一、微信小程序(基础)
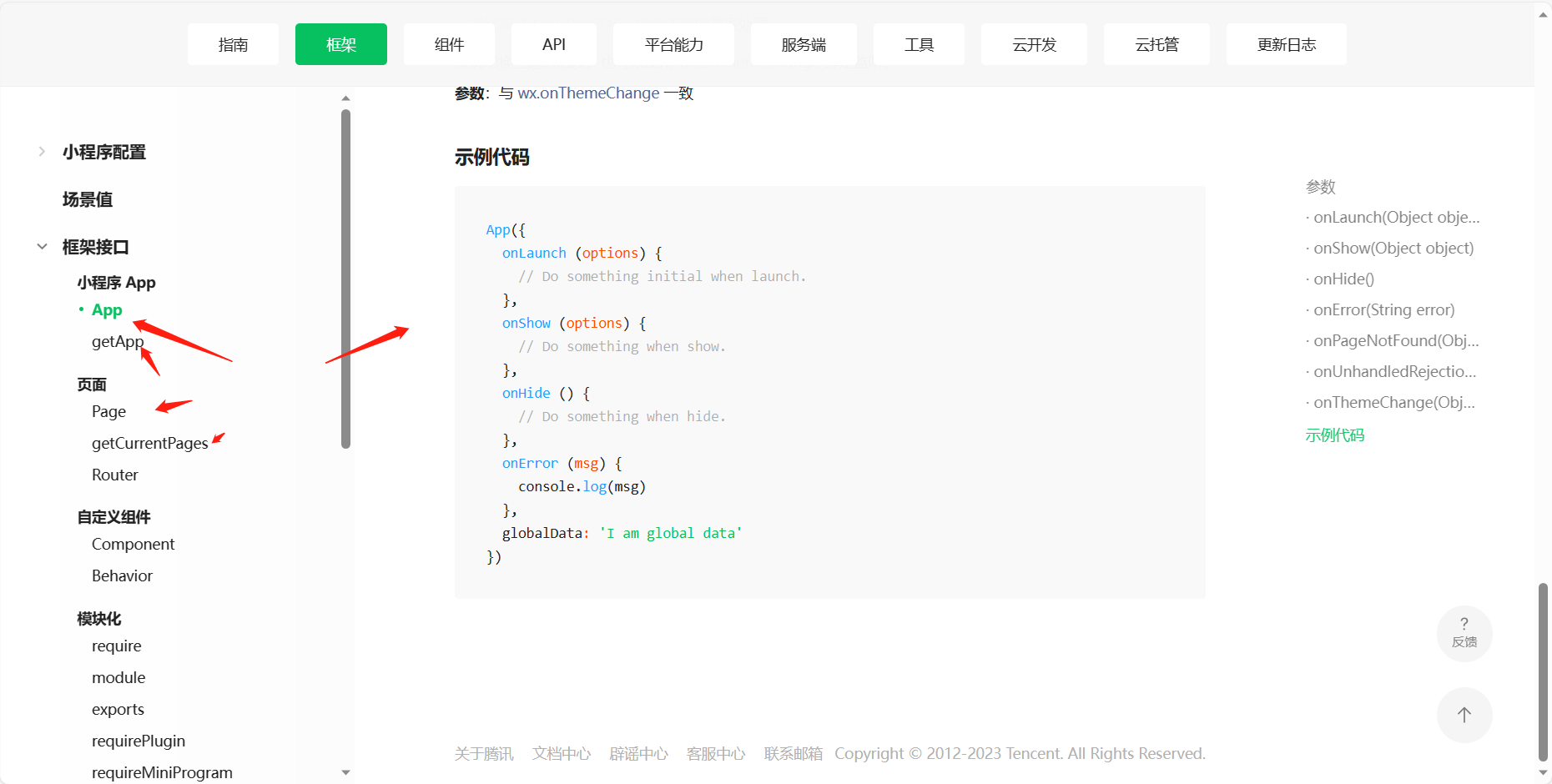
微信小程序生命周期app.js

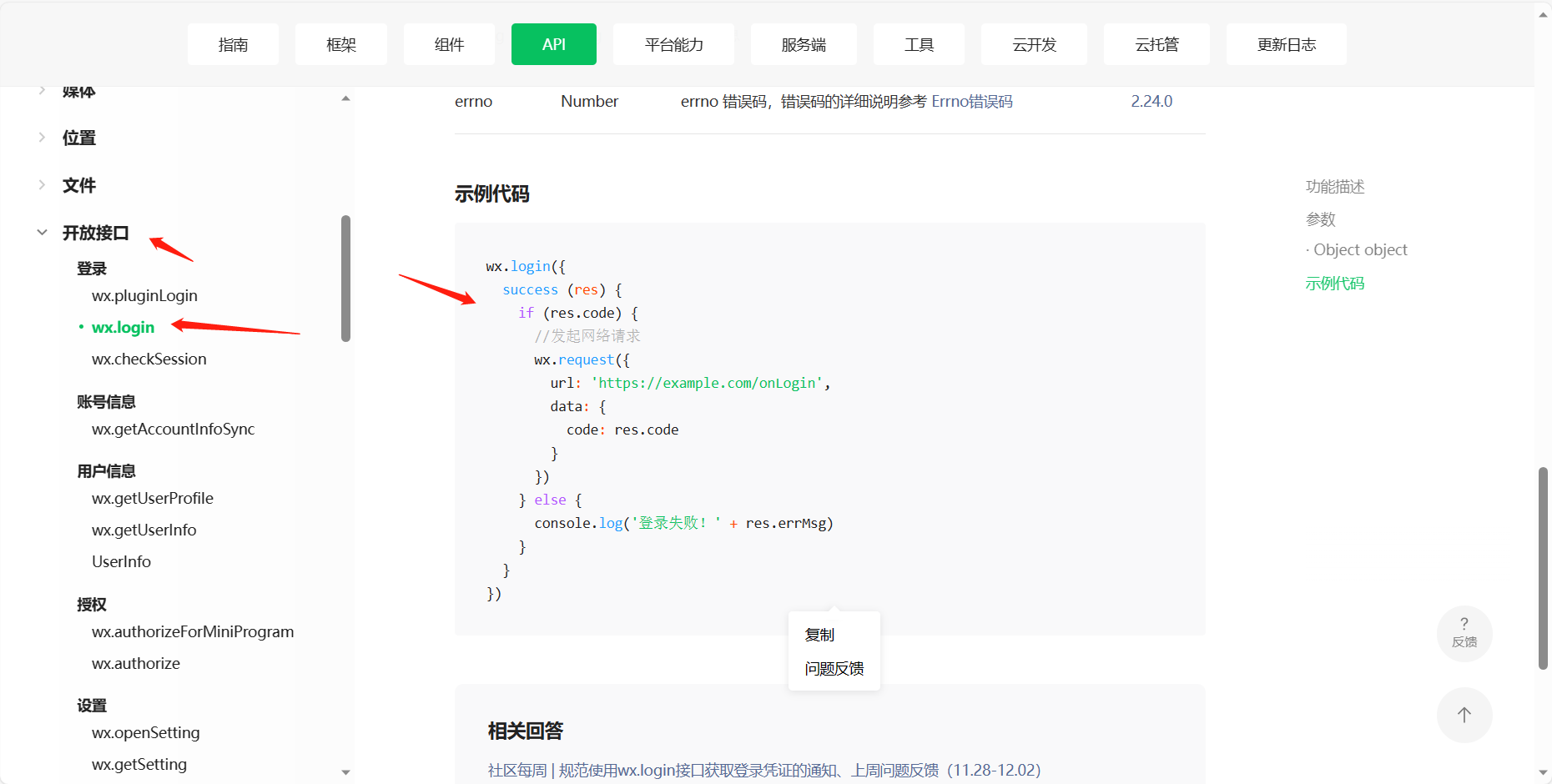
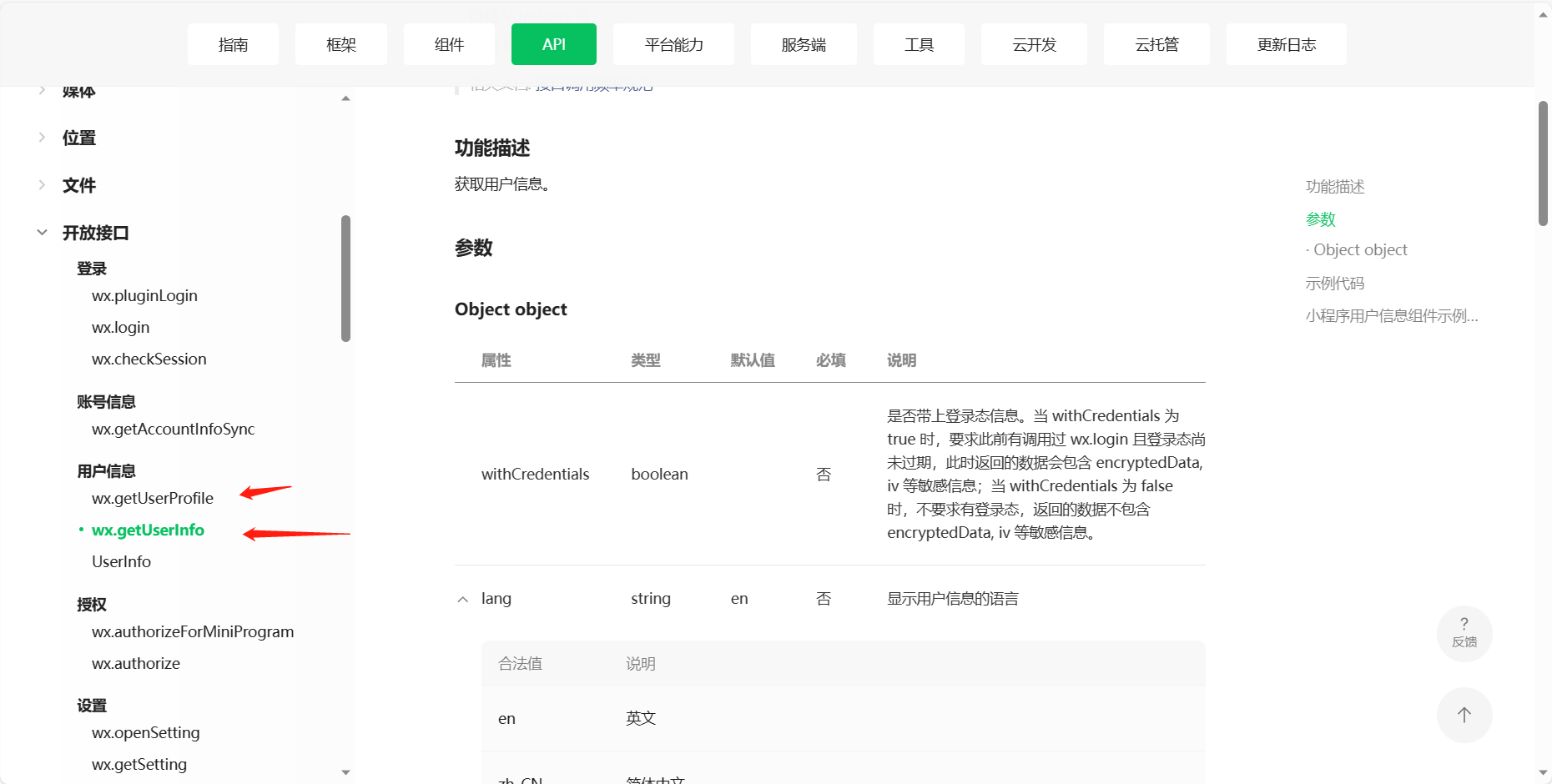
内置方法与全局方法,内置方法都放在wx命名空间下,可以通过wx.来调用



wxml基本概念
wxml是模仿html创建出来的一种文件格式,html可以被浏览器识别,而wxml封装后的组件是不能被浏览器识别的,例如一些web端框架就不适用于操作wxml组件了
组件共有属性:
id,class,style,hidden,data-name(自定义),bind|catch(绑定事件)
事件
- bind绑定:冒泡
- catch绑定:不冒泡

