【UniApp】-uni-app-数据缓存
1.【UniApp】-uni-app概述2.【UniApp】-uni-app全局样式和局部样式3.【UniApp】-uni-app-全局数据和局部数据4.【UniApp】-uni-app-内置组件5.【UniApp】-uni-app-扩展组件6.【UniApp】-uni-app-修改组件主题和样式7.【UniApp】-uni-app-OptionAPI应用生命周期和页面生命周期8.【UniApp】-uni-app-CompositionAPI应用生命周期和页面生命周期9.【UniApp】-uni-app-路由10.【UniApp】-uni-app-传递数据11.【UniApp】-uni-app-CompositionAPI传递数据12.【UniApp】-uni-app-数据传递补充
13.【UniApp】-uni-app-数据缓存
14.【UniApp】-uni-app-pinia存储数据15.【UniApp】-uni-app-网络请求16.【UniApp】-uni-app-自定义组件17.【UniApp】-uni-app-项目实战页面布局(苹果计算器)18.【UniApp】-uni-app-处理项目输入数据(苹果计算器)19.【UniApp】-uni-app-动态计算字体大小(苹果计算器)20.【UniApp】-uni-app-项目计算功能(苹果计算器)21.【UniApp】-uni-app-打包成网页22.【UniApp】-uni-app-打包成小程序23.『UniApp』-uni-app-打包成App
前言
- 好,经过上个章节的介绍完毕之后,给大家补充了一下 uni-app-数据传递的内容
- 那么补充了 uni-app-数据传递的内容之后,这篇文章来给大家介绍一下 uni-app-数据缓存
搭建项目
- 首先我们还是要先搭建一个项目,这里我就不多说了,大家可以参考上一篇文章
- 搭建好项目之后,我们就可以开始我们的正文了
步入正题
