微信小程序-页面生命周期方法
1.小程序开发概述2.创建第一个小程序3.微信小程序app.json文件4.微信小程序-sitemap.json文件5.微信小程序app.js文件6.微信小程序app.wxss文件7.微信小程序-project.config.json文件8.微信小程序-页面.json文件9.微信小程序-页面.js文件10.微信小程序-组件创建和使用11.微信小程序-组件-.json文件12.微信小程序-组件-.js文件13.微信小程序-WXSS学什么14.微信小程序-WXSS的书写格式15.微信小程序-新增RPX响应式单位16.微信小程序-什么是WXML17.微信小程序-WXML数据绑定18.微信小程序-WXML条件渲染19.微信小程序-WXML的hidden属性20.微信小程序-WXML列表渲染21.微信小程序-WXML列表渲染Key22.微信小程序-WXML包装元素23.微信小程序-WXS的作用和使用24.微信小程序-WXS独立文件25.微信小程序-WXS支持的语法26.微信小程序-小程序事件绑定27.微信小程序-小程序事件冒泡和事件捕获28.微信小程序-事件传递数据29.微信小程序-data和mark30.微信小程序-touches和changedTouches31.微信小程序-案例练习32.微信小程序-view组件33.微信小程序-text组件34.微信小程序-icon组件35.微信小程序-button组件36.微信小程序-image组件37.微信小程序-scrollview38.微信小程序-image组件-选择相册资源案例39.微信小程序-自定义组件40.微信小程序-自定义组件样式隔离41.微信小程序-自定义组件外部样式42.微信小程序-传递数据父传子43.微信小程序-传递数据子传父44.微信小程序-页面访问组件数据和方法45.微信小程序-组件通讯练习46.微信小程序-单个插槽47.微信小程序-多个插槽-具名插槽48.微信小程序-behaviors49.微信小程序-双线程渲染模型50.微信小程序-页面生命周期
51.微信小程序-页面生命周期方法
52.微信小程序-组件生命周期方法53.微信小程序-应用程序生命周期方法54.微信小程序-页面跳转Tabbar55.微信小程序-页面跳转navigator组件56.微信小程序-页面跳转wxAPI57.微信小程序-页面跳转数据传递58.微信小程序-常用弹窗59.微信小程序-Storage60.微信小程序-获取用户位置在经过上一篇文章的介绍之后,我们知道了大体的生命周期在什么时候执行,这次主要是以代码的形式来展示一下具体的阶段执行什么生命周期方法。
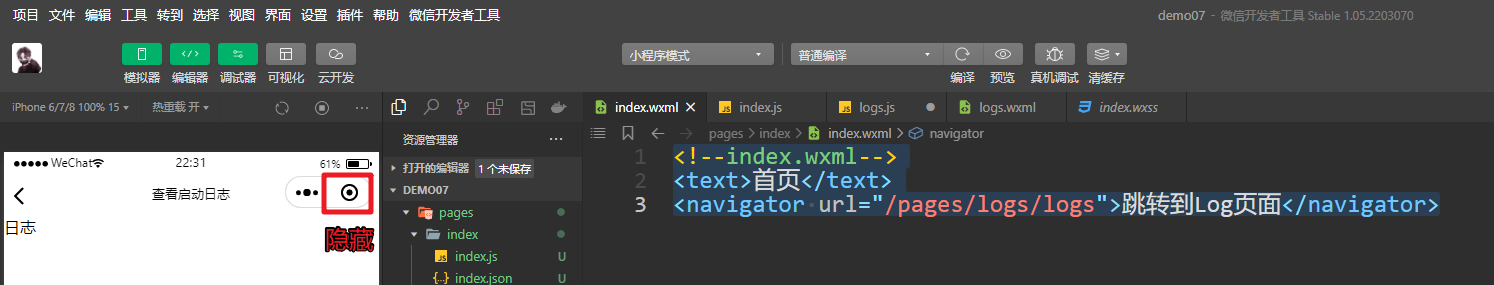
首先我们编写一个代码可以从首页跳转到日志页面:
<!--index.wxml-->
<text>首页</text>
<navigator url="/pages/logs/logs">跳转到Log页面</navigator>
在日志页面当中编写监听生命周期的方法:
// logs.js
Page({
onLoad() {
console.log("onLoad");
},
onShow() {
console.log("onShow");
},
onReady() {
console.log("onReady");
},
onHide() {
console.log("onHide");
},
onUnload() {
console.log("onUnload");
}
})
onLoad/onShow/onReady
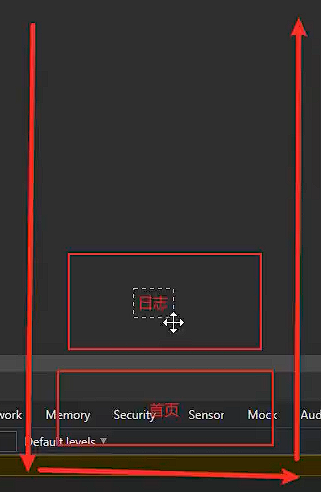
这三个方法在日志页面被加载时会被调用,运行如上的首页代码,然后从首页点击 navigator 跳转到日志页面,然后就可以查看到效果了。
?> onLoad/onShow/onReady 生命周期方法当中可以做的一些事情
- onLoad/onShow:可以在这个方法当中进行发送网络请求,获取网络数据
- onShow:可以恢复之前一些状态
- onReady:可以在这个方法进行操作页面了,页面已经被渲染了
onHide
?> onHide 生命周期方法当中可以做的一些事情
- onHide:保存当前一些状态

onUnload
?> onUnload 生命周期方法当中可以做的一些事情
- onUnload:释放资源/移除监听

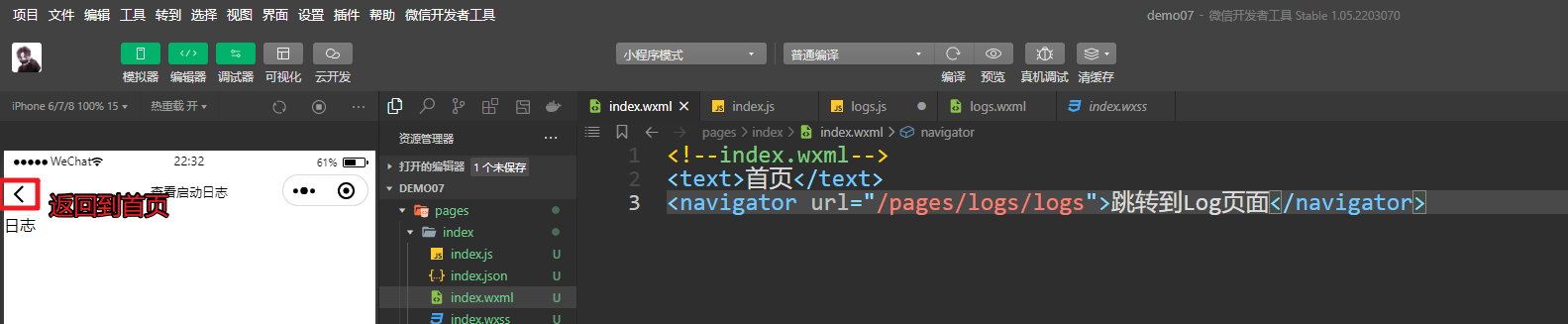
点击返回按钮返回到上一级,至于为什么就会调用 onUnload 方法这里就需要说起小程序页面之间的跳转当中其实是有一个 栈 的,当我们点击了返回按钮,我们的日志页面就会出栈,所以不在栈当中就会被销毁了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具