手撕Vue-Router-提取路由信息

前言
好了经过上一篇的学习,我们已经知道了如何监听 Hash 的变化,如何监听路径的一个变化,本篇我们就可以来实现我们自己的 VueRouter 了, 那么怎么实现呢,在实现之前我们先来回顾一下官方的 VueRouter 是怎么使用的。
VueRouter 的使用
首先需要去下载官方的 VueRouter,如果是通过 npm 的方式就可以通过 npm install vue-router 来进行安装,如果是通过 script 的方式引入的话,可以通过 cdn 的方式来进行引入,然后我们就可以在 Vue 的实例中进行使用了。
如上这是第一步,第二呢就是注册我们的 VueRouter,通过 Vue.use(VueRouter) 来进行注册,然后我们就可以在 Vue 的实例中进行使用了。
通过观察 VueRouter 是通过,Vue.use 进行注册的,所以 VueRouter 是一个插件,所以说编写 VueRouter 就是在编写一个插件。
好,那么我现在就新建一个 Nue-Router.js 文件,然后我们就可以开始编写我们的 VueRouter 了。
紧接着我在文件内部搭建了一个插件的基本结构,代码如下:
class NueRouter {
}
NueRouter.install = (Vue, options) => {
}
export default NueRouter;
搭建好了之后我们来看看怎么使用的,我通过观察官方的 VueRouter 的使用发现,是通过 new VueRouter({}) 的方式来进行使用的,在创建的时候给他传递了参数,所以说我们需要在 NueRouter 的构造函数中接收这个参数, 那么外界传递了什么参数给我们呢,通过观察官方的示例,可以得知传递了一个 mode 的参数,这个参数是用来指定路由的模式的,是 hash 还是 history,所以说我们需要在 NueRouter 的构造函数中接收这个参数,还传递了一个用户配置了路由的 routes 参数,所以说我们也需要在 NueRouter 的构造函数中接收这个参数,那么我们就可以在 NueRouter 的构造函数中接收这两个参数了,代码如下:
