手撕Vuex-模块化共享数据下
前言
好,经过上一篇的介绍,了解了 Vuex 当中的模块化,本章主要介绍 Vuex 当中的模块化共享数据下篇。
我们知道在全局的 Store 对象当中,我们可以定义全局的数据,那么如果我们在模块当中也定义了一个属性名称和全局的属性名称相同,那么会发生什么呢?
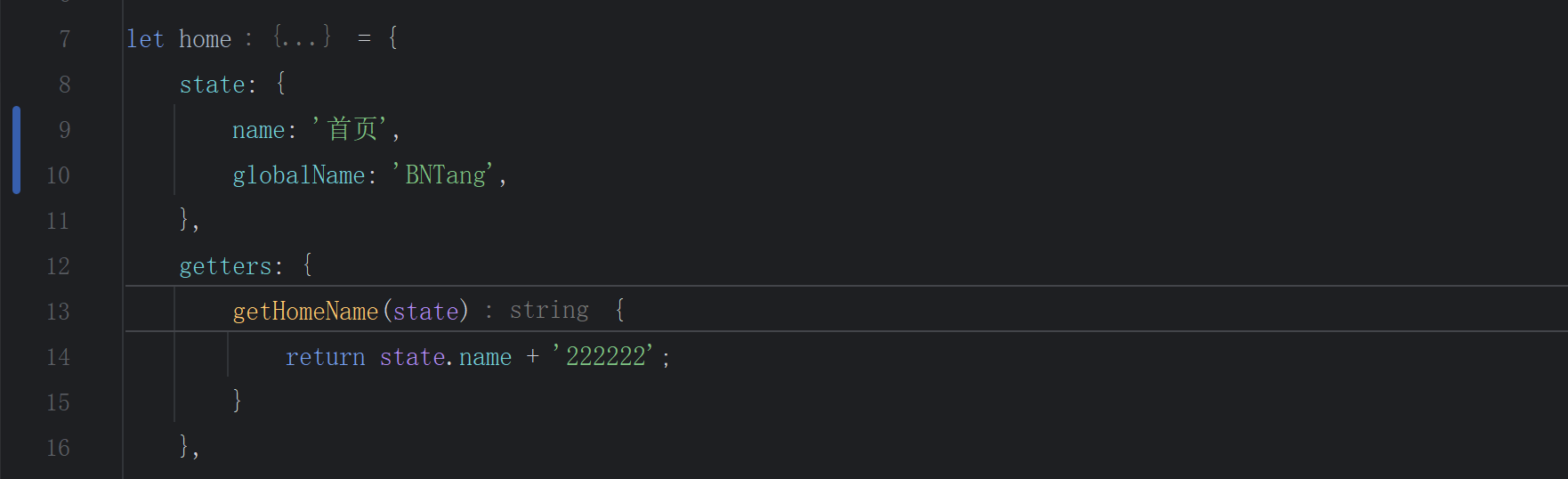
我们先来看看,在全局当中定义了一个 globalName 属性,然后在模块当中也定义了一个 globalName 属性:

展示一下模块化当中的 globalName 属性:
<p>{{ this.$store.state.home.globalName }}</p>
运行项目,查看控制台是没有任何错误信息的,说明在模块当中定义与全局相同的属性名称是没有问题的。
看了共享数据,接下来我们来看看 getters/mutations/actions 能不能定义与全局相同的方法呢?
