微信小程序-image组件
官方文档地址:https://developers.weixin.qq.com/miniprogram/dev/component/image.html
image 组件
图片组件。支持 JPG、PNG、SVG、WEBP、GIF 等格式,2.3.0 起支持云文件ID。
废话不多说直接上代码。
属性
我们先单独的使用下组件让我们的图片显示在页面当中先:
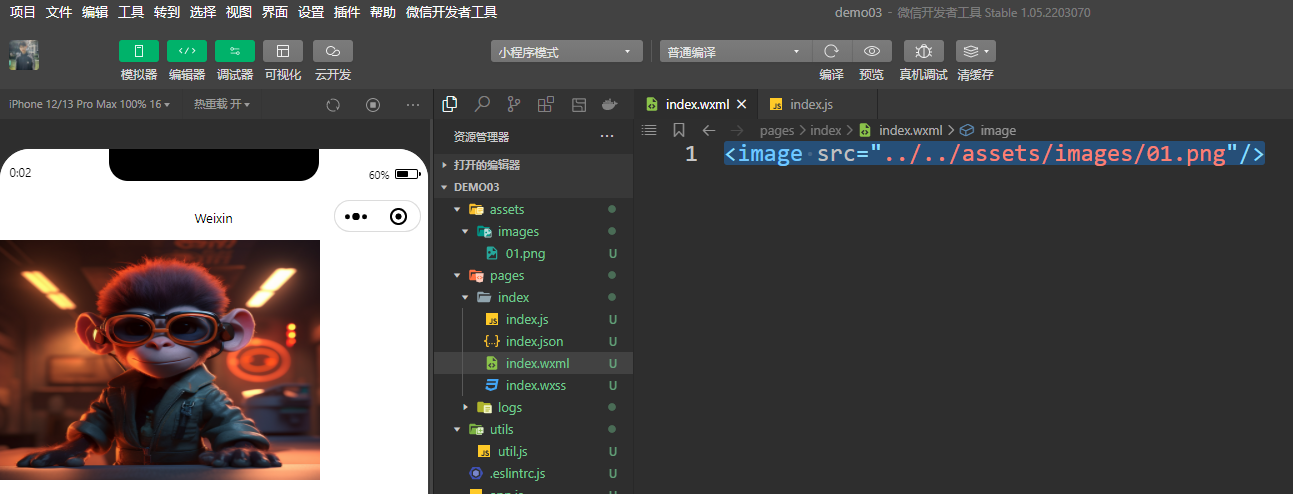
index.wxml:
<image src="../../assets/images/01.png"/>

可以看到图片显示了,但是呢,比例不对劲。这里就要介绍到 image 组件的注意点了。
