【UniApp】-uni-app-动态计算字体大小(苹果计算器)

前言
- 本文主要介绍uni-app中动态计算字体大小的方法
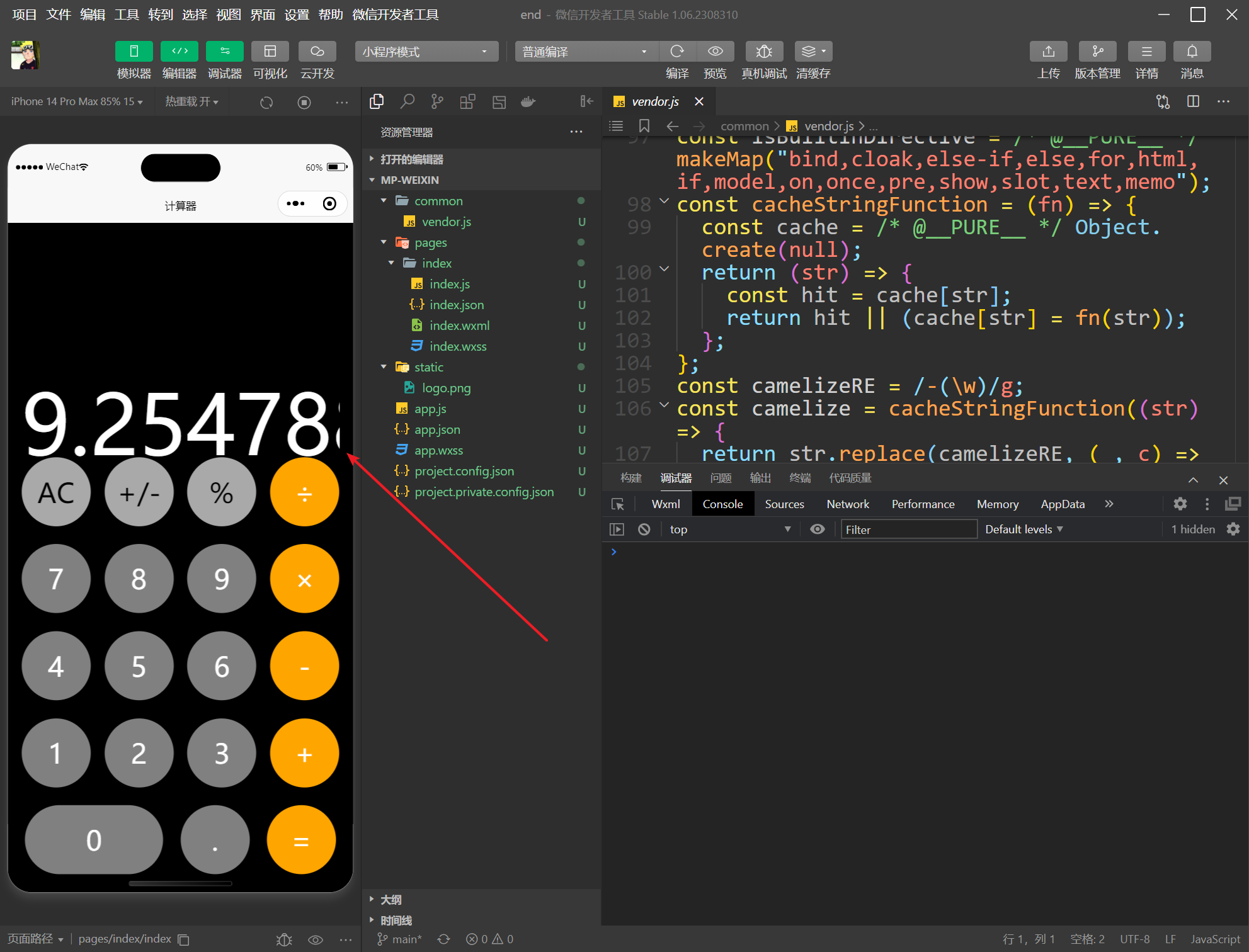
- 原因呢就是在上一篇文章当中我发现输入的内容已经超过了展示区域

- 于是我就想到了动态计算字体大小的方法,这样就可以保证输入的内容不会超过展示区域
正文
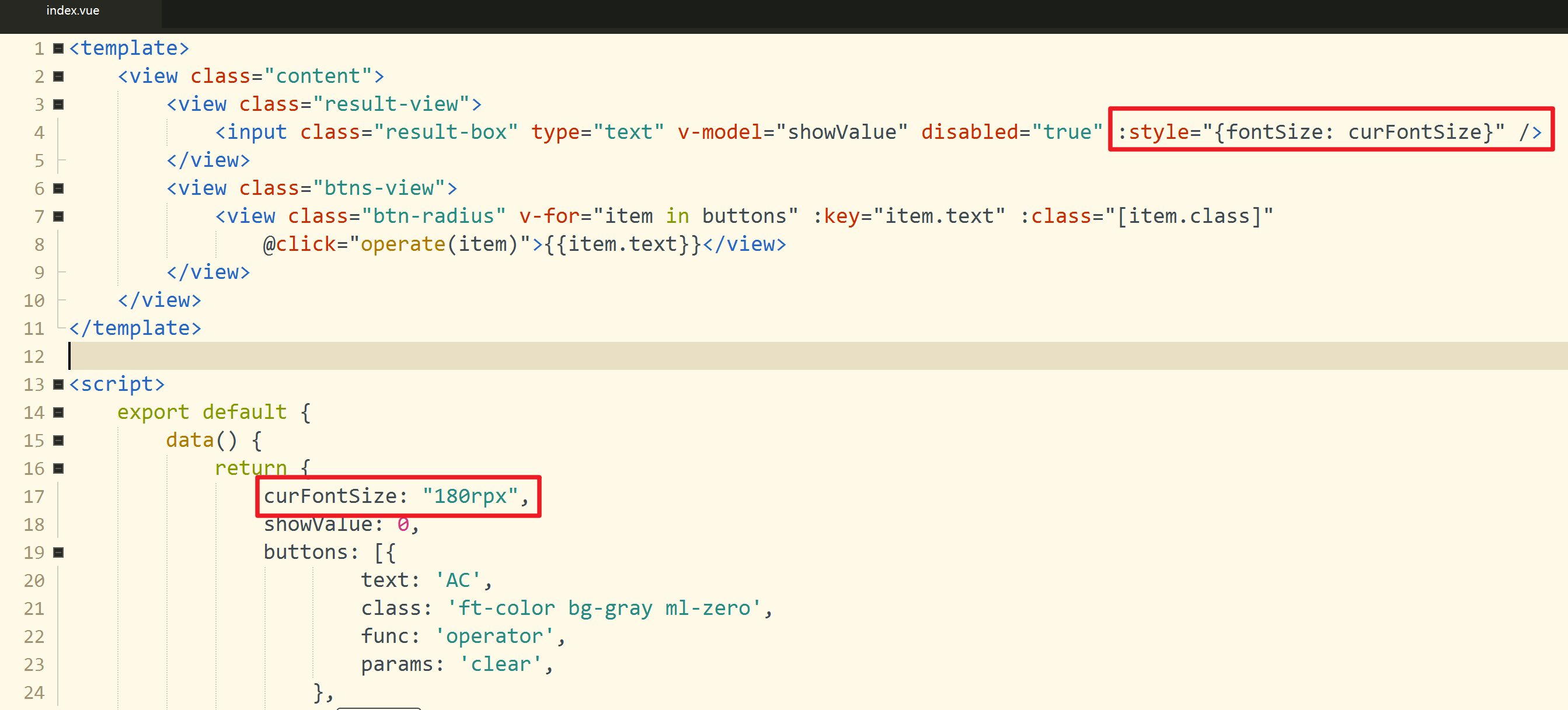
- 首先要改造的是