- 首先我们先来看一下 uni-app-数据缓存的 API
- 官方文档:https://uniapp.dcloud.net.cn/api/storage/storage.html
- 介绍方向大致就是新增,获取,删除,清空,清空所有(分为异步与同步操作)
新增
- 新增的话,我们可以通过
uni.setStorage(OBJECT)来进行新增 - 新增的话,我们可以通过
uni.setStorageSync(KEY,DATA)来进行新增 - 两者的区别就是一个是异步,一个是同步,带有
Sync的就是同步的,不带有Sync的就是异步的 - 两者的参数不一样,一个是传递一个对象,一个是传递两个参数
好了,下面我们来看一下具体的使用, 首先看同步,代码如下:
<template>
<view>
<text>{{ name }}</text>
<button type="primary" @click="add">新增</button>
</view>
</template>
<script>
export default {
data() {
return {
name: "BNTang"
}
},
onLoad() {},
methods: {
add() {
try {
uni.setStorageSync('name', 'king');
} catch (e) {
// error
}
}
}
}
</script>
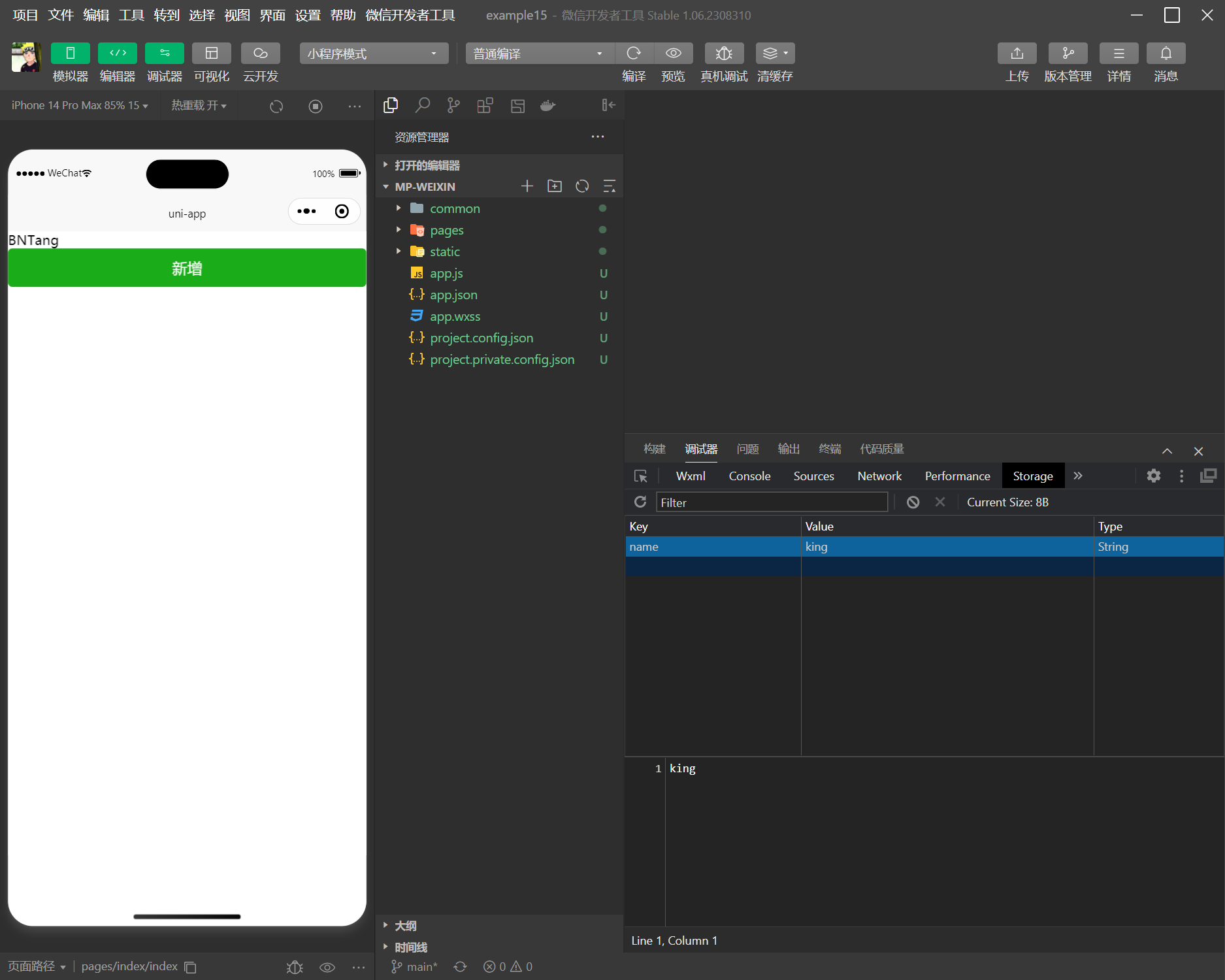
运行测试效果:

好了,下面我们来看一下异步,代码如下:
add() {
uni.setStorage({
key: 'name',
data: 'hello BNTang',
success: function() {
console.log('success');
}
});
}
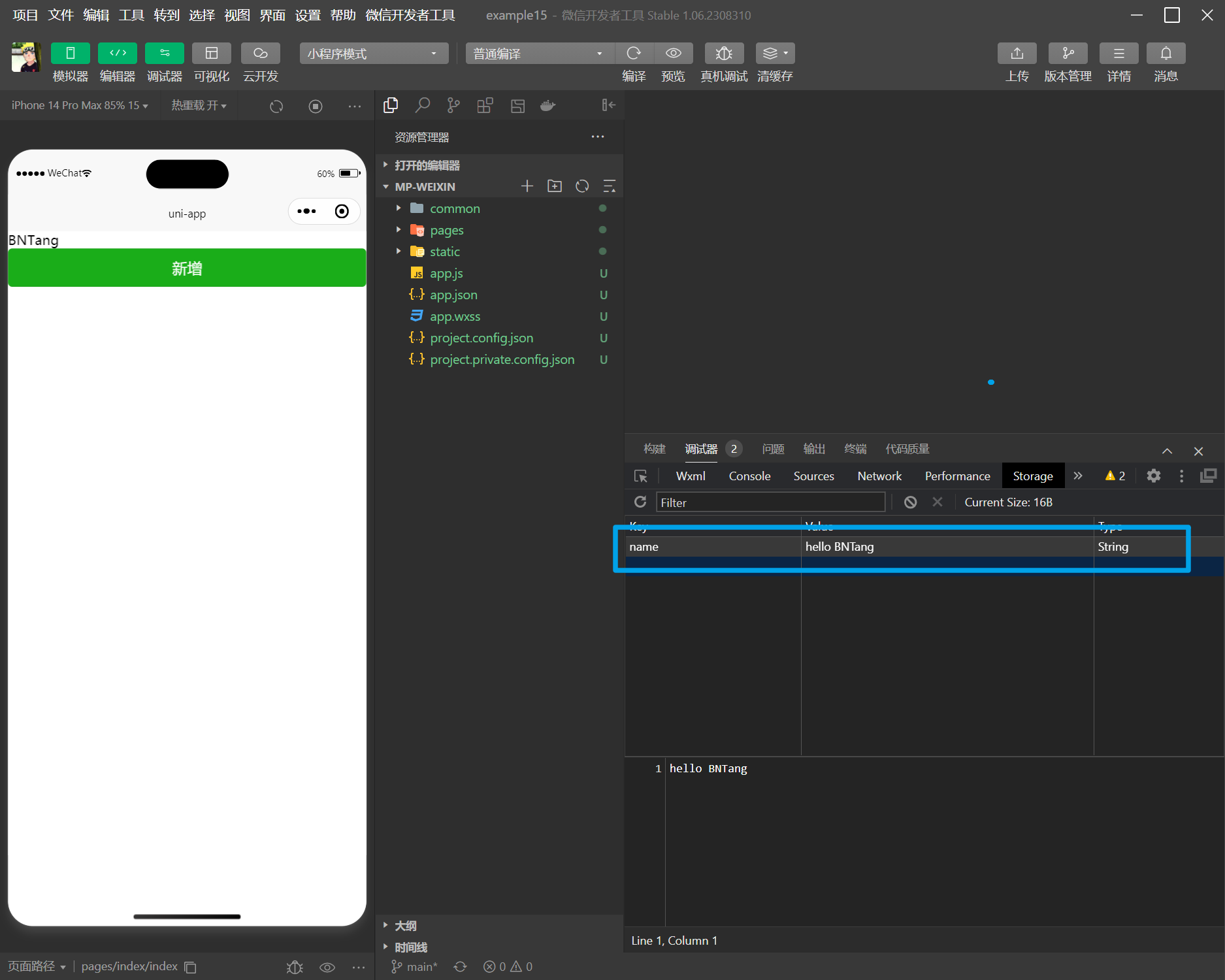
运行测试效果:

获取
- 获取的话,我们可以通过
