【UniApp】-uni-app-扩展组件

前言
- 好,经过上个章节的介绍完毕之后,了解了一下 uni-app-内置组件
- 那么了解完了uni-app-内置组件之后,这篇文章来给大家介绍一下 UniApp 中的扩展组件
- 首先不管三七二十一,先来新建一个项目
搭建演示环境
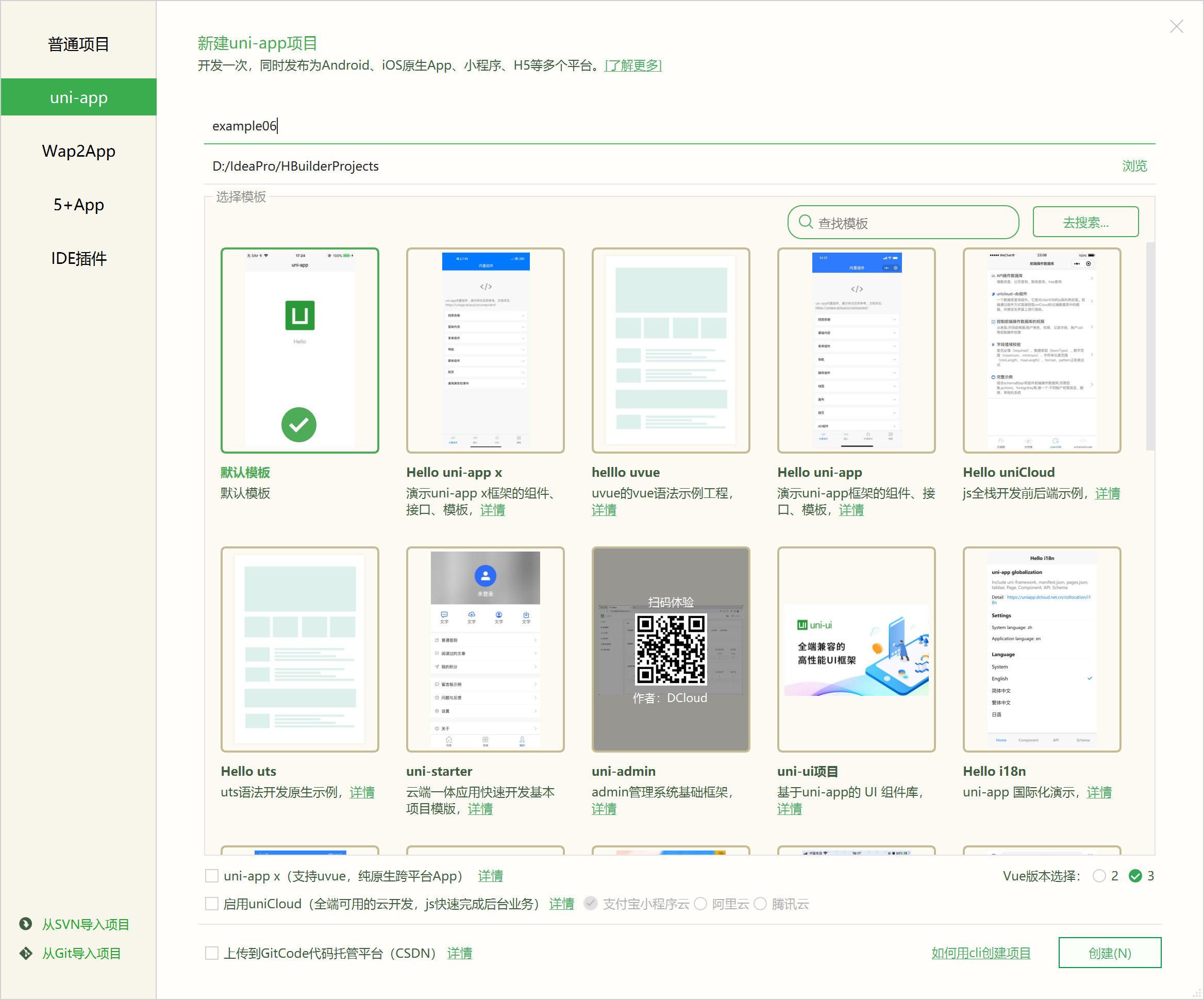
创建一个全新的项目:

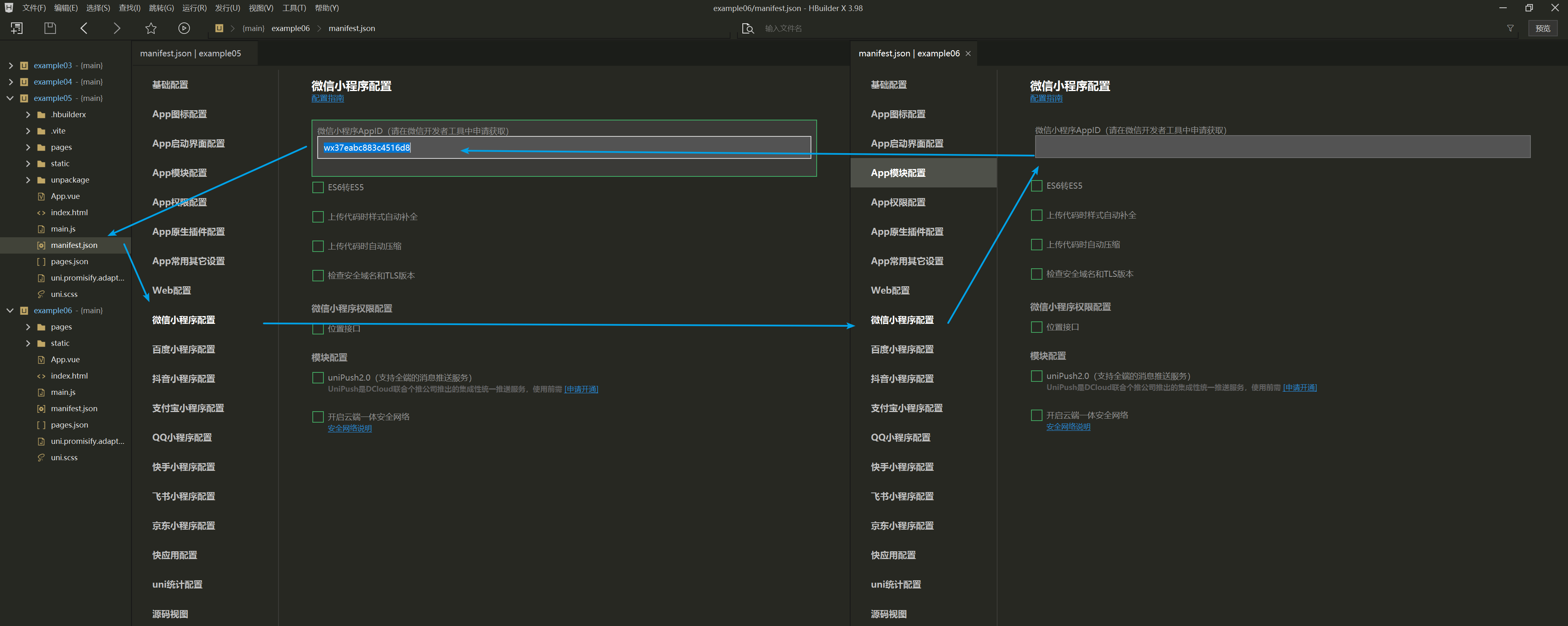
然后在配置一下,微信小程序的 AppId,直接去之前的项目中拷贝一下即可,找到之前项目的 manifest.json 文件,然后选择微信小程序配置,复制一下即可:

