手撕Vue-监听数据变化
经过上一篇的介绍,已经实现了将模板编译成具体数据,接下来要介绍的是如何监听数据的变化,本章主要完成这个需求即可。
在我们文章的开始,我写了一个 Vue 双向数据绑定原理的文章当中封装了一个 Observer 类,这个类的作用就是监听数据的变化,当数据发生变化的时候,会通知订阅者,订阅者会去更新视图。
所以我先将这个类拿过来,稍微修改一下,没有这个类的源码可以去我之前的文章中查看,或者我这里也贴一下:
class Observer {
constructor(data) {
this.observer(data);
}
observer(obj) {
if (obj && typeof obj === 'object') {
for (let key in obj) {
this.defineReactive(obj, key, obj[key]);
}
}
}
defineReactive(obj, attr, value) {
this.observer(value);
Object.defineProperty(obj, attr, {
get() {
return value;
},
set: (newValue) => {
if (value !== newValue) {
this.observer(newValue);
value = newValue;
console.log('监听到数据的变化, 需要去更新UI');
}
}
})
}
}
在 Nue 中,我们需要将这个类稍微修改一下,在根据指定的区域和数据去编译渲染界面这一步中,我们需要将数据传入到 Observer 类中,这样就可以监听数据的变化了。

// 第一步:给外界传入的所有数据都添加get/set方法
// 这样就可以监听数据的变化了
new Observer(this.$data);
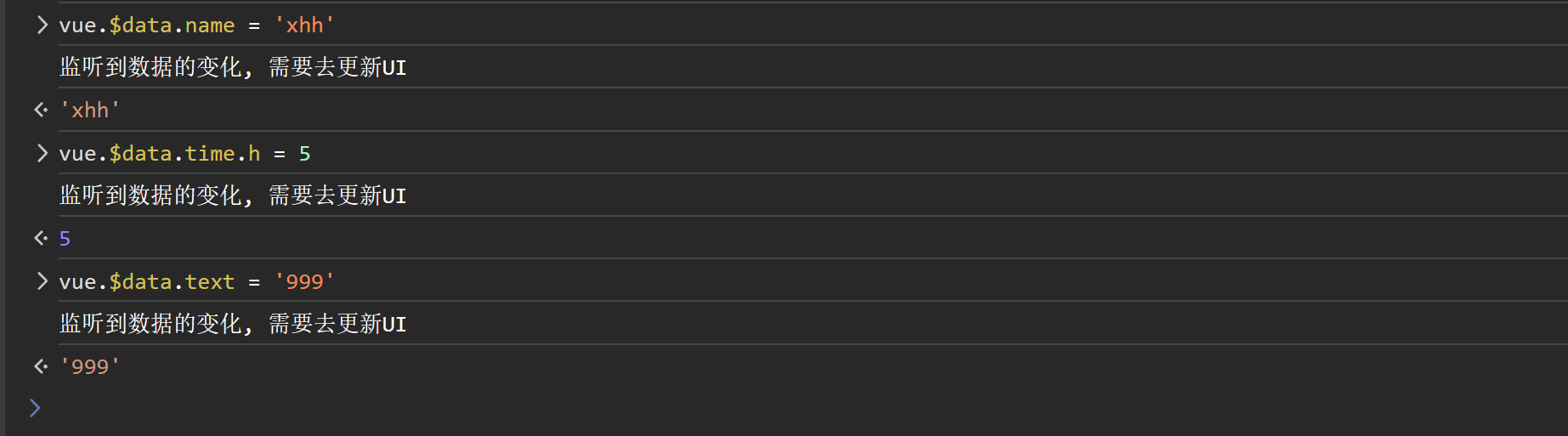
接下来是测试环节,我们在浏览器中打开页面,修改数据,看看是否会触发监听数据变化的方法:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具