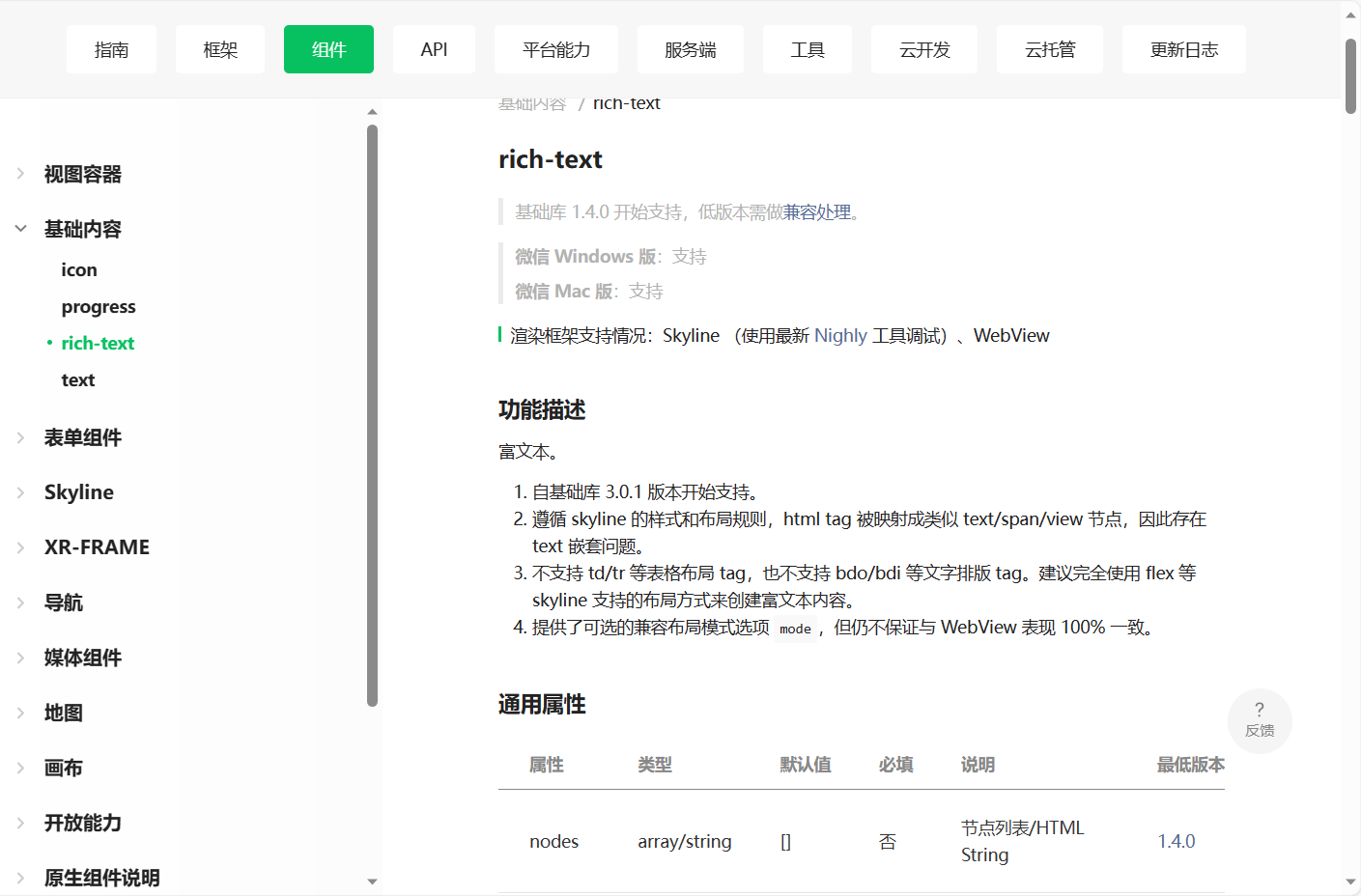
基础组件

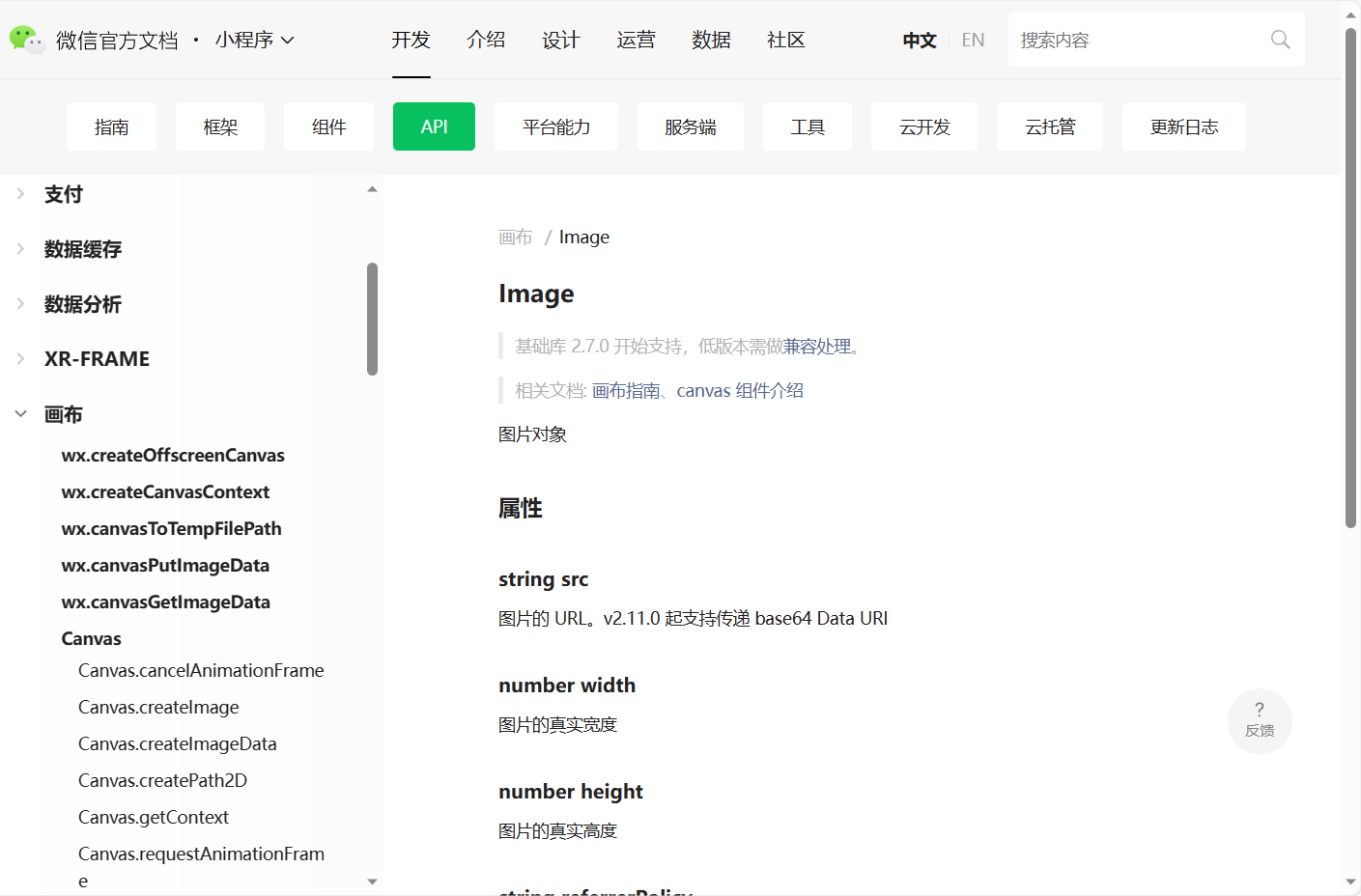
图片与图标

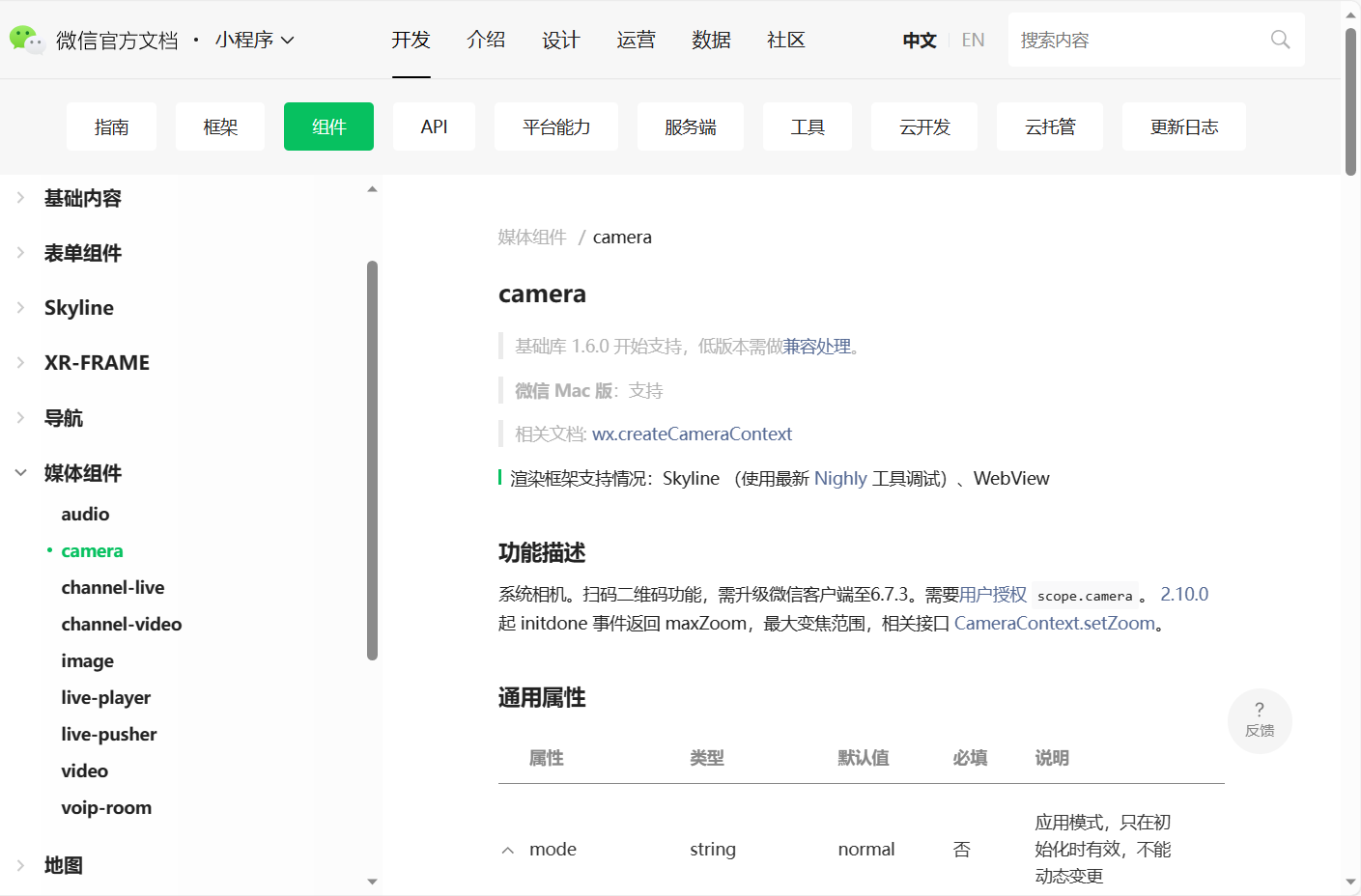
媒体组件

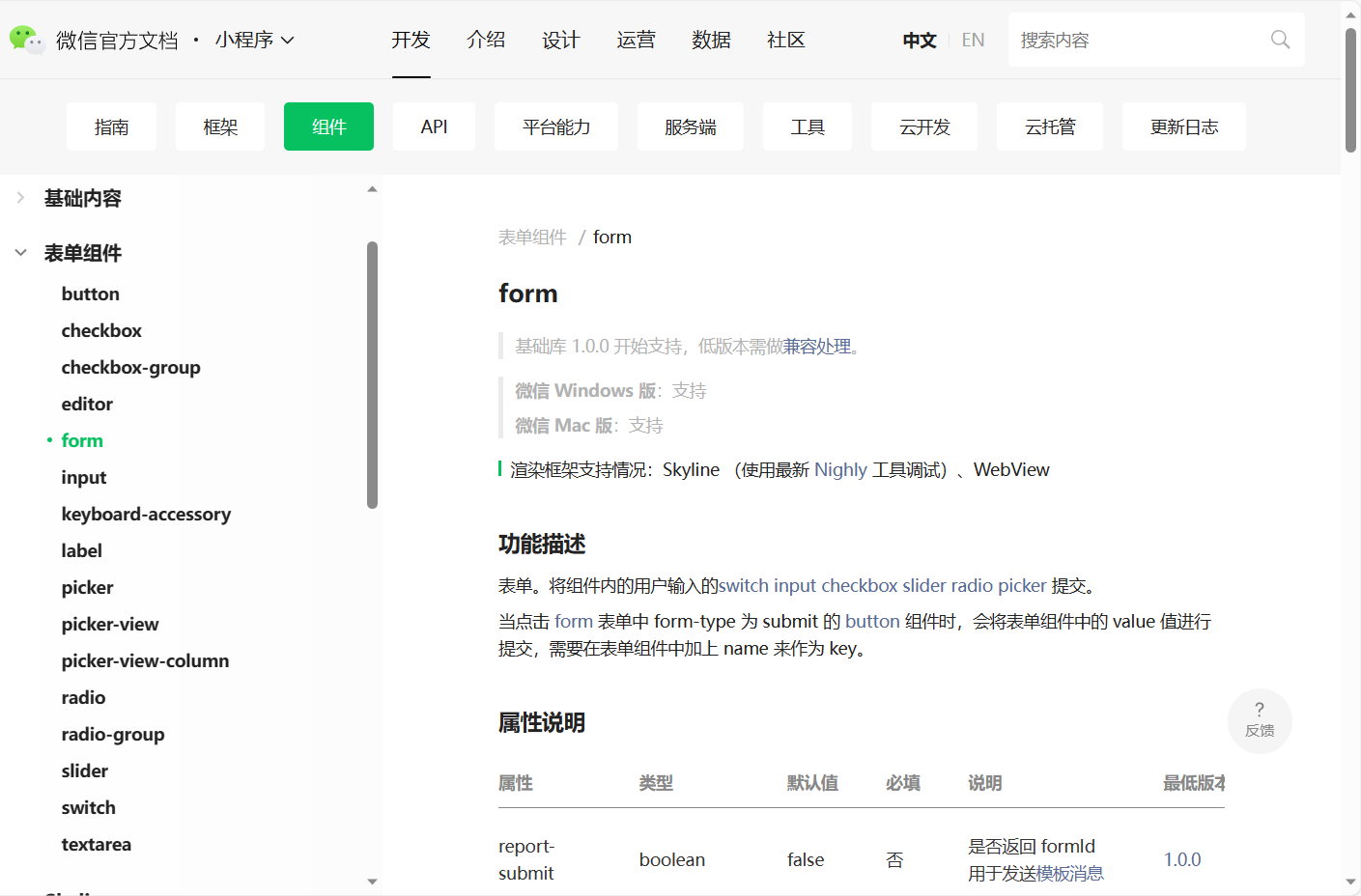
表单组件

条件渲染

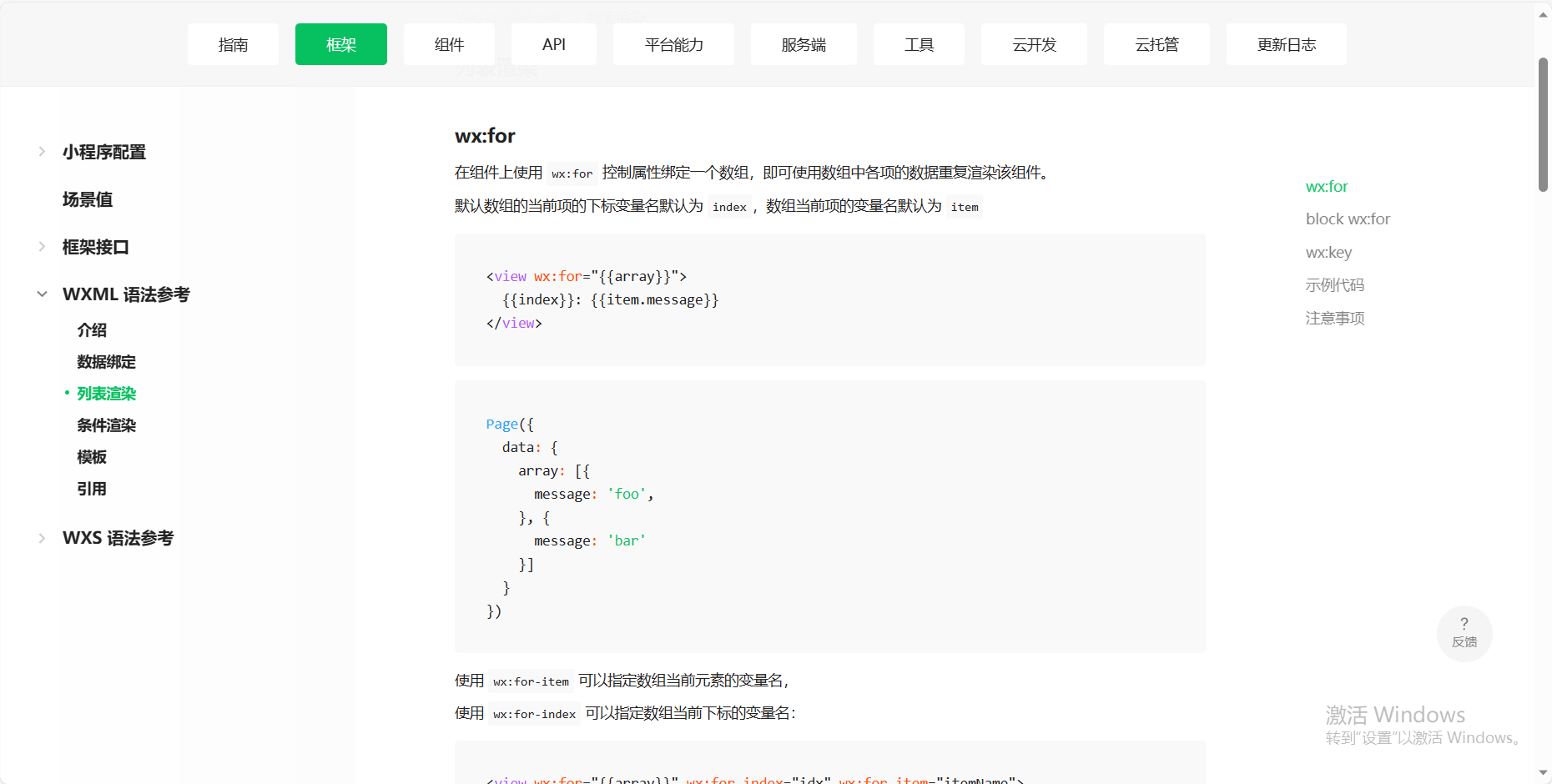