uni.getStorage(OBJECT)来进行获取 - 获取的话,我们可以通过
uni.getStorageSync(KEY)来进行获取
看一下具体的使用, 首先看同步,代码如下:
<button type="primary" @click="get">获取</button>
get() {
try {
this.name = uni.getStorageSync('name');
} catch (e) {
// error
}
}
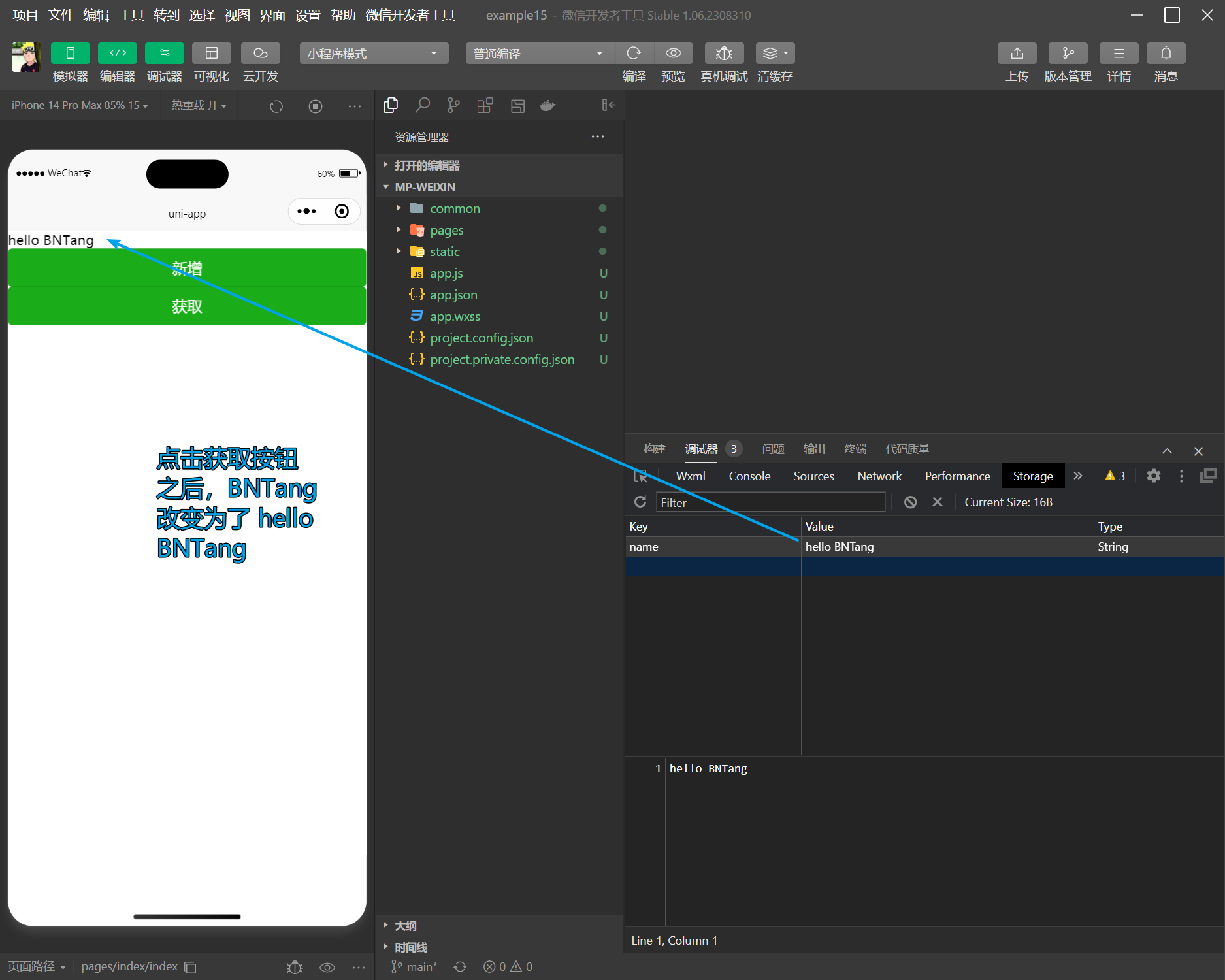
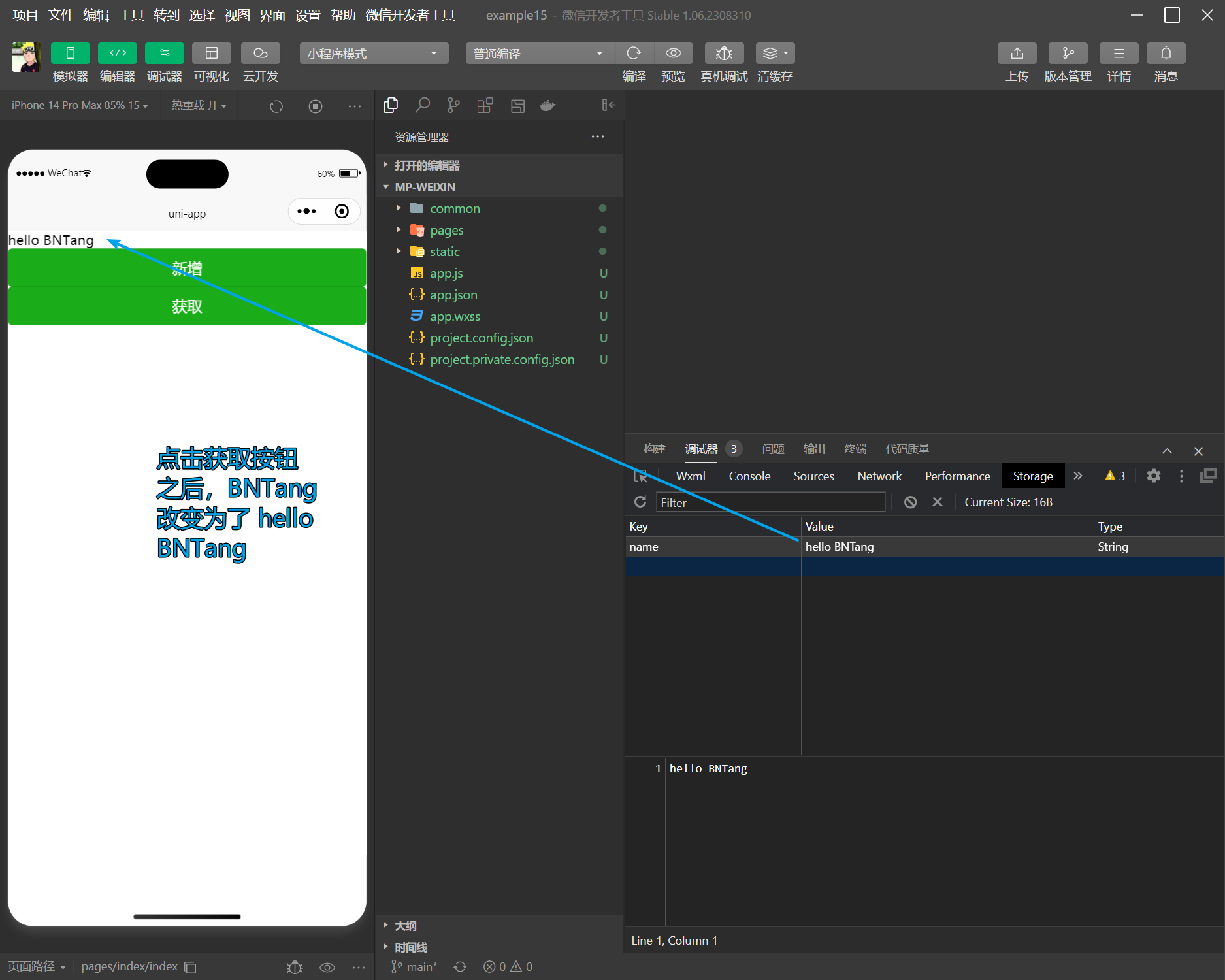
运行测试效果:

来看一下异步,代码如下:
get() {
const that = this
uni.getStorage({
key: 'name',
success: function(res) {
that.name = res.data
}
});
}