style="font-size: 180rpx;"

- 这里不能直接写死,而是要动态改变,所以我在 data 当中定义了一个变量
curFontSize,默认值为"180rpx", 并且替换掉了原来的style="font-size: 180rpx;"
curFontSize: "180rpx",
:style="{fontSize: curFontSize}"

- 然后下一步要做的事情就是监听输入内容的变化,动态改变
curFontSize的值 - 这里使用 watch 监听
showValue的变化,然后在回调函数中动态计算curFontSize的值
watch: {
showValue(newVal, oldVal) {
newVal += "";
switch (newVal.length) {
case 8:
this.curFontSize = "160rpx";
break;
case 9:
this.curFontSize = "150rpx";
break;
case 10:
this.curFontSize = "130rpx";
break;
case 11:
this.curFontSize = "120rpx";
break;
default:
this.curFontSize = "180rpx";
break;
}
}
},
- 首先我将 newVal 转换为字符串,然后根据字符串的长度来动态计算
curFontSize的值 - 这里我设置了 5 种情况,当输入的内容长度为 8 时,字体大小为 160rpx,当输入的内容长度为 9 时,字体大小为 150rpx,当输入的内容长度为 10 时,字体大小为 130rpx
- 当输入的内容长等于 11 时,字体大小为 120rpx,这里我设置的最小值为 120rpx,当然你也可以设置为更小的值,这里就不再赘述了
- 最后一种情况就是默认情况,当输入的内容长度不在上述范围内时,字体大小为 180rpx
- 这样就可以保证输入的内容不会超过展示区域了
- 当然这里的字体大小是可以根据自己的需求来设置的,这里只是给出了一个参考值
