『手撕Vue-CLI』自定义指令

前言
最近一直忙于工作项目上面的事情,精力少了很多,所以一直没更文,很多技术点,都做在我自己的 Notion 笔记库中,今天,我决定要改变一下方式,所以又重新来更文了。
在前面的章节中已经分享了 VueRouter,实现了 VueRouter 之后,到此为止,Vue,Vuex,VueRouter 就都已经搞定了。
到这里,大家应该对 Vue 的使用都已经非常的熟练了,在 Vue 中,除了有 Vuex,VueRouter,在 Vue 全家桶中还有 Vue-CLI(Vue 脚手架)因为我们在企业的开发当中,想要快速生成项目的基础结构,包括配置文件、目录结构和一些基础代码,如果是我们自己去做的话,是不是非常的耗时,而且,这个过程每次都是重复的,只不过里面的一些项目信息是要改变的而已。
关于 Vue-CLI 的使用与概述如果有不懂的小伙伴可以去我之前分享的文章中学习,文章地址:
在这个文章当中深度的介绍了 Vue 技术栈所有知识。
因为前面已经将 Vue 全家桶大部分内容已经手写了一遍,目前就差 Vue-CLI,本篇开始就会陆续将 Vue-CLI 底层实现过程分享出来给大家一起学习。
手写 Vue-CLI,尤其是对于前端开发者来说,可以带来多方面的好处,可以深入地理解框架的工作原理和内部机制,有助于我们提升编程技能,增强问题解决能力,因为在手写 Vue-CLI 的过程中,会遇到各种各样的问题和挑战,解决这些问题可以增强你的调试和问题解决能力,可以帮助我们未来的项目中避免类似的错误。
手写 Vue-CLI 是一个从零开始的,需要考虑如何组织代码、如何划分模块,帮助你学习软件架构设计的基本原则和最佳实践(架构设计)