class NueRouter {
constructor(options) {
this.mode = options.mode || 'hash';
this.routes = options.routes || [];
}
}
保存好了这些信息之后还没完,为了后续我们方便去处理 routes 的信息,我需要改造一下,改造成什么样子呢,就是将之前的路由地址改造为 key, 组件是我们的一个 value,那么这样子的话我们将来就可以通过 key(路由地址) 去获取到我们的组件了,然后直接将我们获取到的组件渲染到 router-view 中就可以了。
所以最终我要改造的数据结构如下:
{
'/home': Home,
'/about': About
}
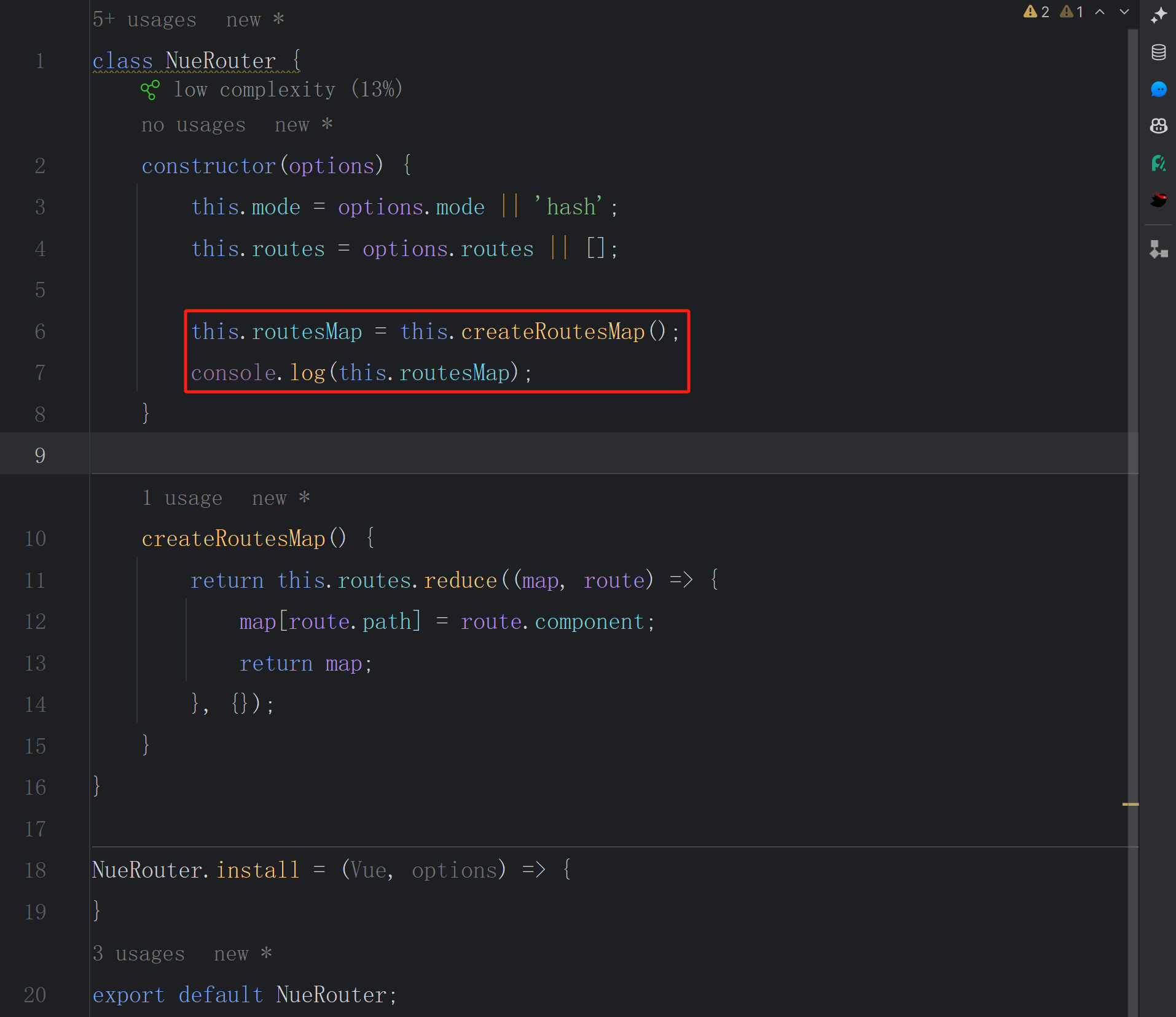
那么我们怎么去改造呢,我们可以通过遍历 routes,然后将每一项的 path 作为 key,component 作为 value,组装一个全新的对象将全新的对象数组进行存储到 NueRouter 的 routes 中,代码如下:
createRoutesMap() {
return this.routes.reduce((map, route) => {
map[route.path] = route.component;
return map;
}, {});
}

测试
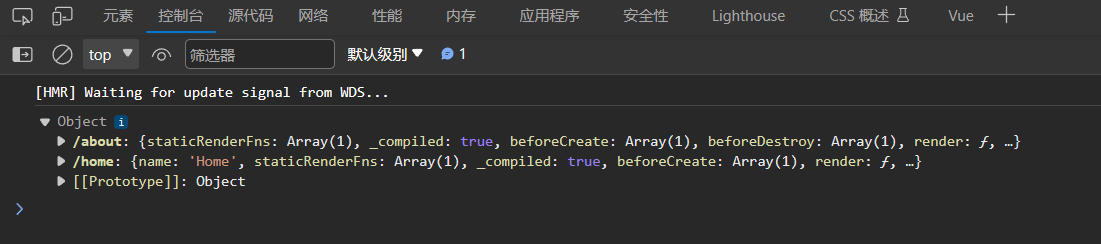
好了,我们现在已经将我们的路由信息提取出来了,那么我们就可以进行测试了,我们将官方的 VueRouter 替换成我们自己的 NueRouter,然后运行项目,打开控制台,我们可以看到我们的路由信息已经被提取出来了。

最后





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具