微信小程序-自定义组件
什么是自定义组件
我们自己写的组件称之为自定义组件
为什么需要自定义组件
?> 自定义组件可以方便我们后续代码的一个复用,提高代码的可维护性。
首先我说一下为什么,然后我在利用一个栗子来演示一下我们如果不使用自定义组件带来的麻烦。
我们去网易新闻官方网站进行查看,仔细观察一下,可以发现有的内容布局是不是有点类似呢如下图:

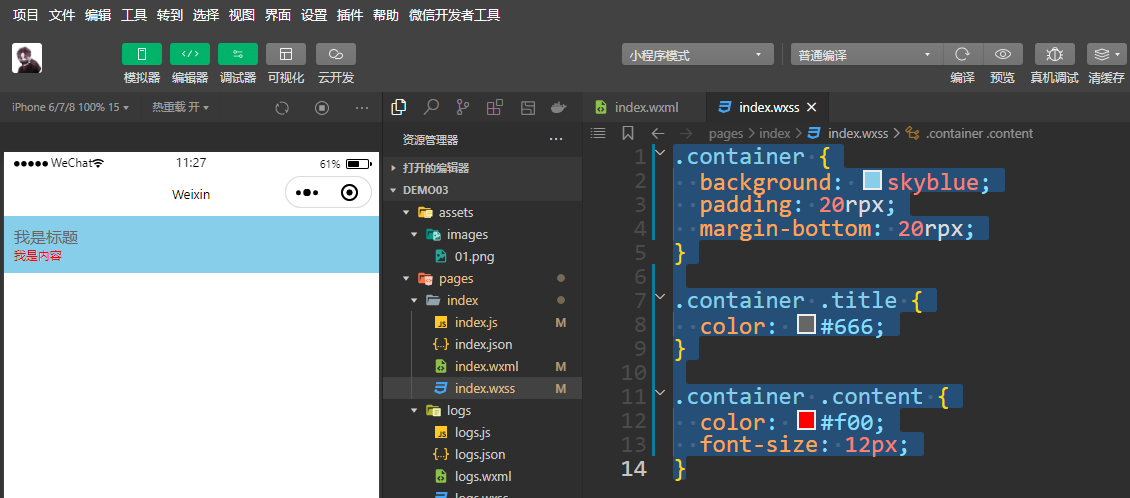
好,这个时候我们去微信开发者工具当中编写一下这个简单的案例,先布局编写 wxml:
<view class="container">
<view class="title">我是标题</view>
<view class="content">我是内容</view>
</view>
在编写样式:
.container {
background: skyblue;
padding: 20rpx;
margin-bottom: 20rpx;
}
.container .title {
color: #666;
}
.container .content {
color: #f00;
font-size: 12px;
}

得到了如上图的效果,我们在 C+V 复制多个,发现我们已经实现了。好,这个时候呢,我是产品经理,我要加需求,我的要求,在原本的基础之上加一个发布时间,然后我接收到了需求之后,发现一个问题,我们的代码重复的太多了,如果要加的话,我们 C+V 了多少个那么就需要改多少个,发现不利于我们维护,代码的重复比较多,不利于复用。
那么该如何自定义组件呢?
自定义组件
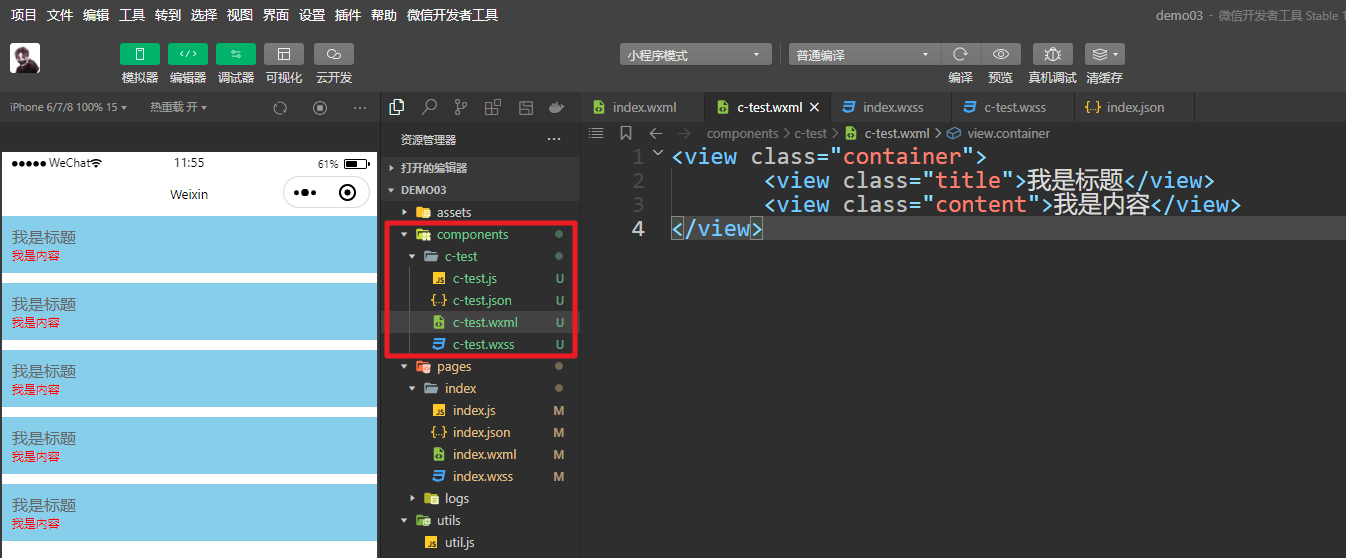
新建 components 目录,在该目录下新建对应组件目录,右键 新建 Component