getters
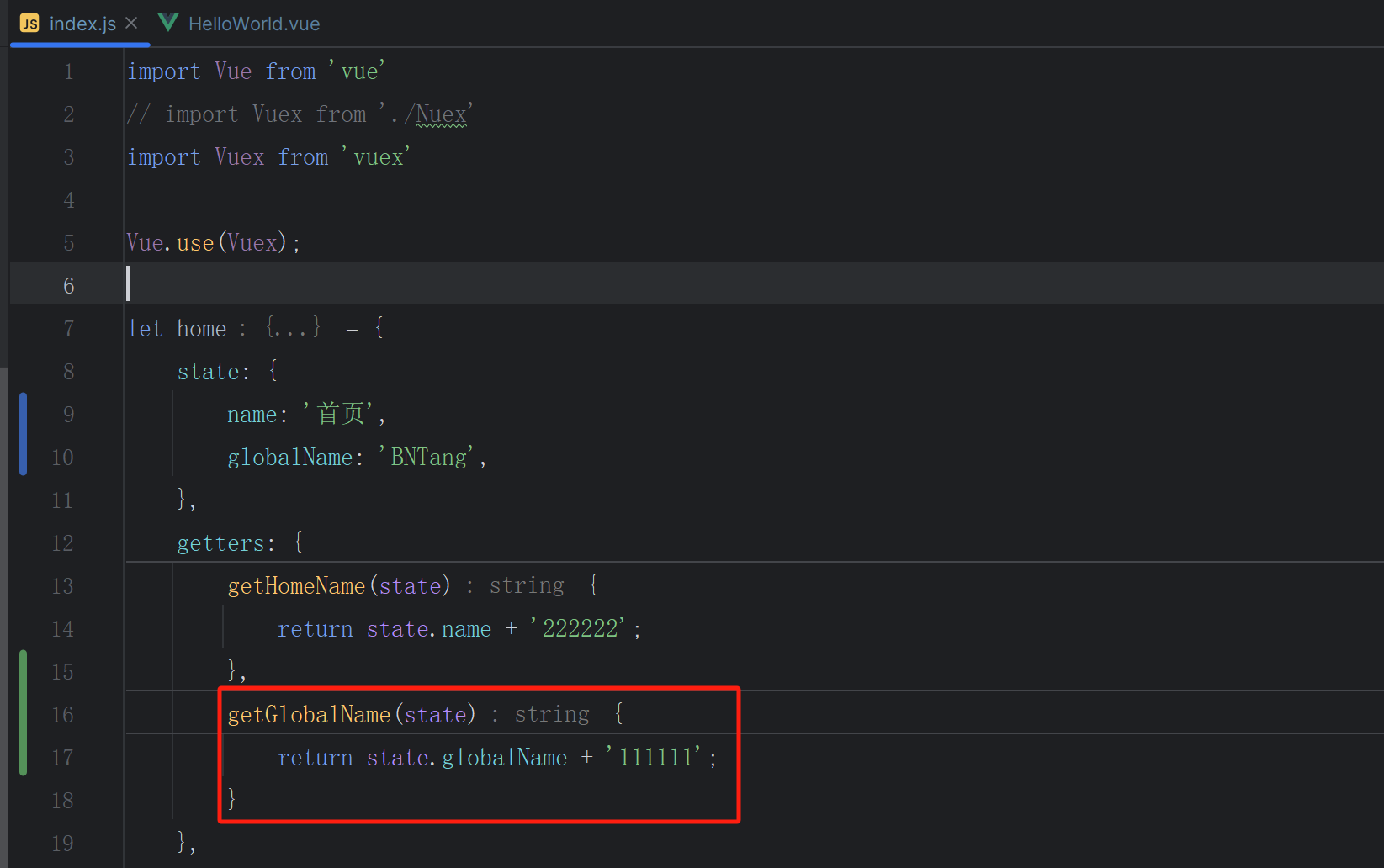
我们先来看看 getters,我们在全局当中定义了一个 getGlobalName 方法,然后在模块当中也定义了一个 getGlobalName 方法:

返回浏览器,查看控制台输出了一个错误信息:
[vuex] duplicate getter key: getGlobalName
说明在模块当中定义与全局相同的 getters 方法是不行的。
❗️注意:多个模块中不能出现同名的getters方法。
mutations
看了 getters,接下来我们来看看 mutations 能不能定义与全局相同的方法呢?
