TienChin 创建菜单页面
1.TienChin 开篇-运行 RuoYiVue2.TienChin 代码格式化-项目结构大改造3.TienChin 项目改造完善&项目结构分析4.TienChin 验证码响应结果分析&验证码生成接口分析5.TienChin 运行 RuoYi-Vue36.TienChin-系统功能介绍7.TienChin 新建业务菜单
8.TienChin 创建菜单页面
9.TienChin 引入 MyBatisPlus10.TienChin 渠道管理-表创建11.TienChin 渠道管理-渠道类型12.TienChin 渠道管理-工程创建13.TienChin 渠道管理-查看渠道接口14.TienChin 渠道管理-前端展示渠道信息15.TienChin 渠道管理-配置字典常量16.TienChin 渠道管理-字典原理分析17.TienChin 渠道管理-权限分配18.TienChin 渠道管理-添加渠道19.TienChin 渠道管理-配置校验失败信息20.TienChin 渠道管理-添加渠道页面开发21.TienChin 渠道管理-更新渠道接口开发22.TienChin 渠道管理-删除渠道23.TienChin 渠道管理-渠道搜索24.TienChin 渠道管理-渠道导出25.TienChin 渠道管理-渠道导入26.TienChin 渠道管理-渠道页面完善27.TienChin 活动管理-准备工作28.TienChin 活动管理-工程创建29.TienChin 活动管理-活动列表展示30.TienChin 活动管理-活动状态完善31.TienChin 活动管理-添加活动页面32.TienChin 活动管理-添加活动接口33.TienChin 活动管理-设置活动的默认状态34.TienChin 活动管理-完成添加活动35.TienChin 活动管理-修改活动接口36.TienChin 活动管理-修改活动37.TienChin 活动管理-删除活动38.TienChin 活动管理-搜索活动39.TienChin 活动管理-活动导出40.TienChin-课程管理-数据表创建41.TienChin-课程管理-创建工程42.TienChin-课程管理-配置课程字典43.TienChin-课程管理-展示课程列表44.TienChin-课程管理-添加课程接口45.TienChin-课程管理-添加课程页面46.TienChin-课程管理-课程更新接口47.TienChin-课程管理-删除课程48.TienChin-课程管理-课程搜索49.TienChin-课程管理-课程导出上一节当中我们只是给后台添加了对应的菜单,实际上对应的页面还没有存在这节主要就是创建出来页面:
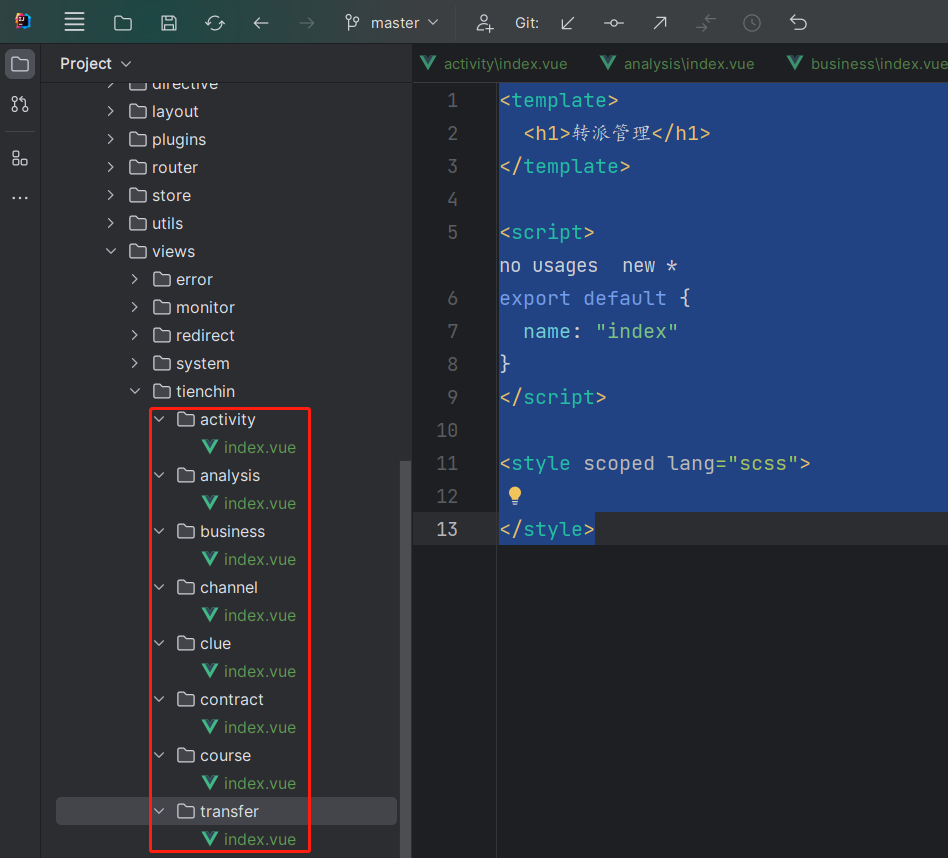
- 促销活动: activity
- 统计分析: analysis
- 商机管理: business
- 渠道管理: channel
- 线索管理: clue
- 合同管理: contract
- 私教课程: course
- 转派管理: transfer
template:
<template>
<h1>template</h1>
</template>
<script>
export default {
name: "index"
}
</script>
<style scoped lang="scss">
</style>
最终目录结构:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具