微信小程序-传递数据父传子
1.小程序开发概述2.创建第一个小程序3.微信小程序app.json文件4.微信小程序-sitemap.json文件5.微信小程序app.js文件6.微信小程序app.wxss文件7.微信小程序-project.config.json文件8.微信小程序-页面.json文件9.微信小程序-页面.js文件10.微信小程序-组件创建和使用11.微信小程序-组件-.json文件12.微信小程序-组件-.js文件13.微信小程序-WXSS学什么14.微信小程序-WXSS的书写格式15.微信小程序-新增RPX响应式单位16.微信小程序-什么是WXML17.微信小程序-WXML数据绑定18.微信小程序-WXML条件渲染19.微信小程序-WXML的hidden属性20.微信小程序-WXML列表渲染21.微信小程序-WXML列表渲染Key22.微信小程序-WXML包装元素23.微信小程序-WXS的作用和使用24.微信小程序-WXS独立文件25.微信小程序-WXS支持的语法26.微信小程序-小程序事件绑定27.微信小程序-小程序事件冒泡和事件捕获28.微信小程序-事件传递数据29.微信小程序-data和mark30.微信小程序-touches和changedTouches31.微信小程序-案例练习32.微信小程序-view组件33.微信小程序-text组件34.微信小程序-icon组件35.微信小程序-button组件36.微信小程序-image组件37.微信小程序-scrollview38.微信小程序-image组件-选择相册资源案例39.微信小程序-自定义组件40.微信小程序-自定义组件样式隔离41.微信小程序-自定义组件外部样式
42.微信小程序-传递数据父传子
43.微信小程序-传递数据子传父44.微信小程序-页面访问组件数据和方法45.微信小程序-组件通讯练习46.微信小程序-单个插槽47.微信小程序-多个插槽-具名插槽48.微信小程序-behaviors49.微信小程序-双线程渲染模型50.微信小程序-页面生命周期51.微信小程序-页面生命周期方法52.微信小程序-组件生命周期方法53.微信小程序-应用程序生命周期方法54.微信小程序-页面跳转Tabbar55.微信小程序-页面跳转navigator组件56.微信小程序-页面跳转wxAPI57.微信小程序-页面跳转数据传递58.微信小程序-常用弹窗59.微信小程序-Storage60.微信小程序-获取用户位置在我们自定义组件当中,有时候组件的内容也许的通过 JS 文件里面的 data 数据进行展示的,我们先简单的来搭建一下这个结构:
<!--
c-example.wxml
-->
<view class="container">
<view>{{title}}</view>
<view>{{msg}}</view>
</view>
然后是我们的 JS 文件:
// c-example.js
Component({
data: {
title: 'BNTang',
msg: 'hello world'
},
})
这个时候我们去首页页面,多复制几个出来:
<!--
index.wxml
-->
<myExample/>
<myExample/>
<myExample/>
<myExample/>
<myExample/>
总共是 5 个,这个时候我有个需求,想让 title 和 msg 分别展示不同的内容,就是说每一个的 myExample 组件的 title 与 msg 内容都是不一样的,这个时候该如何进行实现呢,可能大家也有点思路了,我们将我们不一样的 title 与 msg 的内容告诉 myExample 不就行了吗,雀实是这样子的,那么该如何告诉它呢,这个时候就有了我们的组件传递数据这么个知识点的介绍了,这里介绍的是父传子:
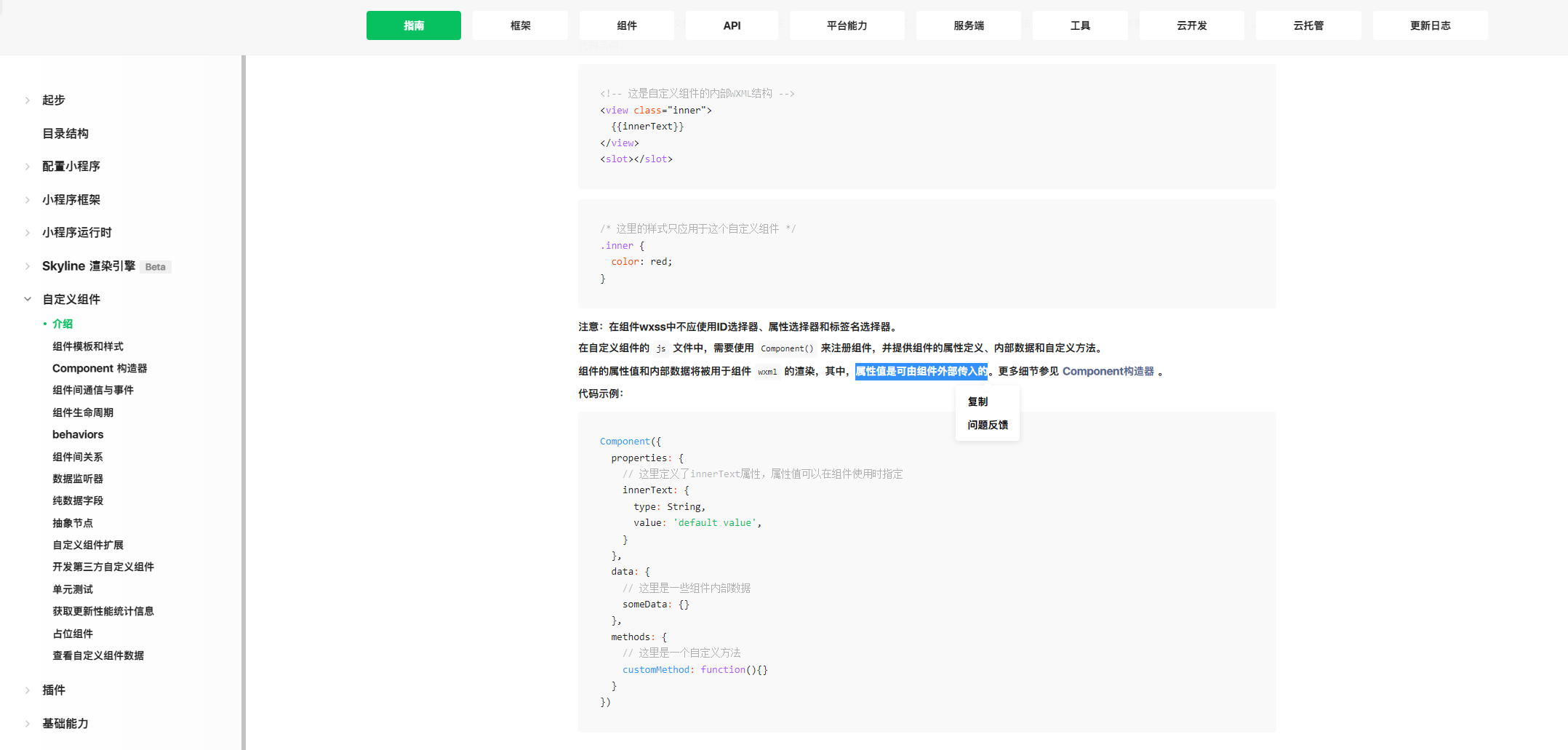
官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/

