微信小程序-自定义组件样式隔离
官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/
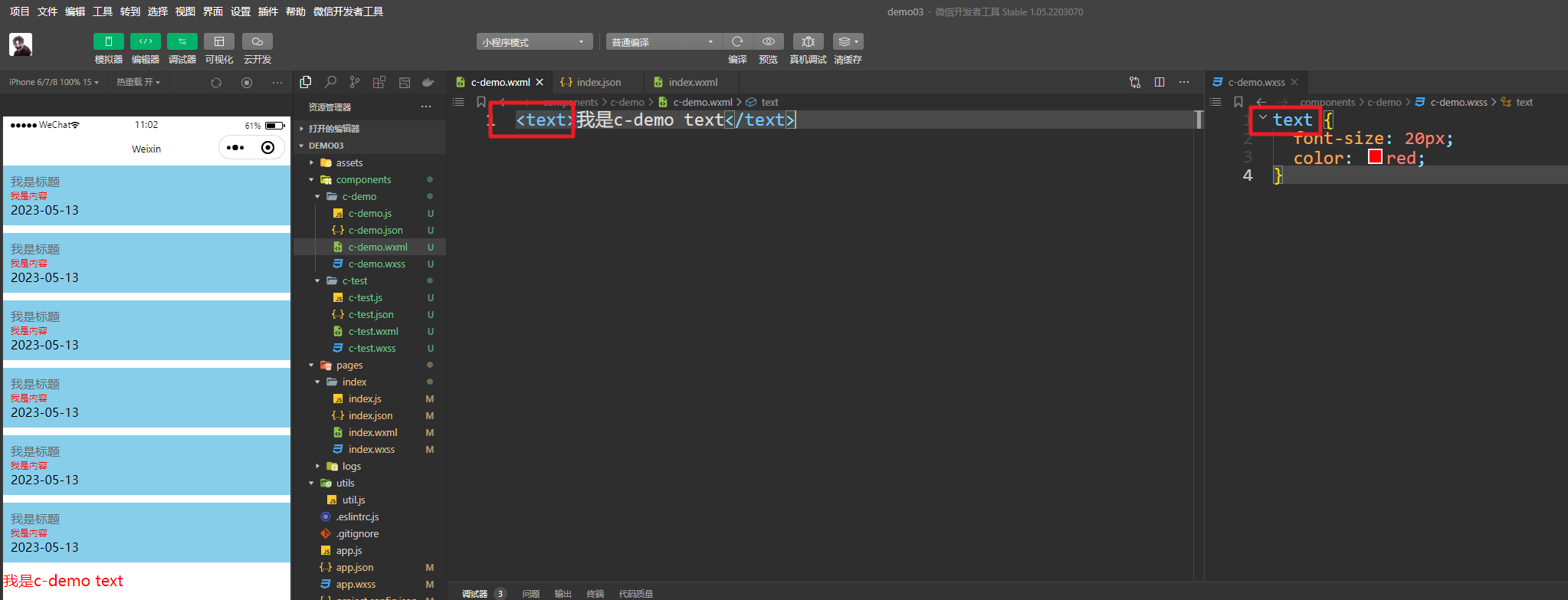
!> 在组件的样式文件中也就是WXSS文件,不能使用 ID 选择器,属性选择器,标签选择器。
反例:
我这里使用了标签选择器,效果如下:

当我查看控制台发现,给出了一段警告,内容是:[pages/index/index] Some selectors are not allowed in component wxss, including tag name selectors, ID selectors, and attribute selectors.(./components/c-demo/c-demo.wxss:1:1)
意思就是说,不要在组件当中去使用标签选择器,当然你现在看着可能是有效果的,在以后的某个时段当中,可能会出现失效,所以,这里是不正确的使用。
正例:
记住一点就行,在组件中使用类选择器,来设置样式即可。
我这里就不写了,偷个懒,我相信大家,这点应该都知道。
好,这里介绍了第一个注意点事项,再来看第二个。
!> 默认情况下组件中的样式不会影响到页面中的样式
这个要怎么理解呢,就是说,我们在组件当中定义了一个叫 .title 的样式,我们页面文件的WXML中使用到了一个叫做 .title 的类名,这里是引用不到我们组件中定义的 .title 的样式信息的,这里就不提供代码和图片进行呈现。