运行测试效果:

删除
- 删除的话,我们可以通过
uni.removeStorage(OBJECT)来进行删除 - 删除的话,我们可以通过
uni.removeStorageSync(KEY)来进行删除
看一下具体的使用, 首先看同步,代码如下:
<button type="primary" @click="del">删除</button>
del() {
try {
uni.removeStorageSync('name');
} catch (e) {
// error
}
}
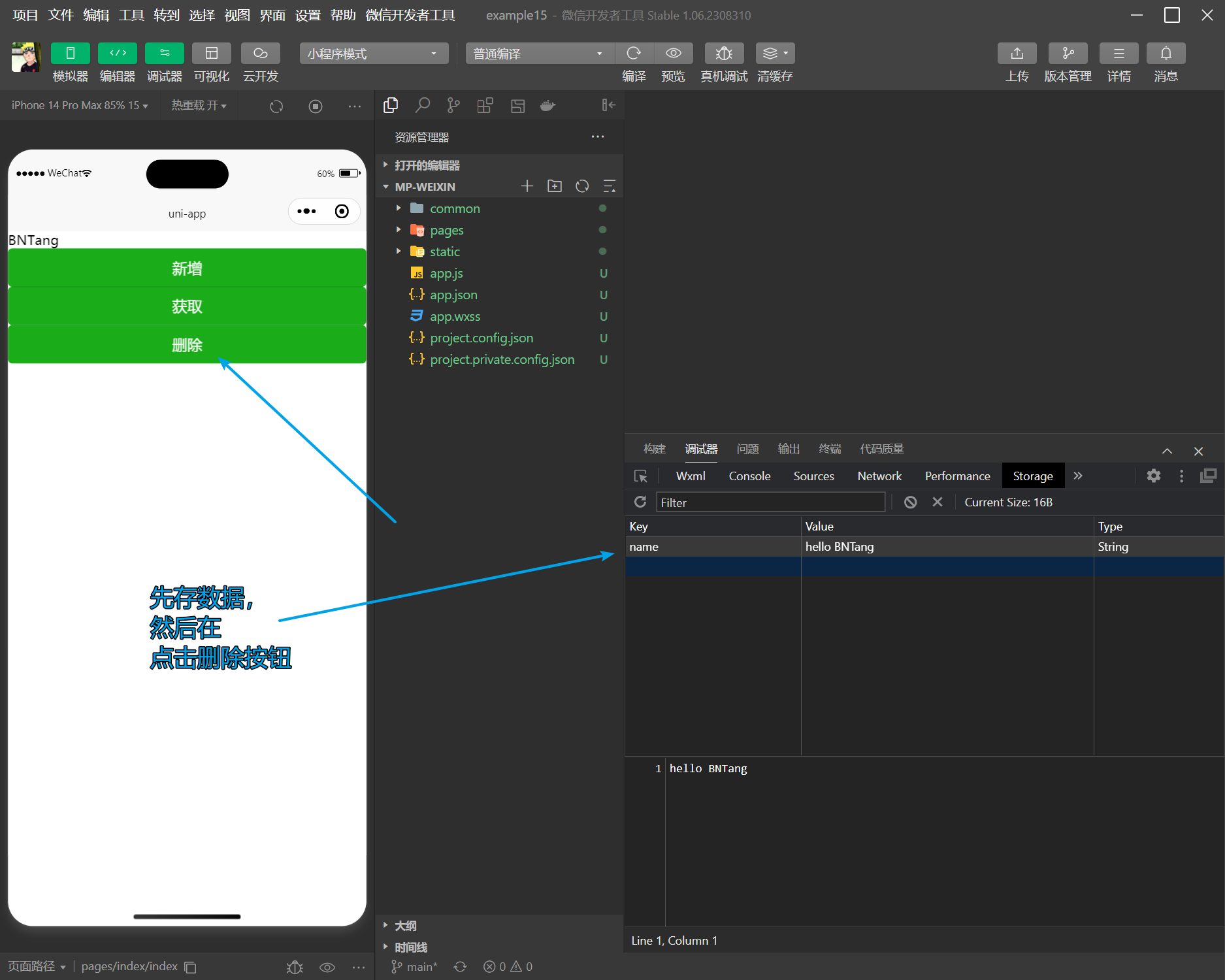
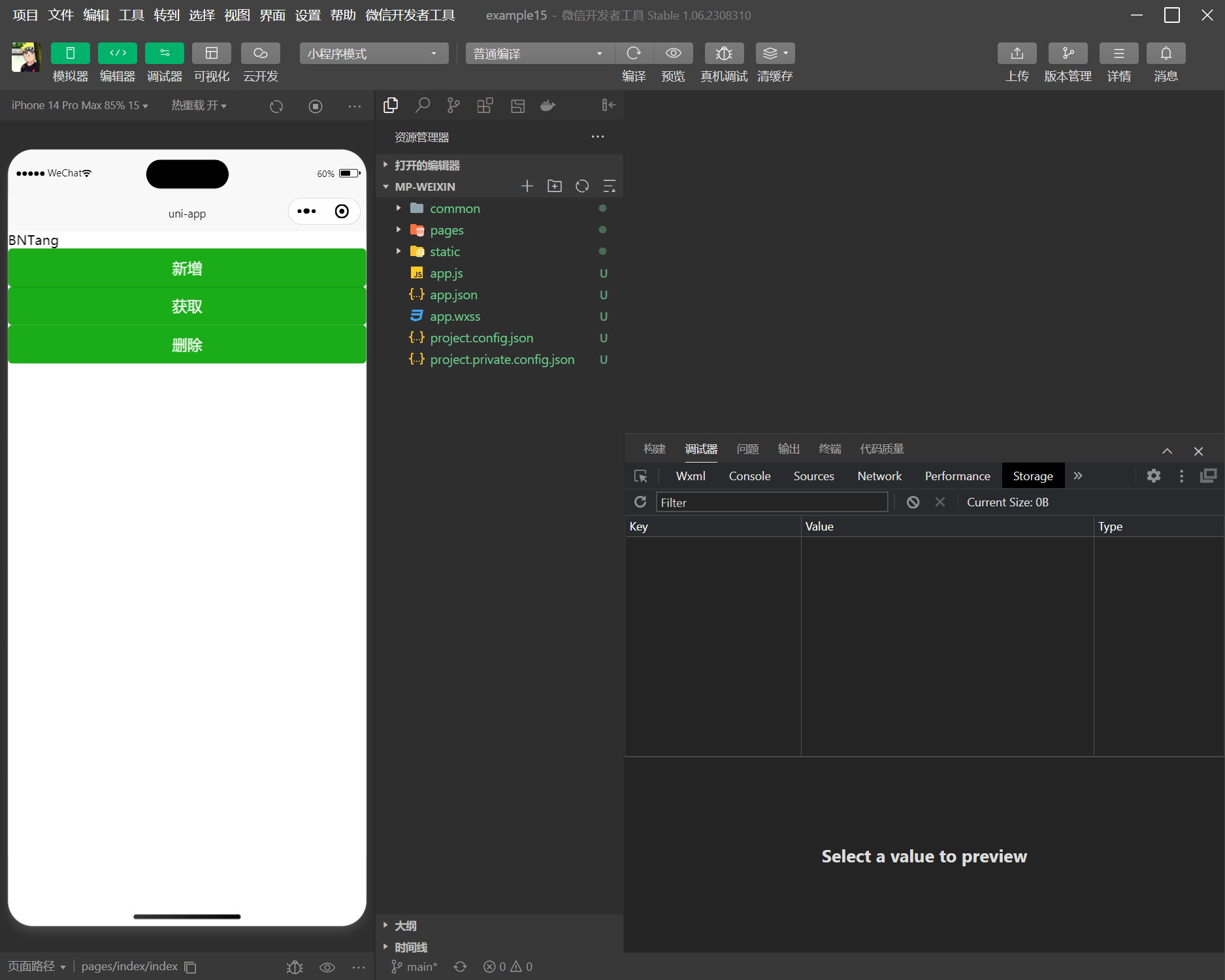
运行测试效果:

点击删除按钮之后:

异步略过,大家可以自己去试一下。
清空
- 清空的话,我们可以通过
uni.clearStorage()来进行清空 - 清空的话,我们可以通过
uni.clearStorageSync()来进行清空
