果
|
|
修正代码前的留空
如果IDEA中复制的代码是下方这些,那么在“只保留文本”时就能看到部分行前留空或者整体前面留空了
|
|
|
|
|
|
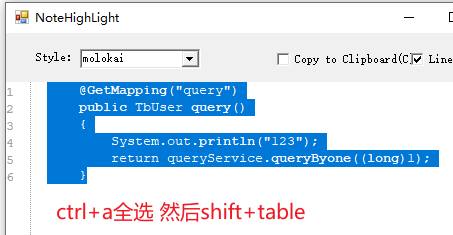
此时可以在NoteHightlight中ctrl+a全选,然后shift+table全部左移一个tab单位,即可修正
|
|
我的NoteHightlight的设置
最后介绍一下我的NoteHightlight的设置 我的NoteHightlight基于V3.7
|
|
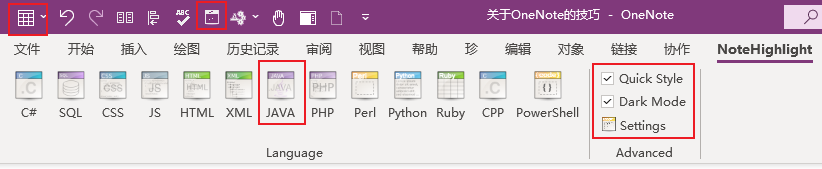
①我习惯于将常用功能放在快速访问工具栏,这样使用alt+1就能快速生成表格
②同理,将我常用的JAVA语言放在alt+7的位置上,就能快速使用NoteHightlight
③勾选Quick Style 就能让我在选中表格后,直接将表格中的代码转成我设置好的代码高亮风格,但是如果复制的代码格式经常是前面一段出现了留空,那么建议不勾选,因为需要在NoteHightlight里将代码左移
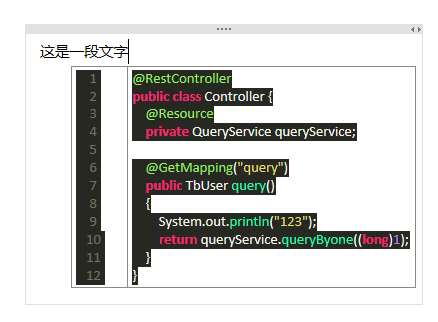
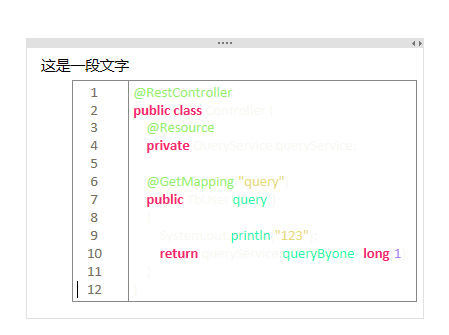
④勾选Dark Mode 这样就能让去掉代码底部的颜色,试对比下方,左边是不勾选,右边是勾选
|
|
|
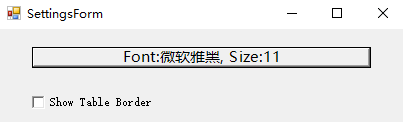
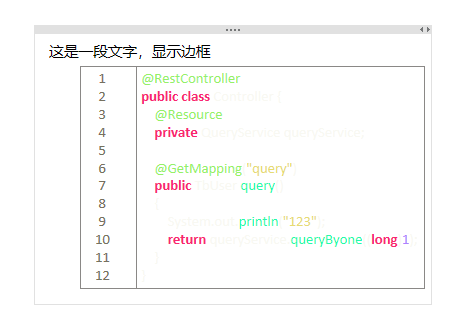
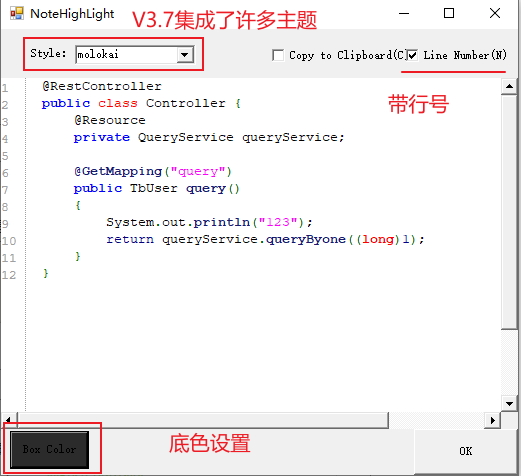
⑤然后是setting,字体和字号根据个人习惯去设置就好,我个人习惯结合onetastic的宏,对整篇文章的字体进行统一设置,而下边的框是否选择,可以看个人习惯,如果希望代码风格是暗色系,那么最后这个边框其实是看不到的,只是有一条线隔开行号和代码,如果是亮色系,那就有点用处
|
|
|
|
|
|
⑥最后是代码主题设置,我个人喜欢暗色系,底色用RGB为43,43,43的颜色,主题用molokai
|
|
本文作者:夏·舍
本文链接:https://www.cnblogs.com/BRSblackshoot/p/15225488.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步