微信小程序-scrollview
官方文档地址:https://developers.weixin.qq.com/miniprogram/dev/component/scroll-view.html
scroll-view
可滚动视图区域。使用竖向滚动时,需要给scroll-view一个固定高度,通过 WXSS 设置 height。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
我们首先来简单搭建一个布局利用 scroll-view,index.wxml 代码如下:
<scroll-view class="container">
<block wx:for="{{colors}}" wx:key="*this">
<view class="item" style="background: {{item}}">{{item}}</view>
</block>
</scroll-view>
对应的样式代码如下 index.wxss:
.item{
height: 100px;
text-align: center;
}
.container{
background: black;
}
!> 默认情况下 scroll-view 是无法滚动的,如果想让 scroll-view 进行滚动,那么必须告诉 scroll-view 在哪个方向上进行滚动,并且还需要设置这个方向的尺寸才可以进行滚动。
例如我这里想让 scroll-view 进行 y 轴滚动,给 scroll-view 设置一个属性叫做 scroll-y: 告诉 scroll-view 可以在垂直方向滚动。
听了我这么一番话之后去index.wxml设置一下scroll-y:
<scroll-view class="container" scroll-y>
<block wx:for="{{colors}}" wx:key="*this">
<view class="item" style="background: {{item}}">{{item}}</view>
</block>
</scroll-view>
设置了之后发现还是不能进行滚动,上面的注意点我已经说了,还需要设置一个对应方向的尺寸才可以,又去wxss设置了下scroll-view的高度,我再次调试可以进行滚动了。
.container{
background: black;
height: 300px;
}
上面介绍的是 y 轴方向,在来看看 x,x 当中有一些注意点,所以我这里就才特意拿出来进行说明。
想进行 x 滚动,也是一样的,告诉scroll-view一个属性, 为 scroll-x 让scroll-view可以在水平方向上滚动。
<scroll-view class="container" scroll-x>
<block wx:for="{{colors}}" wx:key="*this">
<view class="item" style="background: {{item}}">{{item}}</view>
</block>
</scroll-view>
然后我发现,我的元素排版有问题,我这里想用 display: flex 进行布局,发现微信开发者工具的控制台给出了警告,警告是内容是 [pages/index/index] 设置 enable-flex 属性以使 flexbox 布局生效。 说明一个问题,我们想使用 flex 布局就需要告诉 scroll-view 开启这个 flex 布局,我们就再加一下吧~。
<scroll-view class="container" enable-flex scroll-x>
<block wx:for="{{colors}}" wx:key="*this">
<view class="item" style="background: {{item}}">item</view>
</block>
</scroll-view>
样式文件代码:
.item{
height: 100px;
width: 100px;
flex-shrink: 0;
}
.container{
height: 200px;
background: #333;
display: flex;
}
这样子就可以进行 x 滚动了,我这里补充一条注意点,防止有的人粗心大意。
!> 默认情况下,是无法将scroll-view变成flex布局的,如果想将scroll-view变成flex布局,那么必须通过enable-flex属性
如上的内容其实在官方文档当中都有写出来,我这里就是带大家上手看看,在来看几个属性这篇文章就可以结束了,后续的一些内容,等我做项目我在出。
scroll-into-view