这些好处呢还没完,如果你将我后续分享的内容全部阅读完,你还会收获到,新工具和新知识点方法的使用与理解,提高创新思维,提高个人影响力这几点。
回顾 Vue-CLI
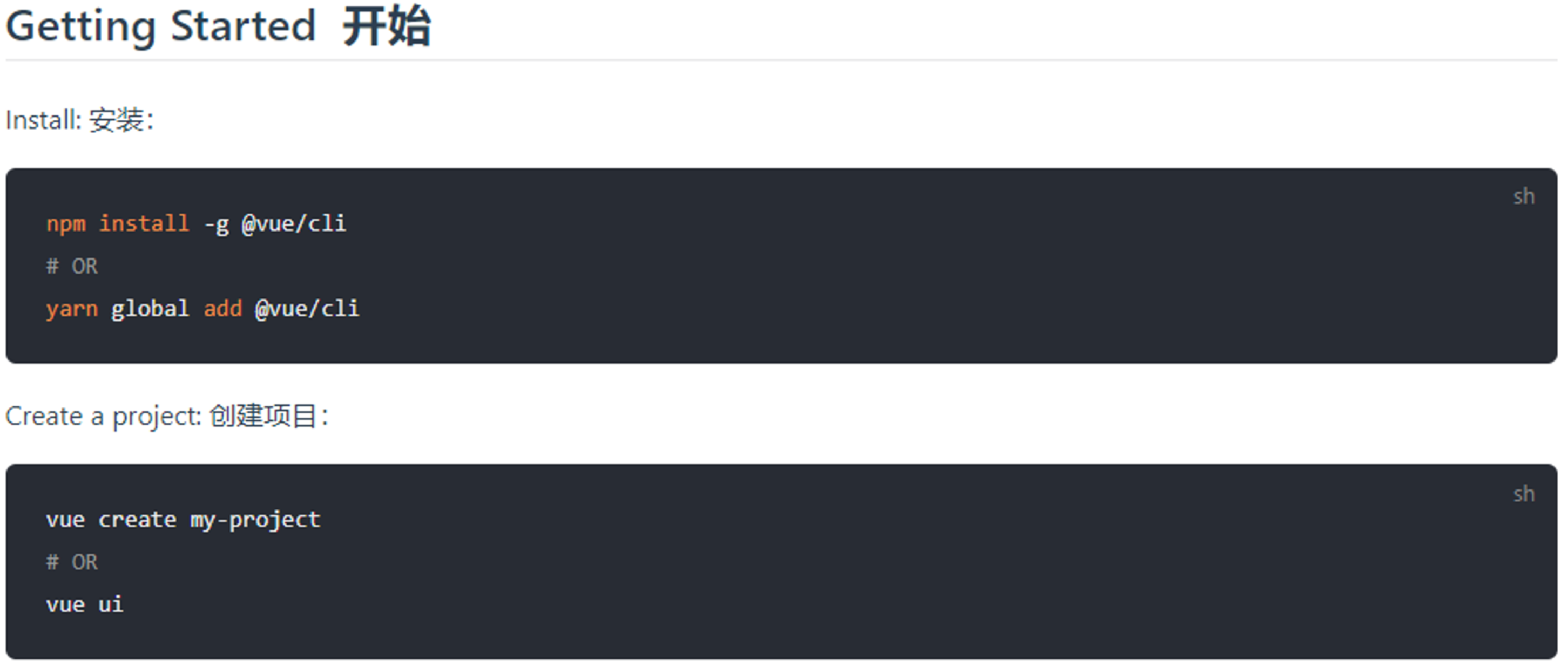
先来简单的看看 Vue-CLI 是如何使用的,先到官网:
进入之后,我们首先得要安装 Vue-CLI:

好,看到这,我的问题来了,需要安装 Vue-CLI,怎么安装的,是不是在终端中输入 npm install -g @vue/cli 这个是什么?是不是指令。
所以说我们是不是可以根据这点开始撕 Vue-CLI,也正是本文首先要介绍的内容。
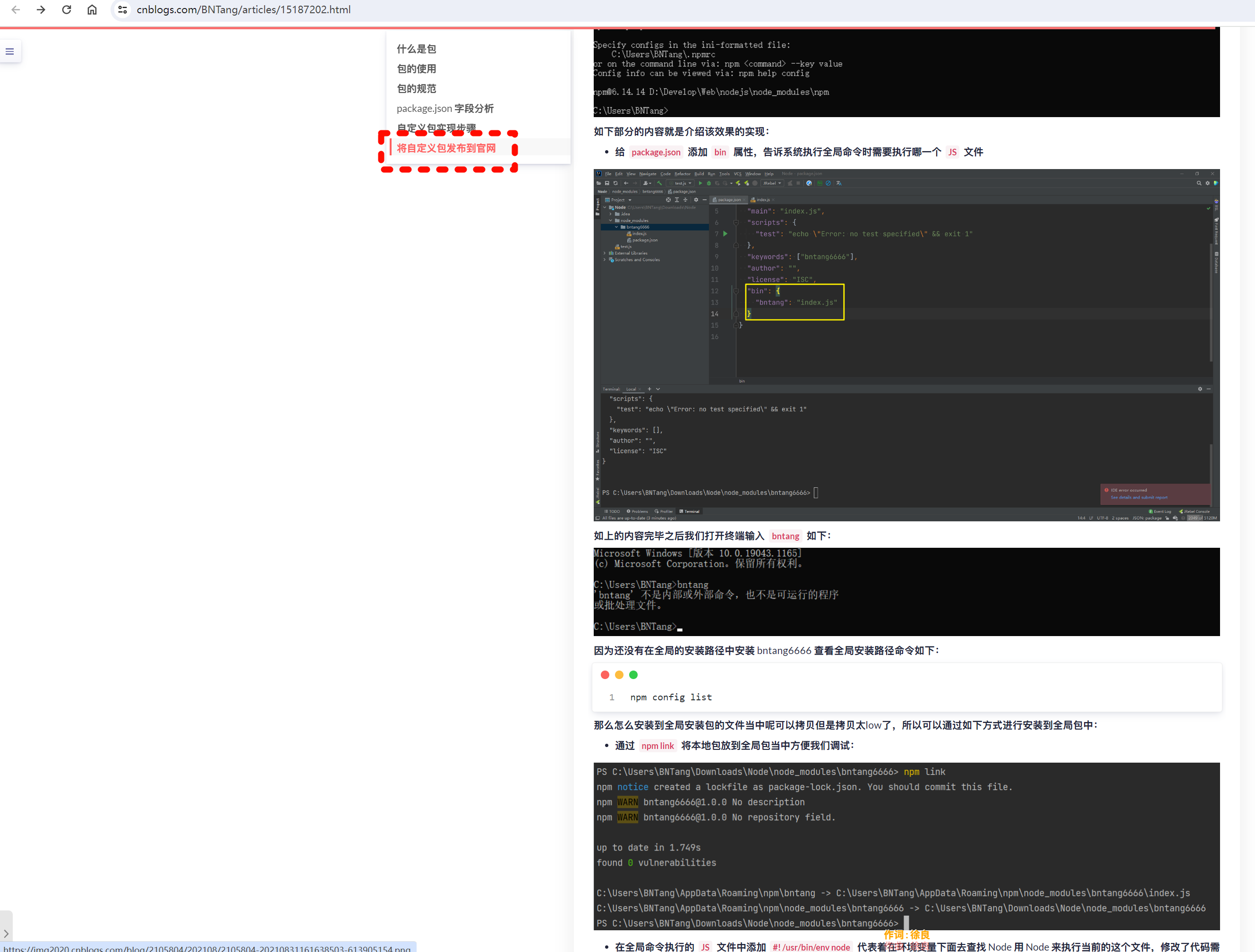
