【UniApp】-uni-app-打包成小程序

前言
大家好,我是 BNTang, 在上一节文章中,我给大家详细的介绍了如何将我开发好的项目打包为网页。
趁热打铁,在来一篇文章,给大家详细的介绍如何将项目打包为小程序。
正文
- 打开微信小程序呢,其实还是需要进行一些相关的配置的
- 首先打开微信小程序的配置页面找到
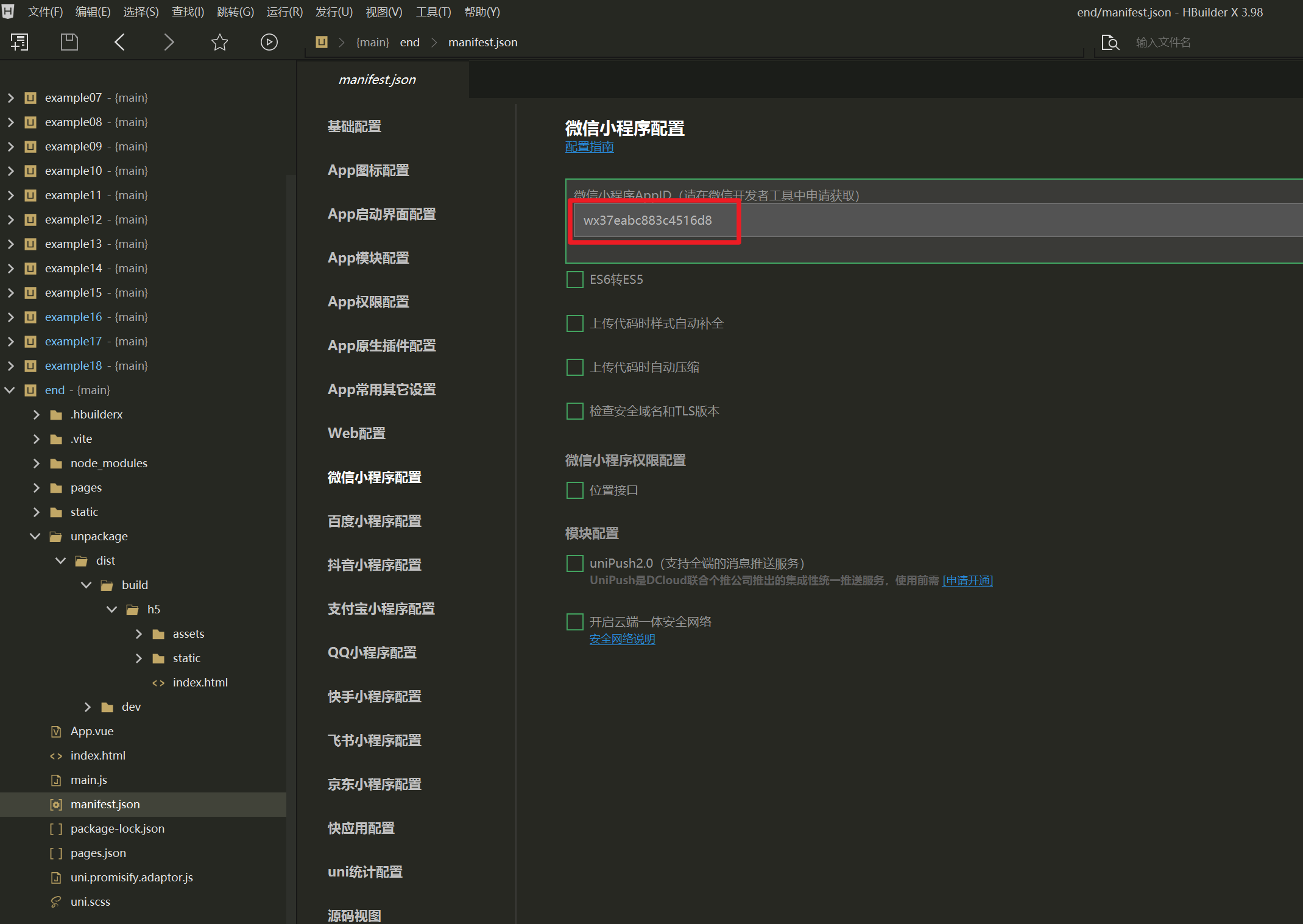
manifest.json文件 - 打开
manifest.json之后找到微信小程序配置
配置微信小程序AppID
- 在微信开发者工具中申请获取
- 我们的项目打包,上传到微信小程序中,需要告诉微信小程序开发者是谁,所以说需要配置一下AppID

- 然后将
ES6转换ES5/上传代码时样式自动补全/上传代码时自动压缩都勾选上

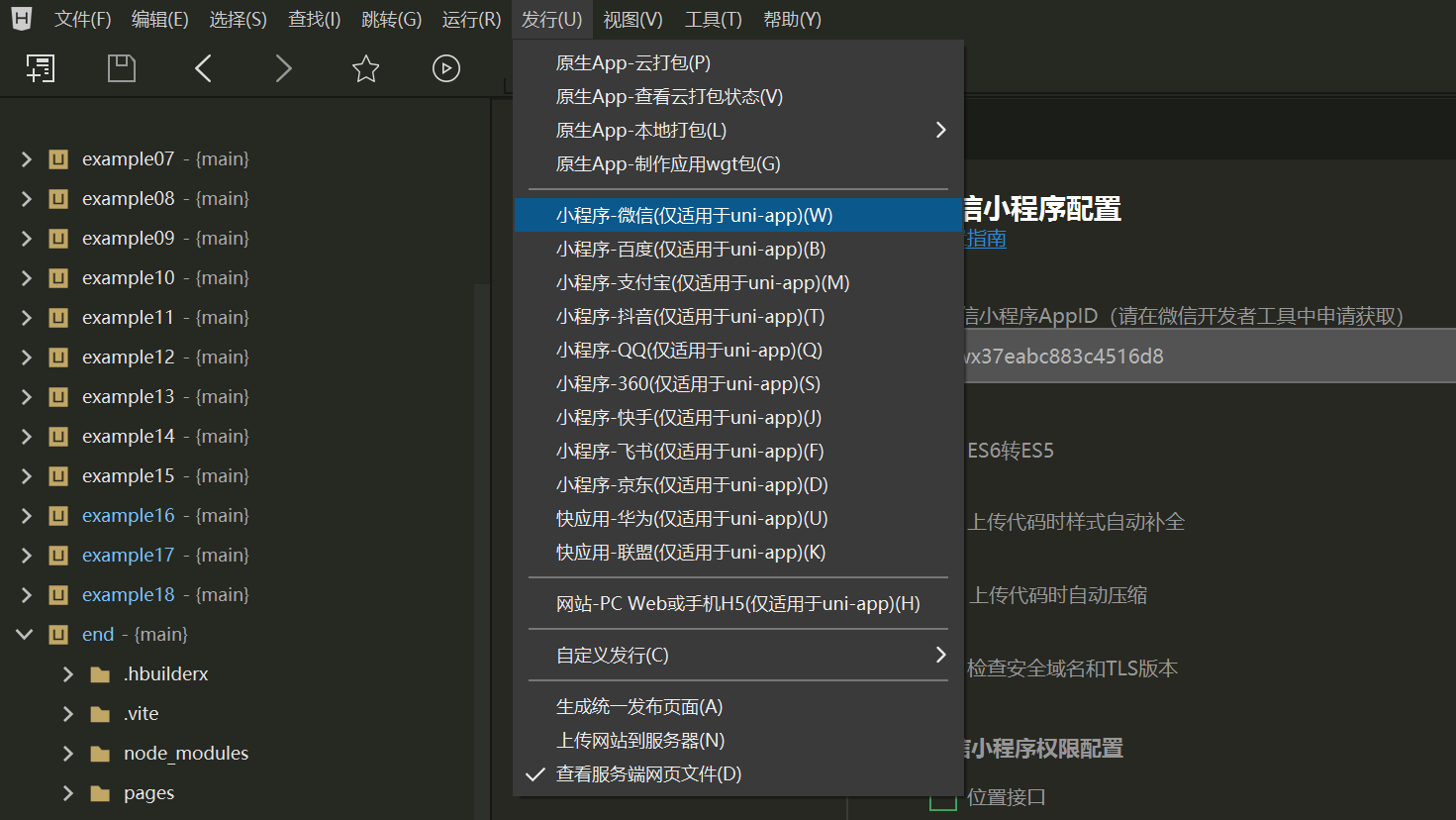
配置完毕之后呢,就可以进行发行了,点击 HBuilderX 工具栏中的 发行 -> 小程序-微信(仅适用于uni-app):