列表渲染

scroll-view

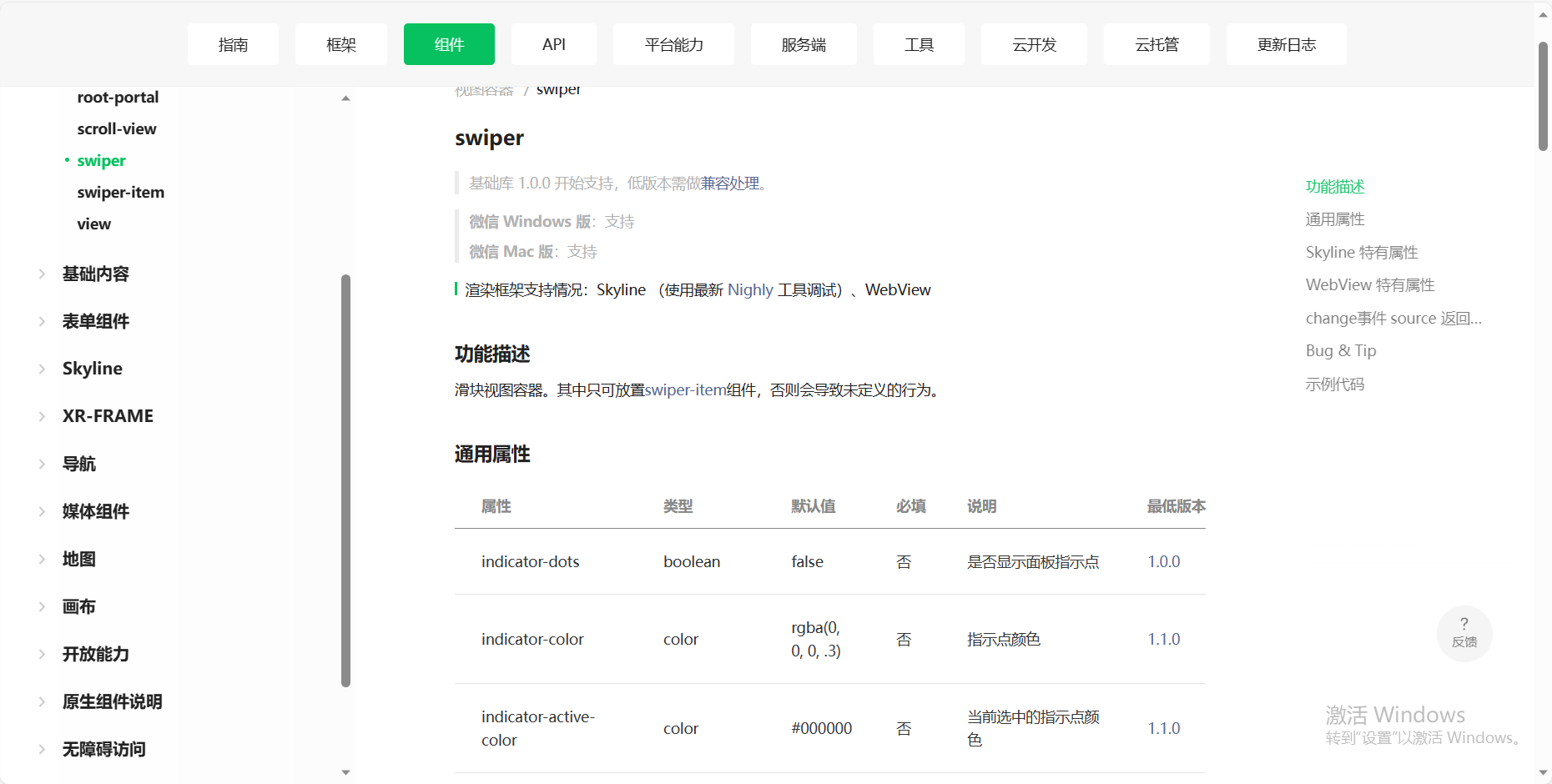
swiper轮播

cover-view

block与template的区别
block是用于指令的,比如wx:for,效果就是block本身标签不会参与渲染,子元素会渲染
template是用于视图的,目的就是视图封装重用
定义:<template name='tpl'>abc</template>
使用:<template is='tpl'></template>
引入文件
引入js文件
定义:
在define.js中定义:
module.exports.num = 100
调用:
在import.js中调用:
let num = require('define.js')
console.log(num)
引入wxml文件
定义:
在define.wxml中定义:
<view>123</view>
<template name='tpl'>abc</template>
调用:
在import.wxml中调用:
<include src='define.wxml'></include> --使用include只会引入define.wxml中的组件元素view,不能使用wxml中定义的tpl模板
<import src='define.wxml'></import> --同时引入import就既能使用组件元素,又能使用define.wxml中定义的tpl模板
open-data