- 经过如上的这么一顿操作之后,就可以搭建完毕运行环境,与编码环境
- 接下来就可以开始进行介绍 UniApp 中的
扩展组件了
步入正题
什么是 UniApp 扩展组件
- uni-app 的扩展组件和 vue element-ui/react ant UI 一样
- 都是对原有的内置组件的扩充,能够让我们更快速的开发
如何使用扩展组件
- 默认情况下扩展组件是不能直接使用的,要想使用必须先下载安装
- 下载安装的前提条件,在 HBuilderX 中登录账号,以及在网页中登录账号
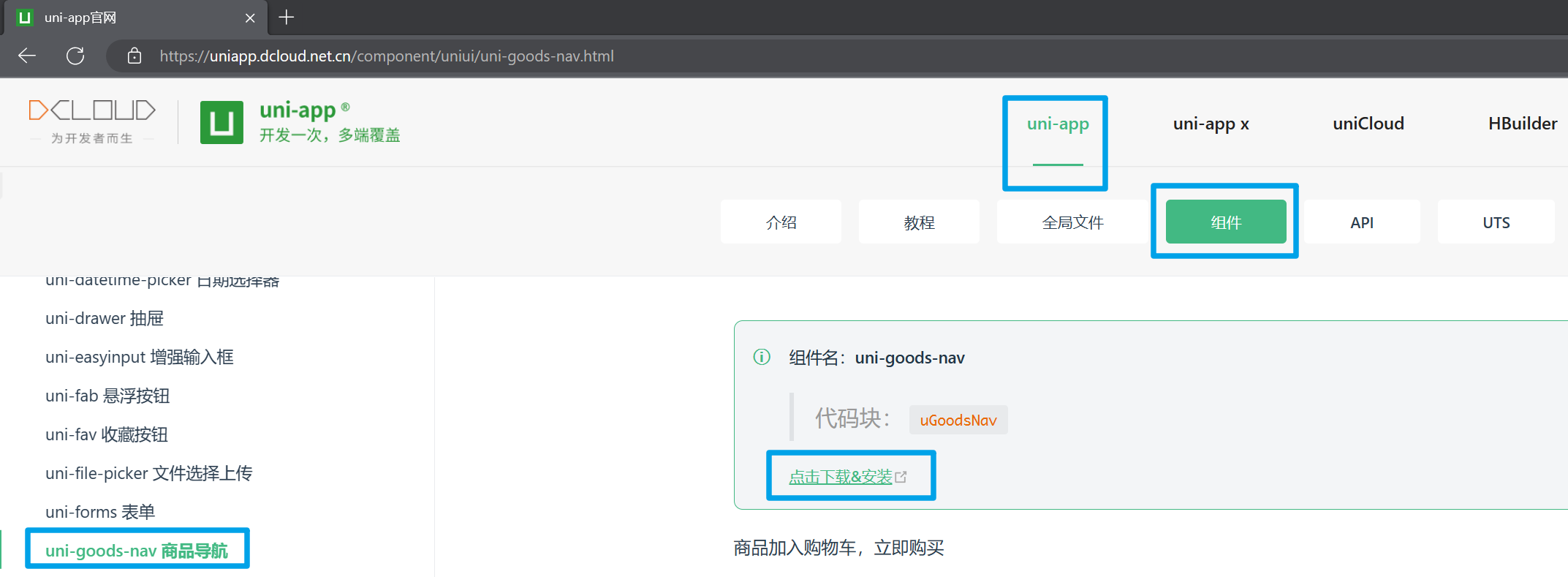
说了这么多咱们直接上官方文档找一个扩展组件来使用一下,打开官方文档:https://uniapp.dcloud.net.cn/component/uniui/uni-goods-nav.html
- 然后找到一个扩展组件,比如说
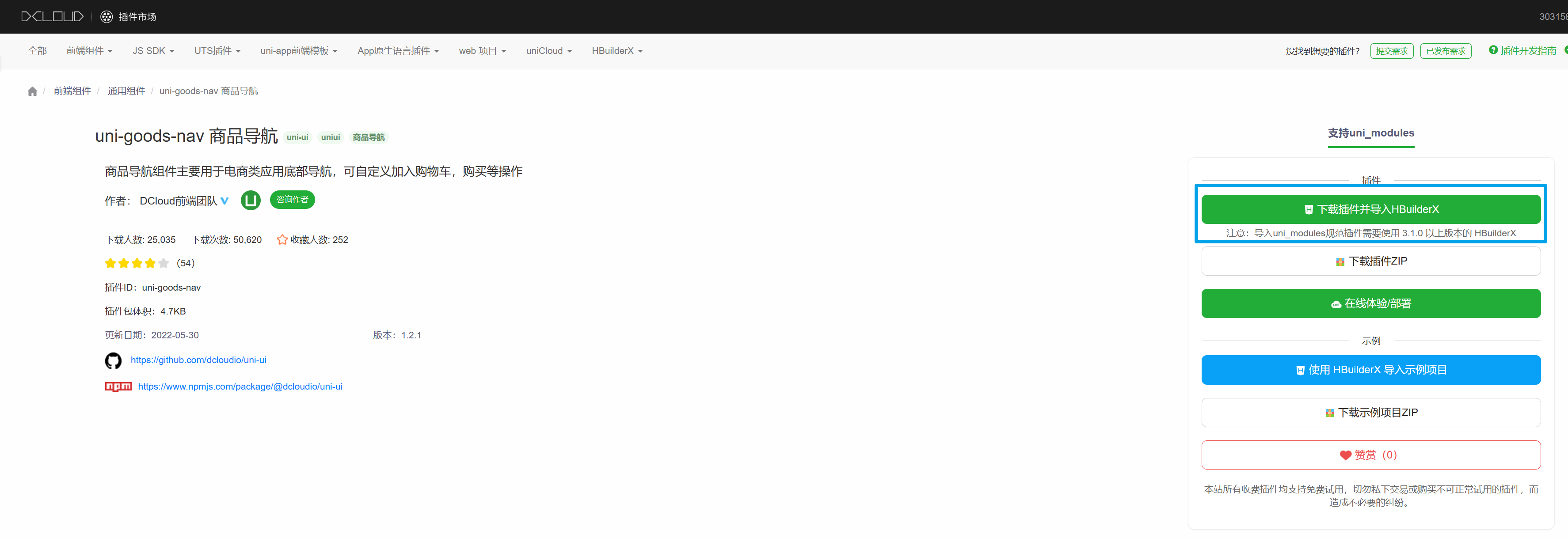
uni-goods-nav,然后点击进入,然后点击下载安装:

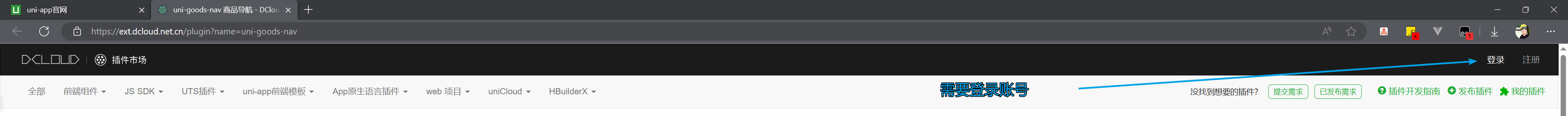
- 登录账号

- 点击
下载插件并导入 HBuilderX

- HBuilderX 软件的版本必须要满足要求,点击继续

- 提示您是否需要打开 HBuilderX 这里点击打开

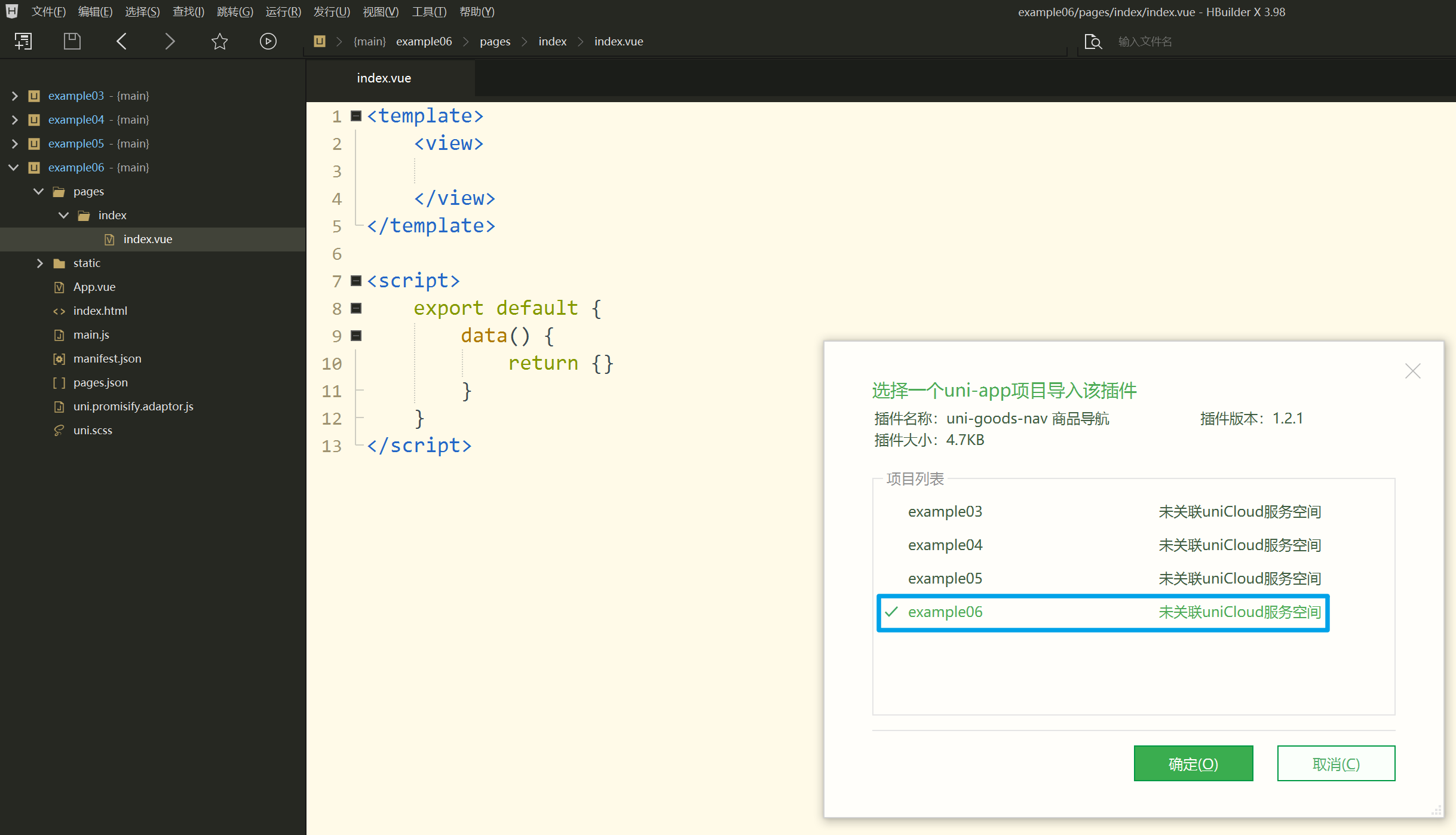
- 点击了打开按钮之后,会进入到 HBuilderX 然后需要你选择安装到哪个项目当中
- 大家根据自己的实际情况进行选择,我这里是 example06 项目