!> 注意点:在微信小程序当中 image 组件是有默认宽高的 320 * 240
mode
在 image 中比较常用的模式有两个:
- widthFix:让图片的宽度和image的宽度一样,高度等比拉伸自适应。
- heightFix:让图片的高度和image的高度一样,宽度等比拉伸自适应
?> mode="widthFix"
<image mode="widthFix"
src="../../assets/images/01.png"
/>
?> mode="heightFix"
<image mode="heightFix"
src="../../assets/images/01.png"
/>
假如我们这个时候需要开发一个banner的效果,我们就可以利用mode="widthFix"来进行实现,我这里简单的来进行写一个示例供参考:
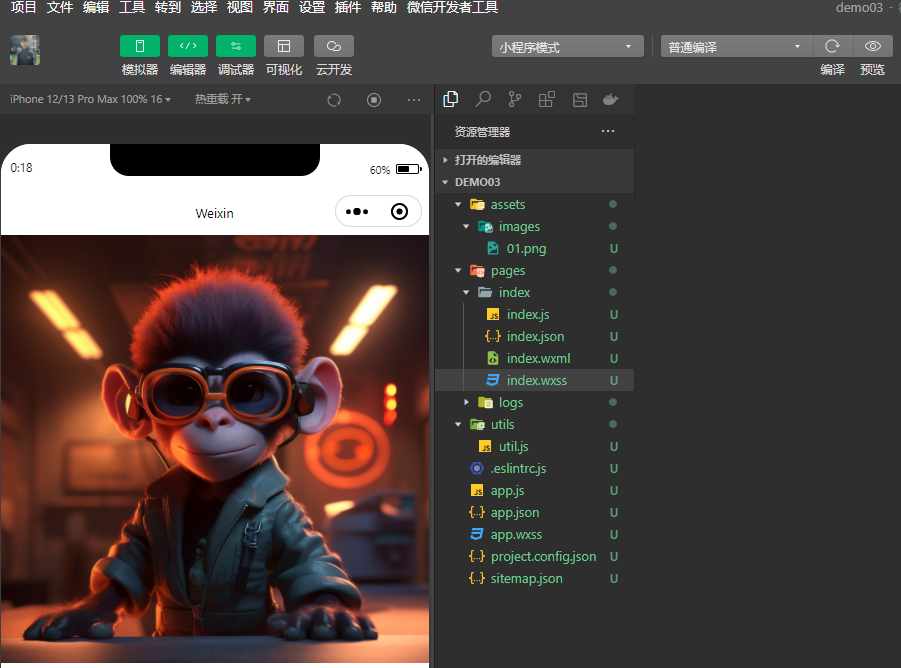
index.wxml:
<image mode="widthFix"
src="../../assets/images/01.png"
class="banner"
/>
index.wxss:
.banner{
width: 100%;
}
最终效果:

bindload
当图片载入完毕时触发,event.detail = {height, width}
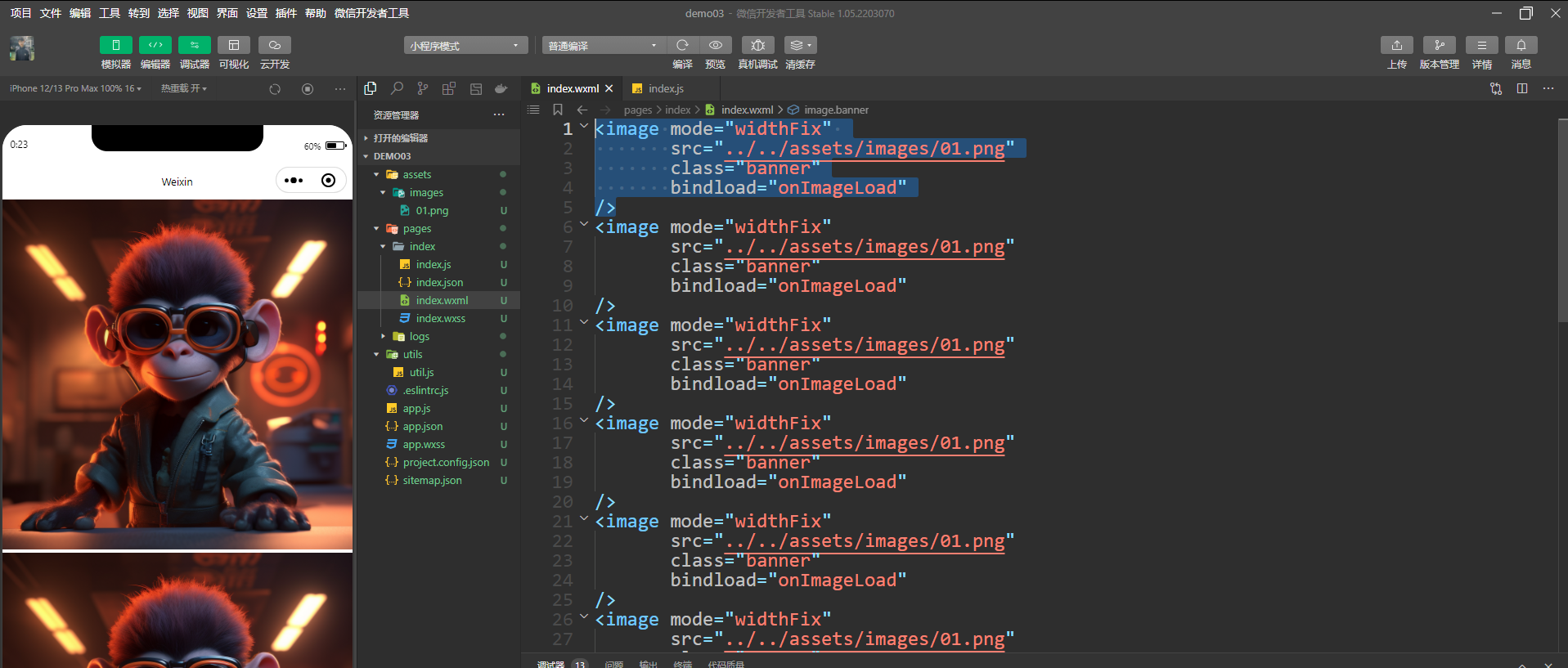