我们在全局当中定义了一个 changeGlobalName 方法,然后在模块当中也定义了一个 changeGlobalName 方法。
全局:
changeGlobalName(state, payload) {
console.log("全局中的changeGlobalName");
state.globalName += payload;
}
模块:
changeGlobalName(state, payload) {
console.log("home中的changeGlobalName");
state.globalName += payload;
}
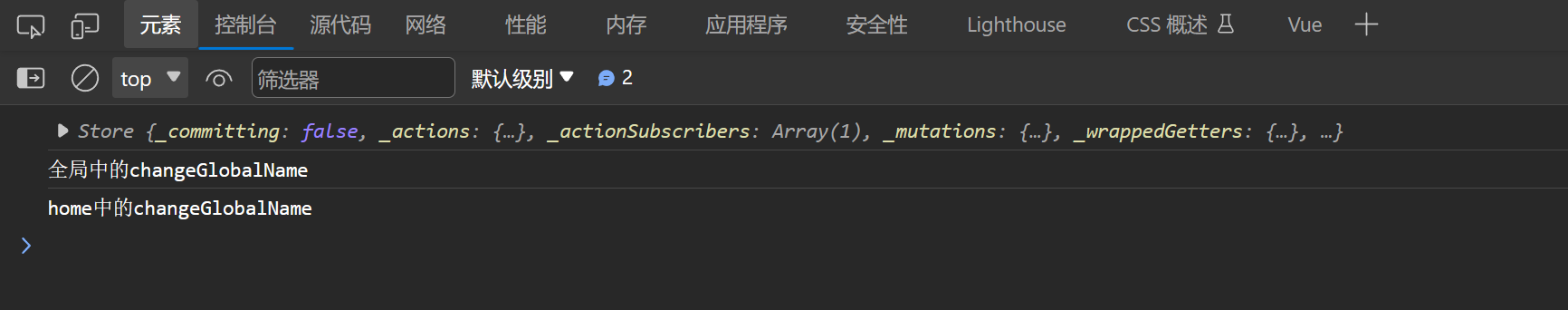
返回浏览器,点击全局模块的按钮,查看控制台输出, 发现输出了两次:

说明在模块当中定义与全局相同的 mutations 方法是可以的。
❗️注意:
- 多个模块的mutations中可以出现同名的方法
- 多个同名的方法不会覆盖, 会放到数组中然后依次执行
actions
看了 mutations,接下来我们来看看 actions 能不能定义与全局相同的方法呢?
我们在全局当中定义了一个 asyncChangeGlobalName 方法,然后在模块当中也定义了一个 asyncChangeGlobalName 方法。
全局:
asyncChangeGlobalName({commit}, payload) {
console.log("全局中的asyncChangeGlobalName");
setTimeout(() => {
commit('changeGlobalName', payload);
}, 1000);
}
模块:
asyncChangeGlobalName({commit}, payload) {
console.log("home中的asyncChangeGlobalName");
setTimeout(() => {
commit('changeGlobalName', payload);
}, 1000);
}
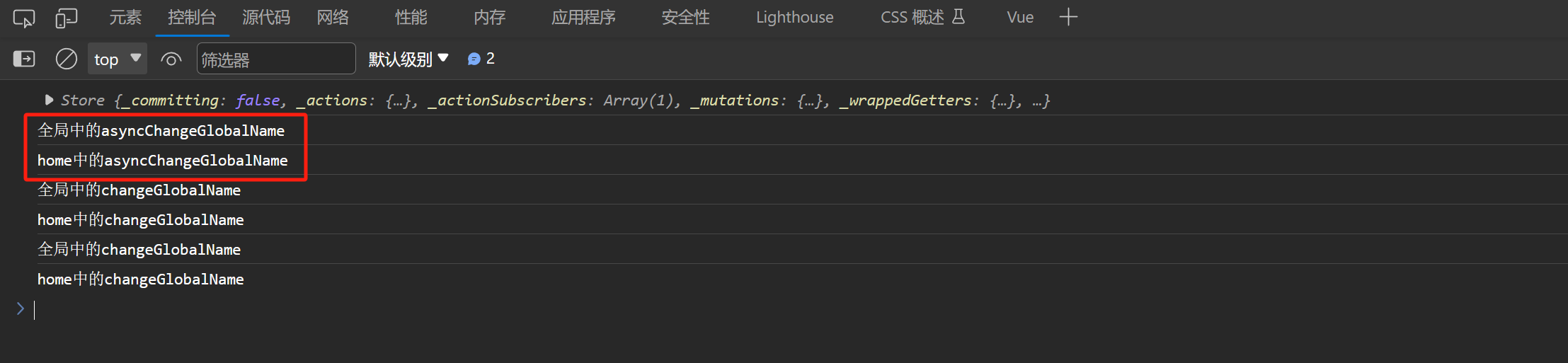
返回浏览器,点击全局模块的按钮,查看控制台输出, 发现输出了两次:

说明在模块当中定义与全局相同的 actions 方法是可以的。
❗️注意:
- 多个模块的actions中可以出现同名的方法
- 多个同名的方法不会覆盖, 会放到数组中然后依次执行
总结
好了,这里我们就知道了在模块化当中,如果定义了与全局相同的属性名称,是没有问题的,但是如果定义了与全局相同的 getters 方法,那么就会报错,但是如果定义了与全局相同的 mutations/actions 方法,那么就会将这些方法放到一个数组当中,然后依次执行。
知道了这些之后,我们就可以实现 module 模块化了。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)
2021-11-05 Vue