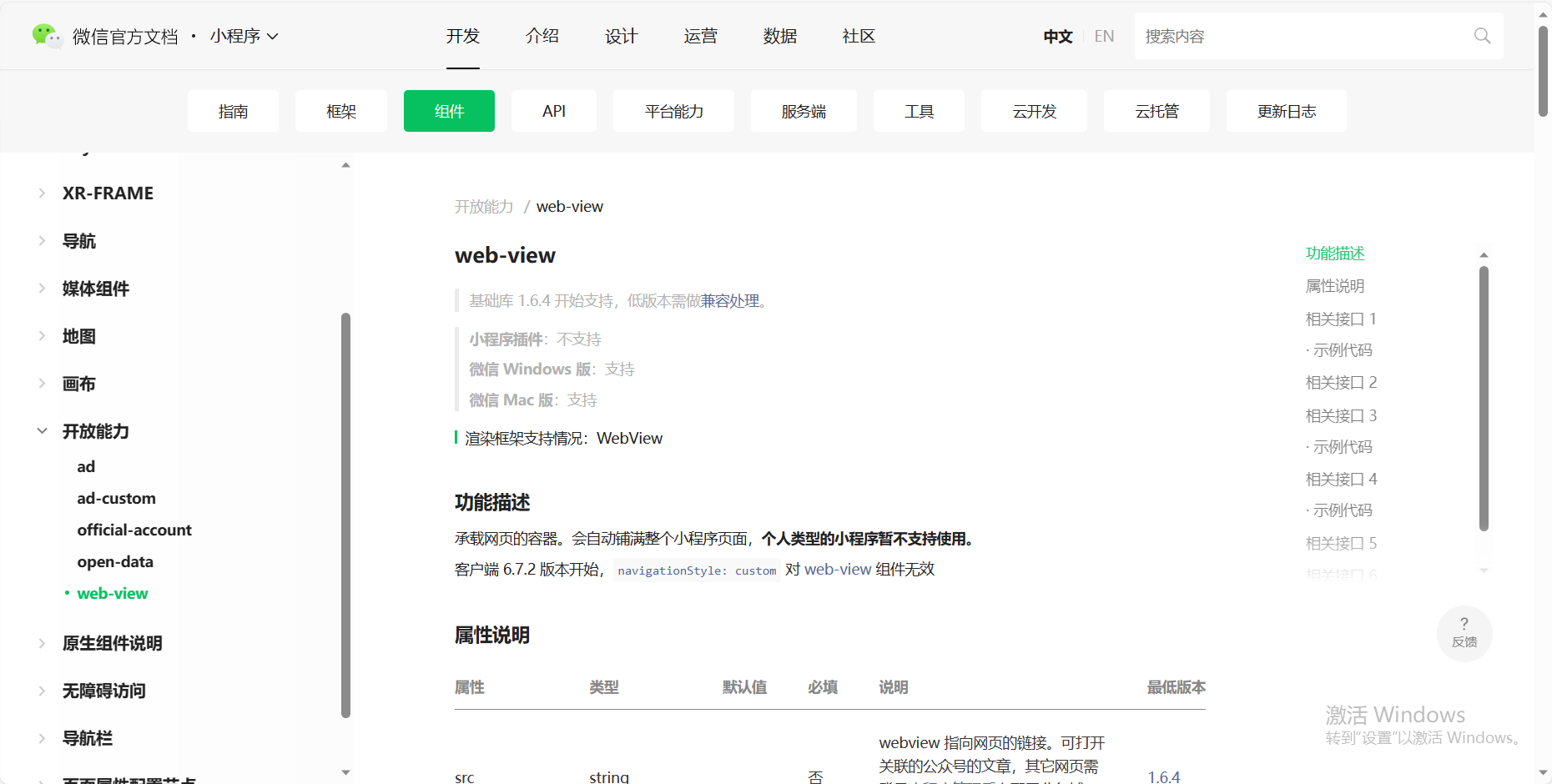
web-view

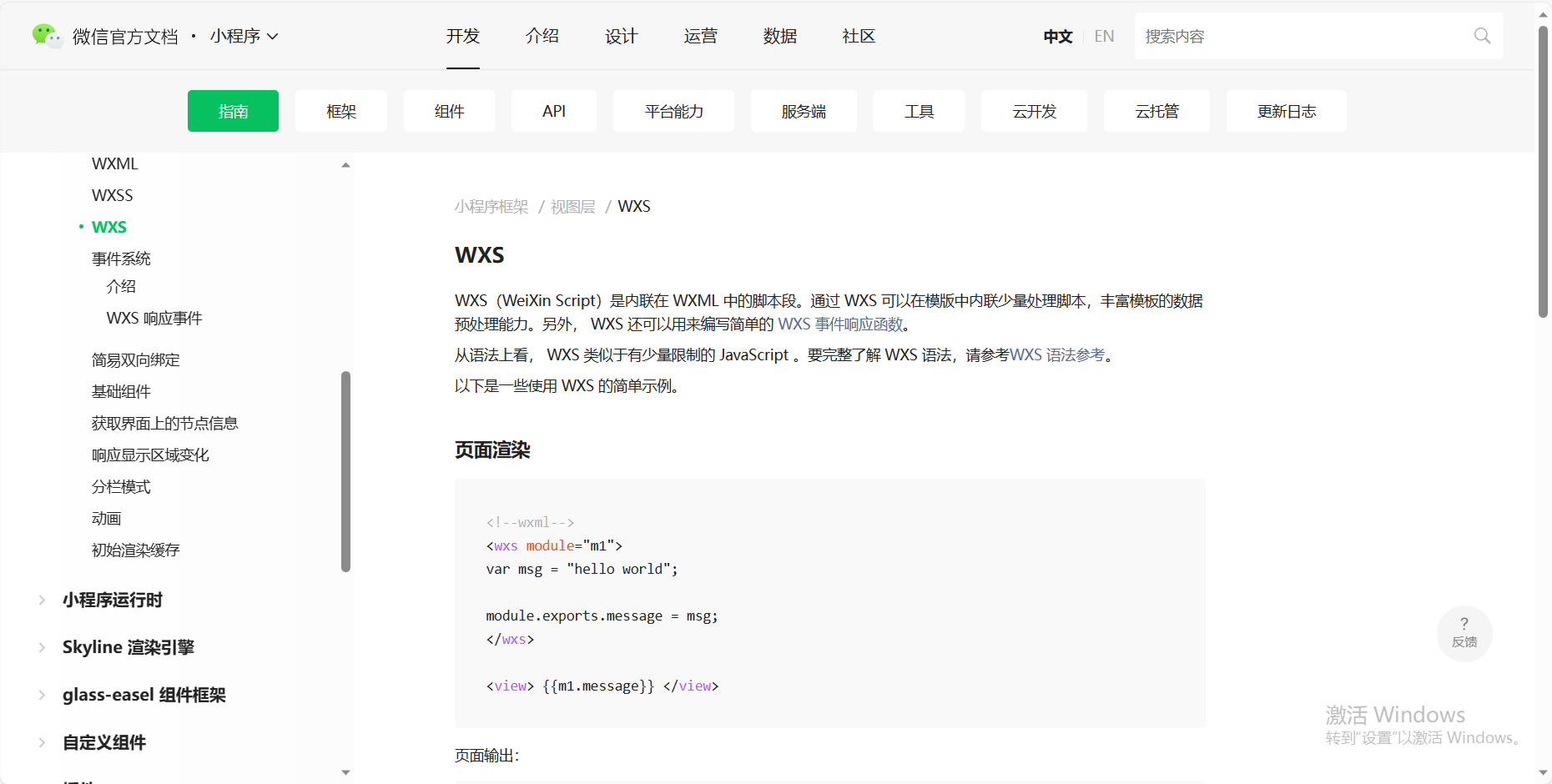
wxs\wxss的使用