首先我们将如下的 WXML 代码在文件当中复制 10 个:
index.wxml:
<image mode="widthFix"
src="../../assets/images/01.png"
class="banner"
bindload="onImageLoad"
/>

然后编写 JS 业务逻辑代码:
index.js:
Page({
onImageLoad(){
console.log("图片加载完毕");
}
})
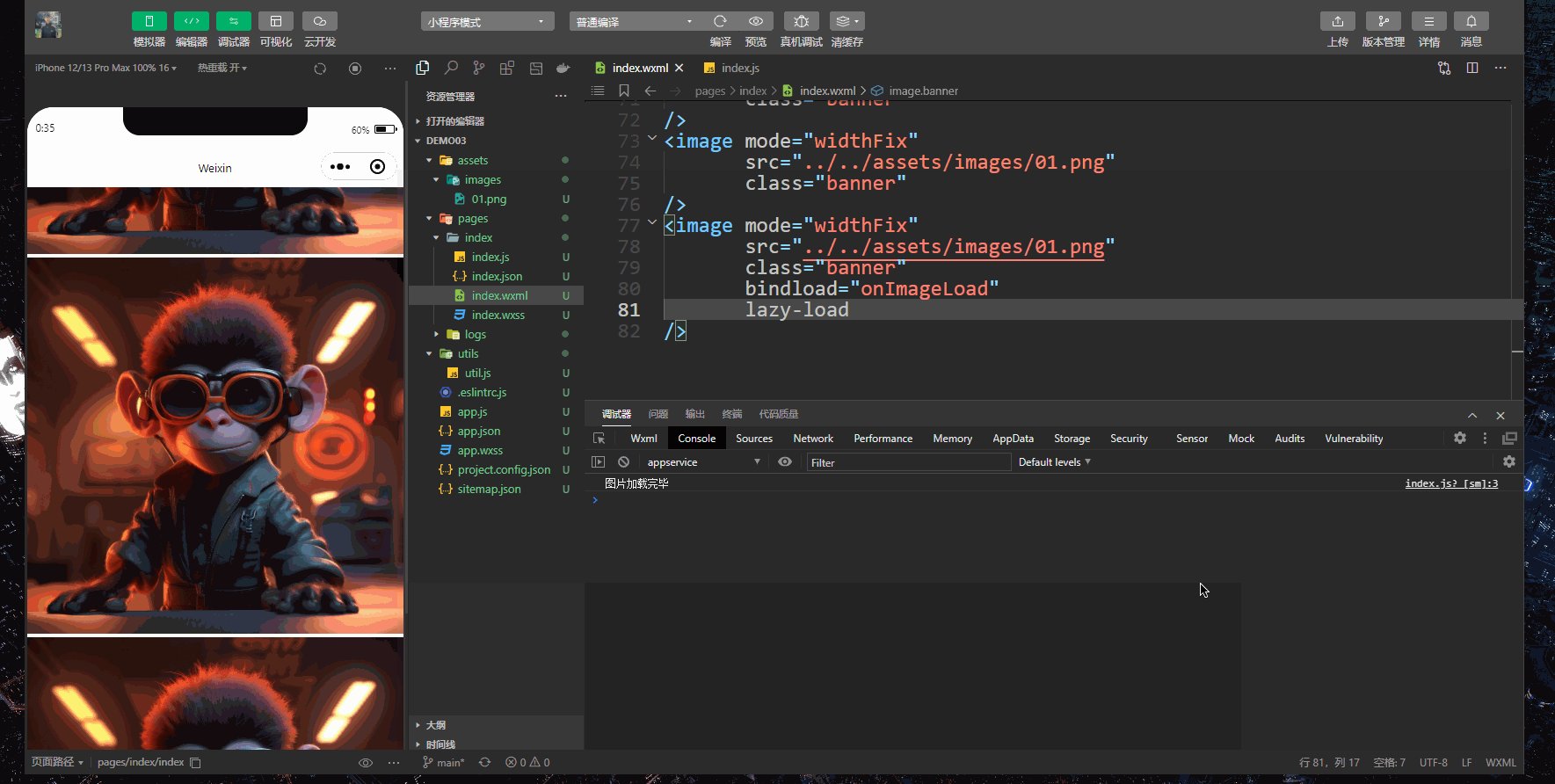
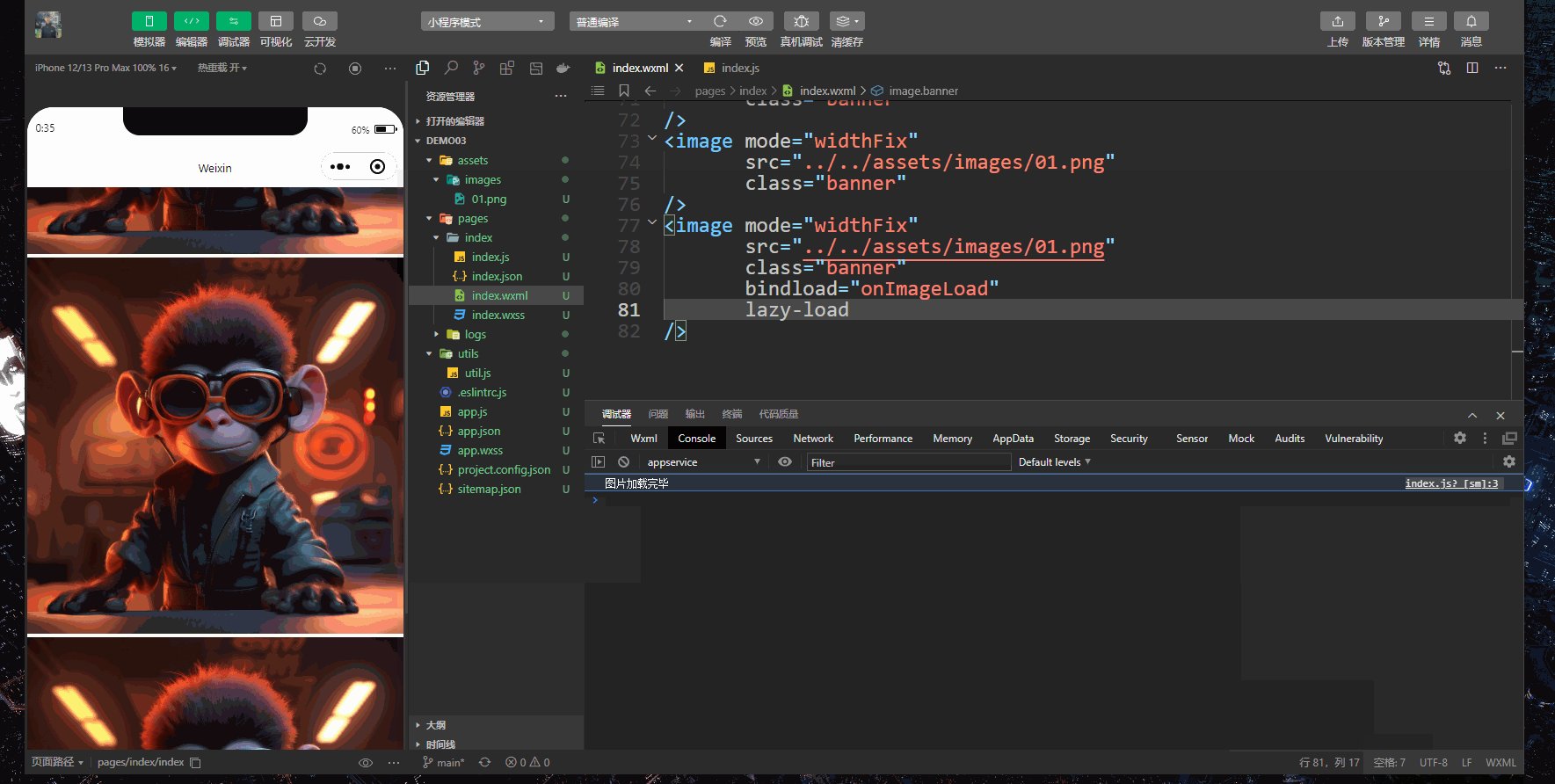
运行这个程序,看控制台的打印:
⑨图片加载完毕