到这里有的人可能就会问了,怎么在控制台输入 npm install xxx 就会去执行和帮我们干一些事情呢?这个问题的答案可以在我之前分享的 NodeJS 文章中寻找答案,文章地址:
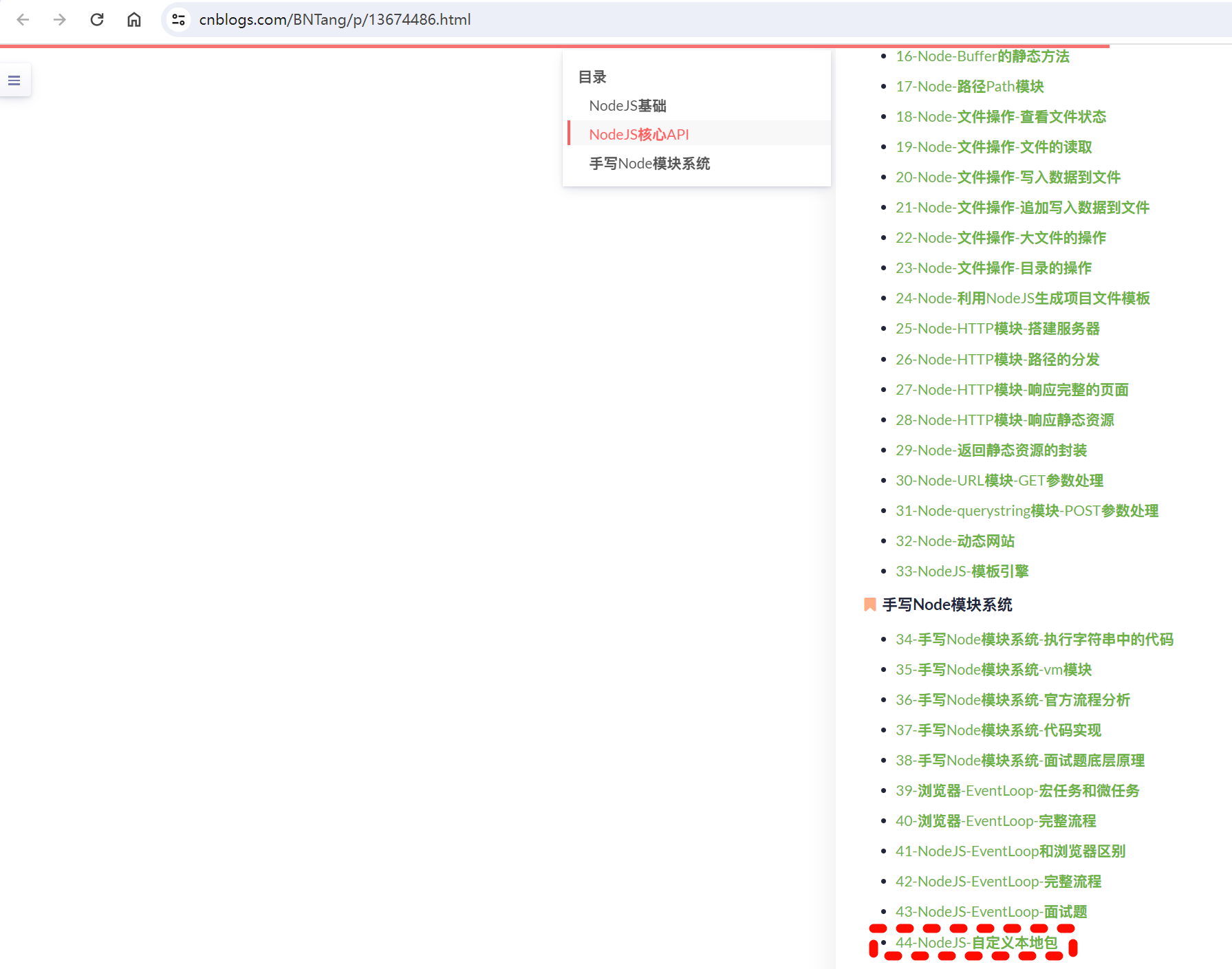
在这个系列中,有一个手写Node模块系统,在里面就有详细的介绍:


好的就指引到这里(后续的步骤我都是直接实战写代码,多多少少还是会带一点解释吧),我们开始撕 Vue-CLI 第一步,完善我们的自定义指令。
官方叫 Vue-CLI 那我的就给它命名为 nue-cli !,这个名字是我自己随便取的,大家可以随意取名。
到这里,我已经讲了我最近在干嘛,然后又回顾了一下 Vue-CLI 的使用,发现了 Vue-CLI 是一个指令,然后就到了现在这一步,自定义指令 (nue-cli)。