- 安装完毕之后,会出现一个
uni_modules文件夹,这里装载的就是本次自己安装的一些额外扩展插件内容都放在这个里面

- 这个时候,我们在回到官方文档,将扩展组件的示例代码,拷贝到我们的项目当中来看看效果
<template>
<view>
<uni-section title="基础用法" type="line">
<uni-goods-nav @click="onClick" />
</uni-section>
</view>
</template>
<script>
// index.vue
export default {
}
</script>
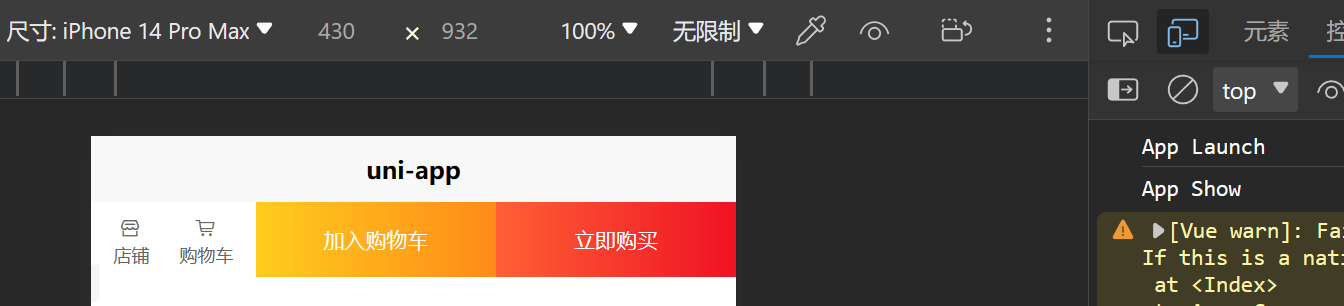
- 显示效果,H5

