【UniApp】-uni-app-CompositionAPI应用生命周期和页面生命周期

前言
- 好,经过上个章节的介绍完毕之后,了解了一下 uni-app-OptionAPI应用生命周期和页面生命周期
- 那么了解完了uni-app-OptionAPI应用生命周期和页面生命周期之后,这篇文章来给大家介绍一下 uni-app-CompositionAPI应用生命周期和页面生命周期
- CompositionAPI 是 Vue3.0 中的一个新特性,uni-app 也支持 CompositionAPI,所以我们就来看一下 uni-app-CompositionAPI应用生命周期和页面生命周期的写法
- 首先不管三七二十一,先来新建一个项目
搭建演示环境
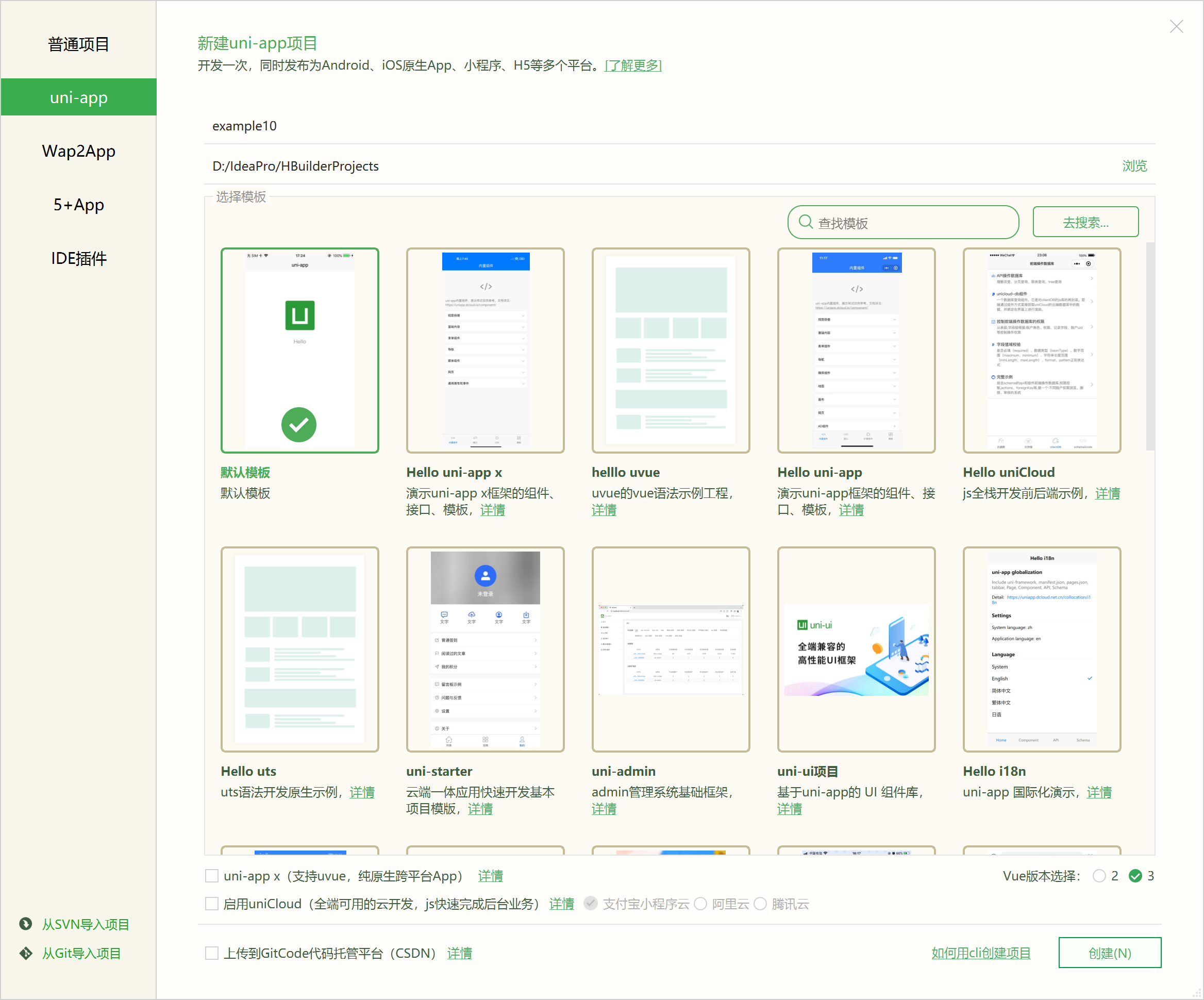
创建一个全新的项目:

然后在配置一下,微信小程序的 AppId,直接去之前的项目中拷贝一下即可,找到之前项目的 manifest.json 文件,然后选择微信小程序配置,复制一下即可。
- 经过如上的这么一顿操作之后,就可以搭建完毕运行环境,与编码环境
- 接下来就可以开始进行介绍 uni-app-CompositionAPI应用生命周期和页面生命周期内容了
步入正题
应用生命周期
如果想使用 CompositionAPI 的话,需要在 script 标签中添加 setup, 添加了 setup 之后就不是导出一个默认对象了,而是导出一个函数,将原来 App.vue 中的内容全部转换为函数定义,代码如下所示:
<script setup>
onLaunch(() => {
console.log('App Launch')
})
onShow(() => {
console.log('App onShow')
})
onHide(() => {
console.log('App onHide')
})
</script>
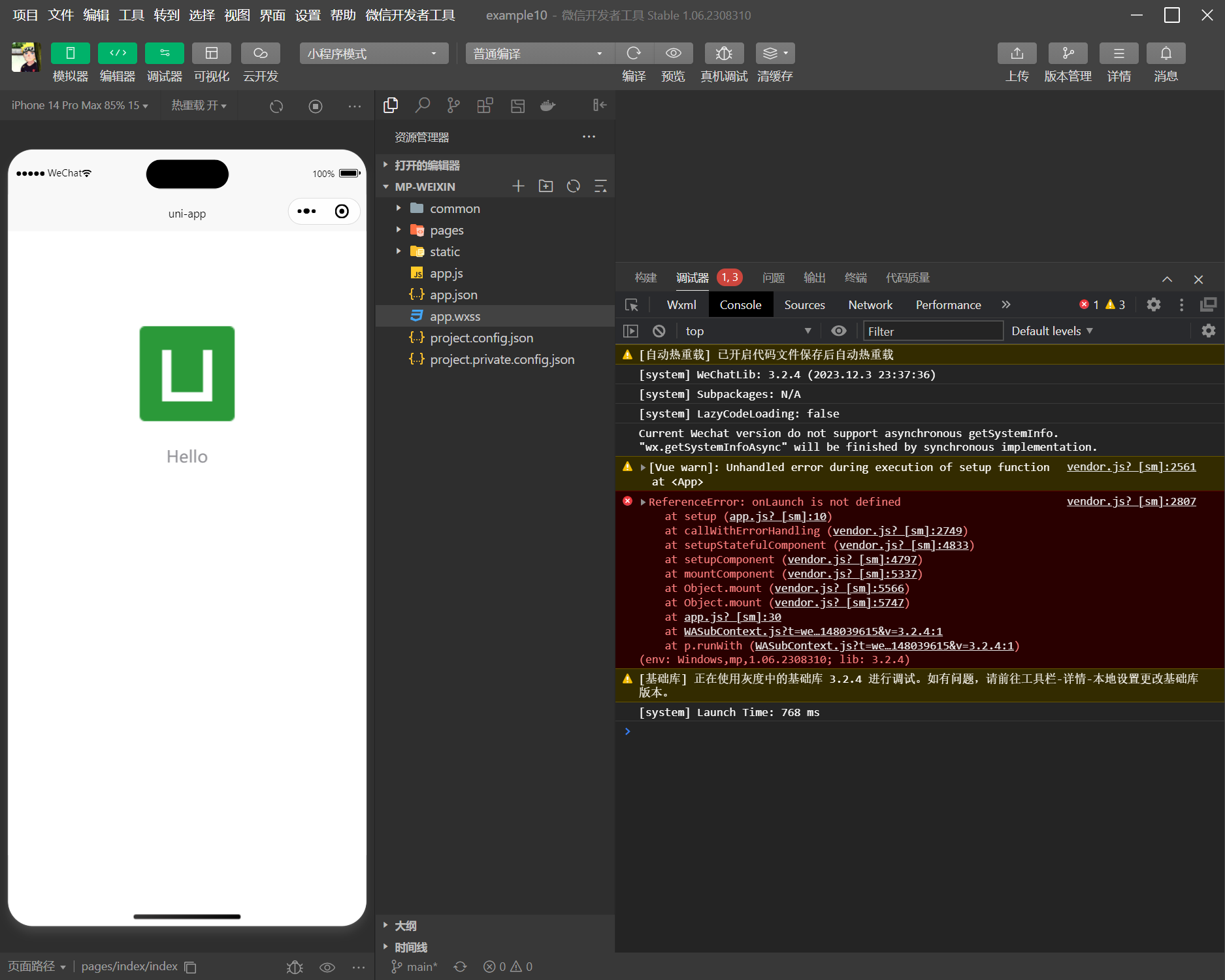
改造完毕之后,我们就可以运行一下,看一下效果了,运行之后,可以看到控制台中报错了(我这里声明一下后面的启动都以微信小程序启动),如下图所示:

报错信息是 ReferenceError: onLaunch is not defined, 也就是说 onLaunch 这个函数没有定义,因为我们使用的是 CompositionAPI,那么我们就需要在 setup 函数中导入 onLaunch 函数,onLaunch 从哪里导入呢?从 @dcloudio/uni-app 中导入,当然如果说 onLaunch 需要导入那么其他的生命周期函数也需要导入,所以我们直接将所有的生命周期函数都导入进来,代码如下所示:
<script setup>
import {onLaunch, onShow, onHide} from '@dcloudio/uni-app'
onLaunch(() => {
console.log('App Launch')
})
onShow(() => {
console.log('App onShow')
})
onHide(() => {
console.log('App onHide')
})
</script>
<style>
</style>
然后运行一下,可以看到控制台中打印出来了我们的生命周期函数,如下图所示:

这个就是在 UniApp 中 CompositionAPI 的写法。
页面生命周期
页面生命周期的写法和应用生命周期的写法是一样的,只不过是在页面中使用,我们快速搭建一下环境吧,配置一下 tabBar:
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/account/account",
"text": "账号"
}]
}
然后在 pages 目录下新建一个 account 目录,然后在 account 目录下新建一个 account.vue 文件,然后在 account.vue 文件中添加如下代码:
<template>
<view>
<text>账号</text>
</view>
</template>
<script setup>
import {onLoad, onShow, onReady, onHide, onPullDownRefresh, onReachBottom} from '@dcloudio/uni-app'
onLoad(() => {
console.log("账号 onLoad");
})
onShow(() => {
console.log("账号 onShow");
})
onReady(() => {
console.log("账号 onReady");
})
onHide(() => {
console.log("账号 onHide");
})
onPullDownRefresh(() => {
console.log("账号 onPullDownRefresh");
})
onReachBottom(() => {
console.log("账号 onReachBottom");
})
</script>
<style>
</style>
index.vue 文件中添加如下代码:
<template>
<view>
<text>首页</text>
<view class="content">
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 1</view>
<view class="item">item 88</view>
<view class="item">item 99</view>
</view>
</view>
</template>
<script setup>
import {onLoad, onShow, onReady, onHide, onPullDownRefresh, onReachBottom} from '@dcloudio/uni-app'
onLoad(() => {
console.log("首页 onLoad");
})
onShow(() => {
console.log("首页 onShow");
})
onReady(() => {
console.log("首页 onReady");
})
onHide(() => {
console.log("首页 onHide");
})
onPullDownRefresh(() => {
console.log("首页 onPullDownRefresh");
})
onReachBottom(() => {
console.log("首页 onReachBottom");
})
</script>
<style lang="scss" scoped>
.item {
width: 100%;
height: 200rpx;
}
</style>
配置 pages.json 文件中 pages 相关内容:
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页",
"enablePullDownRefresh" : true
}
},
{
"path" : "pages/account/account",
"style" :
{
"navigationBarTitleText" : "账号"
}
}
],
然后运行一下,我这里以一个视频的形式展示给大家,如下图所示:

总结
好,经过上面的介绍,我们就了解了 uni-app-CompositionAPI应用生命周期和页面生命周期的写法
最主要是就是要知道在使用 CompositionAPI 的时候,需要在 script 标签中添加 setup,然后在 setup 函数中导入生命周期函数,然后在生命周期函数中添加我们的代码即可。
要知道导入生命周期函数的时候,需要从 @dcloudio/uni-app 中导入,然后在 setup 函数中使用即可。
最后
大家好我是 BNTang, 一个热爱分享的技术的开发者,如果大家觉得我的文章对你有帮助的话,可以关注我的公众号 JavaBoyL,我会在公众号中分享一些IT技术和一些个人的见解,谢谢大家的支持。



