AJAX简单笔记
Ajax表示Asynchronous JavaScript and XML(异步JavaScript和XML),它是表示一些技术的混合交互的一个术语(JavaScript、Web浏览器和Web服务器),它使我们可以获取和显示新的内容而不必载入一个新的Web页面。增强用户体验,更有桌面程序的感觉。
Ajax可以做什么?
显示新的HTML内容而不用载入整个页面
提交一个表单并且立即显示结果
登录而不用跳转到新的页面
星级评定组件
遍历数据库信息加载更多而不刷新页面 ……
1. 发送ajax请求步骤:
1、创建XMLHttpRequest对象
2、准备发送
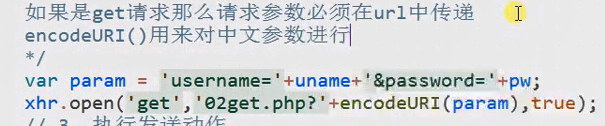
xhr.open('get','03get.php?username='+uname+'&password='+pw',true); //get方式发送
xhr.open('post','03post.php',true); //post方式发送

3、执行发送动作
4、指定回调函数
2.请求方法
get
get请求参数在url中传递
需要注意编码问题
post
post请求参数在请求体中传递
需要设置请求头信息
3.原生Ajax详解-回调函数
xhr.readyState
0 xhr对象初始化
1 执行发送动作(已经发送了)调用了open()还没send()
onreadysatechange (== 4)
2 服务器端数据已经完全返回,浏览器已经接受数据,已经调用send(),但未接收响应
3 数据正在解析 ,响应头部已经接收,响应体还没有接收完成
4 数据解析完成,服务器端的数据可以使用了
xhr.status (==200) //http的常见状态码
200 数据相应正常
404 没有找到资源
500 服务器端错误
4.ajax响应数据
数据格式 xml json
responseXML
responseText
json的数据格式
json数据与普通js对象的区别:
1.json数据没有变量(没有变量名)
2.json形式的数据结尾没有分号
3.json数据中的键必须用双引号包住
json.parse( json格式的字符串 ) 把json形式字符串转换成js对象
json.stringfy(对象) 把对象转成字符串(通常用于调试查看对象内部的数据)
json_encode( php对象);
在php的文件里,可以将数组转化成json形式的字符串
js的处理流程(单线程++事件队列)
| 单线程+事件队列 | |
| 事件队列中的任务执行的条件: | |
| 1、主线程已经空闲 | |
| 2、任务满足触发条件 | |
| 1、定时函数(延时时间已经达到) | |
| 2、事件函数(特定事件被触发) | |
| 3、ajax的回调函数(服务器端有数据相应) |
AJAX跨域问题
同源策略
1.同源策略是浏览器的一种安全策略,所谓同源指的是请求URL地址中的协议、域名和端口都相同,只要其中之一不相同就是跨域
2.同源策略主要为了保证浏览器的安全性
3.在同源策略下,浏览器不允许Ajax跨域获取服务器数据
跨域解决方案
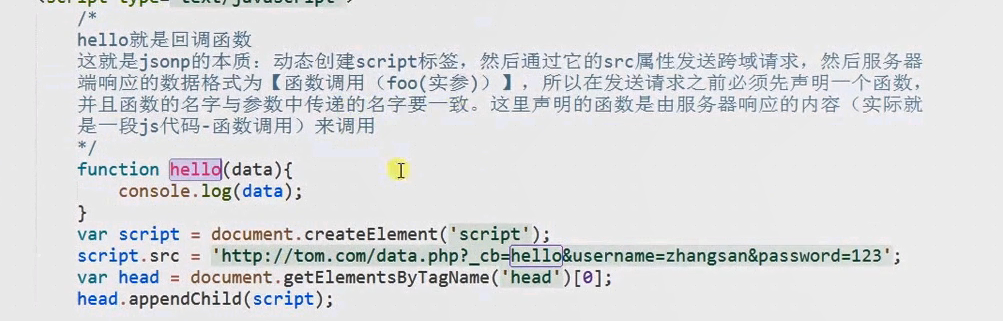
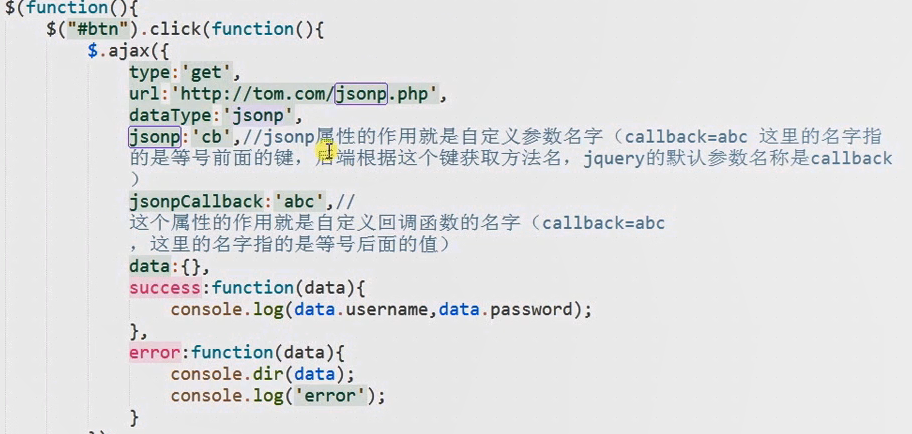
~jsonp (最常用的)
~document.domain+iframe
~location.hash + iframe window.name + iframe
~window.postMessage
~flash等第三方插件
JSONP原理(最常用)