将我们之前的布局和样式代码移动到 c-test 当中,关于自定义组件我前面的文章已经介绍过,不懂的可以去翻阅一下:https://www.cnblogs.com/BNTang/p/17280237.html

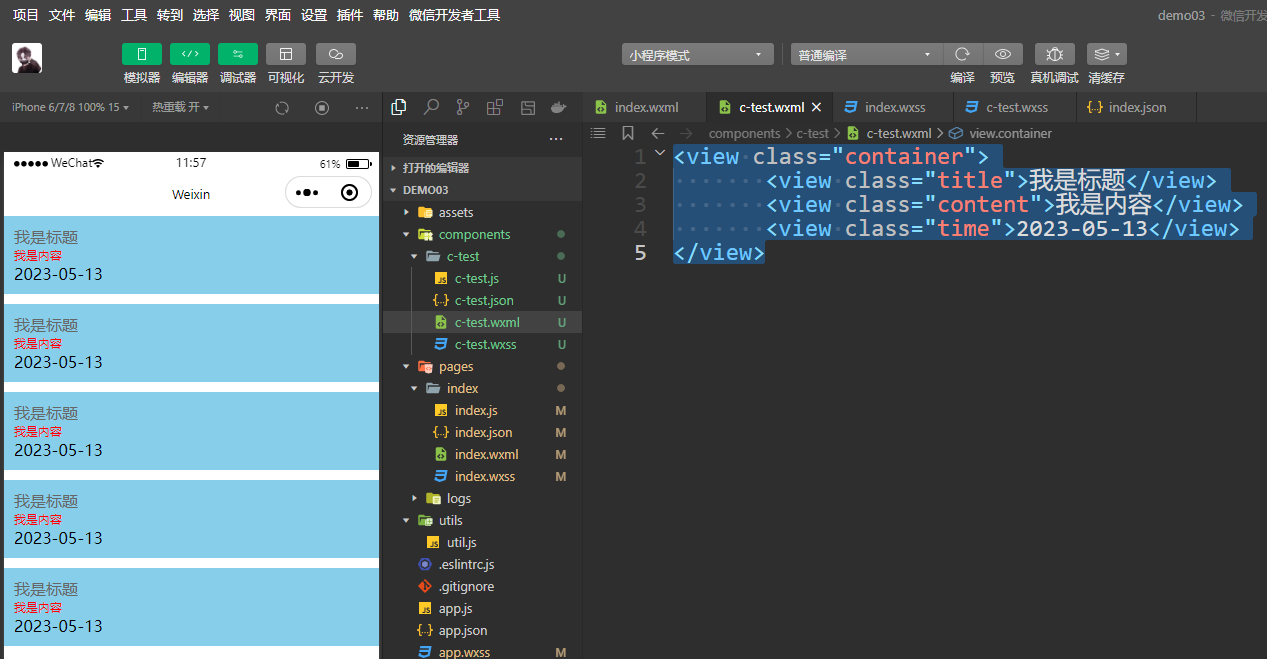
我们在 index 当中引用 c-test, 好,这个时候我们产品经理又来了个需求,需要添加一个发布日期,我们这个时候再去应对这个需求就显得非常的简单,我们去更改 c-test 添加一个 view 来存放发布日期:
<view class="container">
<view class="title">我是标题</view>
<view class="content">我是内容</view>
<view class="time">2023-05-13</view>
</view>

