『手撕Vue-CLI』下载指定模板

开篇
经上篇文章的介绍,实现了获取下载目录地址,接下来实现下载指定模板的功能。
背景
通过很多章节过后,已经可以拿到模板名称,模板版本号,下载目录地址,这些信息都是为了下载指定模板做准备的。
实现
如何从 GitHub 下载模板
可以借助 download-git-repo 这个库来下载 GitHub 上的模板,进入到 npm 官网搜索一下这个库:

进入官网,官方介绍的很清楚,使用这个库得要先安装:
npm install download-git-repo
安装完成之后,在工程中引入这个库:
// 导入 download-git-repo,用于下载模板
const downloadGitRepo = require('download-git-repo');
再将之前获取下载路径也导入进来:
// 导入 downloadDirPath,用于获取下载路径
const { downloadDirPath } = require('./const');
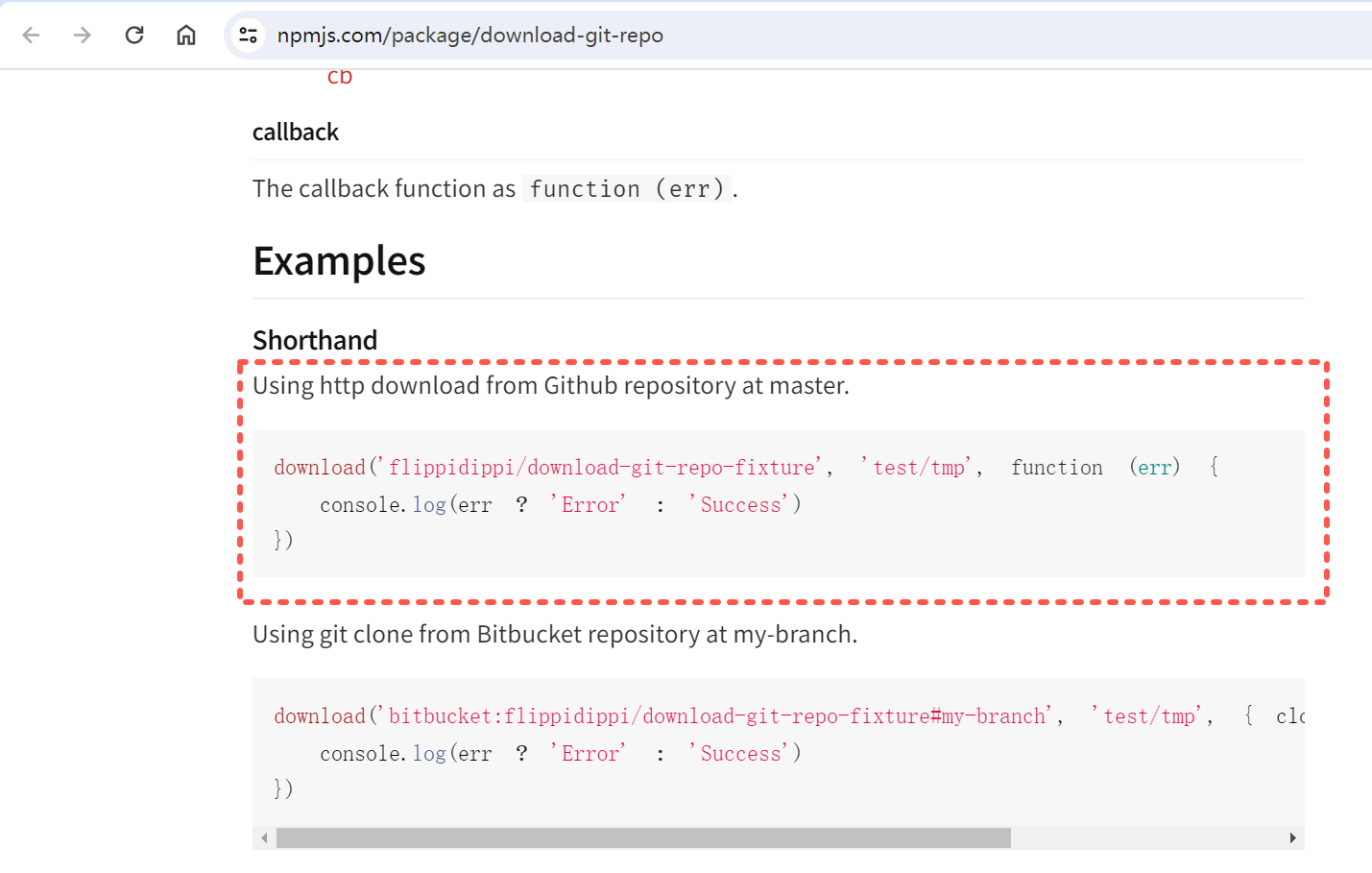
基本工作准备完成,现在我也不会使用所以我要去看看官方的示例,最后看到一个使用 http 的示例:

发现回调是 API 的方式,我这里想要使用 Promise 的方式,所以我要做一个事情就是将回调函数 API 方式转换为 Promise 方式。
怎么转呢?这里就要用到一个 Node.js 的内置模块 util,这个模块可以将回调函数转换为 Promise 函数,具体使用方法如下:
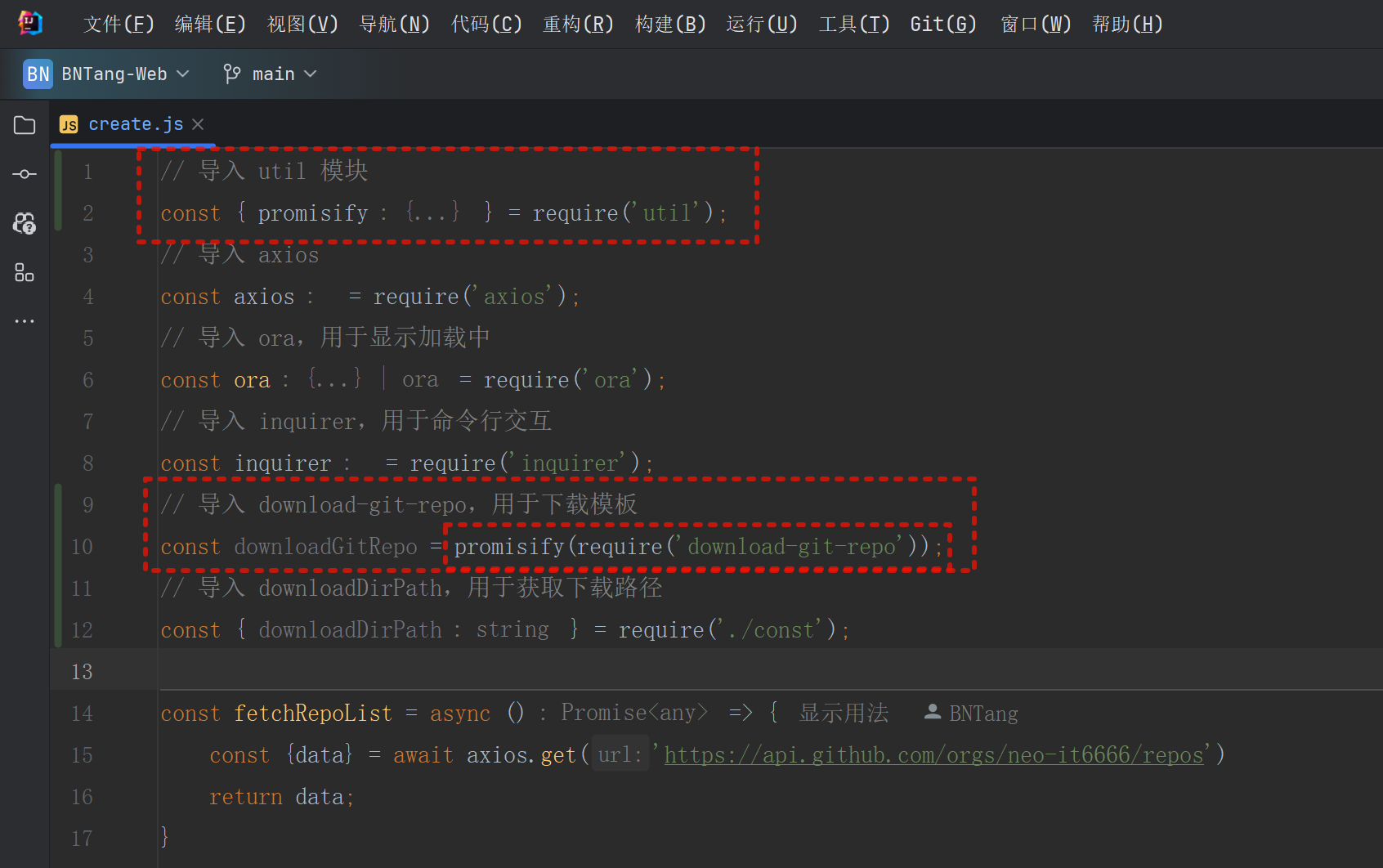
// 导入 util 模块
const { promisify } = require('util');
然后将 downloadGitRepo 方法转换为 Promise 方法:
// 导入 download-git-repo,用于下载模板
const downloadGitRepo = promisify(require('download-git-repo'));

这样就将 downloadGitRepo 方法转换为 Promise 方法了,接下来就可以使用 Promise 方法来下载模板了。
下载指定模板
下载指定模板的方法很简单,只需要调用 downloadGitRepo 方法,传入两个参数,第一个参数是 GitHub 上的模板地址,第二个参数是下载到本地的路径。
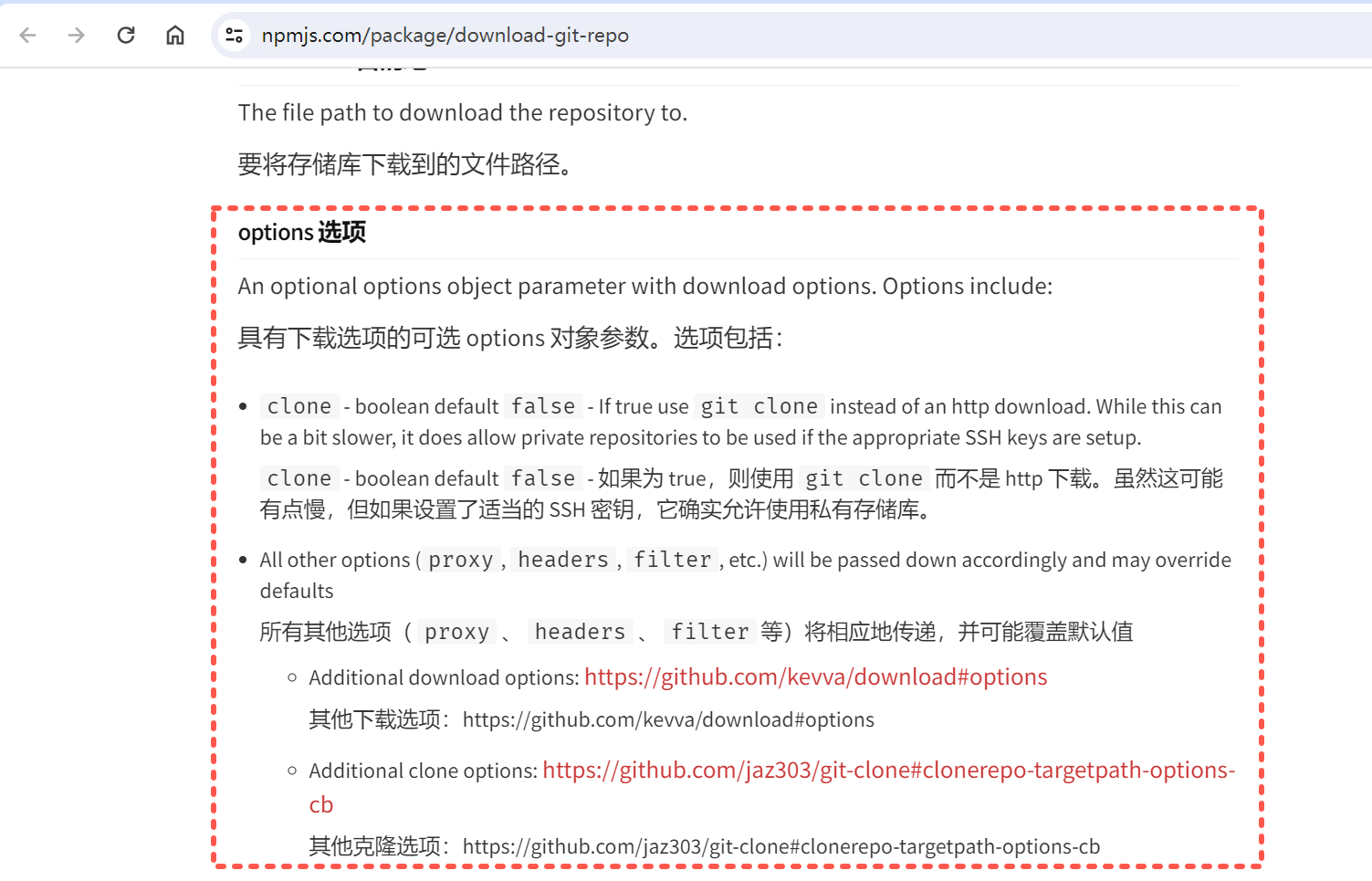
在官方的 options 介绍中有提供详解:

我这里采用的是 http 方式,先上代码:
const downloadTemplate = async (templateName, version) => {
// https://github.com/kevva/download#options
// 组织机构的名称/模板名称#版本号
// 1.拼接模板在github上的地址
let url = `neo-it6666/${templateName}`;
if (version) {
url += `#${version}`;
}
// 2.拼接存储下载好的模板的路径
const downloadPath = `${downloadDirPath}\\${templateName}`;
await downloadGitRepo(url, downloadPath);
return downloadPath;
}
单独封装了一个函数 downloadTemplate,这个函数接收两个参数,第一个参数是模板名称,第二个参数是版本号,然后拼接 GitHub 上的模板地址,最后调用 downloadGitRepo 方法,将模板下载到本地。
逻辑很简单,downloadGitRepo 我分别传递了两个参数,第一个参数是 GitHub 上的模板地址,第二个参数是下载到本地的路径,这样就实现了下载指定模板的功能。
最后使用这个函数,在 create 指令主流程中调用:
const destPath = waitLoading('downloading template...', downloadTemplate)(template, version)
console.log(destPath)
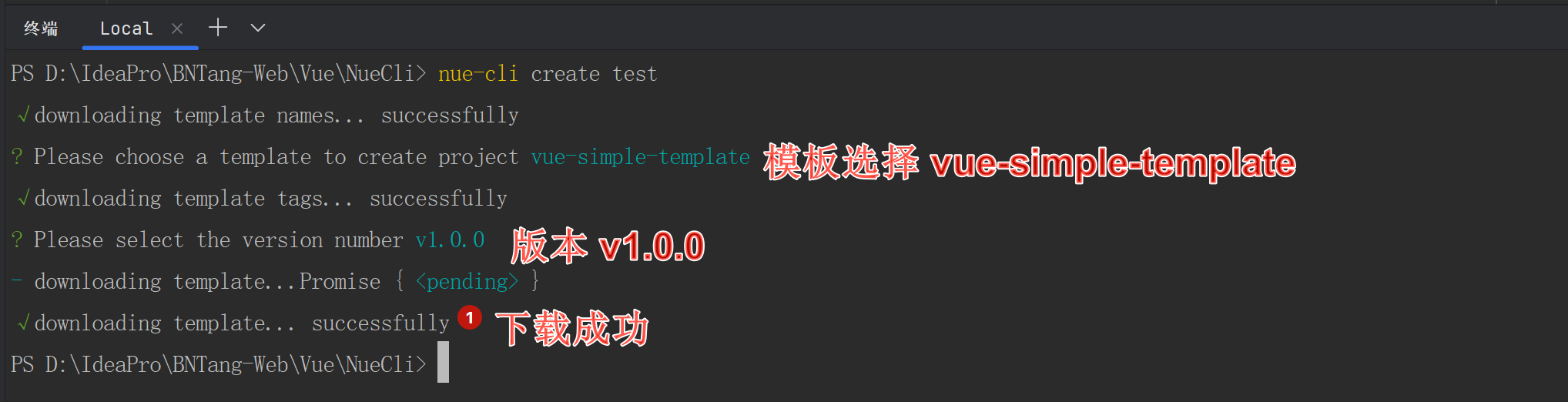
这样就实现了下载指定模板的功能,来测试一下,首先在终端中输入指令:
nue-cli create test

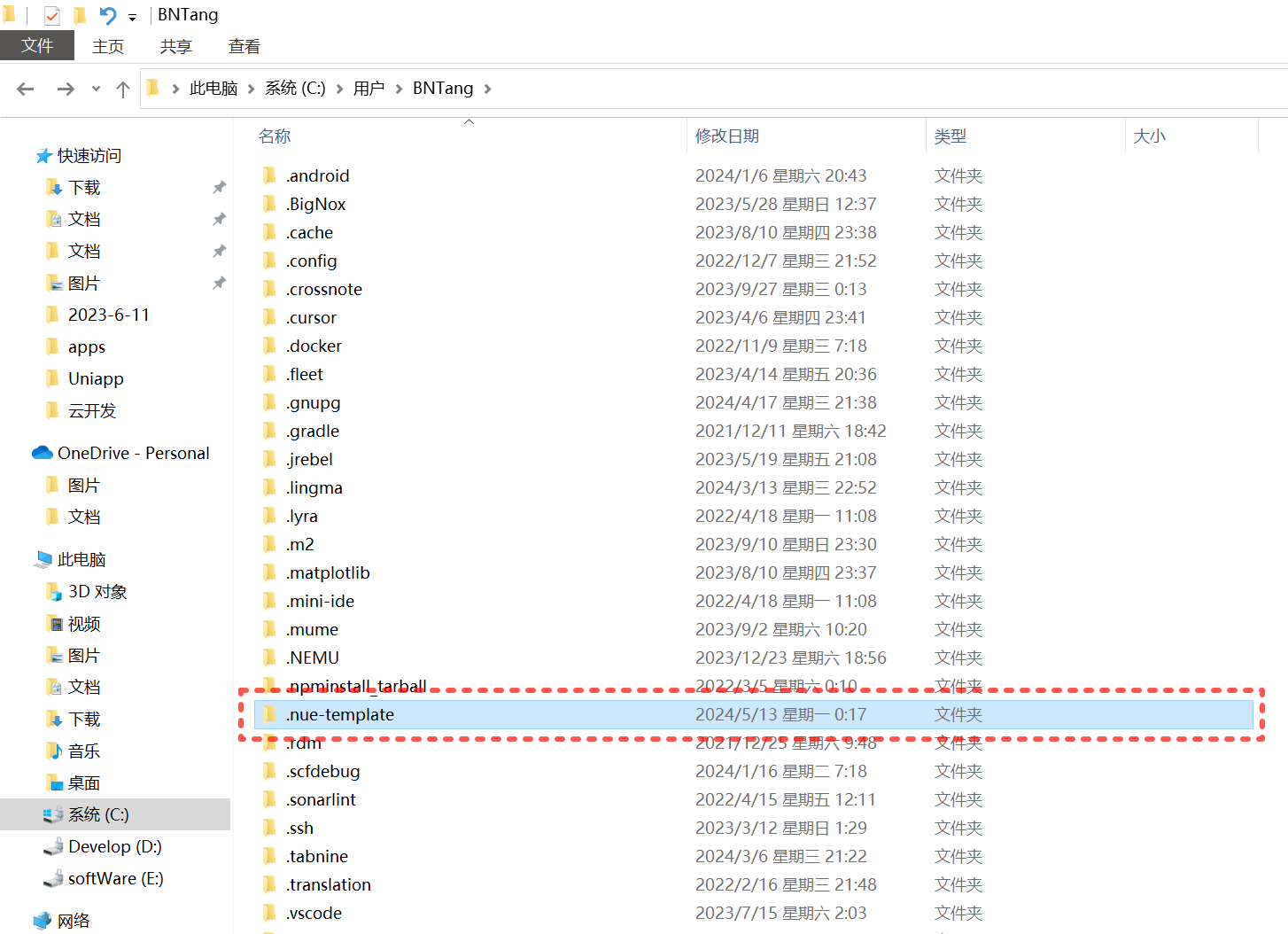
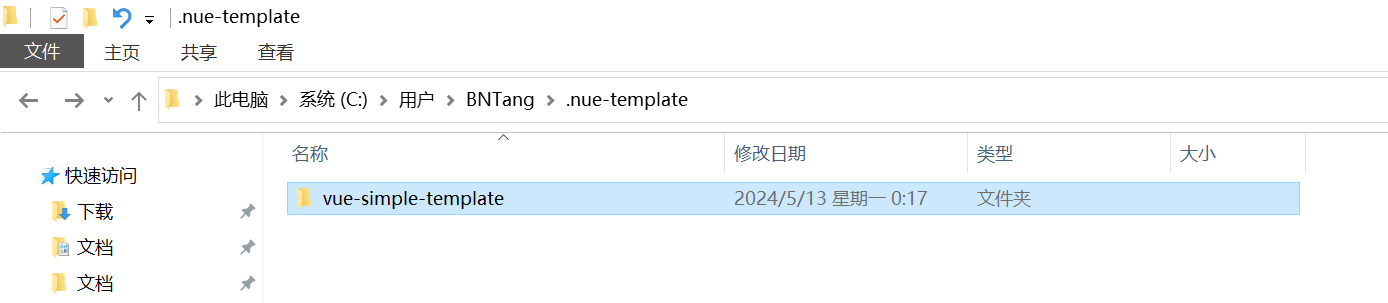
可以看到已经下载成功了,然后再去用户目录中查看:



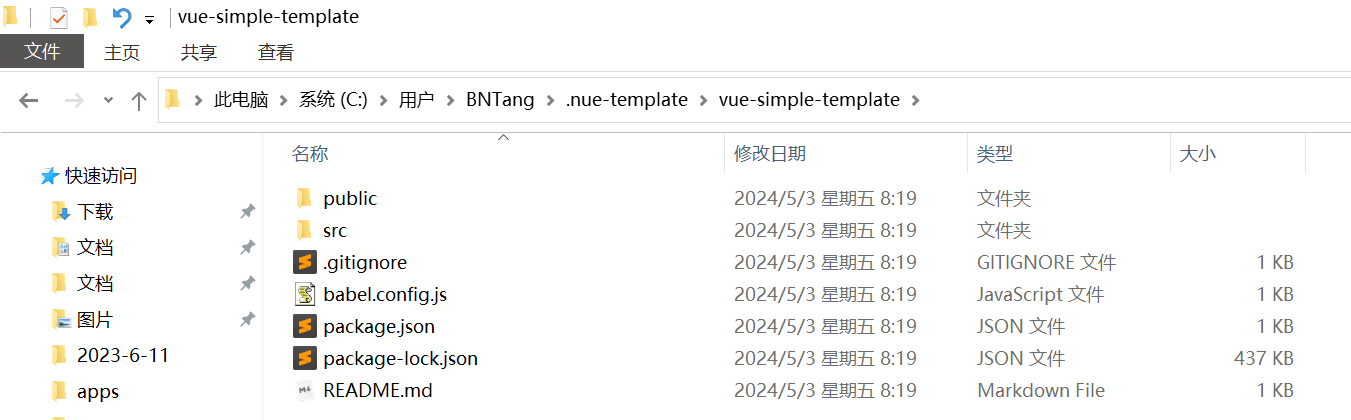
可以看到已经下载成功了,这样就实现了下载指定模板的功能。
如果您觉得文章对您有所帮助,欢迎您点赞、评论、转发,也欢迎您关注我的公众号『BNTang』,我会在公众号中分享更多的技术文章。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具