微信小程序-image组件-选择相册资源案例
在我们企业开发当中经常有个人中心等相关需求,这些需求当中有一个功能点就是用户头像信息,这种信息用户可以选择自己手机当中的资源进行上传并保存设置。本章就是来介绍下这种功能在微信小程序当中该如何进行实现。
首先我们在首页当中放一个 image 组件用于展示图片:
index.wxml:
<image mode="widthFix"
src="{{filePath}}"
/>
<button bindtap="onChooseImage">选择头像</button>
我们的 src 是不确定的,所以待会需要在 JS 逻辑代码当中定义一下,然后又紧接着编写了一个按钮,用来点击这个按钮来选择需要更换的头像资源,然后这个 WXML 文件内容就编写完毕了。
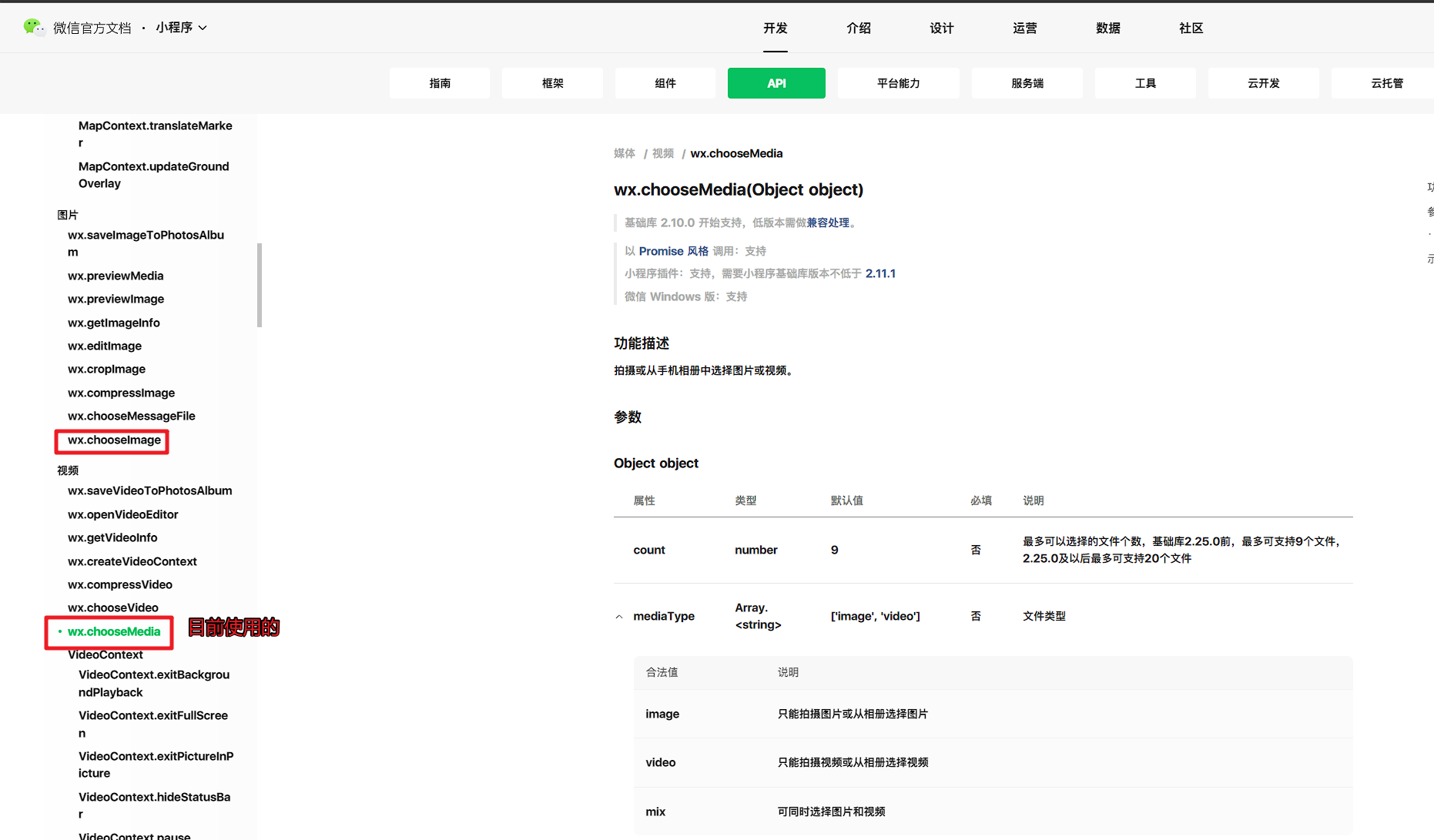
接下来开始编写 JS,在微信小程序当中官方为我们提供了打开相册的API,可以通过 wx.chooseMedia 的API我们就可以打开相册,选择图片or视频,我们只需要在这个接口的success回调函数当中在重新赋值下我们的不确定地址变量即可完成上传。
本文在官方文档当中寻找接口的过程,首先我去官方文档的API进行查找找到一个,wx.chooseImage 但是呢官方提示说 从基础库 2.21.0 开始,本接口停止维护,请使用 wx.chooseMedia 代替 然后就有了接下来的 wx.chooseMedia,wx.chooseMedia 官方文档地址:https://developers.weixin.qq.com/miniprogram/dev/api/media/video/wx.chooseMedia.html

官方也提供了使用示例代码,其它的相关属性大家自行去阅读下文档即可。
index.js:
Page({
data: {
filePath: ""
},
onChooseImage(){
wx.chooseMedia({
mediaType: "image",
success: (res) => {
console.log(res);
console.log(res.tempFiles[0].tempFilePath)
const path = res.tempFiles[0].tempFilePath;
this.setData({filePath: path});
}
})
}
})


 浙公网安备 33010602011771号
浙公网安备 33010602011771号