值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素,就是说,在初始化的时候我们可以直接让scroll-view默认选中某一个指定id的元素,相当于自动为我们滚动到指定的元素进行展示。
首先需要给每一个元素绑定一个id:
<view id="to{{index}}" class="item" style="background: {{item}}">item</view>
我这里为了更好的显示这个效果我将 .item 的样式进行了调整,宽度设置为了 375 这样子就每一个元素的展示就是一整个屏幕。
.item{
height: 100px;
width: 375px;
flex-shrink: 0;
}
给scroll-view设置scroll-into-view="to2"。
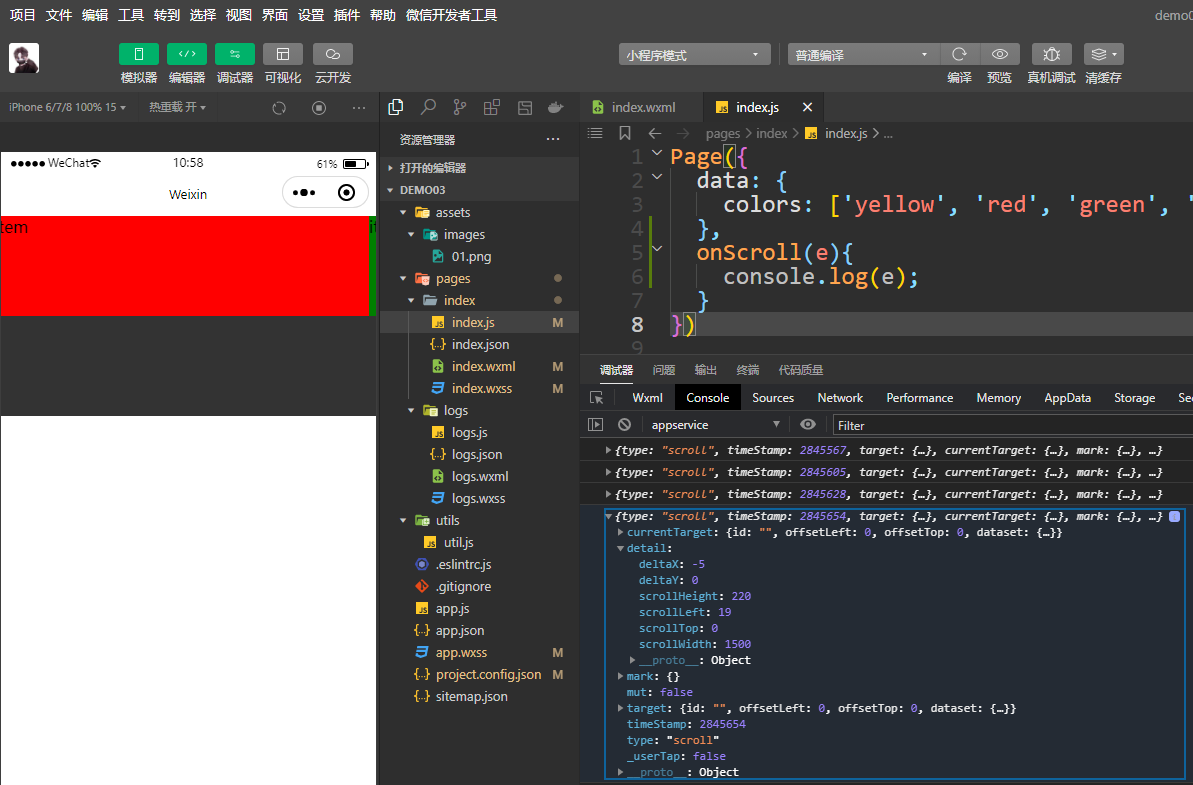
bindscroll
滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY}
简单的绑定和打印一下事件对象:
<scroll-view
class="container"
enable-flex
scroll-x
bindscroll="onScroll"
>
<block wx:for="{{colors}}" wx:key="*this">
<view class="item" style="background: {{item}}">item</view>
</block>
</scroll-view>
index.js:
Page({
onScroll(e){
console.log(e);
}
})

在监听方法的事件对象中:
- deltaX 表示滚动的方向:如果是负值,表示往左边滚动,如果是正值,表示往右边滚动
- deltaY 表示滚动方向,具体正值和负值是上还是下,自己下去实验
- scrollHeight/scrollWidth:表示整个scroll-view的高度和宽度
- scrollLeft:左边滚出去了多少
- scrollTop:同理可证
bindscrolltoupper
滚动到顶部/左边时触发
bindscrolltolower
滚动到底部/右边时触发
index.wxml:
<scroll-view
class="container"
enable-flex
scroll-x
bindscrolltoupper="onScrollToupper"
bindscrolltolower="onScrollLower"
>
<block wx:for="{{colors}}" wx:key="*this">
<view class="item" style="background: {{item}}">item</view>
</block>
</scroll-view>
index.js:
Page({
onScrollToupper(){
console.log("滚动到最上面或者最左边了");
},
onScrollLower(e){
console.log("滚动到最下面或者最右边了");
}
})
其实这两个属性也并不是滚动到最左边或者最右边才被触发事件的,是与左右两边有一段距离的,这个距离是可以进行设置的。通过 upper-threshold/lower-threshold 进行设置,这两个属性有函数节流,我这里其实觉得吧,可以直接使用官方设置好的距离即可。
upper-threshold
距顶部/左边多远时,触发 scrolltoupper 事件
lower-threshold
距底部/右边多远时,触发 scrolltolower 事件
index.wxml:
<scroll-view
class="container"
enable-flex
scroll-x
upper-threshold="{{0}}"
lower-threshold="{{0}}"
bindscrolltoupper="onScrollToupper"
bindscrolltolower="onScrollLower"
>
<block wx:for="{{colors}}" wx:key="*this">
<view class="item" style="background: {{item}}">item</view>
</block>
</scroll-view>
这么一设置就代表就与左右两边的距离不存在偏移了。但是有节流问题,效果也并不是很好,所以说还是得要按照以后企业开发当中的需求而定。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具