如上的示例证明了一点,就是说我们有多少张图片,它就会加载多少次,这样就会存在一些问题,也就是我所要介绍的注意点。
!> 注意点:默认情况下只要界面被显示,那么界面上所有的图片都会被加载,无论这张图片是否在可视范围内,这样就会导致性能问题,如果界面上的图片比较多的话,我们可以使用lazy-load来优化性能。
lazy-load
官方解释:图片懒加载,在即将进入一定范围(上下三屏)时才开始加载
本文解释:即将显示图片的时候才会去加载图片,而不是一上来就进行加载导致性能问题
使用下 lazy-laod:
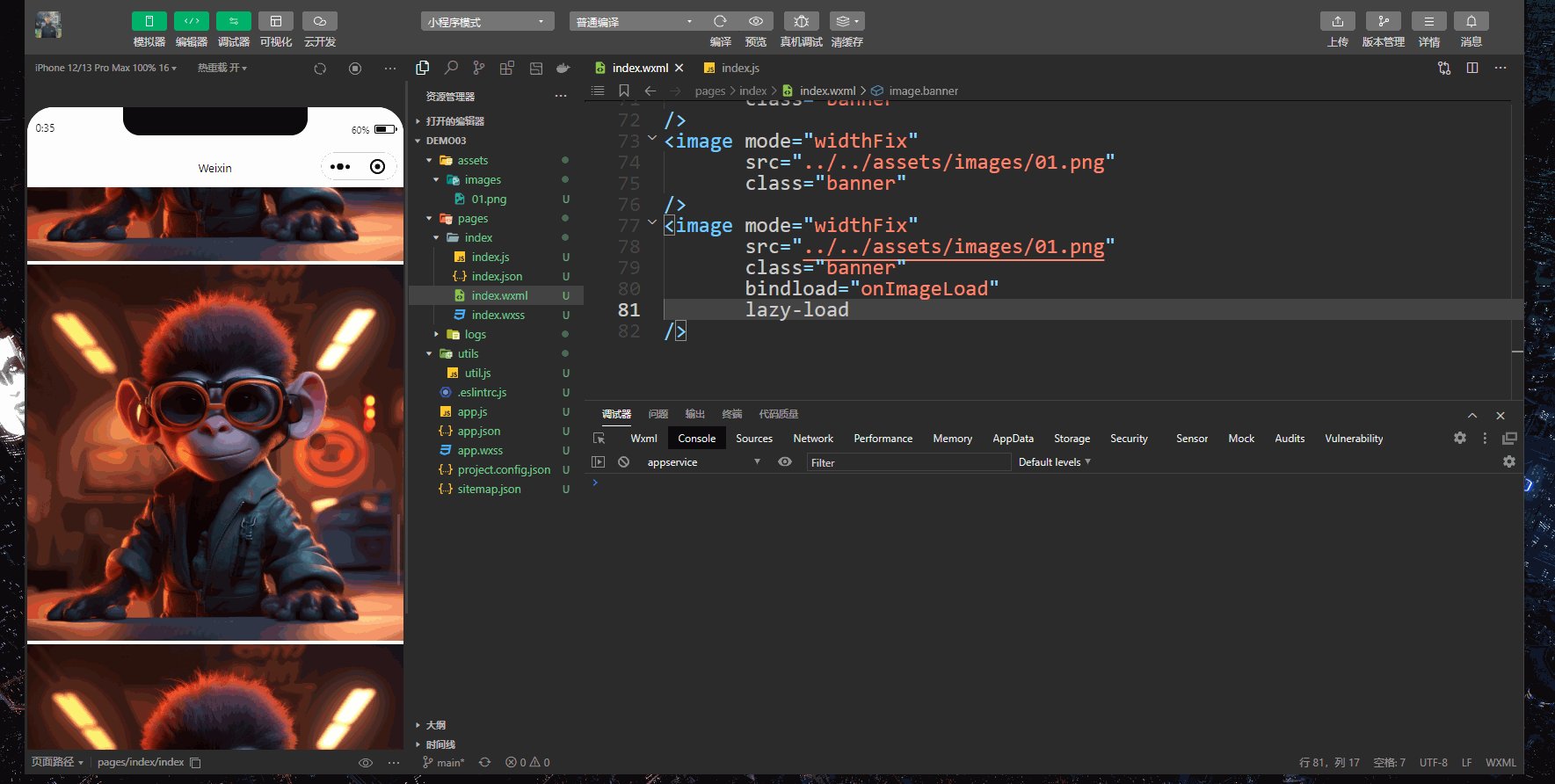
改造下之前的案例将如下的代码在 index.wxml 拷贝 20 份:
<image mode="widthFix"
src="../../assets/images/01.png"
class="banner"
/>
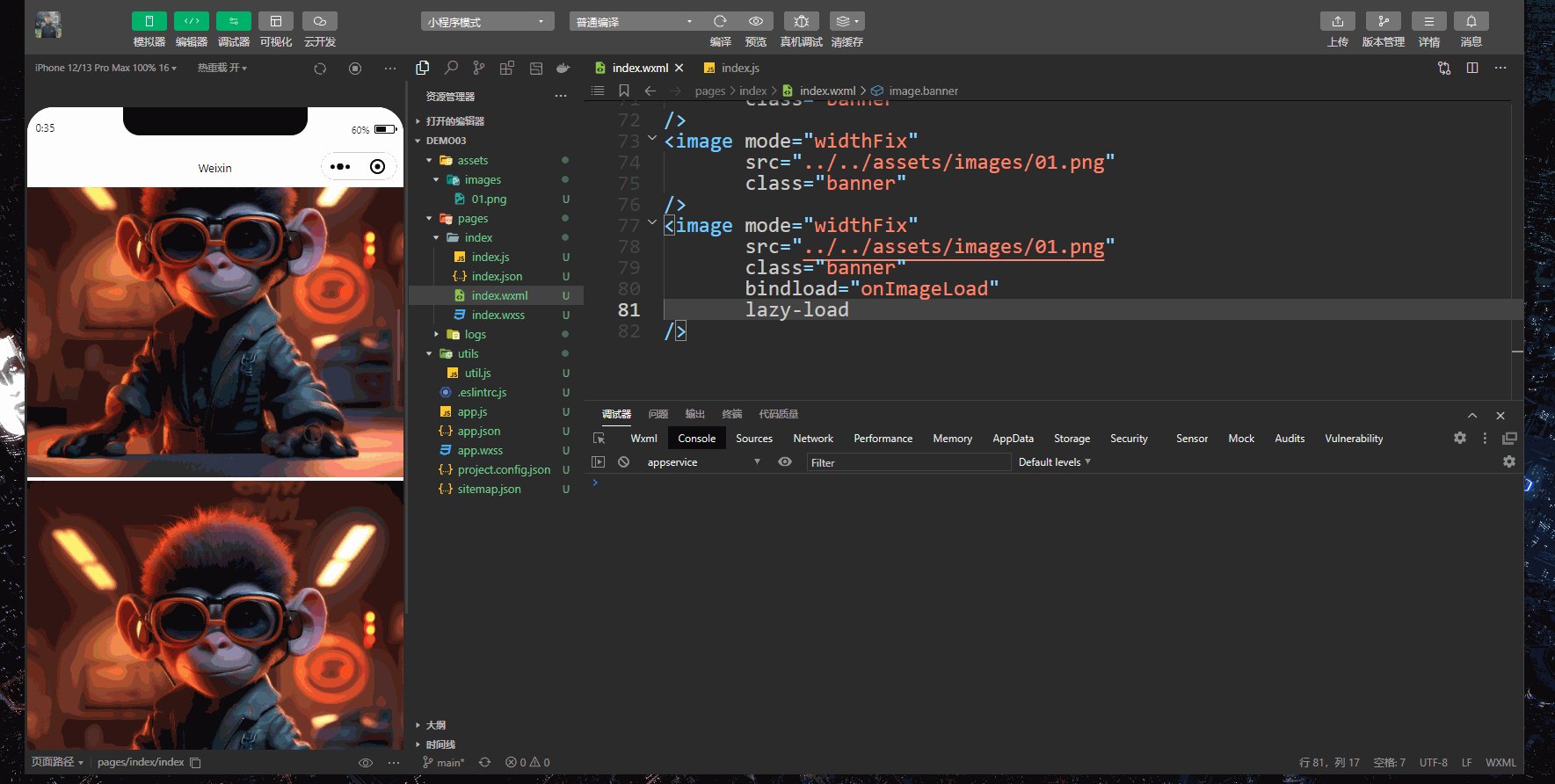
然后,在第 20 个 image 组件当中绑定 lazy-load:
<image mode="widthFix"
src="../../assets/images/01.png"
class="banner"
bindload="onImageLoad"
lazy-load
/>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具