【UniApp】-uni-app概述

前言
好,经过我们前面文章的编写,大家可以了解到微信小程序开发相关的知识,了解完了这个微信小程序开发和云开发之后,从这篇文章开始,我再来给大家写一下关于 Uniapp 的知识。
好,开始,那什么是 Uniapp 呢?这个时候我们不管三七二十一,先打开我们 Uniapp 官方文档,它官方地址也很简单,叫做 dcloud.io:

这就是官方档。在官方文档当中有一个 uni-app,然后它下面写了一句话,开发一次多端覆盖,对吧?那什么叫做开发一次多端覆盖?也非常简单。
点击 uni-app 这个链接,进入,我们慢慢详细的来看:

好,点进来之后在这里面就有个介绍,uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
开发多端应用
好,那这哥们到底有什么好处呢?
有什么好处呢?也非常的一个简单,我相信大家其实也明白什么叫做多端应用,对吧?
开发 IOS
那如果说没有 Uniapp 框架,你要想开发一个 ios app,你需要干什么?你首先需要去学习,学习什么呢?需要学习我们的一个 Object-c,或者学习我们的一个 Swift 语言,学习完毕这些语言之后再干什么?再通过这些语言开发我们的一个 IOS 应用。
开发 Android
那安卓也是一样的。开发安卓首先你要学习安卓所需要的框架语言例如学习我们的一个 Java/Kotlin 语言,对吧?好,学习完了Java/Kotlin之后干什么?再通过我们的一个叫做Java/Kotlin,开发我们的一个叫做 Android 应用, 对不对?
开发 Web
好,那么我们的 Web 前端你是不是也要去学习?学习什么?是不是去学习我们的一个 HTML,学习我们的一个 CSS,然后学习我们的一个 JS,然后呢?干什么?在通过学习的 HTML/CSS/JS 开发我们的一个 Web 应用,对吧?
开发小程序
好,那小程序就不用多说了,小程序其实用到的就是前端相关的一些东西。
其实小程序就是我们学习的前端知识,然后加上各平台小程序特有的一些,这个叫做内容(语法),然后再通过这些开发我们的一个小程序的应用,对吧?
开发多端应用的问题
所以经过我的一个总结,我就发现了一个问题,如果说没有 Uniapp 的话,你要想适配多个平台,那你是要去学习多门语言的,要进行多次开发,对吧?
过去, 要适配我们的多个平台,我们需要学习多门语言,然后进行多次开发,对不对?这样 成本 就上去了,对吧?而且这样它的开发周期是不是也比较长了,对吧?也就是说麻烦,总之就是什么呢?开发成本变高了。
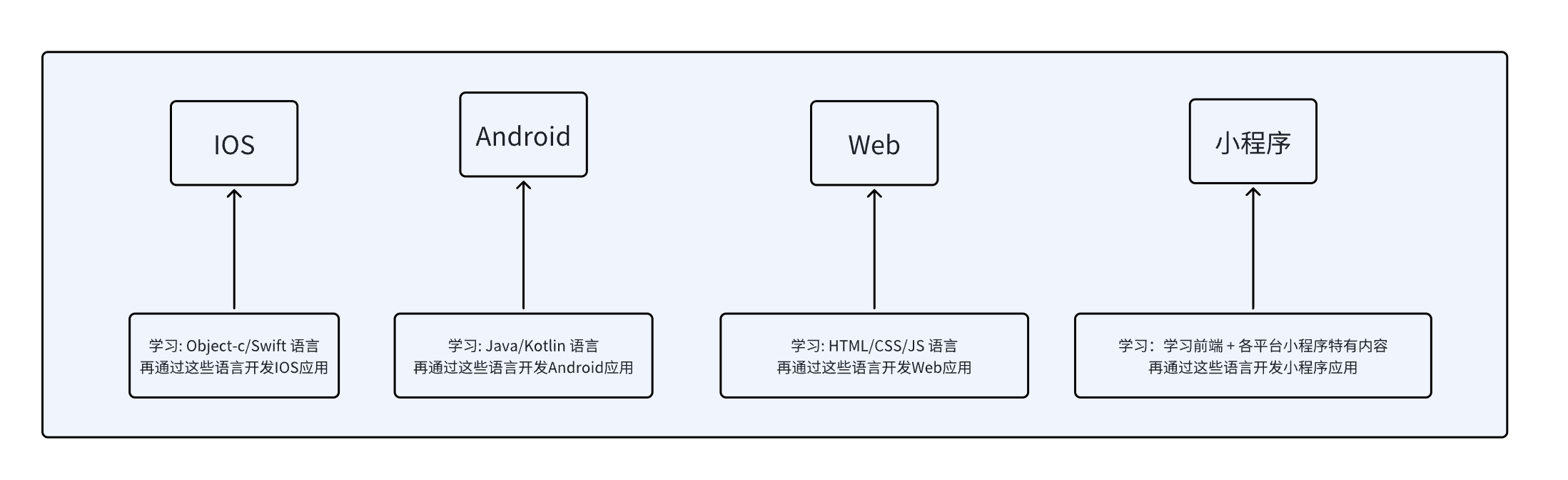
我将如上的内容画了一张图进行总结,大家可以看一下:

开发多端应用的解决方案
好,那为了解决这些问题,那这个时候就有人写了一个框架,叫做 Unipp,Uniapp 是什么呢,它是一个使用 Vue.js 开发的框架。
我们只需要过 Unipp 这个框架你就可以只编写一次代码,就可以打包成多个平台的应用,也就是说 Uniapp 编写的代码,可以打包成 IPA/APK/H5/WEB/小程序等多个平台的应用。
也就是说它底层把这些事情帮你做了,你通过它编写东西,它可以自动给你转换成 iOS 能够识别的,能够自动给转换成安卓能够识别的。能够自动给你转换成 Web 可以识别的。能够自动给转换成小程序能够识别的。
那这样的话,你是不是只需要编写一次代码?那是不是就可以适配多个平台了?
不同角度的看法
从过去的角度看
那相对于过去来说的话,是不是就不用学习那么多的语言了,对吧?就不用每个平台都重新开发一次了,对吧?
从公司的角度看
那如果说从公司角度来说的话,唉,是不是就不用这个叫做养多个团队了,对吧?那你的成本是不是也下来了,对吧?那这个呢也就是我们这个 Uniapp 了,知道吧,欧了。
然后关于 Uniapp 的其他东西呢?大家自己去文档里面看一下就可以了,其他东西都是一些累赘的概述,没有意义拿这里我再给大家说一遍。
好,最后你只需要记住一点,你只要知道 Uniapp 是用 Vue.js 写的,用 Vue 写的,然后通过 Uniapp 编写的应用程序可以干什么?可以一套代码就可以发布到安卓、iOS、 Web 和各种小程序了,就 OK 了。
最后
大家好我是 BNTang, 一个热爱分享的技术的开发者,如果大家觉得我的文章对你有帮助的话,可以关注我的公众号 JavaBoyL,我会在公众号中分享一些IT技术和一些个人的见解,谢谢大家的支持。