初始化项目
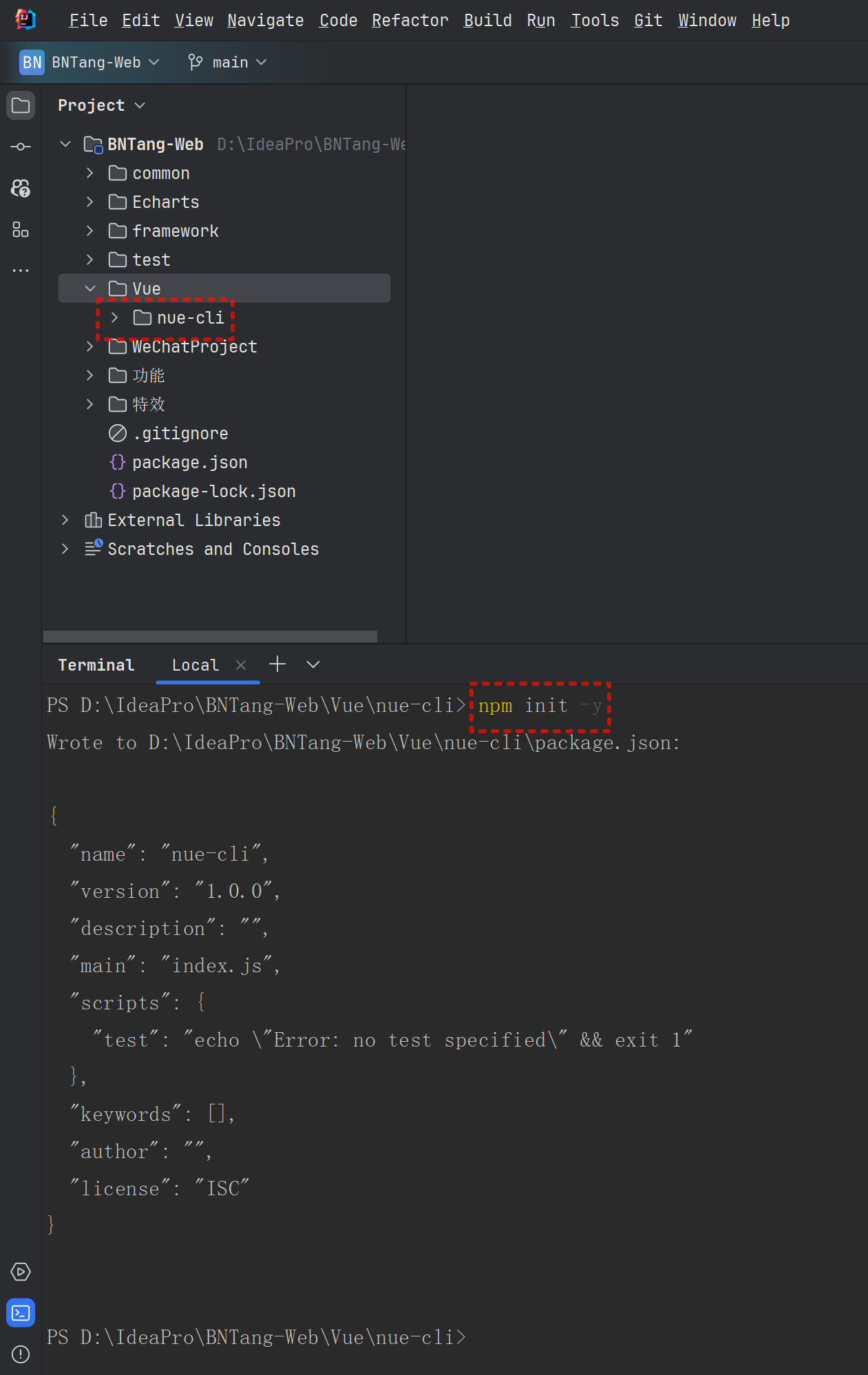
首先,需要初始化一个项目,这个项目是一个 Node 项目,所以我们需要使用 npm init -y 命令来初始化一个项目。
npm init -y

编写自定义指令
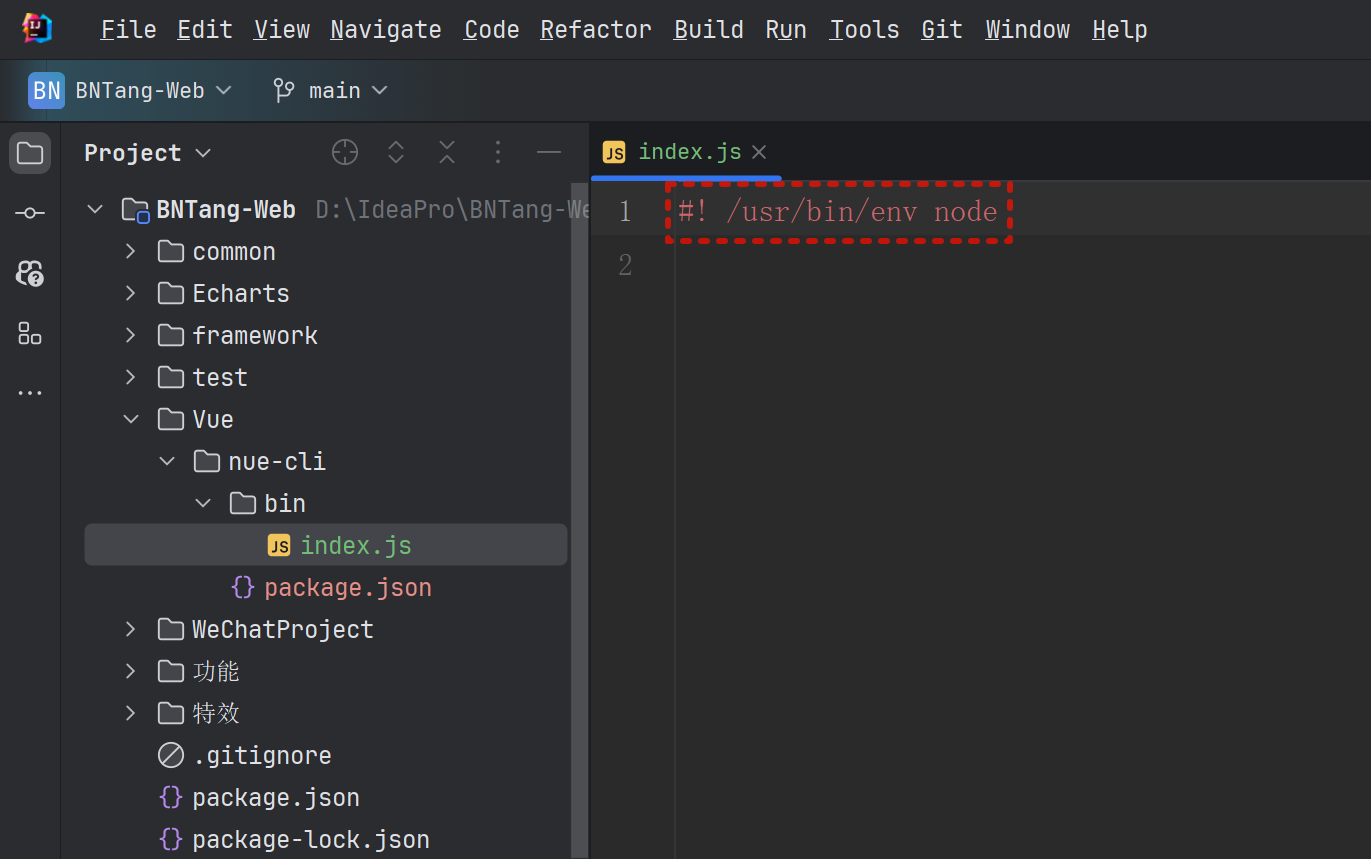
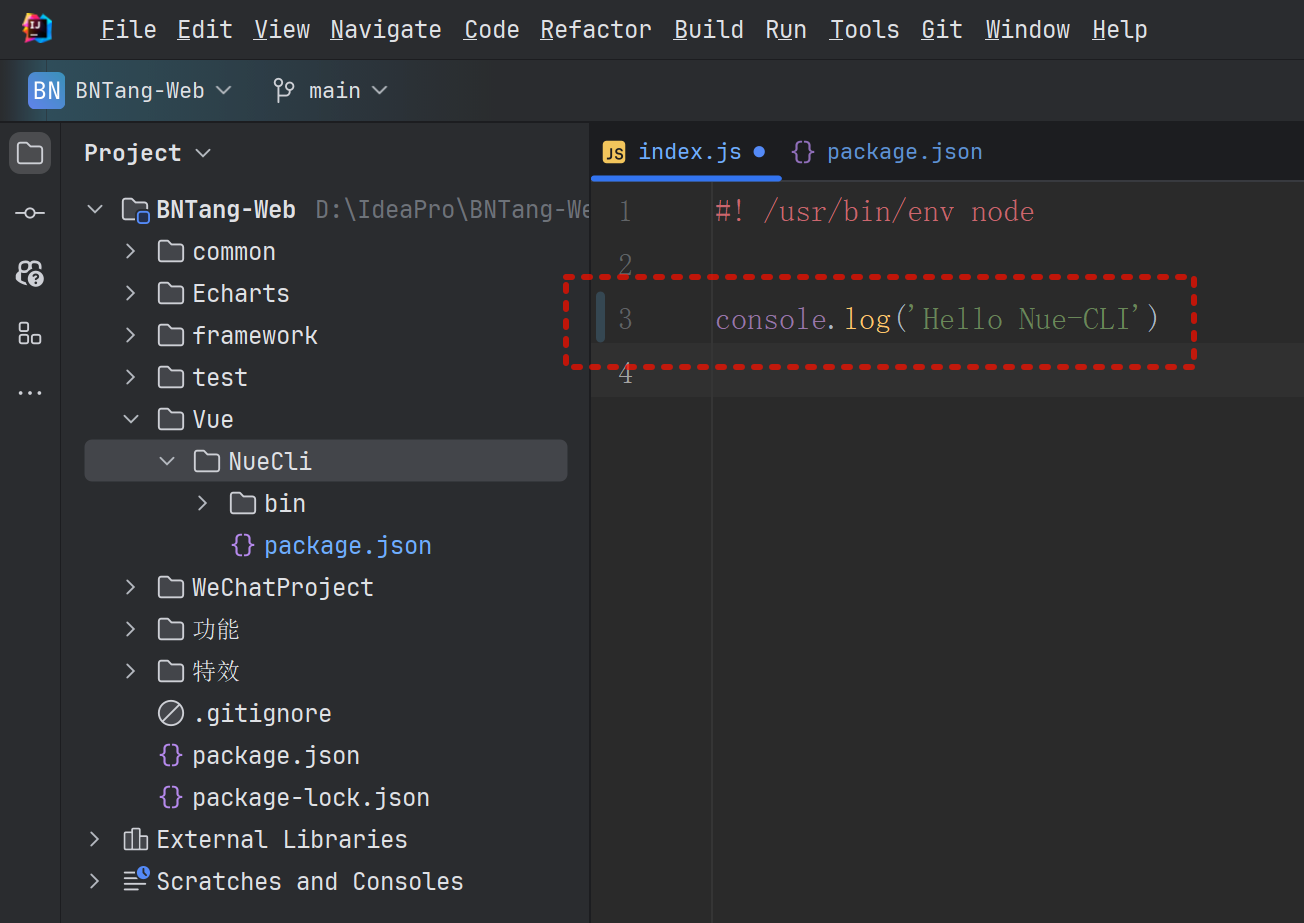
到这里项目初始化完成,接下来创建一个 JS 文件,在项目根目录下,新建一个 bin 文件夹,然后在 bin 文件夹下新建一个 index.js 文件。

在 index.js 文件中,我编写了一段代码,在头部通过 #! /usr/bin/env node 告诉系统将来这个文件需要在 NodeJS 环境下执行。
