微信小程序-传递数据子传父
1.小程序开发概述2.创建第一个小程序3.微信小程序app.json文件4.微信小程序-sitemap.json文件5.微信小程序app.js文件6.微信小程序app.wxss文件7.微信小程序-project.config.json文件8.微信小程序-页面.json文件9.微信小程序-页面.js文件10.微信小程序-组件创建和使用11.微信小程序-组件-.json文件12.微信小程序-组件-.js文件13.微信小程序-WXSS学什么14.微信小程序-WXSS的书写格式15.微信小程序-新增RPX响应式单位16.微信小程序-什么是WXML17.微信小程序-WXML数据绑定18.微信小程序-WXML条件渲染19.微信小程序-WXML的hidden属性20.微信小程序-WXML列表渲染21.微信小程序-WXML列表渲染Key22.微信小程序-WXML包装元素23.微信小程序-WXS的作用和使用24.微信小程序-WXS独立文件25.微信小程序-WXS支持的语法26.微信小程序-小程序事件绑定27.微信小程序-小程序事件冒泡和事件捕获28.微信小程序-事件传递数据29.微信小程序-data和mark30.微信小程序-touches和changedTouches31.微信小程序-案例练习32.微信小程序-view组件33.微信小程序-text组件34.微信小程序-icon组件35.微信小程序-button组件36.微信小程序-image组件37.微信小程序-scrollview38.微信小程序-image组件-选择相册资源案例39.微信小程序-自定义组件40.微信小程序-自定义组件样式隔离41.微信小程序-自定义组件外部样式42.微信小程序-传递数据父传子
43.微信小程序-传递数据子传父
44.微信小程序-页面访问组件数据和方法45.微信小程序-组件通讯练习46.微信小程序-单个插槽47.微信小程序-多个插槽-具名插槽48.微信小程序-behaviors49.微信小程序-双线程渲染模型50.微信小程序-页面生命周期51.微信小程序-页面生命周期方法52.微信小程序-组件生命周期方法53.微信小程序-应用程序生命周期方法54.微信小程序-页面跳转Tabbar55.微信小程序-页面跳转navigator组件56.微信小程序-页面跳转wxAPI57.微信小程序-页面跳转数据传递58.微信小程序-常用弹窗59.微信小程序-Storage60.微信小程序-获取用户位置在看到此篇文章之前,如果你学习过了 Vue,那么这个内容对你而言就是切菜一样简单,老样子,我们先搭建我们的组件,然后在来看需要介绍的知识点。
创建自定义组件
新建 c-demo:
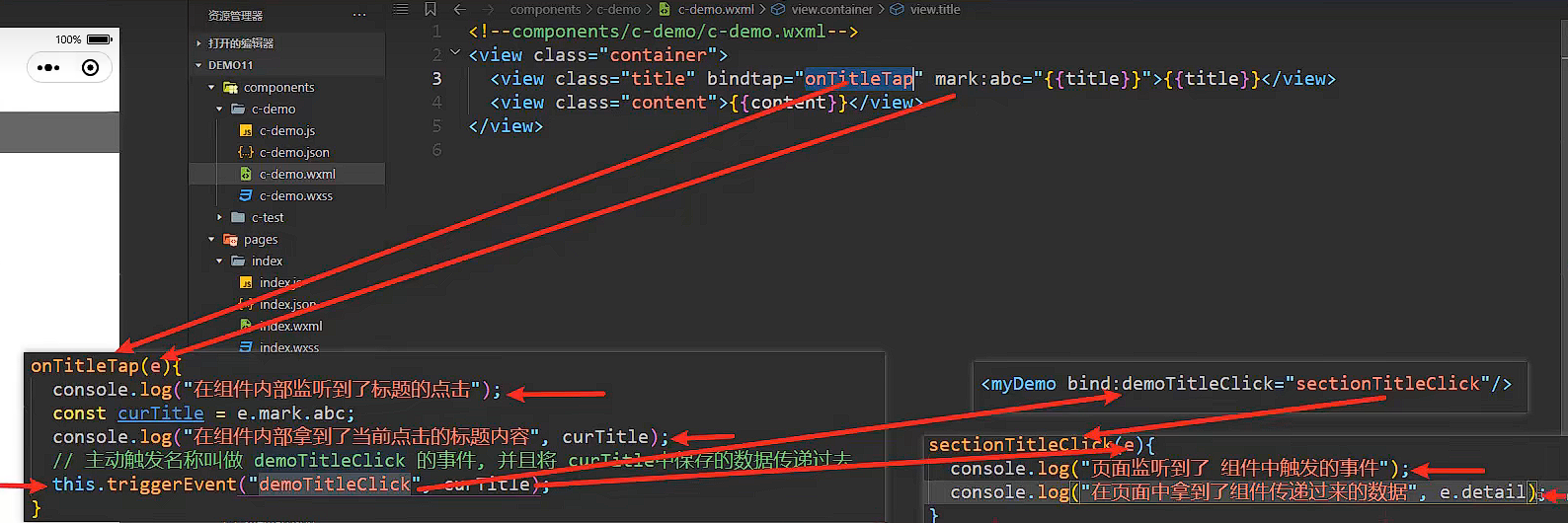
页面的内容大致就是给一个 view 组件绑定了一个点击事件,点击的时候调用 onTitleTap,在组件当中方法的定义要写在 methods 当中这里是一个注意点,然后通过 mark:xxx 的方式传递了数据。
<!--
c-demo.wxml
-->
<view>
<view
bindtap="onTitleTap"
mark:abc="{{title}}"
>我是 demo 的 title view {{title}}</view>
<view>我是 demo 的 content view {{content}}</view>
</view>
JS:
在我们的触发方法当中,我们拿到了传递的数据,然后通过 this.triggerEvent("demoTitleClick", curTitle); 主动触发事件的方式传递了一个 title 数据给调用者。
// components/c-demo/c-demo.js
Component({
/**
* 组件的初始数据
*/
data: {
title: 'BNTang',
content: 'BNTang content'
},
/**
* 组件的方法列表
*/
methods: {
onTitleTap(e) {
console.log("触发了 c-demo 的 onTitleTap", e);
const curTitle = e.mark.abc;
console.log("拿到了当前点击的标题内容:", curTitle);
this.triggerEvent("demoTitleClick", curTitle);
}
}
})
首页的 WXML:
我在首页当中使用了上面新建的 c-demo 组件,绑定了在 c-demo 当中自定义的事件。
<!--
index.wxml
-->
<myDemo bind:demoTitleClick="sectionTitleClick"/>
首页的 JS:
在 c-demo 的自定义事件当中,传递了一个数据到事件对象中,这里我们可以通过 事件对象.detail 的方式进行获取数据。
// index.js
Page({
sectionTitleClick(e) {
console.log("页面监听到了组件触发的事件");
console.log("在页面中拿到了自定义组件传递过来的数据", e.detail);
}
})
总结
?> 想从组件中传递数据给页面,只需要在组件中通过 this.triggerEvent("自定义事件名称", "传递的数据"); 这种方式主动触发自定义事件,然后在页面使用这个组件的时候,绑定 triggerEvent 主动触发的自定义事件,就可以在绑定的自定义事件监听方法中,通过事件对象拿到组件传递过来的数据了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具