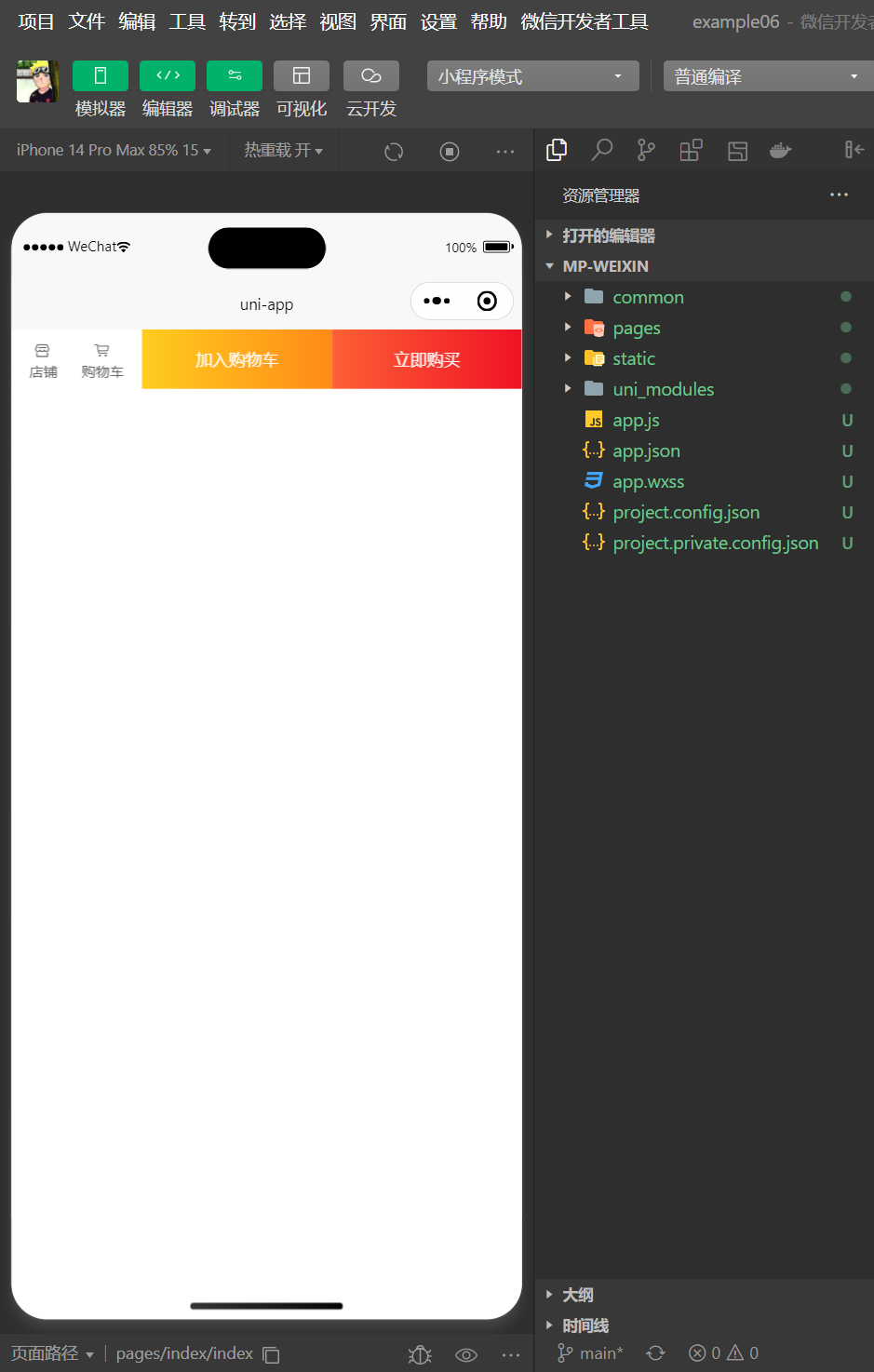
- 显示效果,微信小程序

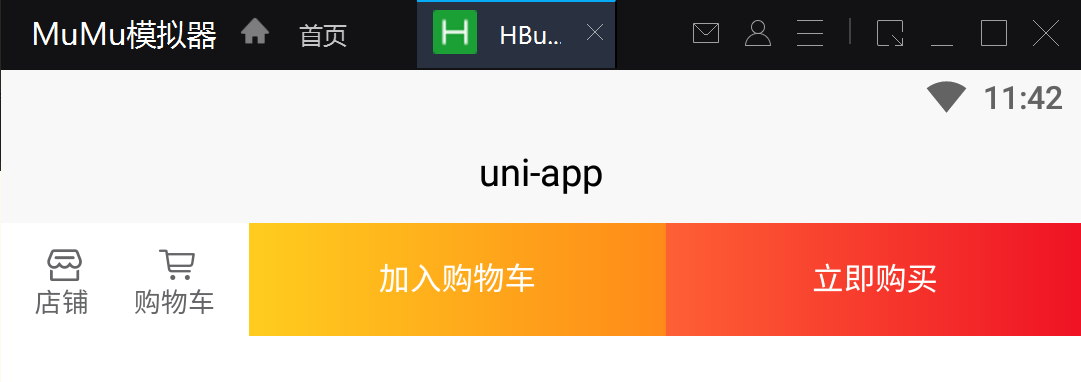
- 显示效果,android

- 我已经将所有的设备运行看了一下效果,都是正常的,后面我就不一一这么运行了,因为都是没有问题的
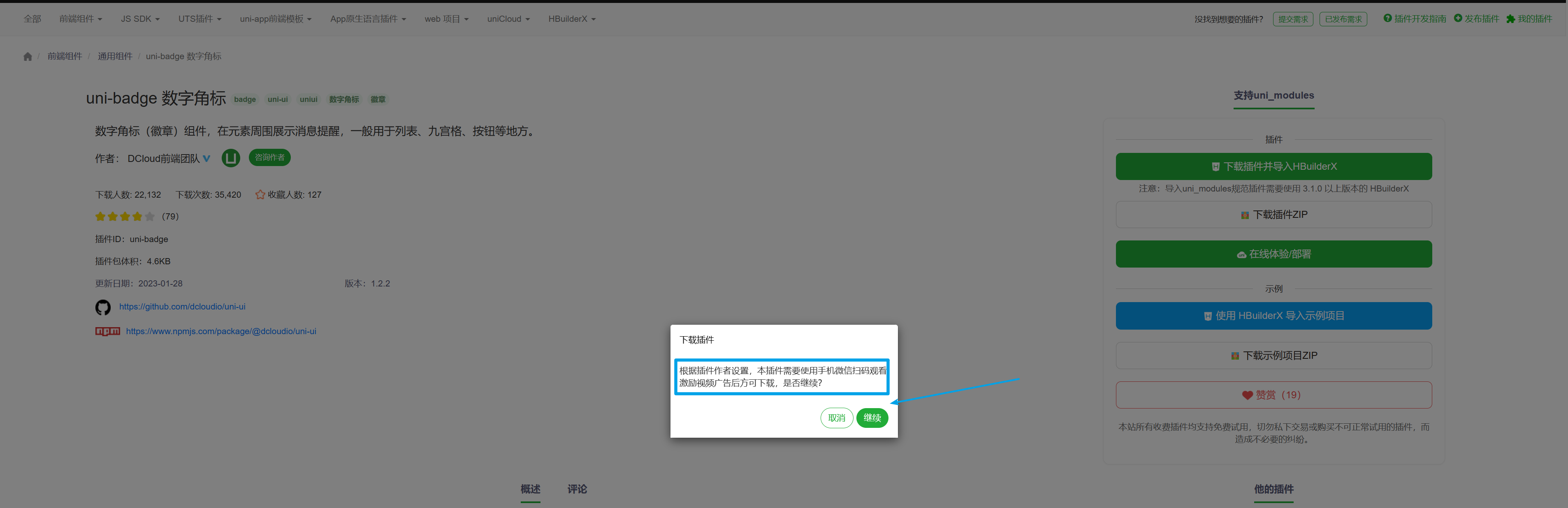
大家看到这里,可能会认为这文章,没太多的内容,但是我觉得这个扩展组件的使用,还是很有必要的,因为这个扩展组件的使用,可以让我们更加快速的开发,而且这个扩展组件的使用,也是很简单的, 再来看一个 uni-badge,当我要给大家第二个组件时我发现了一个问题,首先我们还是像往常一样,点击下载按钮去下载页面。