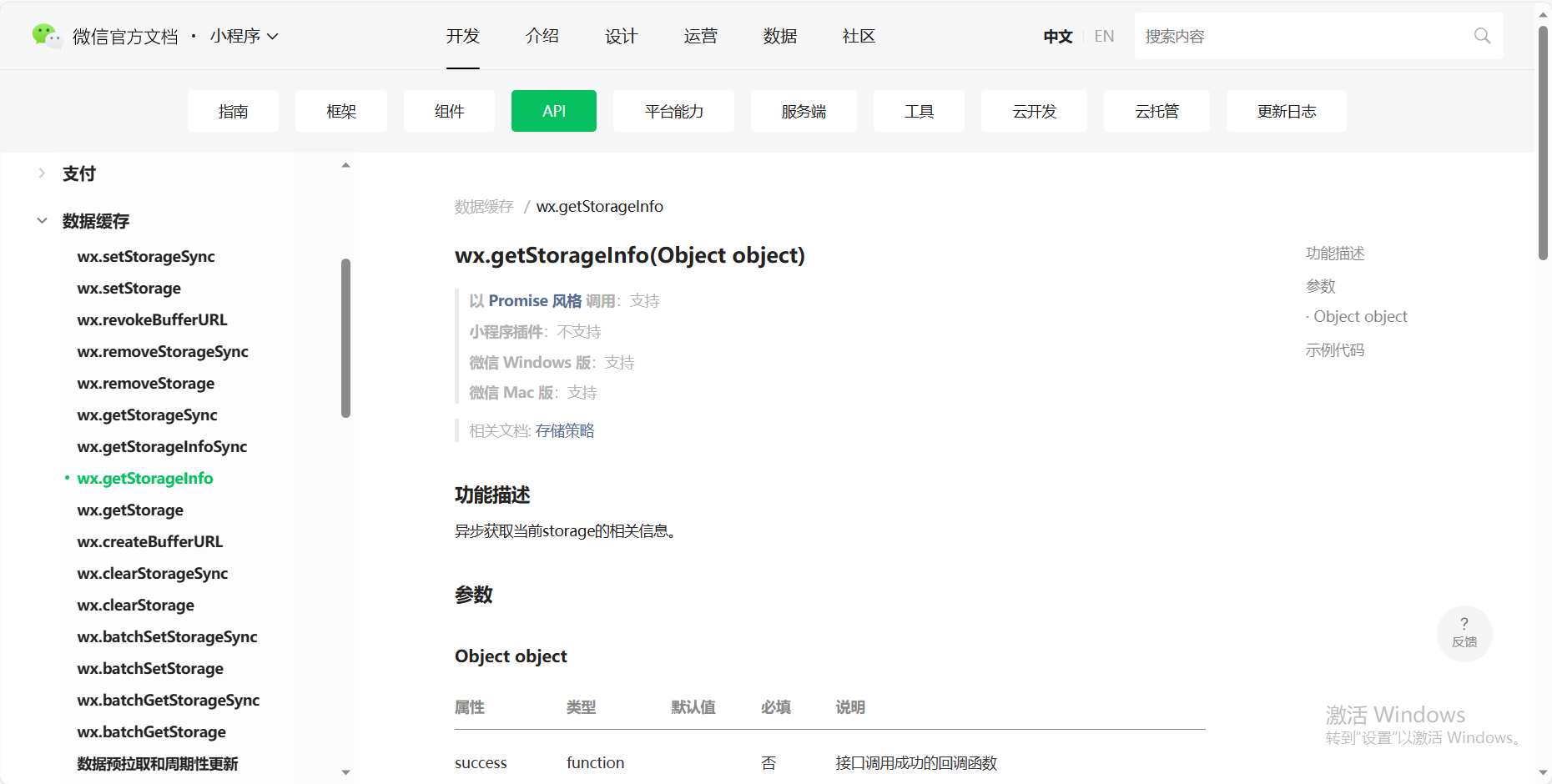
Storage操作





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下