【UniApp】-uni-app-CompositionAPI传递数据

前言
- 好,经过上个章节的介绍完毕之后,了解了一下 uni-app-传递数据
- 那么了解完了uni-app-传递数据之后,这篇文章来给大家介绍一下 uni-app-CompositionAPI传递数据
- 首先不管三七二十一,先来新建一个项目
搭建演示环境
创建一个全新的项目:

然后在配置一下,微信小程序的 AppId,直接去之前的项目中拷贝一下即可,找到之前项目的 manifest.json 文件,然后选择微信小程序配置,复制一下即可。
- 经过如上的这么一顿操作之后,就可以搭建完毕运行环境,与编码环境
- 接下来就可以开始进行介绍 uni-app-CompositionAPI传递数据内容了
步入正题
通过路径拼接传递数据
创建一个 one 页面,我们在首页当中编写一个按钮,点击按钮跳转到 one 页面,然后在 one 页面当中显示传递过来的数据,我这里是通过 CompositionAPI 来进行传递数据的,代码如下:
<template>
<view>
<button type="primary" @click="onJumpOne">跳转到One界面</button>
</view>
</template>
<script setup>
function onJumpOne() {
uni.navigateTo({
url: '/pages/one/one?name=BNTang&age=18'
})
}
</script>
然后在 one 页面当中接收数据,代码如下:
<template>
<view>
<text>One</text>
</view>
</template>
<script setup>
import {
onLoad
} from '@dcloudio/uni-app'
onLoad((option) => {