发现需要我们看广告,这个时候我们就需要去看广告,然后才能下载,当然这是激励组件的作者的一种收益方式,我们也是可以理解的,毕竟人家也是要吃饭的,所以我们就看一下广告吧,然后点击下载按钮。

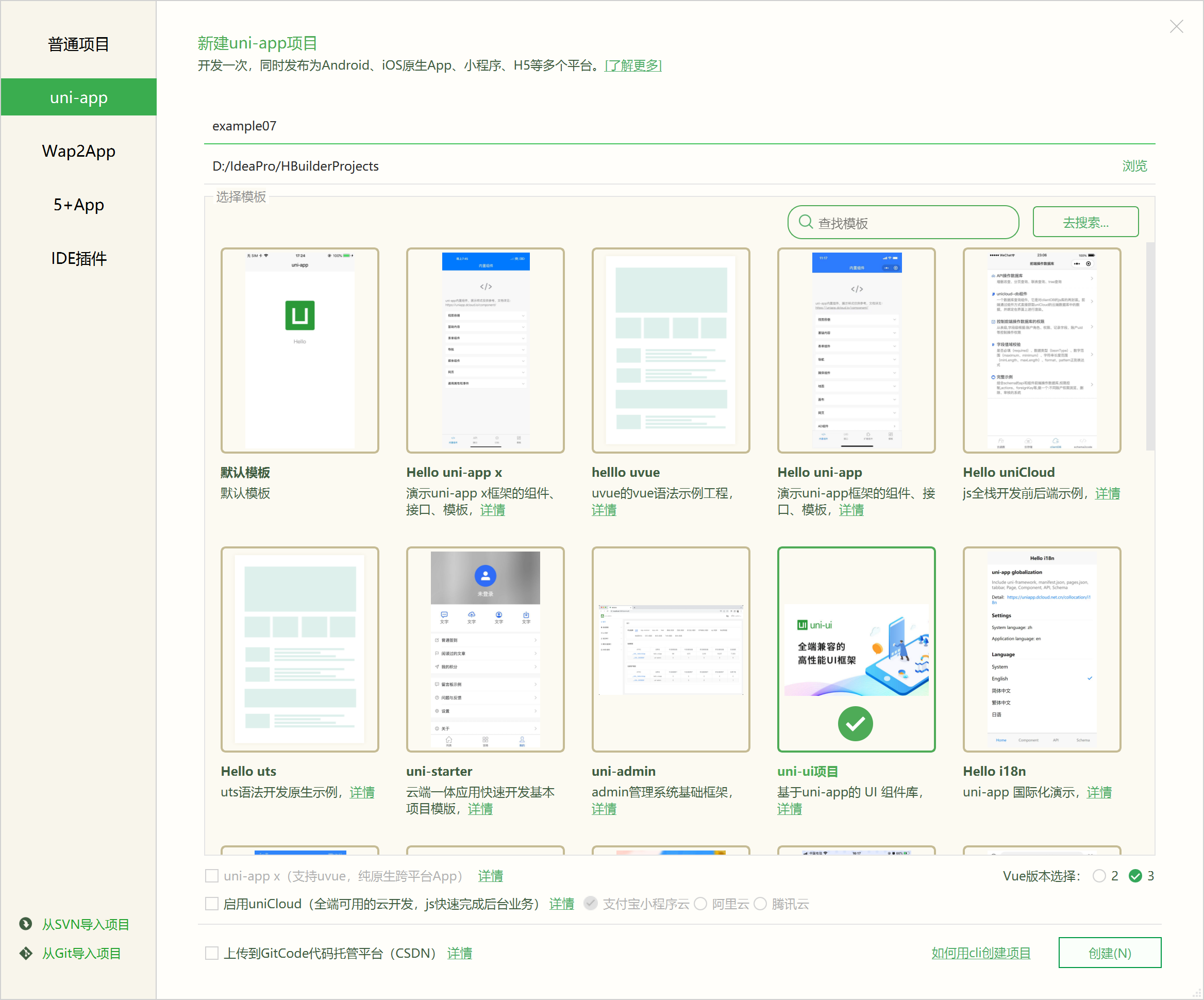
如上是你第二次下载插件的时候才会出现,当然你如果不想看广告,那么该怎么办呢,办法就是在创建项目的时候,选择模板的这一步直接选择 uni-ui项目 模板。