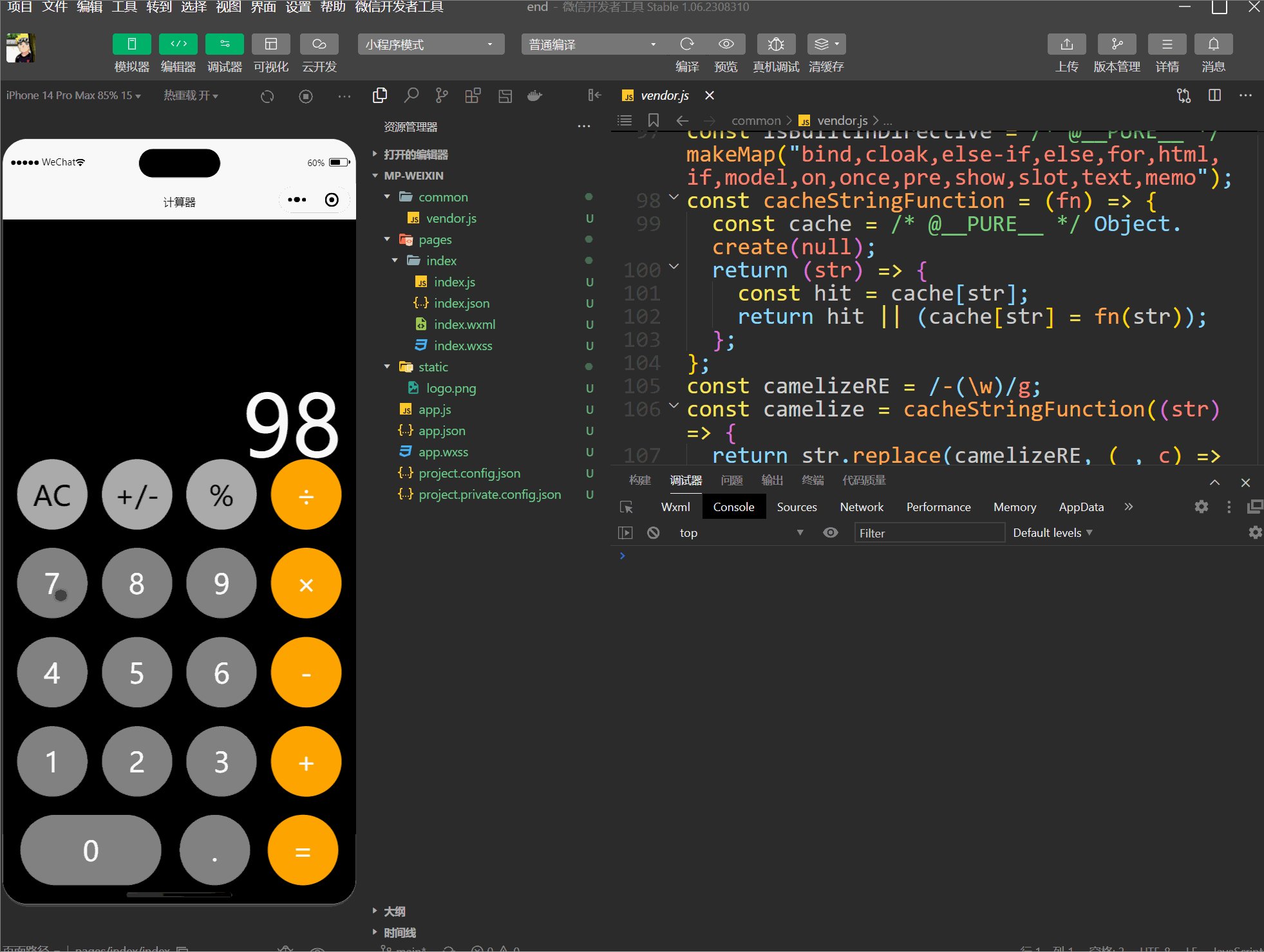
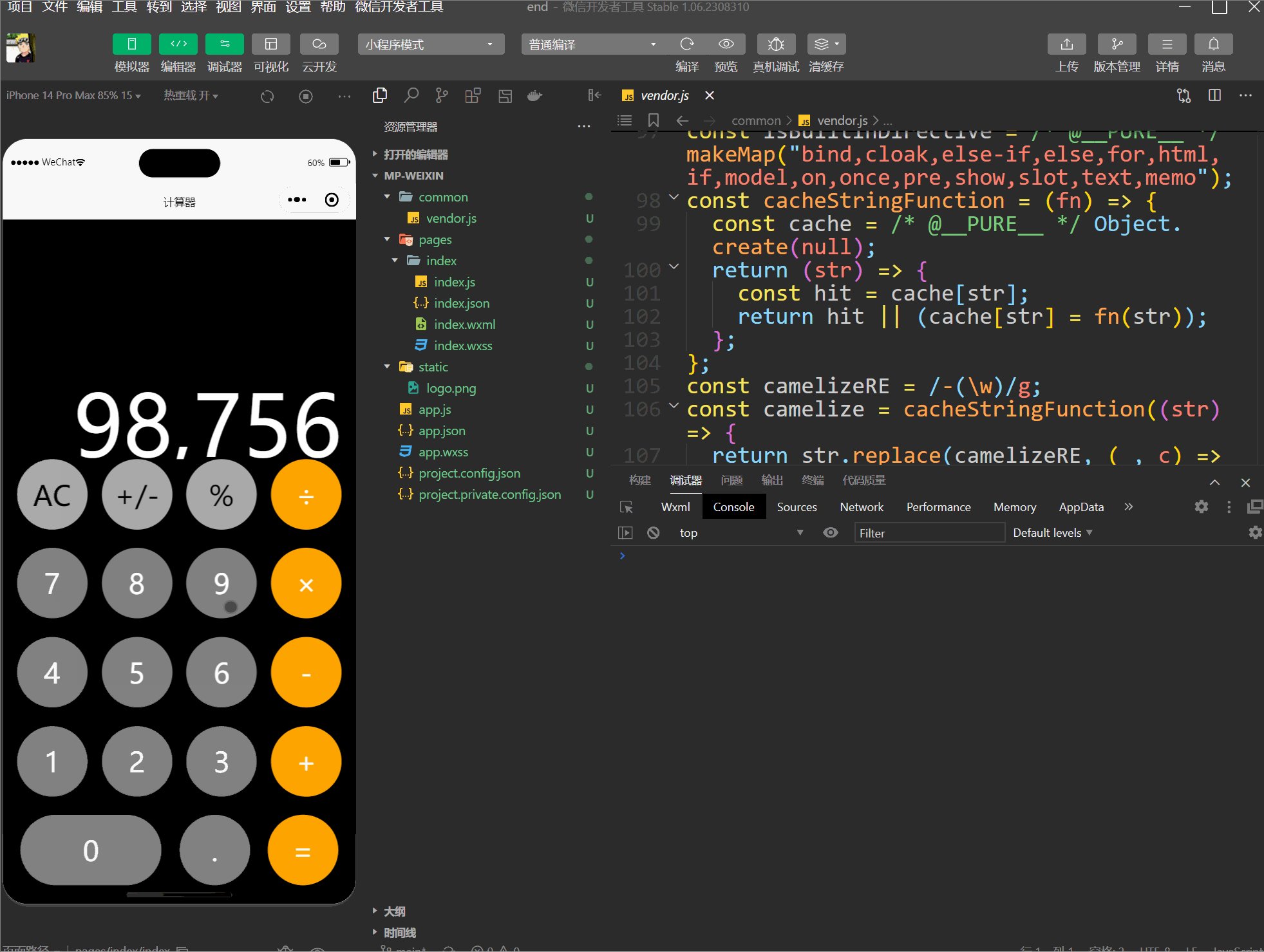
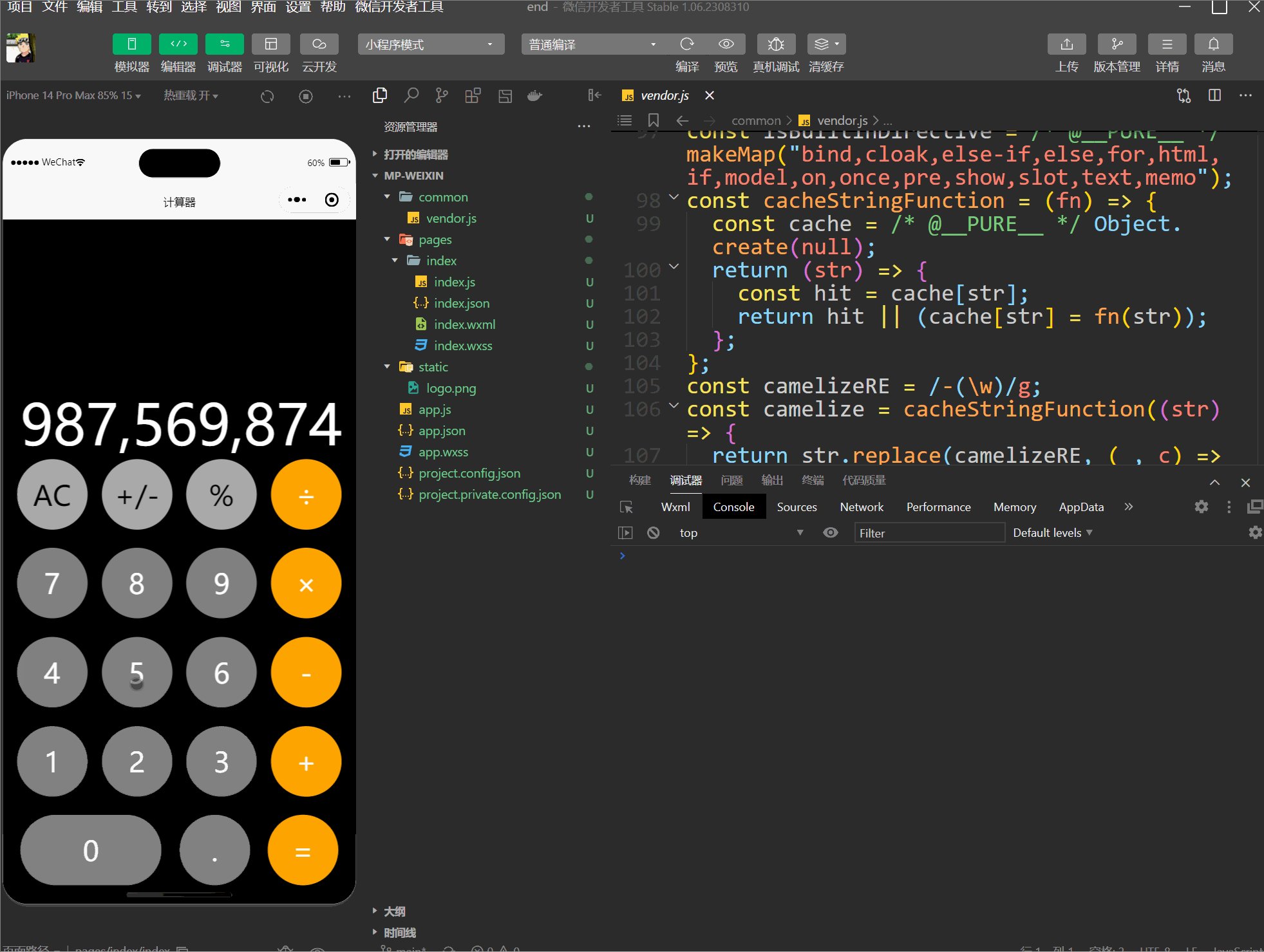
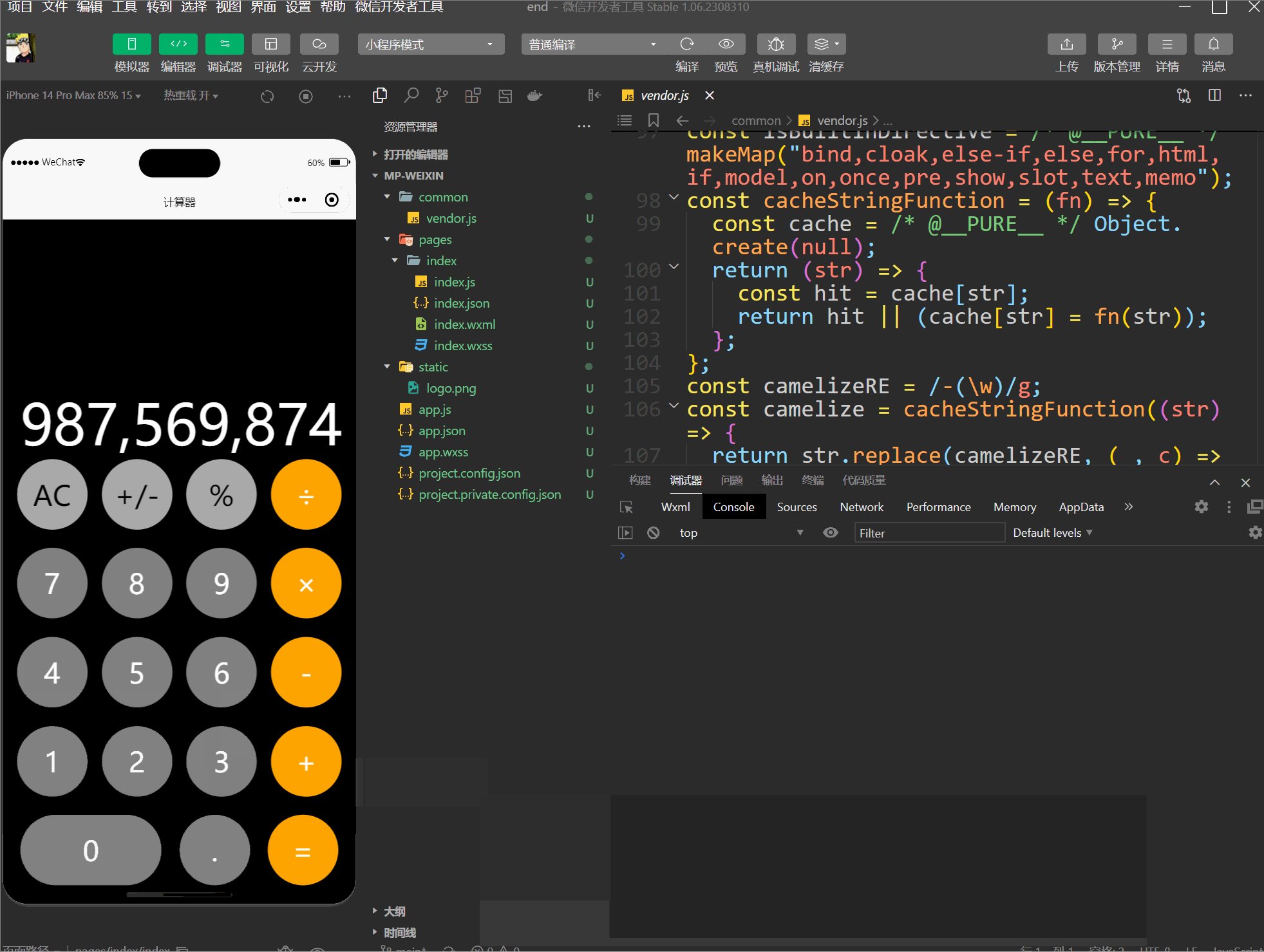
运行效果如下:

End
- 如果你有任何问题或建议,欢迎在下方留言,我会尽快回复
- 如果你觉得本文对你有帮助,欢迎点赞、收藏,你的支持是我写作的最大动力