好,看了官方文档的介绍之后我们直接改造下我们的自定义组件的JS文件定义两个属性用于外部传入:
// c-example.js
Component({
/**
* 组件的属性列表
*/
properties: {
headTitle: {
type: String,
value: 'default headTitle value',
},
context: {
type: String,
value: 'default context value',
},
}
})
在更改我们页面的显示代码:
<!--
c-example.wxml
-->
<view class="container">
<view>{{headTitle}}</view>
<view>{{context}}</view>
</view>
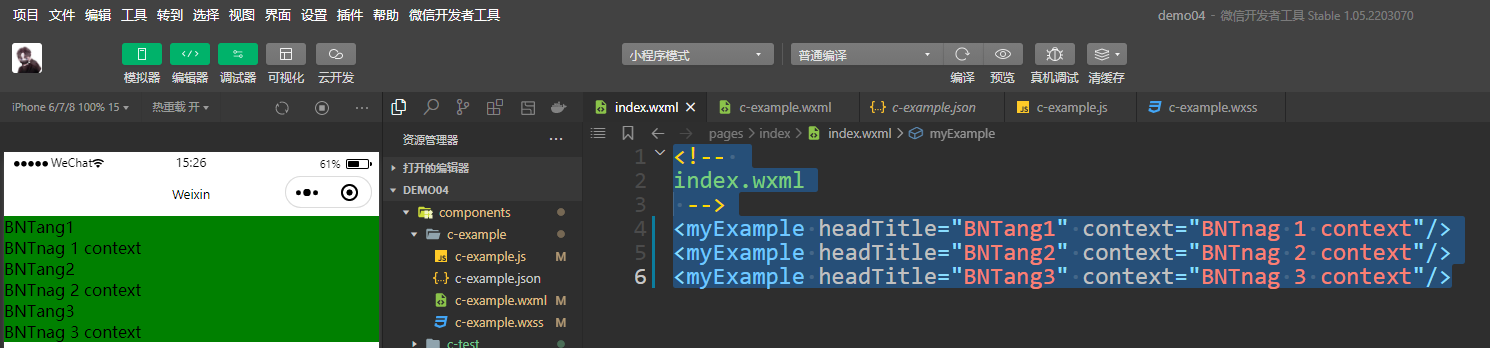
更改我们首页使用 c-example 的代码传入需要显示的数据:
<!--
index.wxml
-->
<myExample headTitle="BNTang1" context="BNTnag 1 context"/>
<myExample headTitle="BNTang2" context="BNTnag 2 context"/>
<myExample headTitle="BNTang3" context="BNTnag 3 context"/>

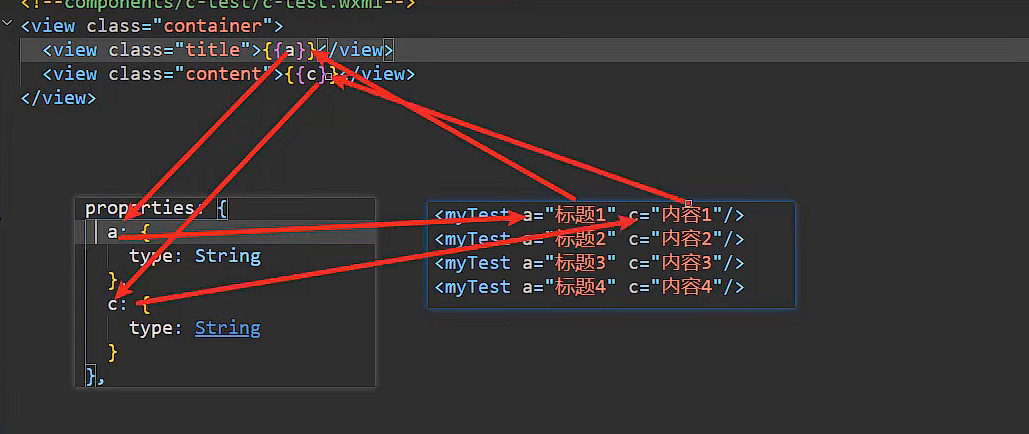
过程分析:

总结
- 如何给组件传递数据:通过组件的
properties属性 - properties 支持的数据类型,String/Number/Boolean/Object/Array/null(不限制类型)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具