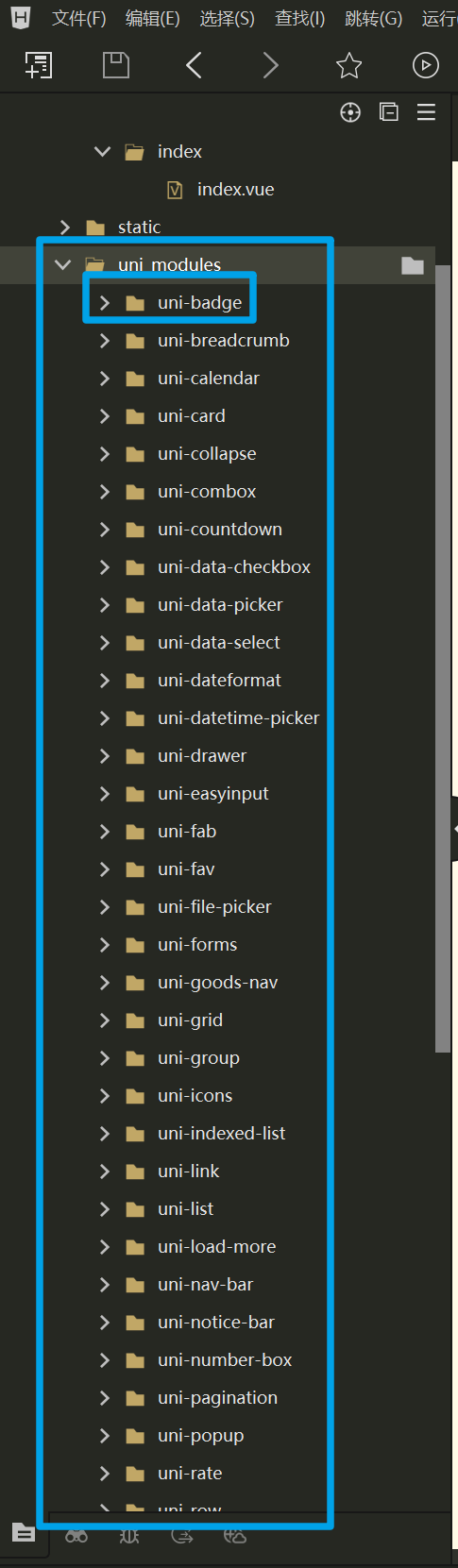
创建好了之后,你会发现,就已经存在了 uni_modules 文件夹,里面包含了相关的所有组件,我们直接使用即可。

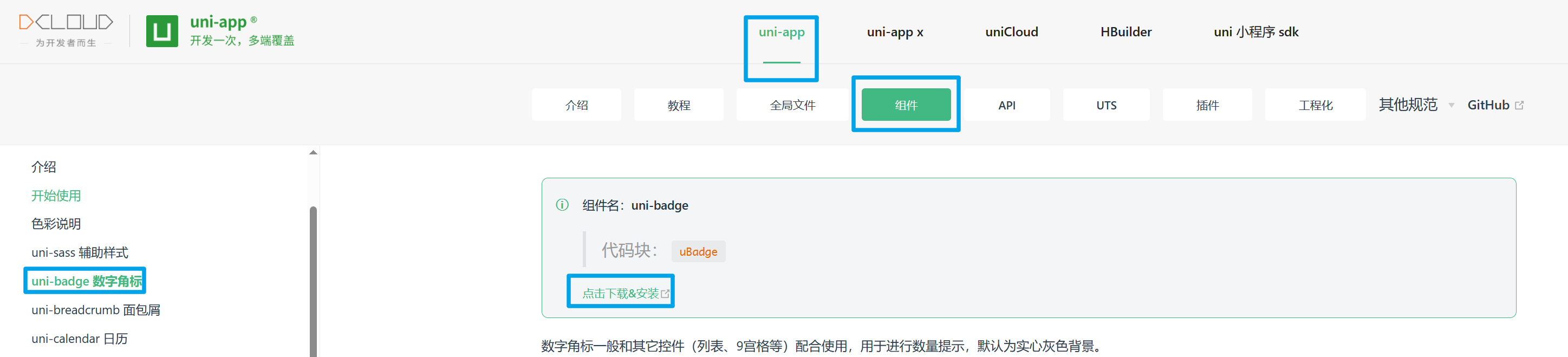
- uni-badge 数字角标
<template>
<view>
<uni-badge size="small" :text="100" absolute="rightBottom" type="primary">
<button type="default">右下</button>
</uni-badge>
</view>
</template>
<script>
// index.vue
export default {}
</script>
<style>
</style>
- 显示效果

好,我们的组件完美显示了,那么这时我们又想将角标颜色更改为红色,那么该如何更改呢?方式有很多,第一种就是自行去查阅官方文档,我这里是已经查阅过了,所以我可以直接告诉大家是更改 type 属性的取值为 error 即可,还可以通过 absolute 更改角标的显示位置。
<template>
<view>
<uni-badge size="small" :text="999" absolute="rightBottom" type="error">
<button type="default">左上</button>
</uni-badge>
</view>
</template>
<script>
// index.vue
export default {}
</script>
<style>
</style>
- 显示效果

好,这里就是我们的角标组件的使用,当然这里的角标组件的使用,还有很多的属性,大家可以自行去查阅官方文档,这里就不一一介绍了。
最后
大家好我是 BNTang, 一个热爱分享的技术的开发者,如果大家觉得我的文章对你有帮助的话,可以关注我的公众号
JavaBoyL,我会在公众号中分享一些IT技术和一些个人的见解,谢谢大家的支持。