console.log(option)
})
</script>
然后我们点击按钮,跳转到 one 页面,可以看到控制台打印出了我们传递过来的数据:

除了通过 option 来接收数据之外,我们还可以通过 props 来接收数据,代码如下:
<script setup>
const props = defineProps({
name: String,
age: Number
})
console.log(props.name, props.age);
</script>
好了,这是正向传递数据,那么反向传递数据呢?
反向传递数据
我们在 one 页面当中编写一个按钮,点击按钮跳转到首页页面,然后在首页页面当中显示传递过来的数据,代码如下:
<template>
<view>
<text>One</text>
<button type="primary" @click="goBackClick">返回首页</button>
</view>
</template>
<script setup>
function goBackClick() {
uni.navigateBack({
delta: 1
});
}
</script>
页面已经搭建好了,那么我们就可以开始传递数据了,在之前我们是通过 this.getOpenerEventChannel(); 来进行传递数据的,但是在 CompositionAPI 当中没有 this,那么我们现在要做的第一件事情就是获取 this,在 compositionAPI 当中获取 this 可以通过 getCurrentInstance() 来获取,代码如下:
<script setup>
import {
ref,
getCurrentInstance
} from 'vue'
// 获取 this
const $instance = ref(getCurrentInstance().proxy)
... other
</script>
竟然获取到了 this,那么接下来的代码就和之前的一样了,代码如下:
<script setup>
import {
ref,
getCurrentInstance
} from 'vue'
// 获取 this
const $instance = ref(getCurrentInstance().proxy)
function goBackClick() {
uni.navigateBack({
delta: 1
});
const eventChannel = $instance.value.getOpenerEventChannel();
eventChannel.emit("acceptDataFromOpenerPage", {
data: '通过事件通道返回时传递数据'
})
}
</script>
如上代码就是我们之前的逆着传递数据的代码,改动的点就是之前是 this.getOpenerEventChannel(); 现在是 $instance.value.getOpenerEventChannel();,然后我们在首页当中接收数据,代码如下:
<script setup>
function onJumpOne() {
uni.navigateTo({
url: '/pages/one/one?name=BNTang&age=18',
events: {
acceptDataFromOpenerPage(data) {
console.log(data)
}
}
})
}
</script>
运行一下,点击按钮跳转到 one 页面,然后点击返回按钮,可以看到控制台打印出了我们传递过来的数据:

正向传递数据
那么逆向传递看完了,正向传递就来快速过一下,首先更改首页的代码,代码如下:
<script setup>
function onJumpOne() {
