微信小程序-自定义组件外部样式
在我们日常开发当中我们自定义组件的样式都是写在组件目录的 wxss 当中,如果我们想使用外部的样式信息,该如何进行调用呢?
好,这个就是我本次要介绍给大家的内容分享的内容。首先我们创建一个 c-example 的组件,在 index 页面注册一下这个组件,并且在 wxml 中使用 c-example 组件。
我们平时都是在 c-example 中的 wxss 中更改样式,这次我们不使用这种方式来完成我的一个需求。
?> 需求:通过组件的外部样式给我们的 c-example 组件设置一个背景颜色
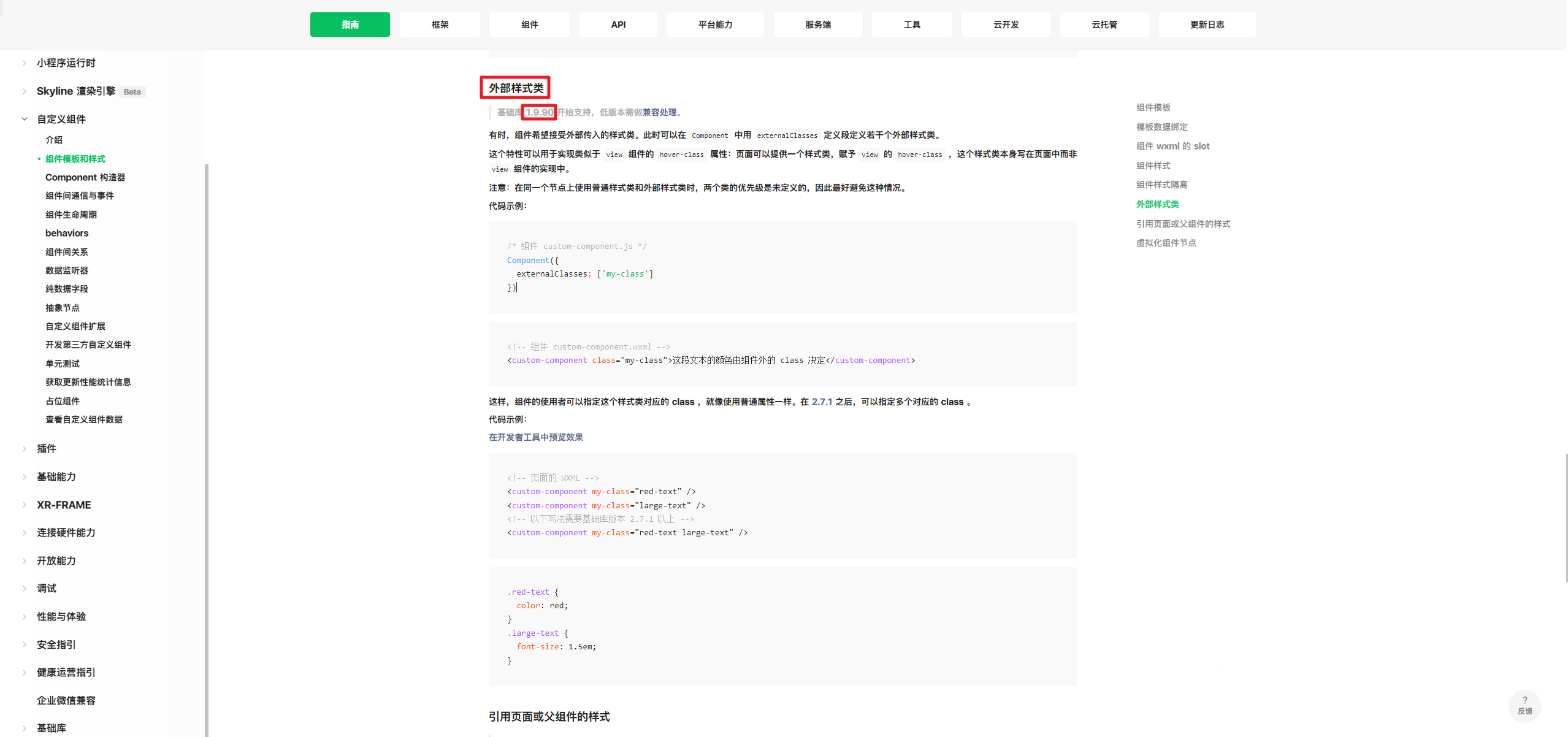
废话不多说直接上代码,官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html

在组件的 .js 文件中添加类名:
// c-example.js
Component({
externalClasses: ['container']
})
在组件的页面文件中使用类名:
<!--
c-example.wxml
-->
<view class="container">
<view>我是标题</view>
<view>我是内容</view>
</view>
外部页面使用 c-example 组件并传递样式给 c-example 组件进行使用:
<!--
index.wxml
-->
<myExample container="abc"/>
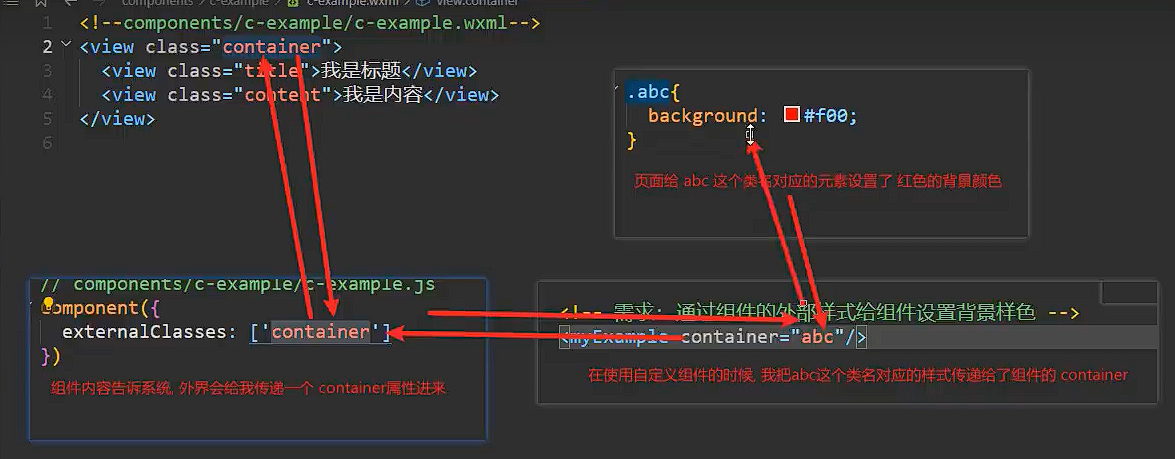
最终原理:

这个作为了解即可,用的很少很少,在一般情况下,我们都是使用的单一原则,组件的样式内容就应该写在自己组件的内部。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号