记录使用Layui中一些常用的api
获取当前操作行数据
var cols = [
[
{
title: '操作',
toolbar: '#option',
align: 'center',
height: 80,
width: 120,
fixed: 'right'
}
]
]
<script type="text/html" id="option">
<div style="padding-top:5px">
<button type="button" class="layui-btn layui-btn-normal layui-btn-xs" lay-submit lay-filter="Detail">
<i class="layui-icon layui-icon-template"></i>详情
</button>
</div>
</script>
form.on('submit(detail)', function (data) {// 点击详情
let tableData = layui.table.getData('table');// 这里的table是table元素上绑定的lay-filter
let tableIndex = $(data.elem).parents('tr').data('index');
let dataField = tableData[tableIndex];
dataField.OptionTitle = '详情';
initAddDetail(dataField);
return false;
});
获取选中行
let checkStatus = layui.table.checkStatus('table');
let checkData = checkStatus.data;
标题换行
{
title: '工单编码<br />关联工单编码',
align: 'center',
templet: '#IdRelationId',
width: 120,
}
行内提示

{
title: '工单标题',
field: 'Title',
align: 'center',
width: 120,
templet: function (res) {
if (res.Title != '') {
if (res.Title.length > 50) {
return '<div class="cellTip" style="cursor: pointer;" value="' + res.Title + '">' + res.Title.substr(0, 50) + '</div>'
} else {
return res.Title;
}
} else {
return '';
}
}
}
let tips;
$(document).on('mouseover', ".cellTip", function (data) {
let value = data.currentTarget.getAttribute('value')
tips = layer.tips(value, this, {
tips: [2, "#5FB878"],
time: 0
});
})
// 如果要达到移入提示,移除隐藏的效果加mouseleave监听即可,不需要则去掉
$(document).on('mouseleave', ".cellTip", function (data) {
layer.close(tips);
})
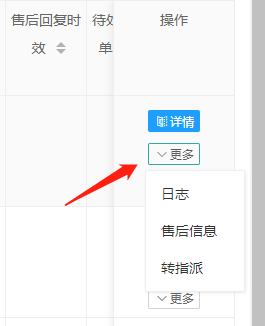
实现更多

一、每行功能按钮一样
// 1.定义模板
<script type="text/html" id="option">
<div style="padding-top:5px">
<div id="moreContainer">
<button type="button" class="layui-btn layui-btn-primary layui-btn-xs More">
<i class="layui-icon layui-icon-down layui-font-12"></i>'更多'
</button>
</div>
</div>
</script>
// 引入dropdown
let dropdown = layui.dropdown;
// dropdown初始化
// 刷新列表
function reloadTable(where) {
dropdown.render({
elem: '.More'//
, trigger: 'hover'// 鼠标移入触发
, data: dropdownData
, click: function (data, othis) {// 更多下面的功能按钮点击触发
let tableData = layui.table.getData('table');
let tableIndex = this.elem.parents('tr').data('index');
let dataField = tableData[tableIndex];
initOrderDetail(dataField.OrderId);//渲染订单详情页
}
});
tbl.reload({
url: '/WorkOrder/GetRecords'
, where: where
, page: { curr: 1 }
, limit: 50
});
}
二、每行功能按钮不一样
// 1.引入dropdown
let dropdown = layui.dropdown;
// 2.定义table,并且在done里面调用[更多功能按钮初始化]
var tbl = table.render({
elem: '#table'
, page: true
, limits: [10,50, 100, 150, 200, 500, 1000]
, autoSort: false
, cols: cols
, done: function (res, curr, count) {
if (where.WorkOrderQueryType == 'ExportQueryData') {
where.page = 1;
where.limit = 50000;
location.href = "/WorkOrder/ExportQueryData";
resetRefresh();
}
$('#AllCount').text(res.AllCount);
$('#DraftCount').text(res.DraftCount);
$('#ReplyCount').text(res.ReplyCount);
$('#ReplyedCount').text(res.ReplyedCount);
$('#HandlingCount').text(res.HandlingCount);
$('#ClosuredCount').text(res.ClosuredCount);
$('#ClosureFailCount').text(res.ClosureFailCount);
$('#ClosureSuccessCount').text(res.ClosureSuccessCount);
$('#ClosureUnknownCount').text(res.ClosureUnknownCount);
$('#CanceledCount').text(res.CanceledCount);
initMoreOption(res.data);
}
});
// dropdown初始化
// 刷新列表
function reloadTable(where) {
initMore();// 注意要在获取数据之前
tbl.reload({
url: '/WorkOrder/GetRecords'
, where: where
, page: { curr: 1 }
, limit: 50
});
}
// 初始化更多(注意要在获取数据之前)
function initMore() {
var moreContainer = $('#moreContainer');
if (typeof moreContainer != 'undefined') {
$('#moreContainer').remove();
$('#option').find('div[id=moreContainer]').remove();
}
moreContainer = $([
, '<div id="moreContainer">'
, '<div style="padding-top:5px">'
, '<button type="button" class="layui-btn layui-btn-primary layui-btn-xs More">'
, '<i class="layui-icon layui-icon-down layui-font-12"></i>'
, '更多'
, '</button>'
, '</div>'
, '</div>'
].join(''));
$('#option').append(moreContainer)
}
// 初始化更过操作按钮
function initMoreOption(data) {
dropdownData = [];
var record = data[0];
if (typeof record != 'undefined') {
dropdownData.push({ title: '复制新增' });
dropdownData.push({ title: '取消' });
dropdownData.push({ title: '日志' });
dropdownData.push({ title: '售后信息' });
dropdownData.push({ title: '转指派' });
dropdown.render({
elem: '.More'
, trigger: 'hover'
, data: dropdownData
, ready: function (elemPanel, elem) {
let lis = elemPanel.find('li');
let tableData = layui.table.getData('table');
let tableIndex = this.elem.parents('tr').data('index');
let dataField = tableData[tableIndex];
// 所有功能按钮先隐藏
for (var i = 0; i < lis.length; i++) {
let li = lis[i];
$(li).hide();
}
// 遍历所有功能按钮,按需求展示
for (var i = 0; i < lis.length; i++) {
let li = lis[i];
let txt = li.innerText;
if (dataField.StatusStr == null) {
if (txt == '售后信息' || txt == '日志') {
$(li).show();
}
}
if (dataField.StatusStr == '草稿') {
if (txt == '售后信息' || txt == '日志') {
$(li).show();
}
if (txt == '复制新增' && dataField.CopyAction) {
$(li).show();
}
}
if (dataField.StatusStr == '待回复' || dataField.StatusStr == '已回复' || dataField.StatusStr == '售后处理中') {
if (txt == '售后信息' || txt == '日志') {
$(li).show();
}
if (txt == '转指派' && dataField.TurnReplyAction) {
$(li).show();
}
if (txt == '复制新增' && dataField.CopyAction) {
$(li).show();
}
if (txt == '取消' && dataField.CancelAction) {
$(li).show();
}
}
if (dataField.StatusStr == '已结案') {
if (txt == '售后信息' || txt == '日志') {
$(li).show();
}
if (txt == '复制新增' && dataField.CopyAction) {
$(li).show();
}
}
if (dataField.StatusStr == '已结案未解决') {
if (txt == '售后信息' || txt == '日志') {
$(li).show();
}
if (txt == '复制新增' && dataField.CopyAction) {
$(li).show();
}
}
if (dataField.StatusStr == '已结案已解决') {
if (txt == '售后信息' || txt == '日志') {
$(li).show();
}
if (txt == '复制新增' && dataField.CopyAction) {
$(li).show();
}
}
if (dataField.StatusStr == '已结案未知') {
if (txt == '售后信息' || txt == '日志') {
$(li).show();
}
if (txt == '复制新增' && dataField.CopyAction) {
$(li).show();
}
}
if (dataField.StatusStr == '已取消') {
if (txt == '售后信息' || txt == '日志') {
$(li).show();
}
}
}
}
, click: function (data, othis) {
let tableData = layui.table.getData('table');
let tableIndex = this.elem.parents('tr').data('index');
let dataField = tableData[tableIndex];
dataField.OptionTitle = data.title;
if (data.title == '订单详情') {
initOrderDetail(dataField.OrderId);
} else if (data.title == '复制新增') {
initAddDetail(dataField);
} else if (data.title == '日志') {
showLog(dataField.Id);
} else if (data.title == '详情') {
initAddDetail(dataField);
} else if (data.title == '编辑') {
initAddDetail(dataField);
} else if (data.title == '回复') {
initReply(dataField.Id, data.title);
} else if (data.title == '售后信息') {
initAfterSale(dataField.OrderId);
} else if (data.title == '取消') {
initCancel(dataField.Id, dataField.Version);
