javaweb VUE+ElementUI 文件上传 前端部分
学习javaweb 自然少不了写一些简单的前端页面 下面是基于VUE+ElementUI实现文件上传模块的前端部分
上传文件的方式很多,我们只说其中一种常见的。
如果前端的文件的上传是同步请求,那么就要求用户填写完表单信息后将表单信息连带文件一起上传,在用户提交表单信息前,文件一直处于未上传状态,当用户提交信息时还得等待文件上传,前端功能不太友好。
所以我们可以把文件上传和普通表单提交的流程分开,通过工具把文件单独上传到服务器(异步上传),并在页面接收存储的地址(相对路径),用户填完数据提交表单时,文件已上传,只需要提交普通表单即可。
事实上下面使用的VUE+ElemenUI的文件上传方式已经实现了异步请求,用户点击提交时文件会单独进行上传,不会影响页面表单的数据填写。
| el-upload | 上传功能 |
|---|---|
| action | 设置要跳转的servlet的URL |
| el-button | 一个按钮,按钮显示的文字写在两标签中间 |
| size | 设置按钮的大小 |
| type | 设置按钮的样式 |
| <div slot="tip" class="el-upload__tip"> | 设置一个提示框,设置了样式class |
注意:
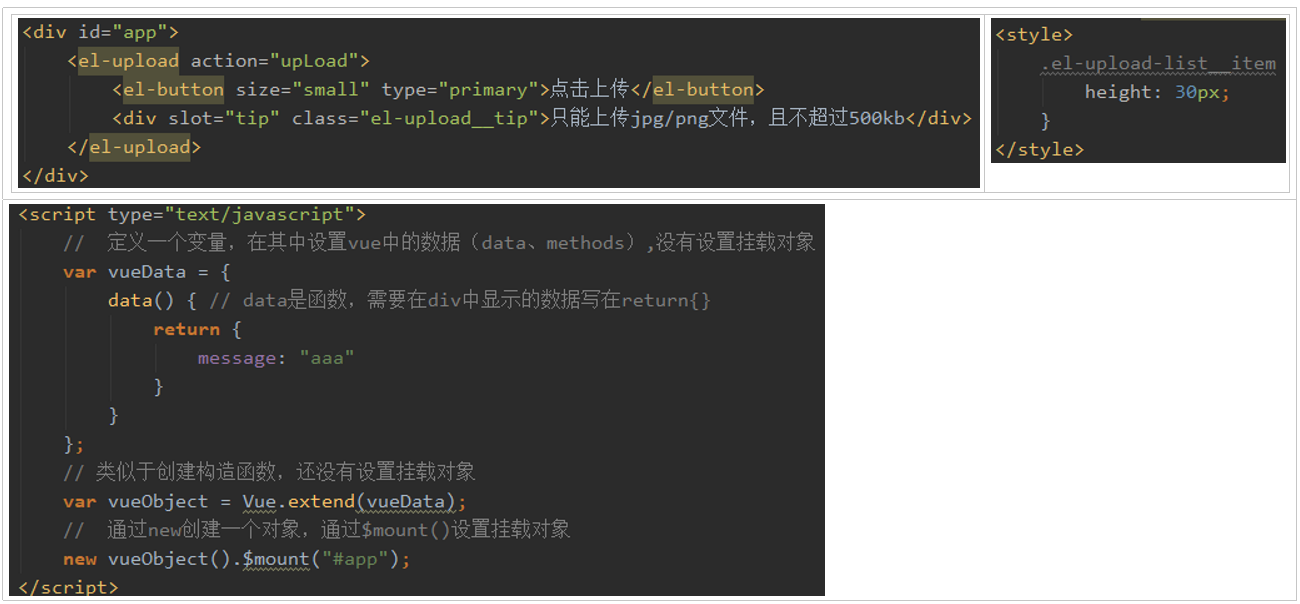
①ElementUI的样式设置的文件高度过高,需要自己二次设置高度,设置的样式名如右边的图,这个样式并没有在官网上直接说明,而是F12-审查元素,点击页面样式不佳的元素后查看代码找到的。

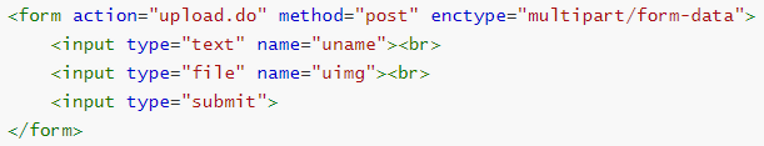
②ElementUI的文件上传组件看起来很简单,其实内部使用了form表单代码,表单的提交方式为post,enctype为multipart/form-data,点击文件上传按钮时,其实是执行form提交,会把选择到的文件以二进制数据形式发送到服务器。
这个知识点没有在官网上说明,这属于源码,不会明面上给出来。

③文件上传不同于常见的form表单数据提交,后端servlet不能直接从HttpServletRequest中取到文件,需要进一步解析请求头,servlet的具体代码 点击这里
代码:
下图是基本代码,制作上传功能时必须要有,实际开发时可以根据需求在这之上加入其他的代码

ElmentUI基于VUE开发,因此上面的el-upload必须挂载在VUE对象下,否则无法得到效果。
但这个功能不需要VUE对象的data数据或者methods事件函数,只需要被一个div包裹,然后div被VUE对象挂载
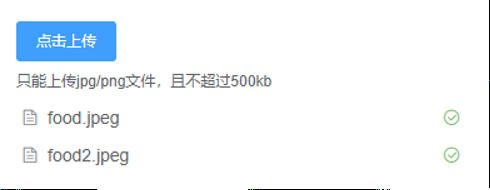
效果:
上面的代码的效果就是下面这个样子,上传成功后文件的右边会显示绿色勾号

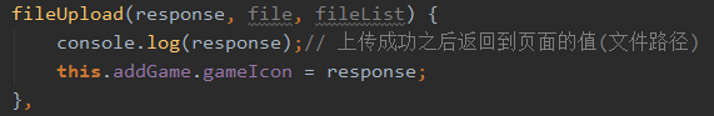
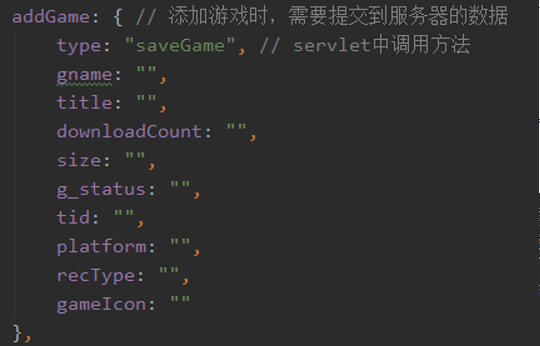
文件上传后回传文件保存路径
在实际开发时,文件上传后需要将文件保存在服务器上的路径回传给前端,用于和其他数据(用户信息等)一起封存在json对象中传给后端,最后一起储存到数据库的表中
而基于上传文件组件的钩子函数,可以很轻松的实现文件上传后回传文件保存路径
钩子函数
ElementUI提供的文件上传组件,具有如下图的钩子函数

实例: