微信小程序-view组件
1.小程序开发概述2.创建第一个小程序3.微信小程序app.json文件4.微信小程序-sitemap.json文件5.微信小程序app.js文件6.微信小程序app.wxss文件7.微信小程序-project.config.json文件8.微信小程序-页面.json文件9.微信小程序-页面.js文件10.微信小程序-组件创建和使用11.微信小程序-组件-.json文件12.微信小程序-组件-.js文件13.微信小程序-WXSS学什么14.微信小程序-WXSS的书写格式15.微信小程序-新增RPX响应式单位16.微信小程序-什么是WXML17.微信小程序-WXML数据绑定18.微信小程序-WXML条件渲染19.微信小程序-WXML的hidden属性20.微信小程序-WXML列表渲染21.微信小程序-WXML列表渲染Key22.微信小程序-WXML包装元素23.微信小程序-WXS的作用和使用24.微信小程序-WXS独立文件25.微信小程序-WXS支持的语法26.微信小程序-小程序事件绑定27.微信小程序-小程序事件冒泡和事件捕获28.微信小程序-事件传递数据29.微信小程序-data和mark30.微信小程序-touches和changedTouches31.微信小程序-案例练习
32.微信小程序-view组件
33.微信小程序-text组件34.微信小程序-icon组件35.微信小程序-button组件36.微信小程序-image组件37.微信小程序-scrollview38.微信小程序-image组件-选择相册资源案例39.微信小程序-自定义组件40.微信小程序-自定义组件样式隔离41.微信小程序-自定义组件外部样式42.微信小程序-传递数据父传子43.微信小程序-传递数据子传父44.微信小程序-页面访问组件数据和方法45.微信小程序-组件通讯练习46.微信小程序-单个插槽47.微信小程序-多个插槽-具名插槽48.微信小程序-behaviors49.微信小程序-双线程渲染模型50.微信小程序-页面生命周期51.微信小程序-页面生命周期方法52.微信小程序-组件生命周期方法53.微信小程序-应用程序生命周期方法54.微信小程序-页面跳转Tabbar55.微信小程序-页面跳转navigator组件56.微信小程序-页面跳转wxAPI57.微信小程序-页面跳转数据传递58.微信小程序-常用弹窗59.微信小程序-Storage60.微信小程序-获取用户位置什么是内置组件
内置组件就是,小程序为我们封装好的组件,开发者可以通过组合这些组件进行快速开发。
常用的内置组件
- view 组件:相当于 div,块级元素,小程序提供了一些封装好的属性给我们使用例如:hover-xxx
- text 组件:
- icon 组件:
- button 组件:
- image 组件:
- scroll-view 组件:
view
官方文档地址:https://developers.weixin.qq.com/miniprogram/dev/component/view.html
我们这里就是简单的来写一下示例来使用来这些提供的属性即可, 随便讲解一下 view 组件的特性与注意点之类的就可以了。
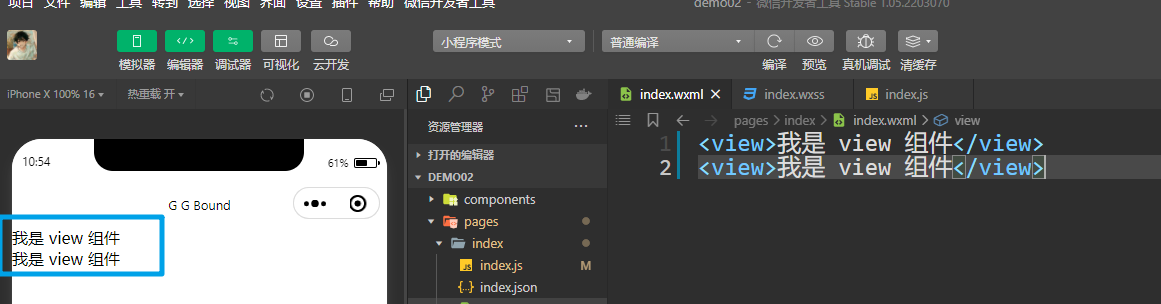
view 是一个块级元素这一点我们只需要在页面添加两个 view 组件看各自有没有独占即可:

好了证明了是块级元素之后我们在来看一下这个组件当中的一些属性:
?> hover-class: 指定按下去的样式类。当 hover-class="none" 时,没有点击态效果
index.wxml:
<view hover-class="active">我是 view 组件</view>
index.wxss:
.active{
color: rgb(221, 22, 22);
}
代码的运行效果我这里不录制了,自行去测试。
?> hover-start-time: 按住后多久出现点击态,单位毫秒
index.wxml:
<view hover-class="active"
hover-start-time="{{1000}}"
>我是 view 组件</view>
?> hover-stay-time: 手指松开后点击态保留时间,单位毫秒
index.wxml:
<view hover-class="active"
hover-stay-time="{{3000}}"
>我是 view 组件</view>
?> hover-stop-propagation: 指定是否阻止本节点的祖先节点出现点击态
index.wxml:
<view hover-class="fatherActive">
我是 father view 组件
<view hover-class="sonActive"
hover-stop-propagation="{{true}}"
>我是 son view 组件</view>
</view>
index.wxss:
.fatherActive{
color: rgb(221, 22, 22);
}
.sonActive{
color: rgb(1, 197, 211);
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具