自定义组件注意点
!> 组件配置文件中,"component": true, 必须为 true
!> 组件中也可以使用其他组件
!> 组件名称不能为 wx-开头
!> 很多地方都要用到某个组件,我们可以在 app.json 中将它注册为全局组件
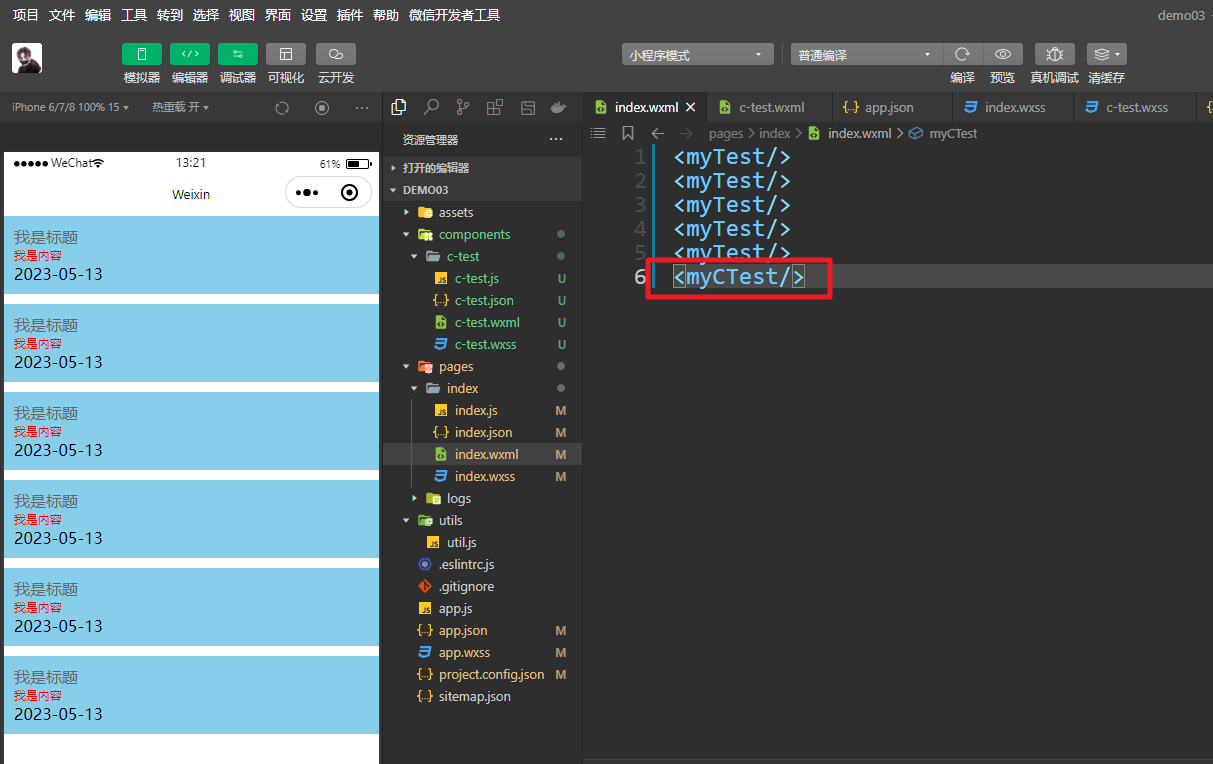
注意点我演示一个挂载到全局即可,我们将 c-test 挂载到 app.json,然后在日志页面当中就也可以进行使用了,我这里不以其它页面举例,挂载到全局的组件名称叫做 myCTest,我们在原来的 index 页面使用下挂载到这个全局的组件:
app.json:
{
"usingComponents": {
"myCTest": "/components/c-test/c-test"
}
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具