!> 默认情况下,页面中的样式也不会影响到组件中的样式
!> 也就是说,默认情况下页面和组件中的样式是相互隔离的
?> 如果不想隔离,可以在组件的 .js 文件中,添加 options,在 options 中通过 styleIsolation 来指定隔离模式
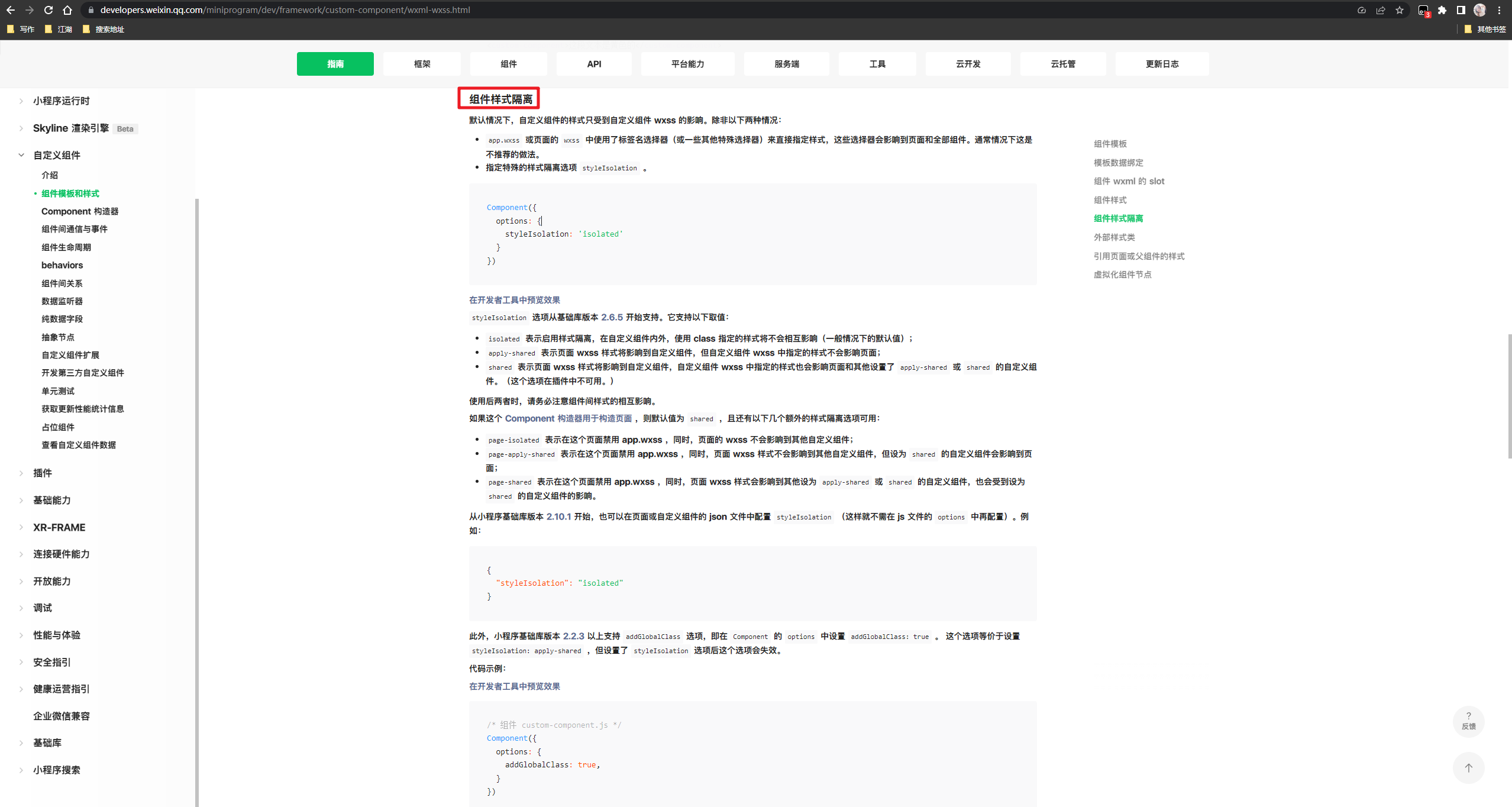
官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html
styleIsolation
- apply-shared:表示页面 wxss 样式将影响到自定义组件,但自定义组件 wxss 中指定的样式不会影响页面;(页面的样式会影响到我们自定义的组件,也就是说不进行隔离)
我在index页面文件目录中的WXSS中定义了一个 .title 的样式,在我没有加 styleIsolation 配置项的时候,我们的index页面并不会作用到我们的c-demo组件当中,添加了之后我们的样式才会进行生效。
- shared:表示页面 wxss 样式将影响到自定义组件,自定义组件 wxss 中指定的样式也会影响页面和其他设置了
apply-shared或shared的自定义组件。(这个选项在插件中不可用。)(简单理解就是,组件的会影响到页面的,页面的会影响到组件的,相互互通)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具