uni.navigateTo({
url: '/pages/one/one',
success(res) {
// 通过eventChannel向被打开页面传送数据
res.eventChannel.emit('acceptDataFromOpenerPage', {
data: '通过事件通道传递的数据'
})
}
})
}
</script>
然后在 one 页面当中接收数据,代码如下:
<script setup>
import {
ref,
getCurrentInstance
} from 'vue'
import {
onLoad
} from '@dcloudio/uni-app'
// 获取 this
const $instance = ref(getCurrentInstance().proxy)
onLoad((option) => {
const eventChannel = $instance.value.getOpenerEventChannel();
eventChannel.on('acceptDataFromOpenerPage', function(data) {
console.log(data)
})
})
</script>
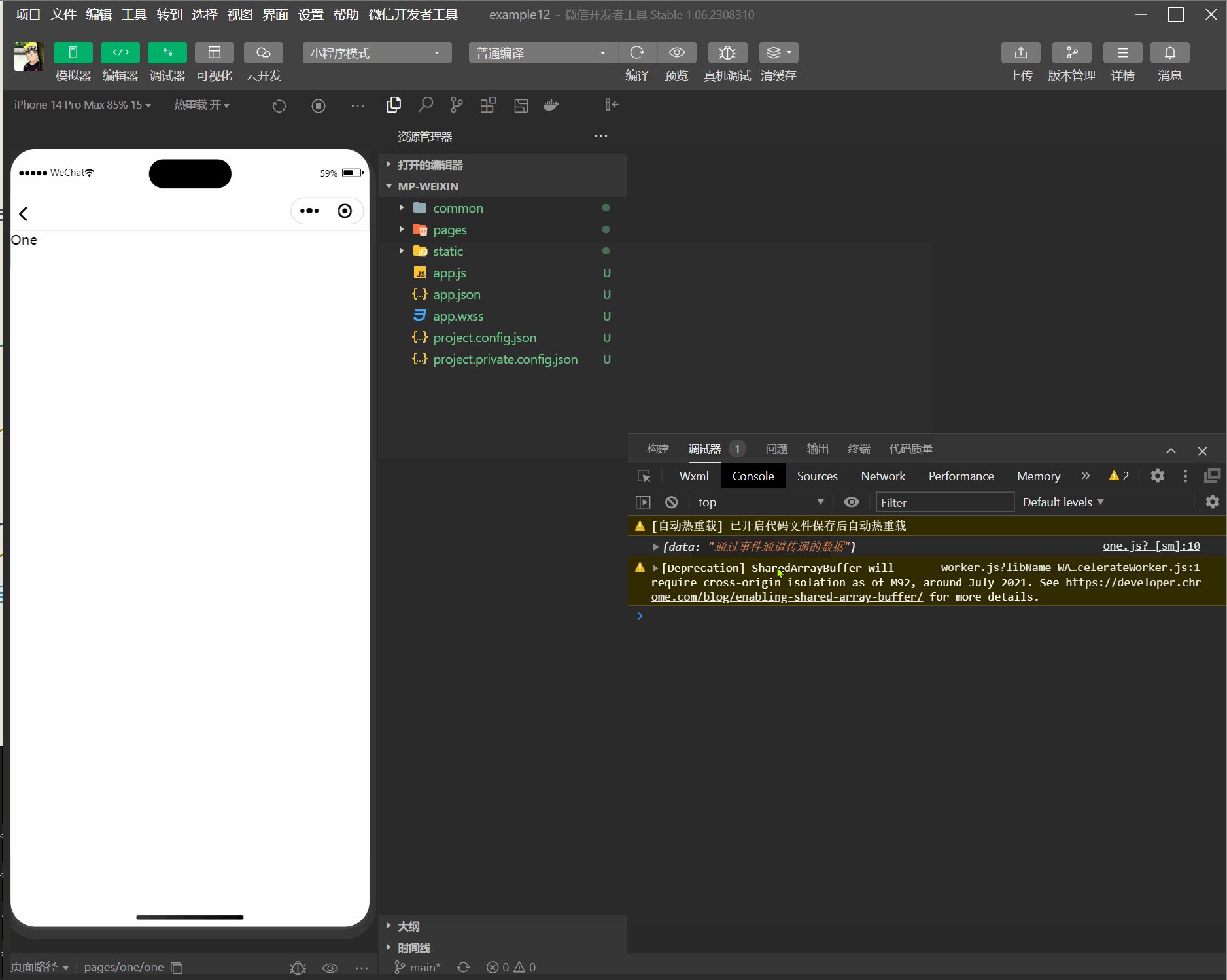
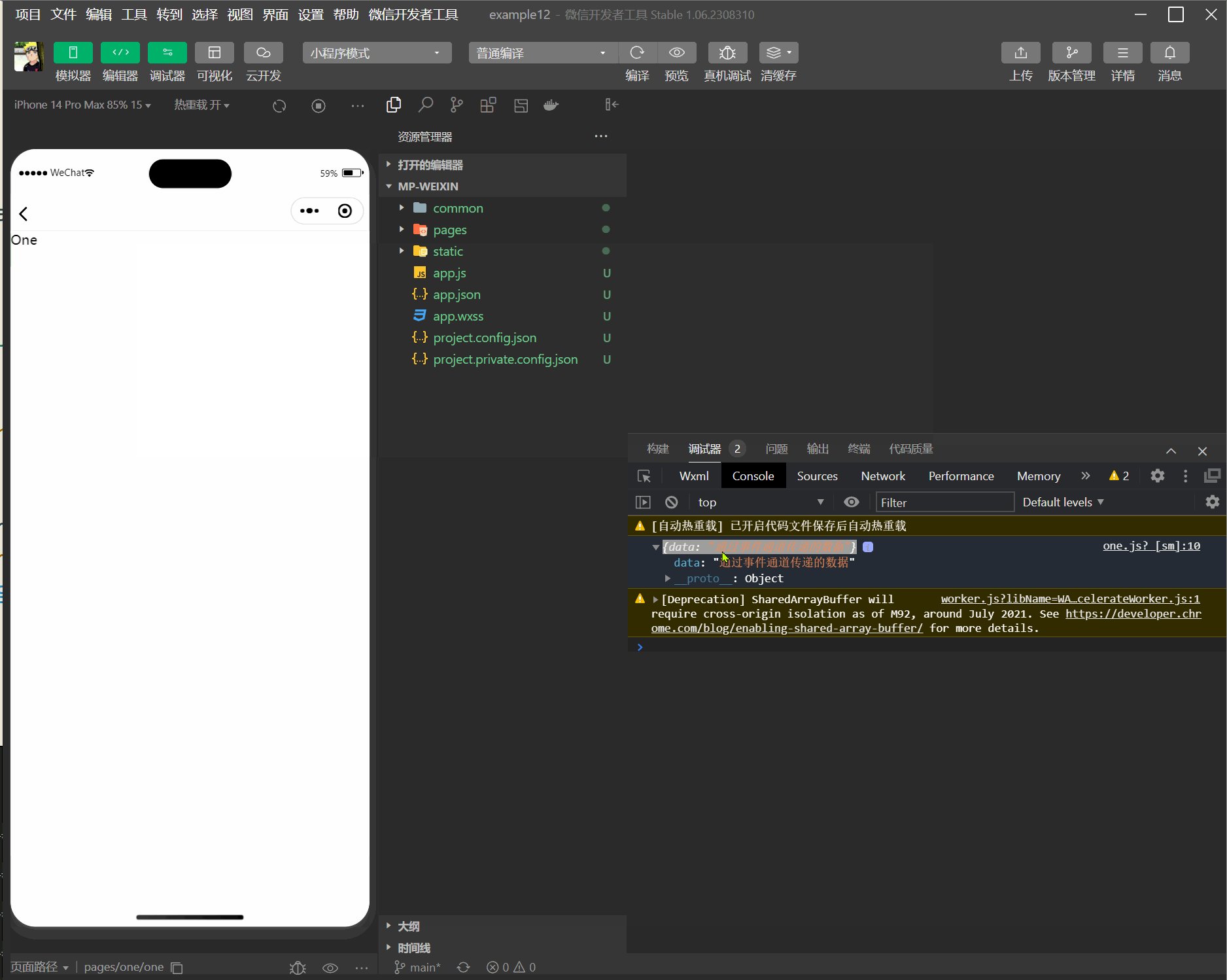
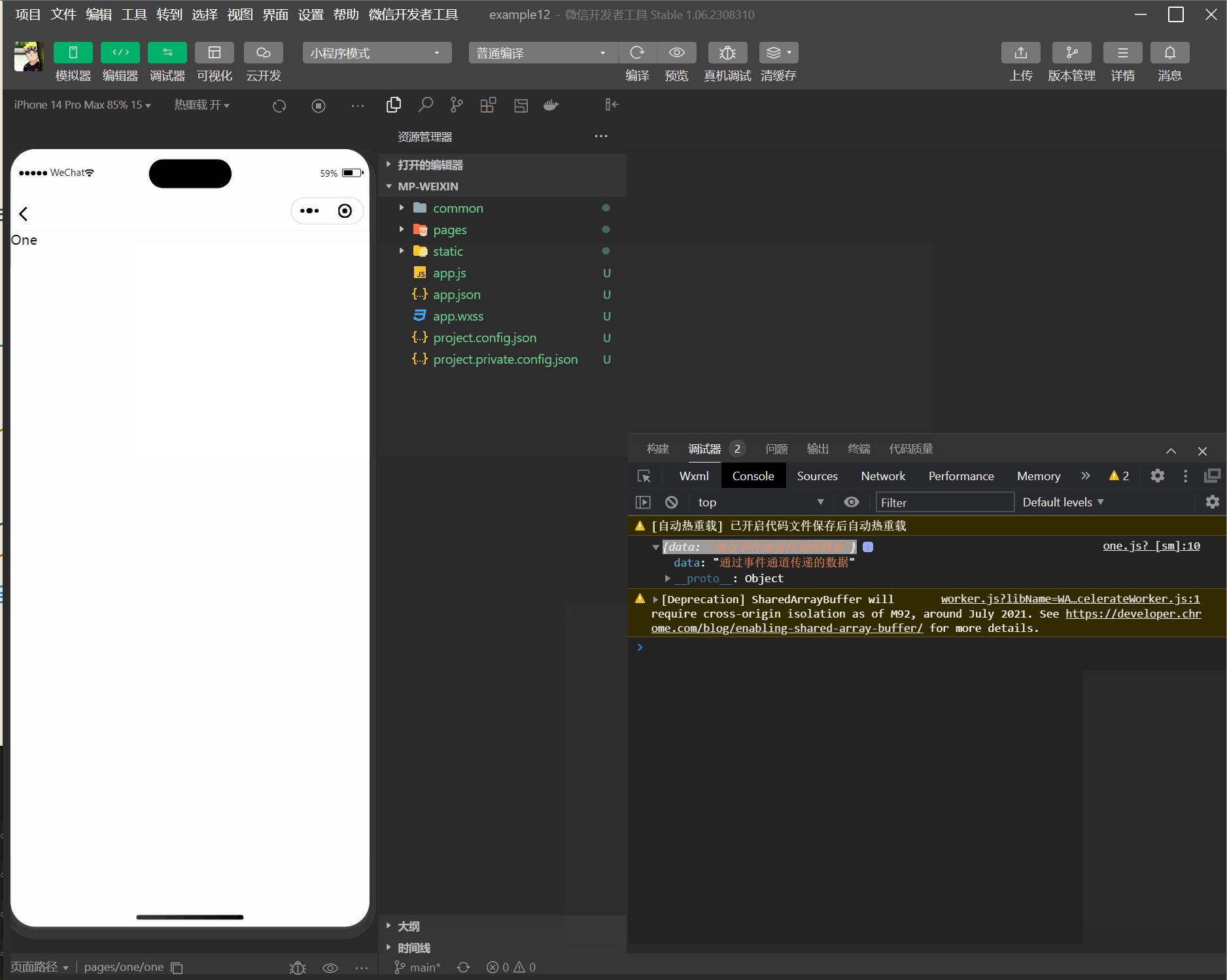
运行一下,点击按钮跳转到 one 页面,可以看到控制台打印出了我们传递过来的数据:

最后
大家好我是 BNTang, 一个热爱分享的技术的开发者,如果大家觉得我的文章对你有帮助的话,可以关注我的公众号 JavaBoyL,我会在公众号中分享一些IT技术和一些个人的见解,谢谢大家的支持。