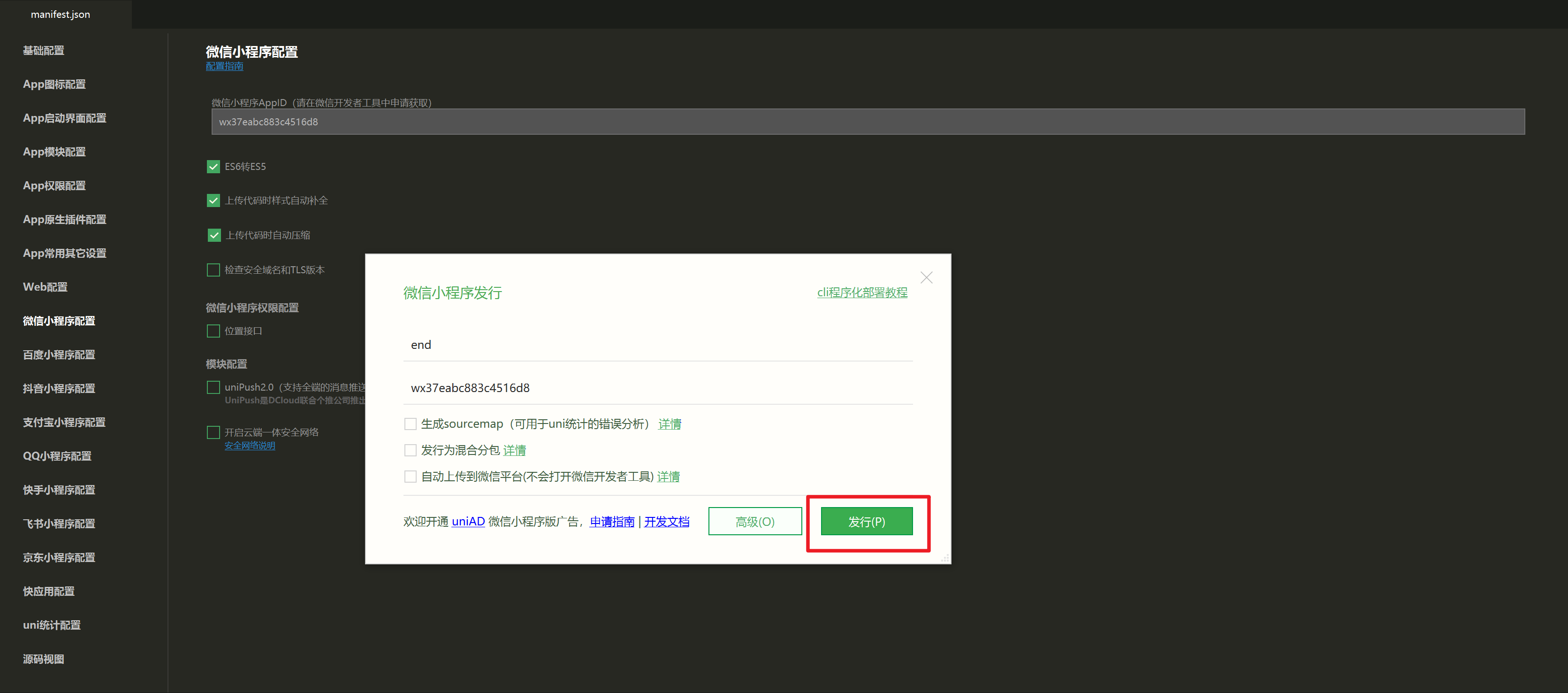
点击了之后再弹出来的弹框中,只要你之前配置好了微信小程序的内容,会自动为你填充,直接点发行:

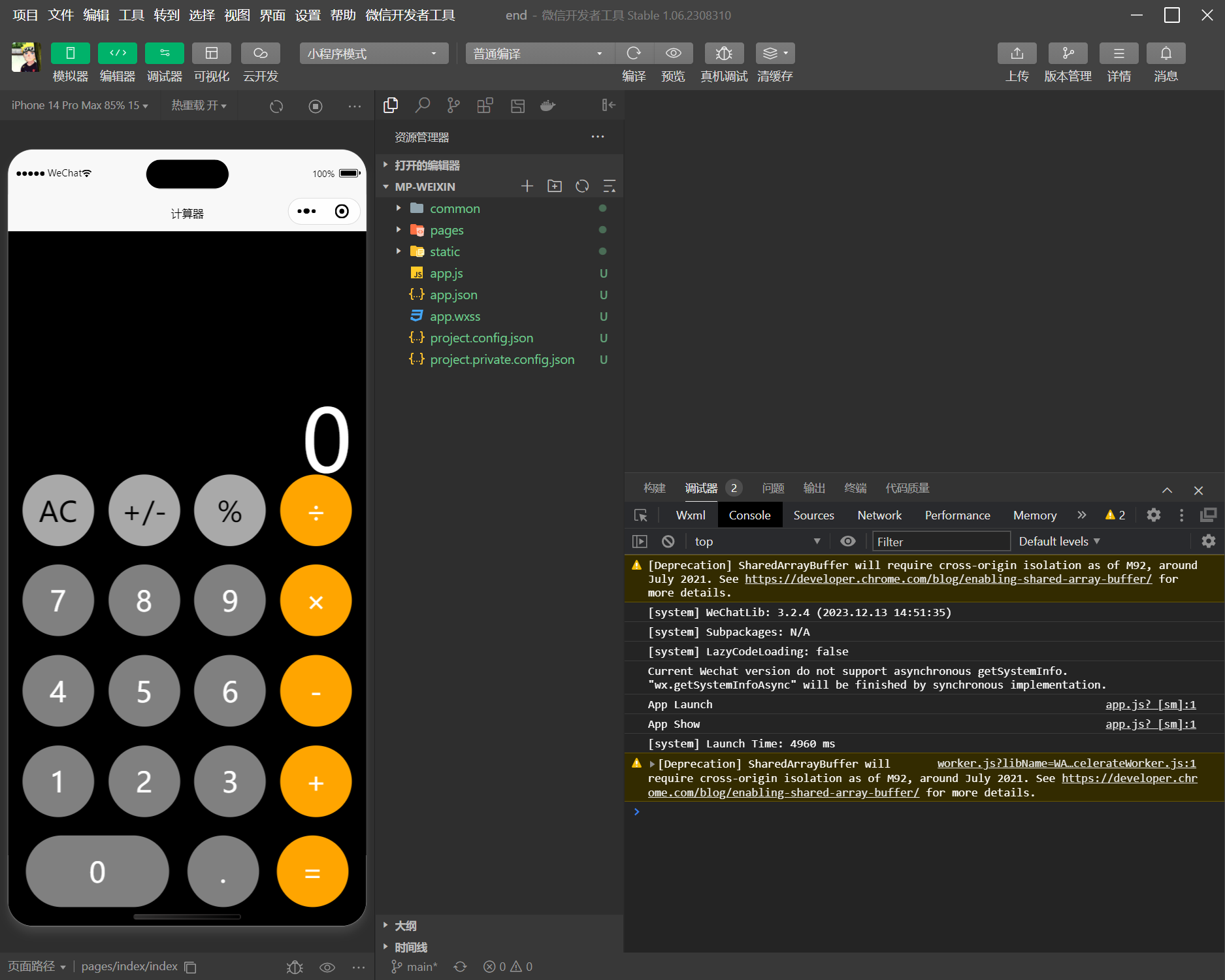
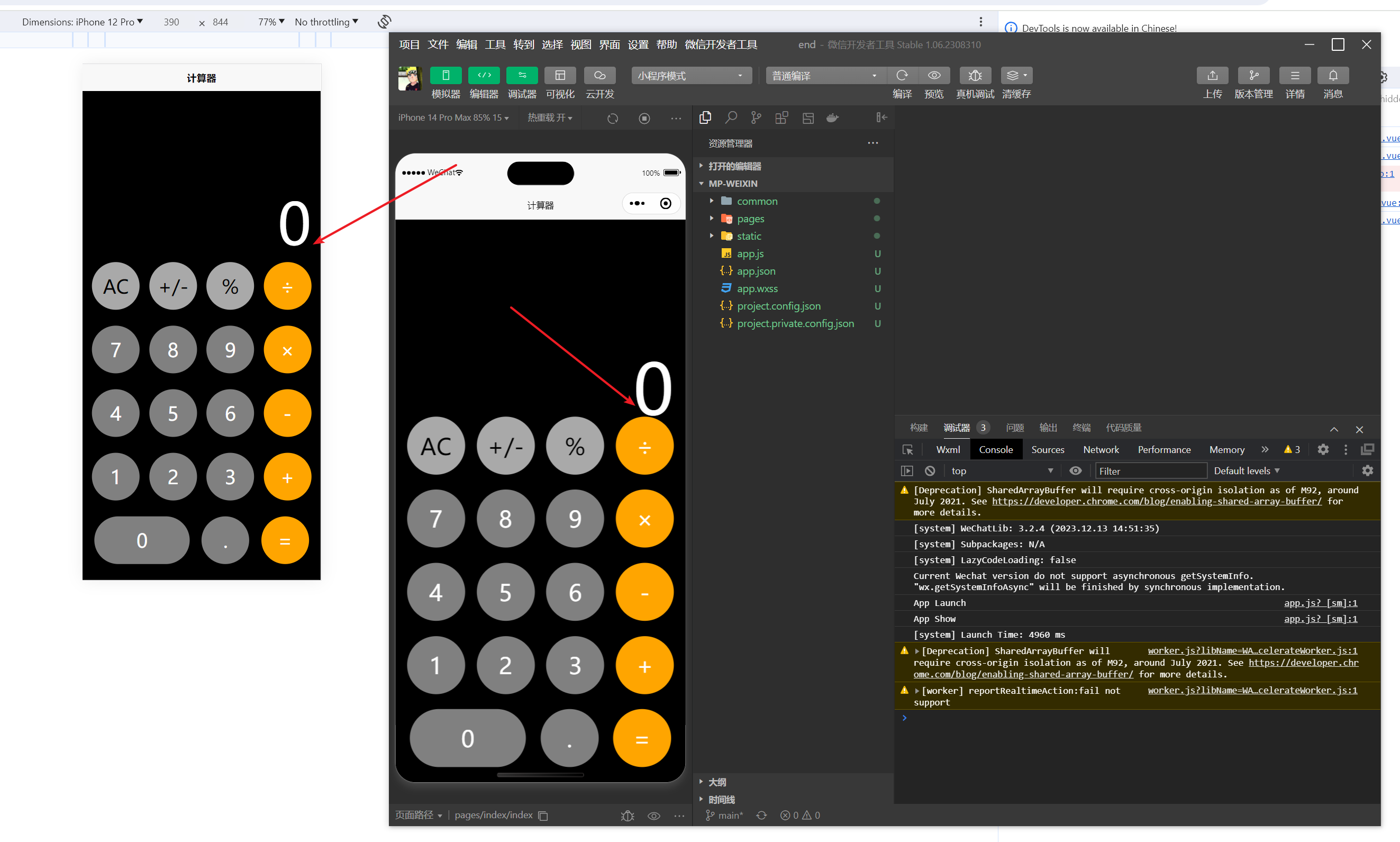
打包之后会自动给你打开微信小程序开发工具:

当我运行起来之后发现,输入框的样式有问题,我来一张图来对比一下网页VS小程序:

尺寸和网页版的不一样,不对的话这里我需要修复一下,这里就是 UniApp 的一些坑。
UniApp 的坑
- UniApp 看上去比较方便,其实内部的问题还是比较多的
- 那么遇到这种问题我们该如何去解决呢?
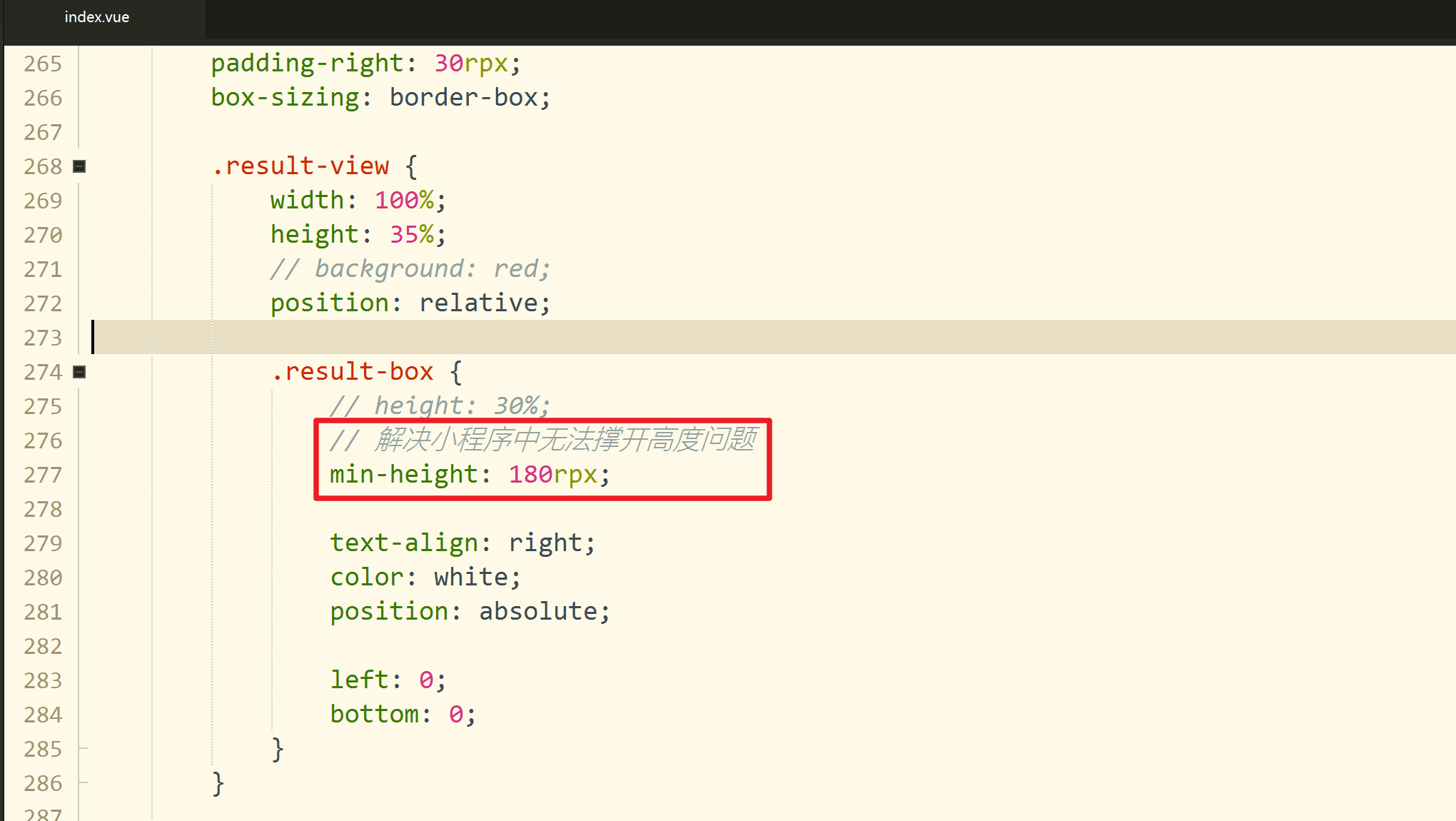
比较传统的方式就是百度,可以问AI,等等,因为这里我已经百度询问过了,就不用去百度了,已经有经验了,我直接给大家上代码解决方案即可。
解决方式很简单就是将我之前写的 height: 30%;,改为 min-height: 180rpx; 即可:

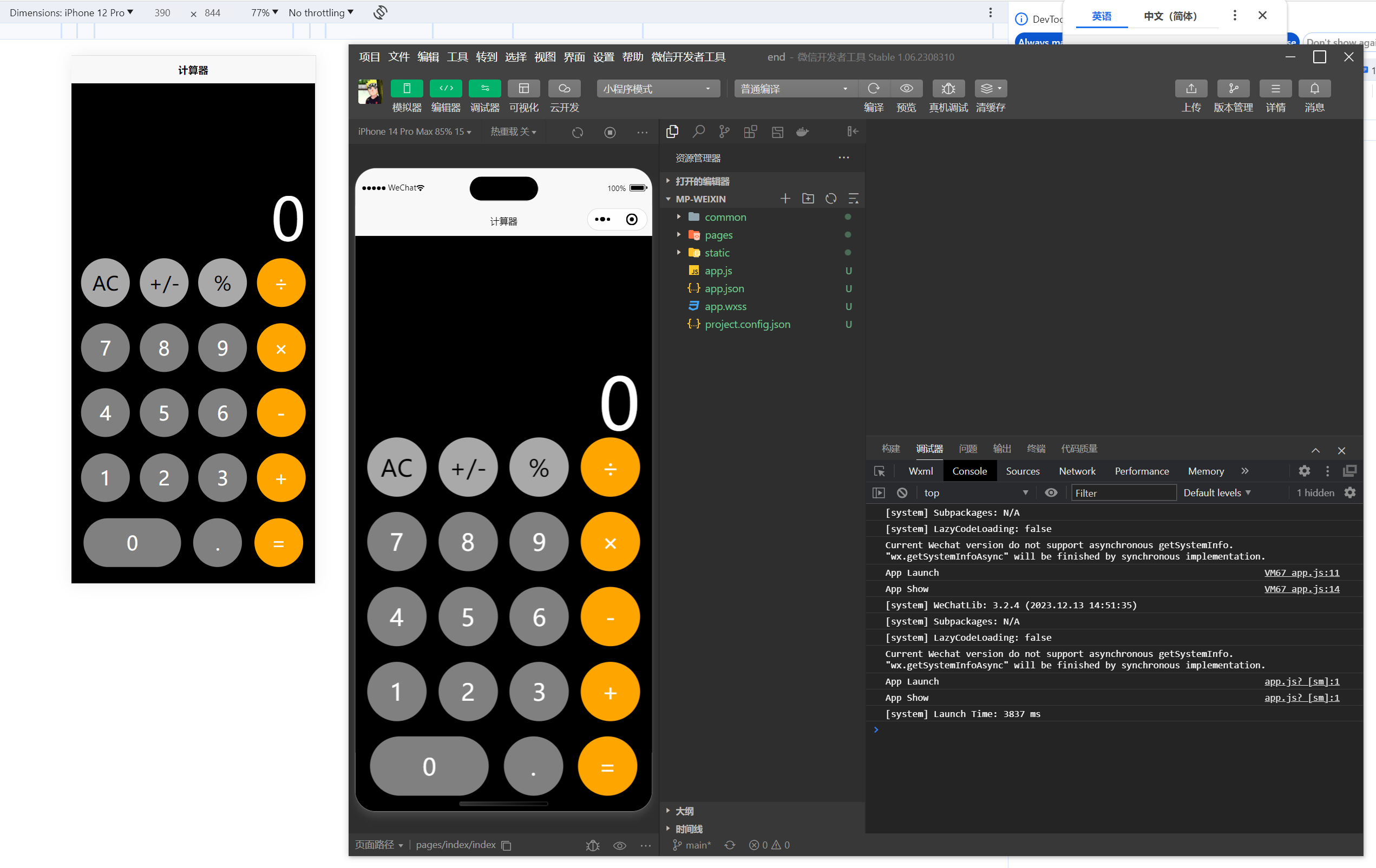
- 重新发行,查看效果:

发布小程序
通过如上内容之后就没问题了,都没问题之后,就可以发布了,点击微信小程序工具中,右上角的详情,可以针对自己的项目,进行一些相关的配置,因为我们自己的这个项目没有访问网络,所以我是不需要配置的。
如果需要访问网络就可以进行配置一下相关内容。
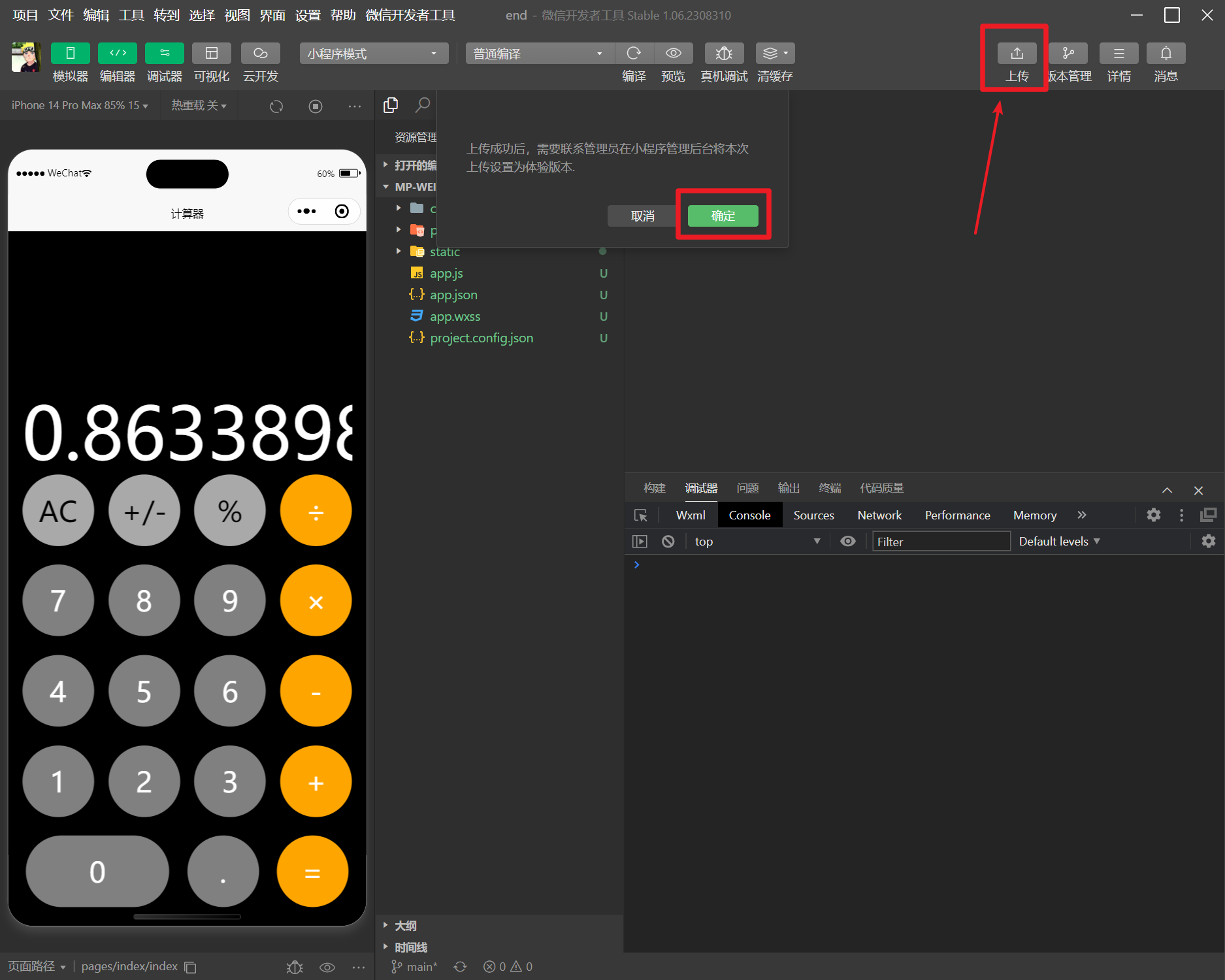
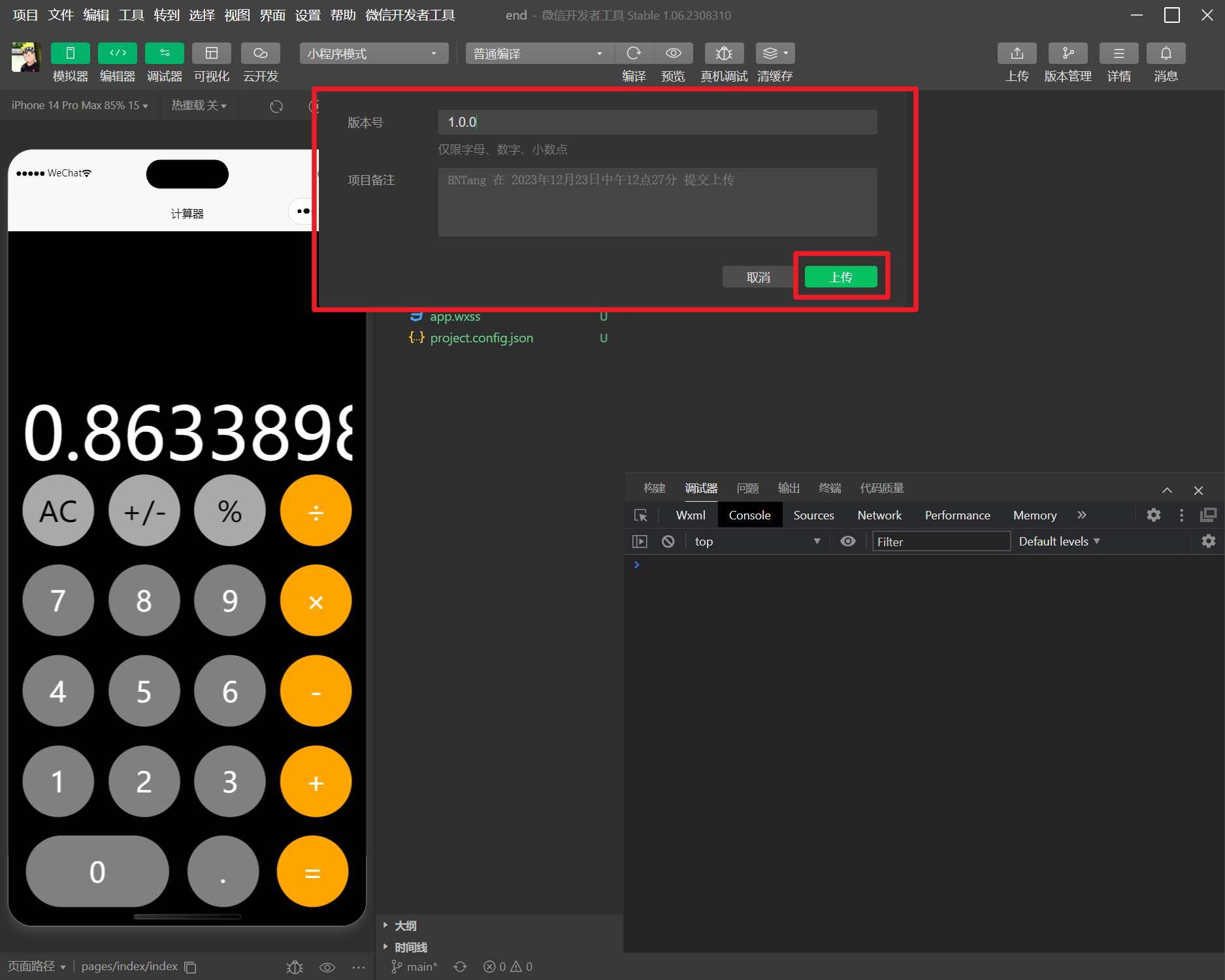
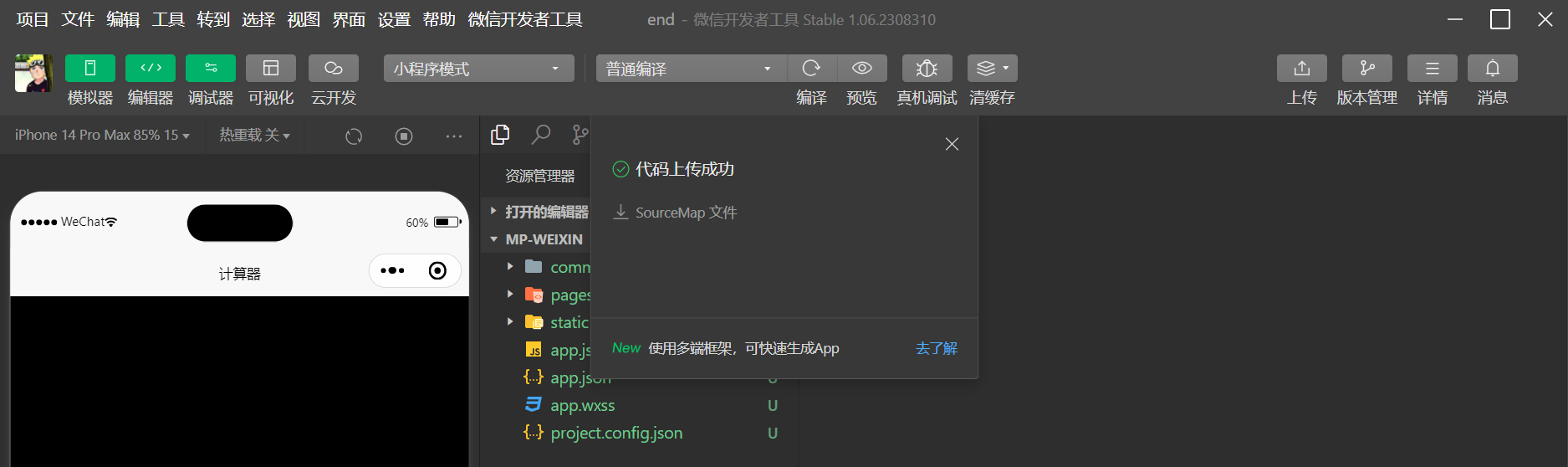
都弄完之后只需要点击微信小程序工具中,右上角的 上传:



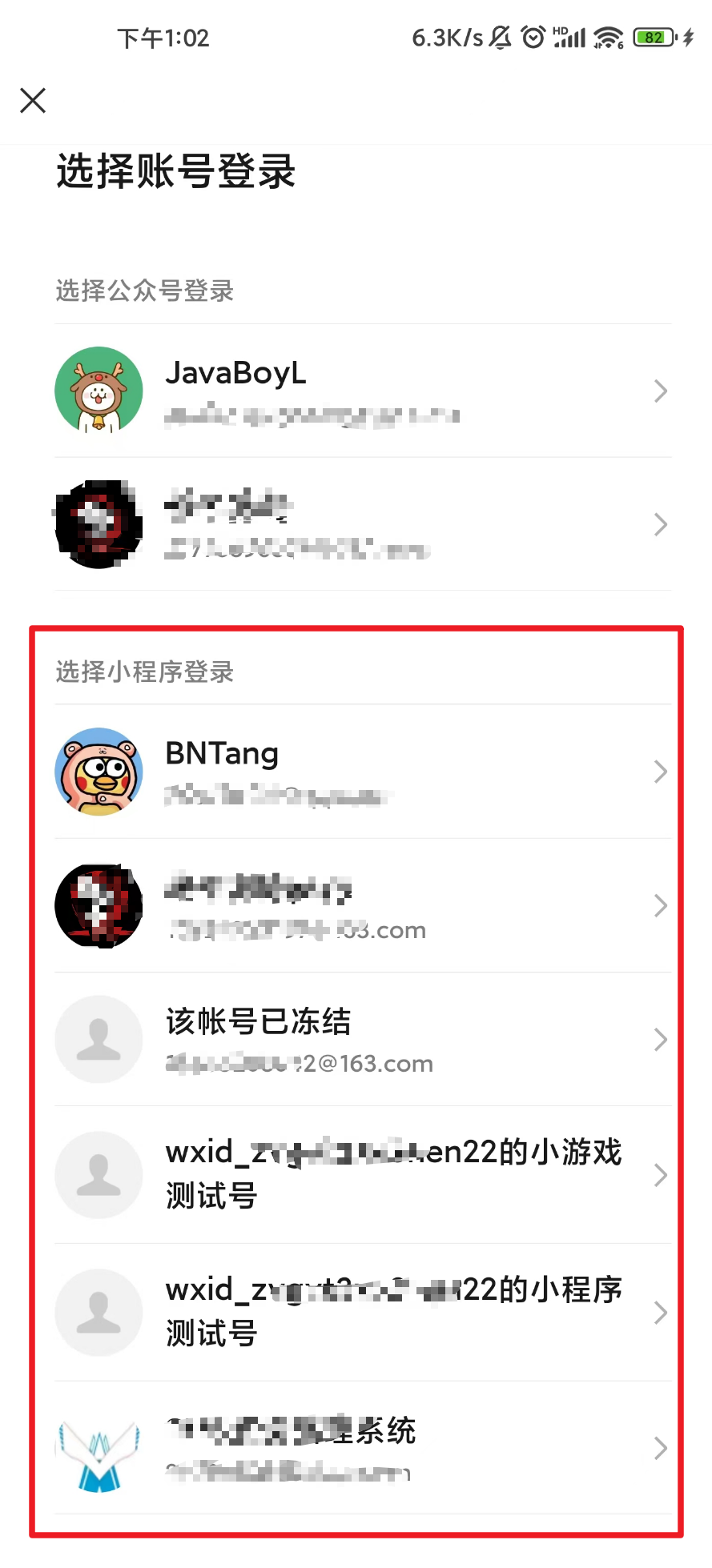
上传之后在回到小程序的官网:https://mp.weixin.qq.com/,登录自己的账号,选择小程序登录而不是公众号,关于账号的注册等知识这里不介绍:

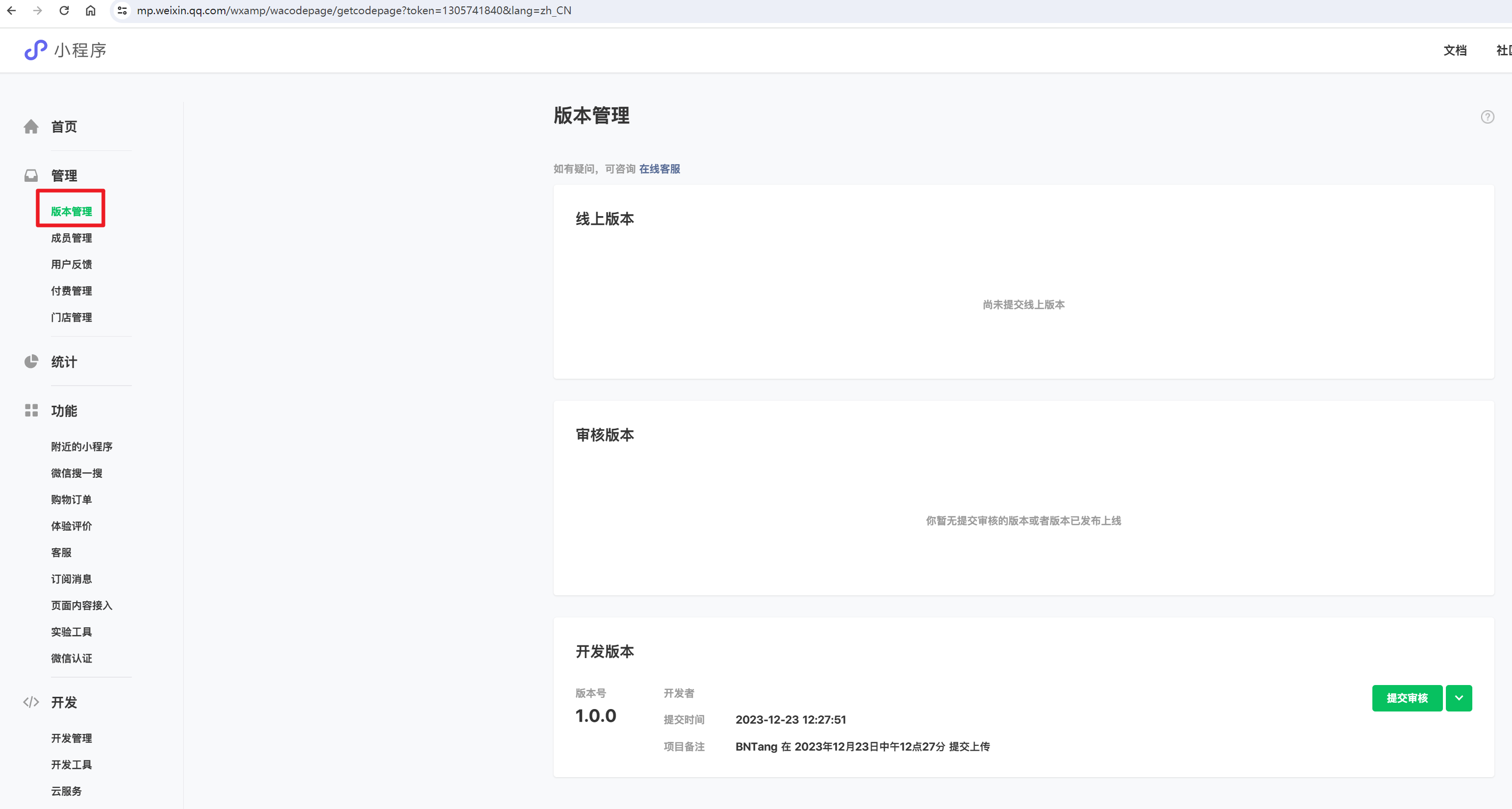
登录之后,找到管理菜单中的版本管理:

体验版本
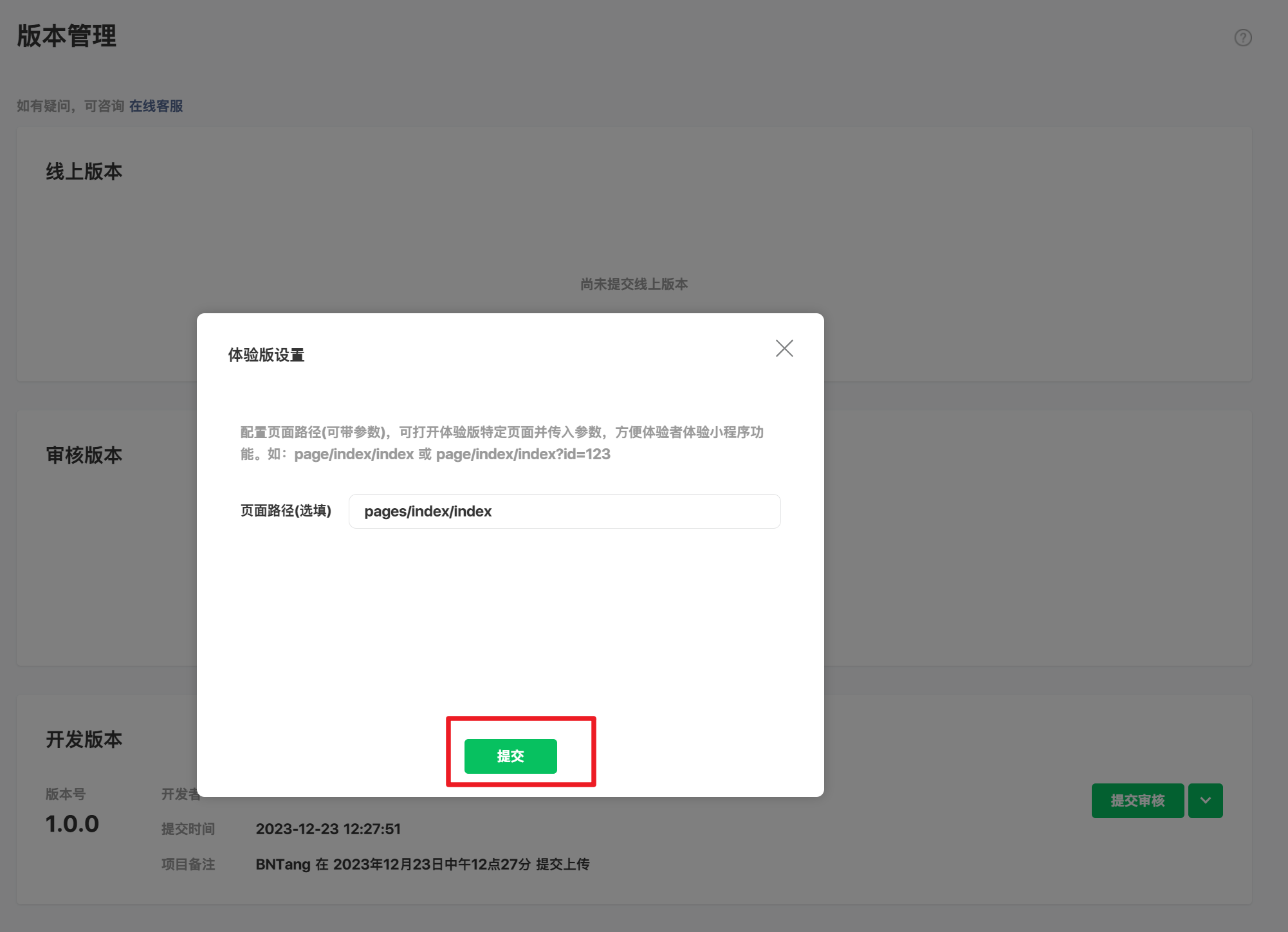
首选是设置为体验版本:

点击提交:

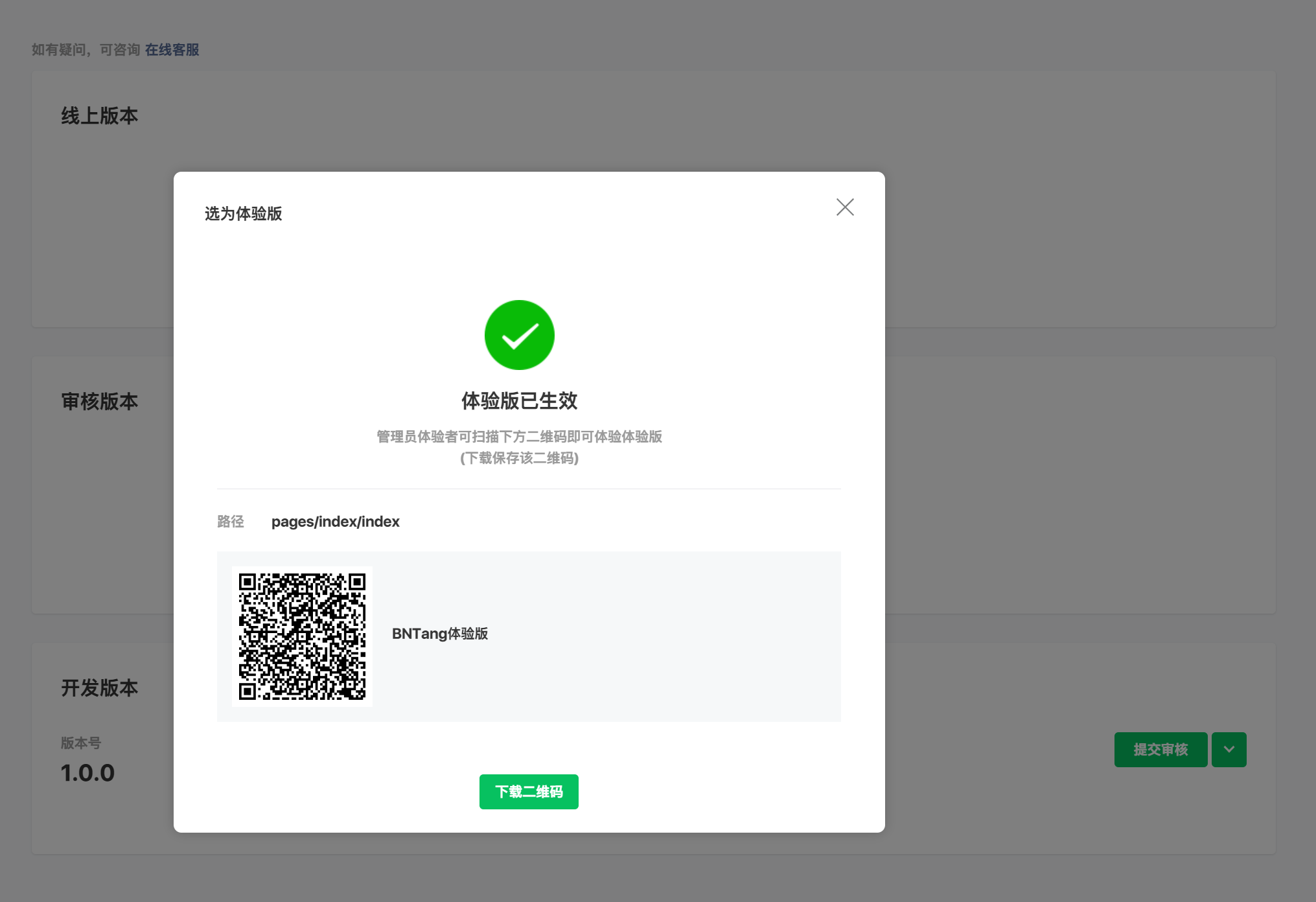
提交之后,他会给你一个二维码,这个时候你就可以扫码进行体验你的小程序了:

提交审核
体验完毕之后就可以提交审核了,提交审核前需要设置小程序上线主营类目功能,然后才可以进行提交,小程序上线主营类目功能这里不介绍大家自行了解。
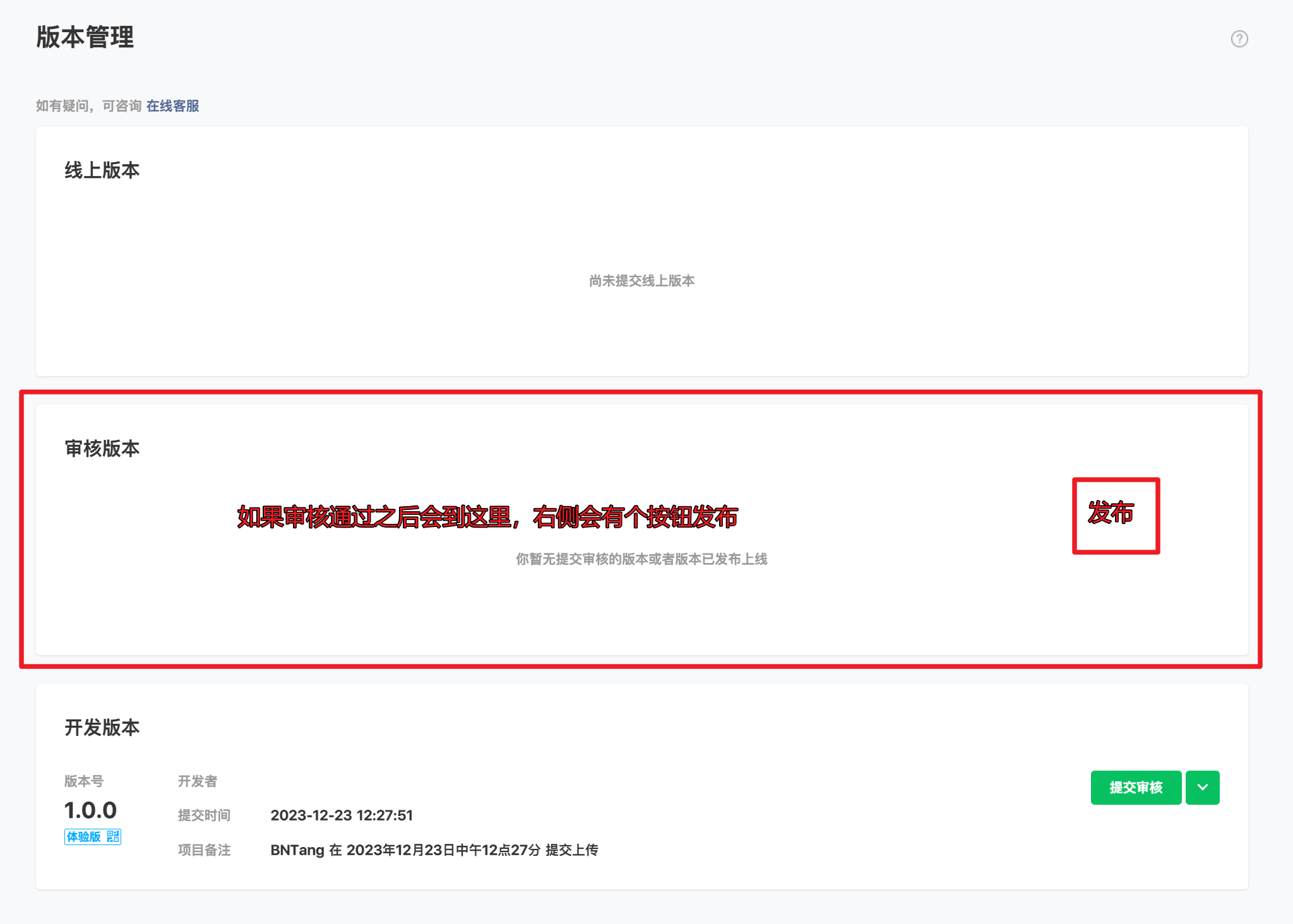
如果审核通过了会跑到审核版本当中:

发布版本
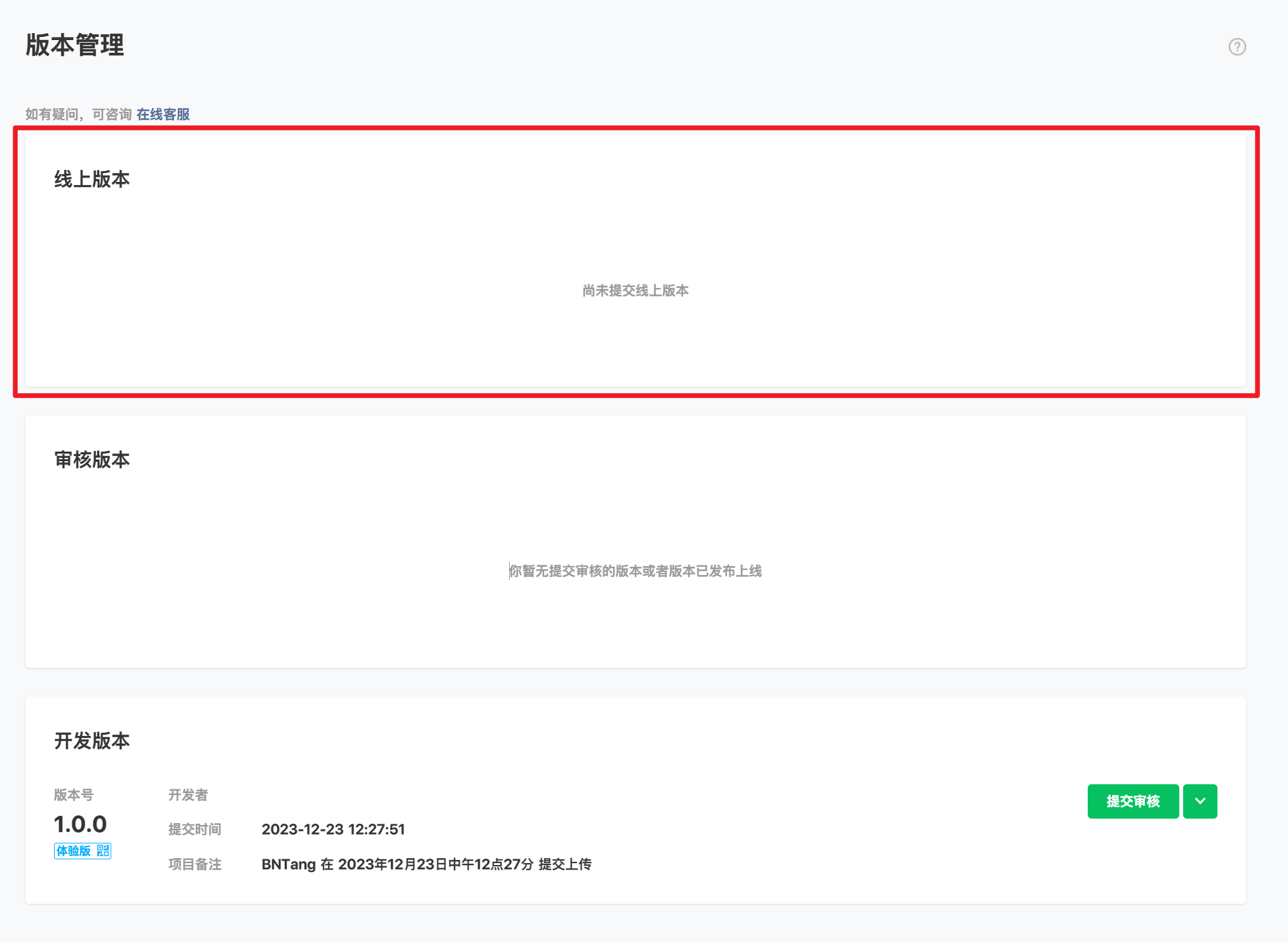
发布之后就变成线上 App 正在使用的版本了:

End
- 如果你有任何问题或建议,欢迎在下方留言,我会尽快回复
- 如果你觉得本文对你有帮助,欢迎点赞、收藏,你的支持是我写作的最大动力



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步