#! /usr/bin/env node

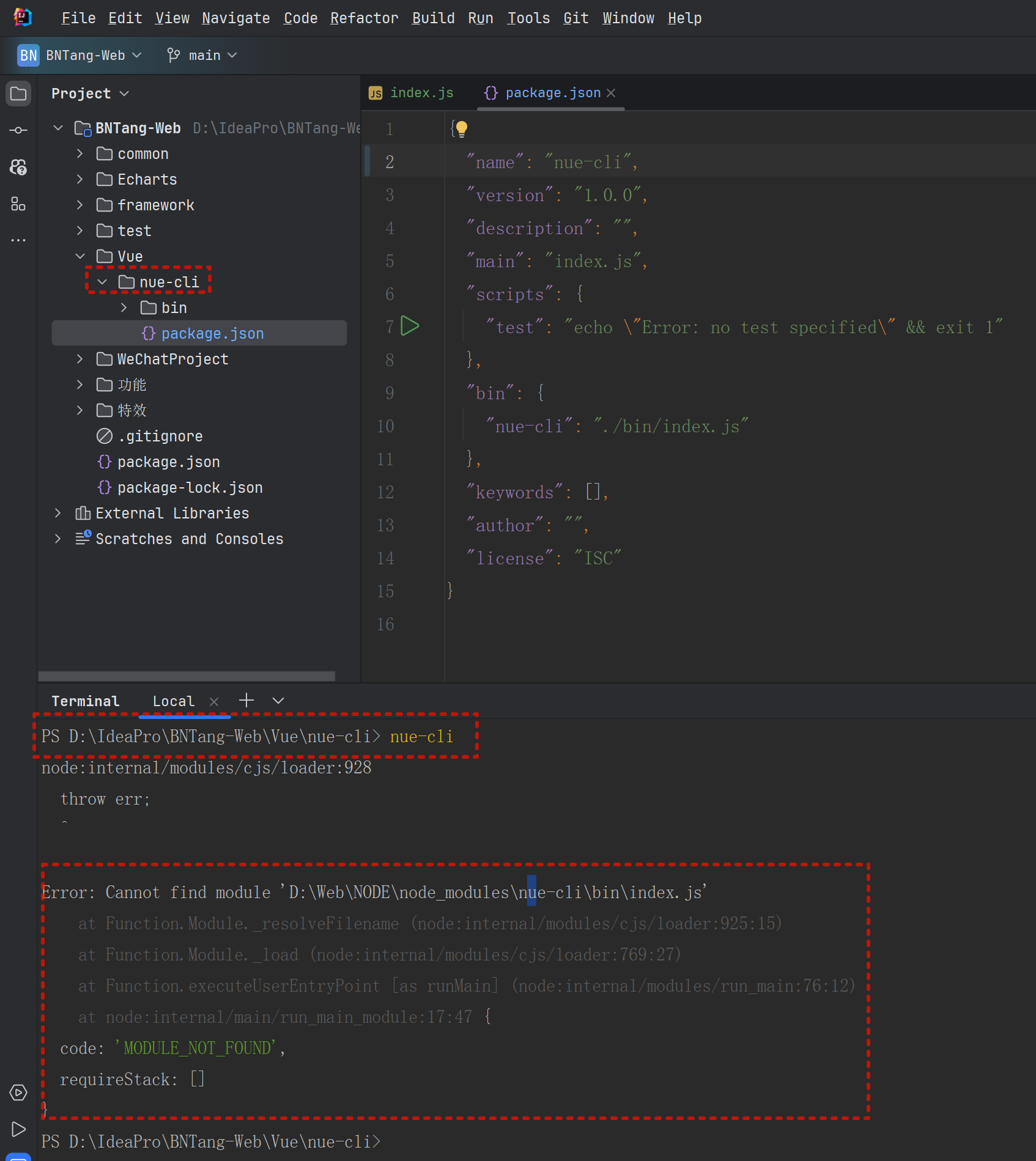
然后在 package.json 文件中,新增一个名为 bin 的 key,这个 Key 的作用是告诉系统,当我执行 nue-cli 这个指令的时候,系统应该去执行哪个文件。
"bin": {
"nue-cli": "./bin/index.js"
},

到这里,我们的自定义指令已经完成了,接下来我们就可以在终端中输入 nue-cli 来执行我们的指令了。
nue-cli
再执行 nue-cli 之前我这里说一个注意点就是我们的项目的包名不能是你指令的名字,否则会报错:

这里是我的问题,所以我们需要修改一下:

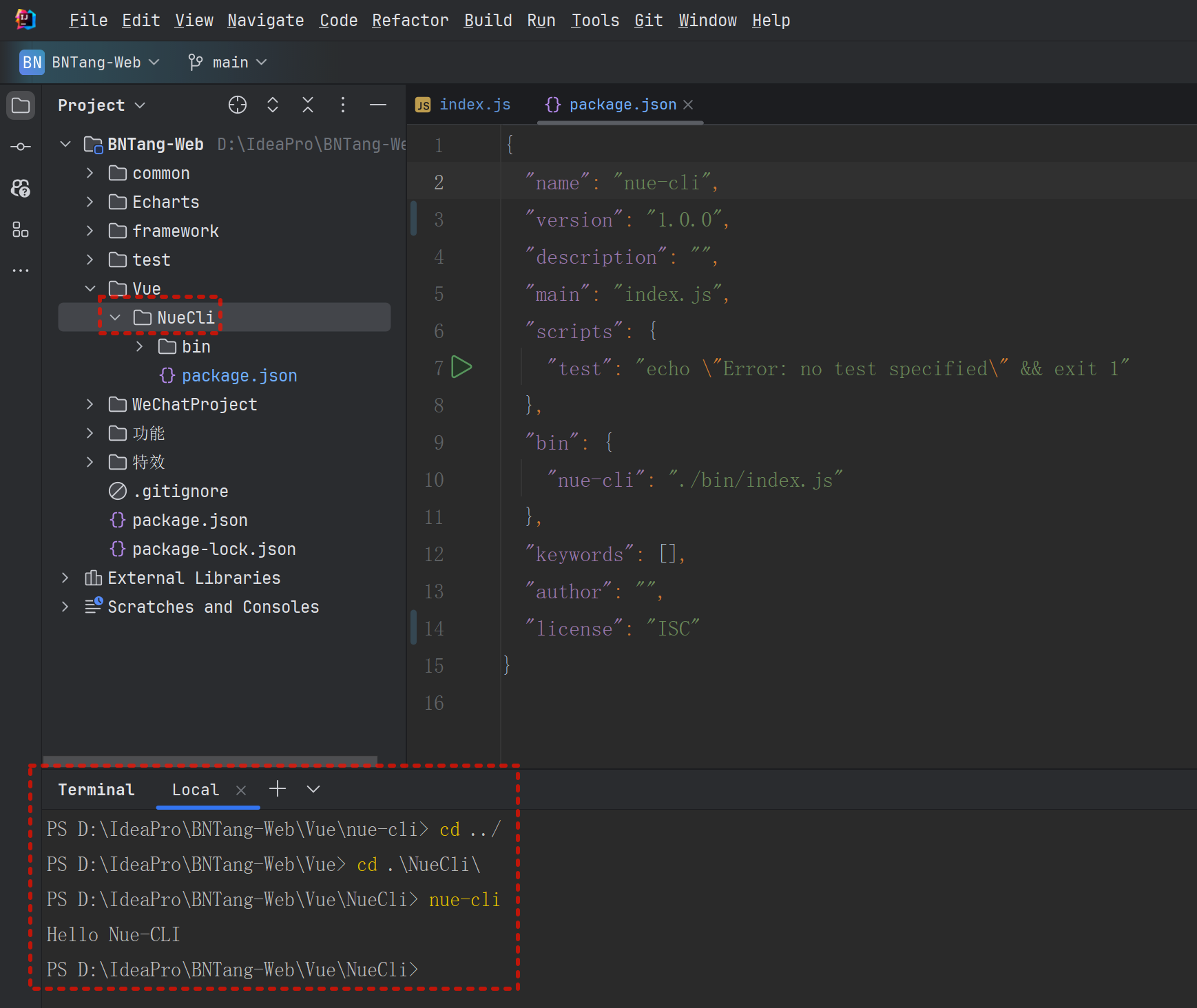