} else if (data.title == '转指派') {
initReply(dataField.Id, data.title);
}
}
});
}
}
设置select宽度
// 1.定义class,通过style实现
<select class="my-custom-select" lay-filter="mySelectFilter">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
</select>
/* 在 CSS 样式表中定义类的宽度 */
.my-custom-select {
width: 200px;
}
// 2.通过js动态修改
<select id="mySelect" lay-filter="mySelectFilter">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
</select>
layui.use('form', function(){
var form = layui.form;
// 设置select的宽度
var selectElem = document.getElementById('mySelect');
selectElem.style.width = '200px';
// 重新渲染表单
form.render('select');
});
如果效果无效,检查父元素是layui-input-block还是layui-input-inline,可用用div.layui-input-inline包起来<select>
table中使用select
// 1.cols设置
{
title: '物流发货类型',
align: 'center',
templet: '#clwModal_LogisticSendType'
}
// 2.定义templet
<script type="text/html" id="clwModal_LogisticSendType">
<select lay-verify="clwModal_LogisticSendType" name="clwModal_LogisticSendType" lay-search data-index="{{d.LAY_TABLE_INDEX}}">
<option value=""></option>
<option value="1">1</option>
<option value="2">2</option>
</select>
</script>
// 3.数据校验的时候遇到问题:多个form如何分别校验table中每行的数据
// 3.1 可以通过绑定data-index,然后在自定义规则form.verify通过索引获取当前行数据(不使用自定义规则的话则不需要考虑这些,我单纯喜欢自定义规则ui效果)
form.verify({
clwModal_LogisticSendType: function (value, item) {
var rowIndex = item.getAttribute('data-index');
var currentData = table.cache.clwModal_table[rowIndex];
if (!currentData.LogisticSendType) {
return '请先选择';
}
},
})
// 4.table中使用select遇到下拉框被遮住问题,通过定义css解决
.layui-table-body .layui-table-cell {
font-size: 14px;
padding: 0 5px;
height: auto;
text-overflow: inherit;
white-space: normal;
word-break: break-all;
overflow: visible;
}
.layui-table-body, .layui-table-box {
overflow: visible;
}
// 5.table中使用select,测试静态数据的时候发现下拉框点击闪一下,然后并没有成功选中
// 5.1网上查资料说layui渲染机制的问题可以使用lay-ignore解决,但是我以前使用并没有这个问题,用lay-ignore后是直接忽略了渲染
// 5.2网上查资料又说可以监听事件,在回调里面重新赋值,我觉得不太适合,后来排查发现是测试的option里面的value都没有赋值导致的
<script type="text/html" id="clwModal_ProcessDepartment">
<select lay-verify="clwModal_ProcessDepartment" name="clwModal_ProcessDepartment" lay-search>
<option value=""></option>
<option value="">1</option>
<option value="">2</option>
</select>
</script>
模块化开发
背景:查询区通过反射动态实现了,现在想尝试下通过layui的模块化实现动态table
1.定义JKBaseColumn.js
layui.config({
base: '/Content/TrackInfo/' // 1.由于业务逻辑的的js跟layui不是在通一个文件夹,使用这里要单独指定路径
}).extend({
axios: 'axios.min', // 2.axios.min模块起个别名axios,方便下面引用,注意这里axios.min.js要转换成layui module -> 内部用layui.define((exports) => {exports('axios', axios);})
}).define(['axios'], function (exports) {
const axios = layui.axios;
const $ = layui.jquery;
function JKBaseColumn(title, align, field) {
this.title = title;
this.align = align;
this.field = field;
};
JKBaseColumn.prototype.getColumnProperties = async function (queryname) {
// 这里报错:序列化类型为“System.Reflection.RuntimeModule”的对象时检测到循环引用
// 原因是接口返回的数据是继承Attribute的,声明一个Dto转换再输出给前端,或者序列化成json字符串再输出
await $.get(`/BaseQuery/getColumnProperties?queryname=${queryname}`, function (response) {
debugger
})
// layui内置了jquery,不用axios
//await axios.get(`/BaseQuery/getColumnProperties?queryname=${queryname}`)
// .then(function (response) {
// debugger
// })
// .catch(function (error) {
// debugger
// })
// .finally(function () {
// });
}
exports('JKBaseColumn', JKBaseColumn);
});



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律