javaweb VUE+ElementUI 分页组件设置 前端部分
1 前端操作
在前端页面上使用ElementUI实现分页组件
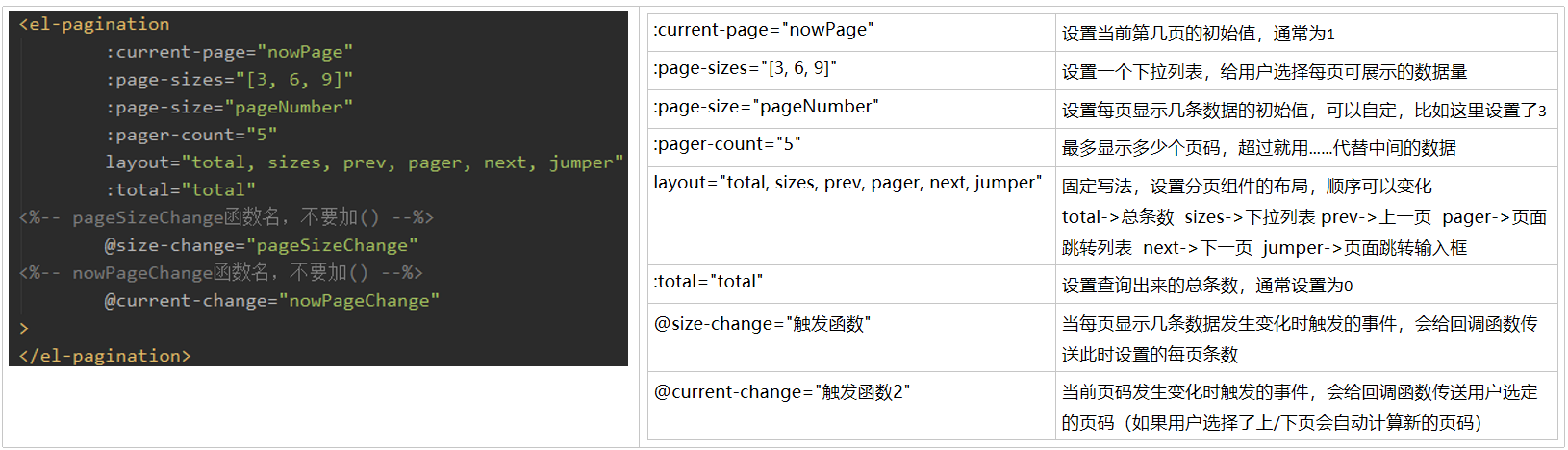
1.1 组件布局代码

1.2 组件触发事件代码
组件的两个事件是固定使用且必须使用的,但是要注意以下几点:
- 两个触发事件绑定的函数不能加括号,这会导致事件传给回调函数的值出错。
- 在VUE的methods下编写两个事件的触发函数时记得写参数
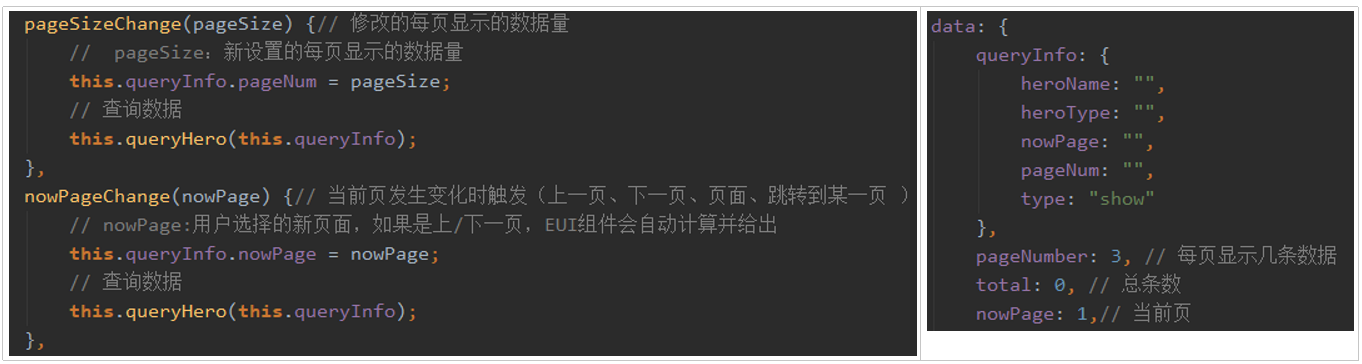
- 页码设置的每页显示几条和用户需要跳转的新页面要存在VUE的data中,并且执行一次查询数据,对页面的数据进行更新
注意除了queryInfo里的,外面还得设置三个初值用于分页组件的页面显示 - VUE的data数据很简单,分页初始值放外面,用户录入的信息全放一个json对象中,请求类型就定为show,用户不录入数据时,这些数据默认为空。
调用查询方法时如果传入这个queryInfo,那就只会对应一个叫show的方法,此时是查所有还是进行某种条件查询,全看queryInfo中哪些数据不为空,dao中会进行判断然后追加到sql的where后

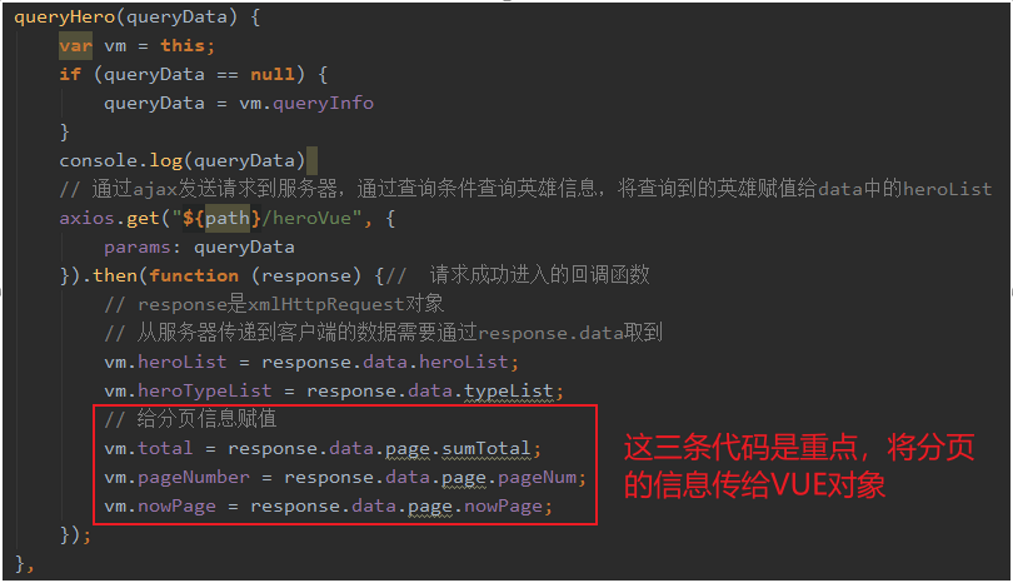
1.3 页面更新的查询语句
①注意图中三条代码,回传数据的方式
②写的这个方法封装好了,如果没传值直接调用,就会把vm.queryInfo(上面的图)作为请求参数传过去
其他地方调用这个方法时,通常会传入”type:方法名“ 这种键值对,这就改变了后端要执行的方法;也可以传一个json,里面带上一个type键值对就行。