看到了打印内容了,是因为我在 index.js 文件中写了一行打印语句代码,如果我不加这行代码,那么执行 nue-cli 指令的时候,终端中是不会有任何内容的。
所以需要在 index.js 文件中写一些内容,这样我们执行 nue-cli 指令的时候,终端中就会有内容了。
添加一行打印语句代码:
console.log('Hello Nue-CLI')

将指令链接到全局
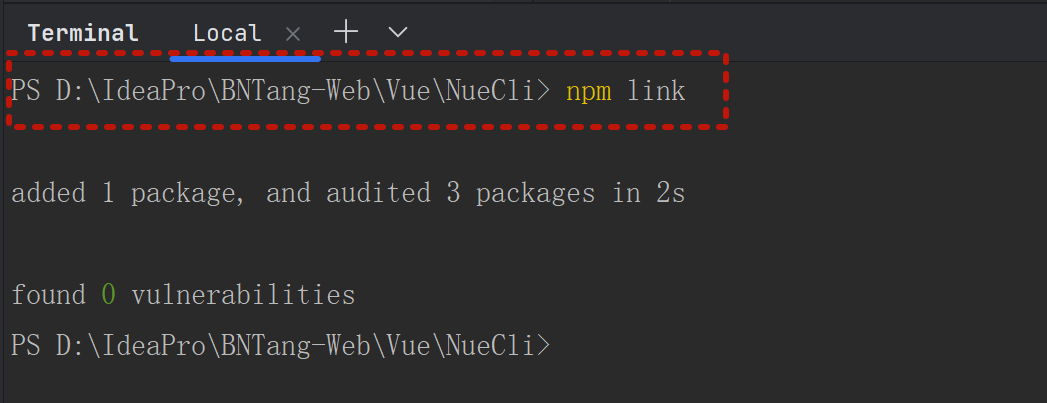
Key 新增好了之后再通过 npm link 命令将这个指令链接到全局:

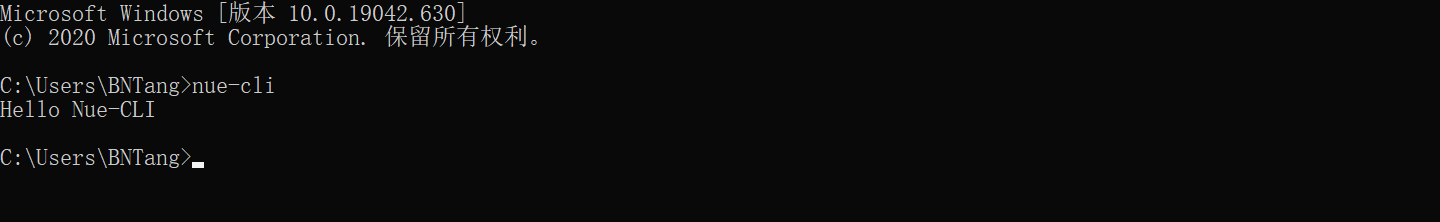
这样我们就可以在随意的地方使用这个指令了,调出终端,输入 nue-cli:


可以看到,我们的指令已经生效了。
好了到这里吧这篇文章就到这里了,下一篇继续往下,总结一下总体流程其实就几步:
- 初始化一个 Node 项目
- 在项目中新建一个
bin文件夹 - 在
bin文件夹下新建一个index.js文件 - 在
index.js文件中写入代码,通过#! /usr/bin/env node告诉系统这个文件需要在 NodeJS 环境下执行 - 在
package.json文件中新增一个bin的 key,告诉系统当执行nue-cli指令的时候,系统应该去执行哪个文件 - 通过
npm link命令将这个指令链接到全局
还有一个注意点就是我们的项目的包名不能是你指令的名字,否则会报错。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下