ElementUI实现文件上传的方式
在回答“为什么对一个文件使用getFieldName(),获得的值为file”这个问题之前 我们需要先了解文件上传的方式的实质方式
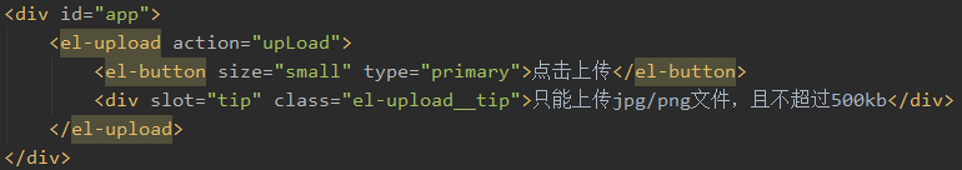
我们学习的文件上传方式基于ElementUI的文件上传组件

这个组件看起来简单,但是内部使用了form表单代码,只是使用了隐藏域不显示,而且也没有在官网进行说明
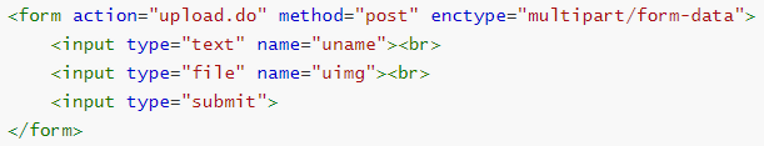
表单的提交方式为post,enctype为multipart/form-data,点击文件上传按钮时,其实是执行form提交,会把选择到的文件以二进制数据形式发送到服务器。
代码:

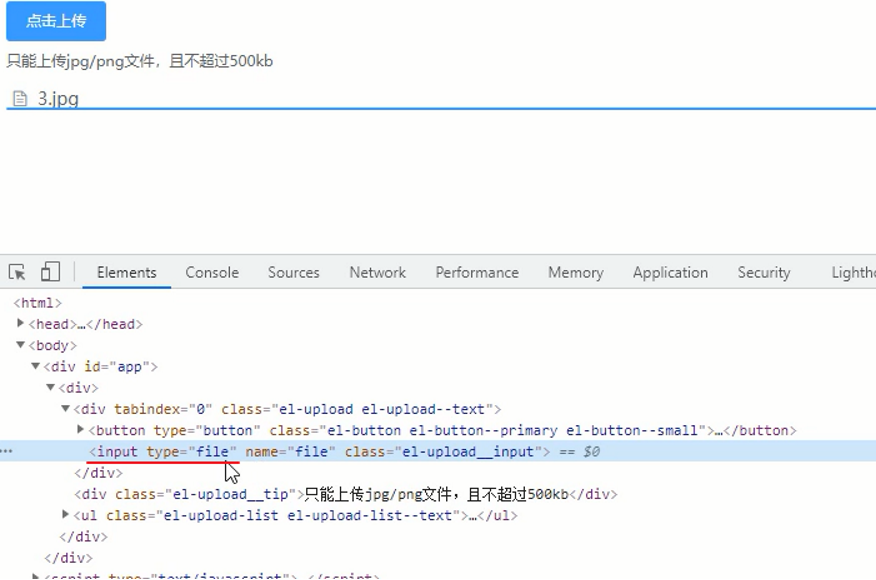
实际上传文件时使用F12-审查元素 查看页面代码可以看到上传的文件写在一个input表单元素中 type=file name=file

因此当后端接收到请求头时,不能直接通过请求头读取到数据,需要使用第三方jar包对请求头进行解析,具体解析源码这里就不分析了
总之解析出来后的FileItem对象就会指向表单中的各个元素,如果是文件 那么就是type=file的表单元素 如果不是文件 就是type=text的表单元素
这就是为什么对一个文件使用getFieldName(),获得的值为file
因为这个方法“获取到当前FileItem对象指向的数据在表单的名字”
本文作者:夏·舍
本文链接:https://www.cnblogs.com/BRSblackshoot/p/15135483.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
标签:
javaweb相关




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步