看一下具体的使用, 首先看同步,代码如下:
<button type="primary" @click="clear">清空</button>
clear() {
try {
uni.clearStorageSync();
} catch (e) {
// error
}
}
- 运行测试效果,记得存储点进去之后,再点击清空按钮,这个就不上图片了,大家自己去试一下
- 异步略过,大家可以自己去试一下
getStorageInfo
再给大家补充一个,getStorageInfo,这个 API 可以获取当前 storage 的相关信息,代码如下:
<button type="primary" @click="getStorageInfoFn">getStorageInfo</button>
getStorageInfoFn() {
try {
const res = uni.getStorageInfoSync();
console.log(res);
console.log(res.keys);
console.log(res.currentSize);
console.log(res.limitSize);
} catch (e) {
// error
}
}
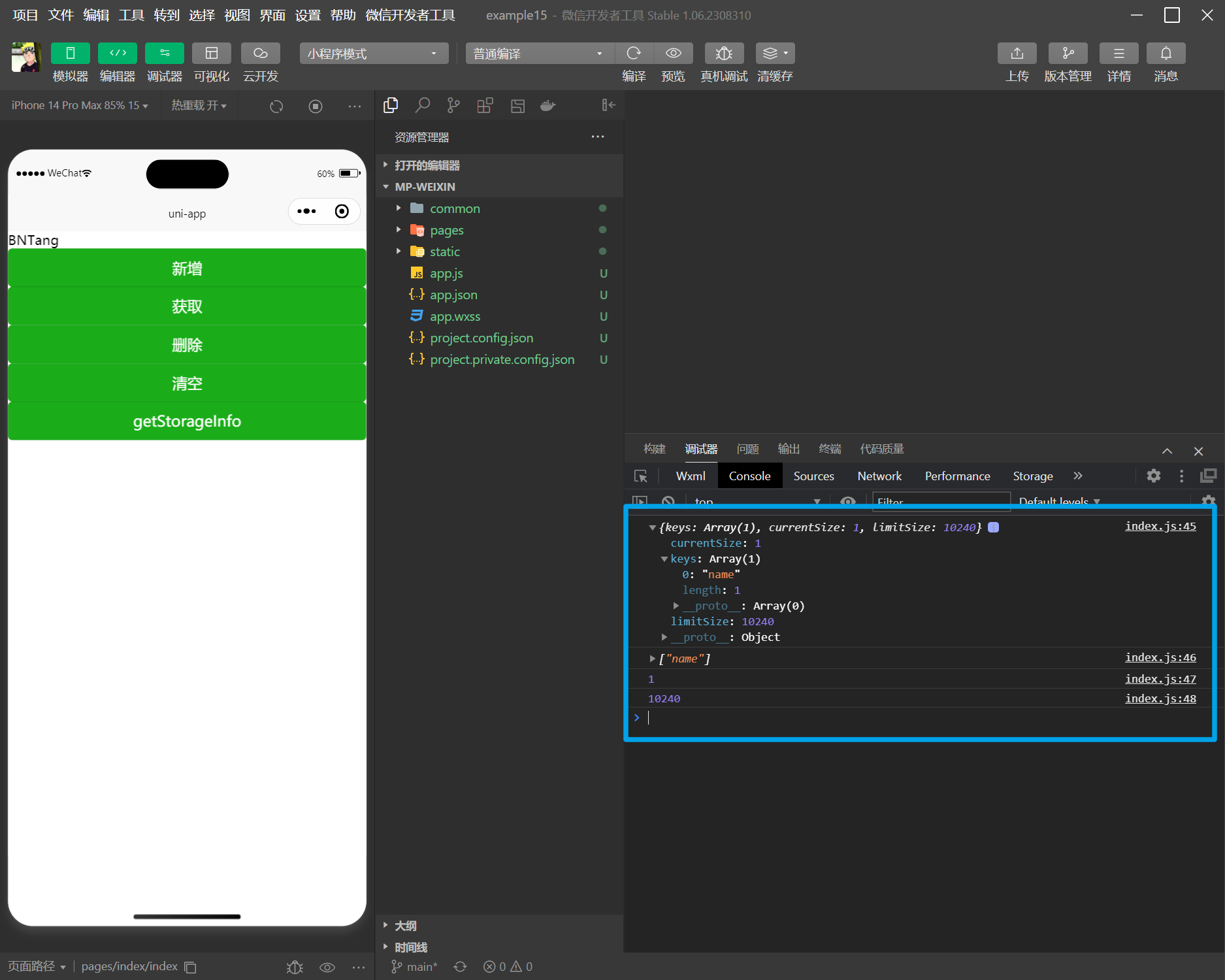
运行输出结果:

- keys:当前 storage 中所有的 key
- currentSize:当前占用的空间大小, 单位 kb
- limitSize:限制的空间大小, 单位 kb
- 异步略过,大家可以自己去试一下
和 HTML5 的数据缓存是一样的都是放到 Storage 里面的
End
- 如果你有任何问题或建议,欢迎在下方留言,我会尽快回复
- 如果你觉得本文对你有帮助,欢迎点赞、收藏,你的支持是我写作的最大动力





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!