微信小程序-案例练习
1.小程序开发概述2.创建第一个小程序3.微信小程序app.json文件4.微信小程序-sitemap.json文件5.微信小程序app.js文件6.微信小程序app.wxss文件7.微信小程序-project.config.json文件8.微信小程序-页面.json文件9.微信小程序-页面.js文件10.微信小程序-组件创建和使用11.微信小程序-组件-.json文件12.微信小程序-组件-.js文件13.微信小程序-WXSS学什么14.微信小程序-WXSS的书写格式15.微信小程序-新增RPX响应式单位16.微信小程序-什么是WXML17.微信小程序-WXML数据绑定18.微信小程序-WXML条件渲染19.微信小程序-WXML的hidden属性20.微信小程序-WXML列表渲染21.微信小程序-WXML列表渲染Key22.微信小程序-WXML包装元素23.微信小程序-WXS的作用和使用24.微信小程序-WXS独立文件25.微信小程序-WXS支持的语法26.微信小程序-小程序事件绑定27.微信小程序-小程序事件冒泡和事件捕获28.微信小程序-事件传递数据29.微信小程序-data和mark30.微信小程序-touches和changedTouches
31.微信小程序-案例练习
32.微信小程序-view组件33.微信小程序-text组件34.微信小程序-icon组件35.微信小程序-button组件36.微信小程序-image组件37.微信小程序-scrollview38.微信小程序-image组件-选择相册资源案例39.微信小程序-自定义组件40.微信小程序-自定义组件样式隔离41.微信小程序-自定义组件外部样式42.微信小程序-传递数据父传子43.微信小程序-传递数据子传父44.微信小程序-页面访问组件数据和方法45.微信小程序-组件通讯练习46.微信小程序-单个插槽47.微信小程序-多个插槽-具名插槽48.微信小程序-behaviors49.微信小程序-双线程渲染模型50.微信小程序-页面生命周期51.微信小程序-页面生命周期方法52.微信小程序-组件生命周期方法53.微信小程序-应用程序生命周期方法54.微信小程序-页面跳转Tabbar55.微信小程序-页面跳转navigator组件56.微信小程序-页面跳转wxAPI57.微信小程序-页面跳转数据传递58.微信小程序-常用弹窗59.微信小程序-Storage60.微信小程序-获取用户位置所需技术点
- 事件的数据传递
- 事件的绑定
- 数据的绑定
- 条件渲染
- 包装元素
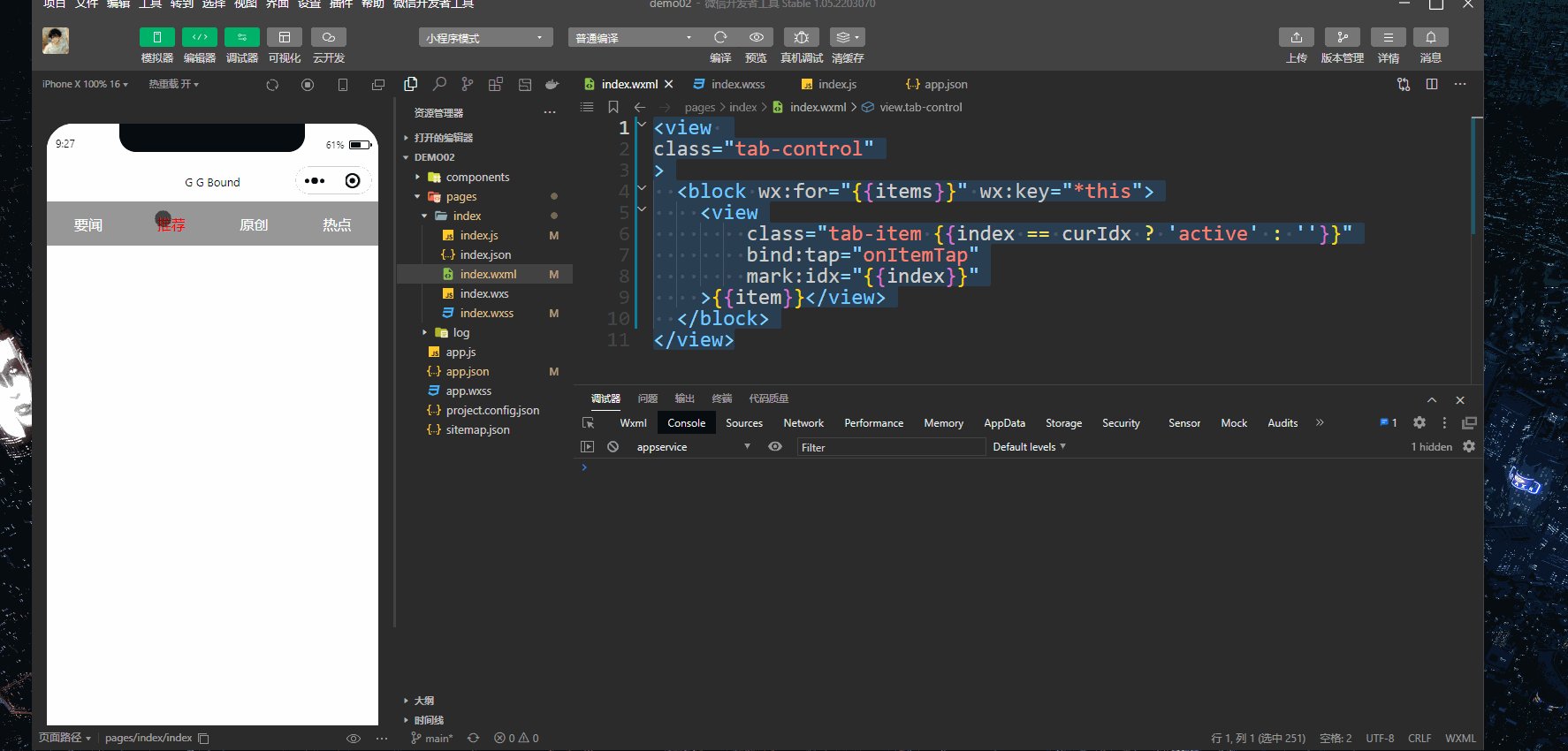
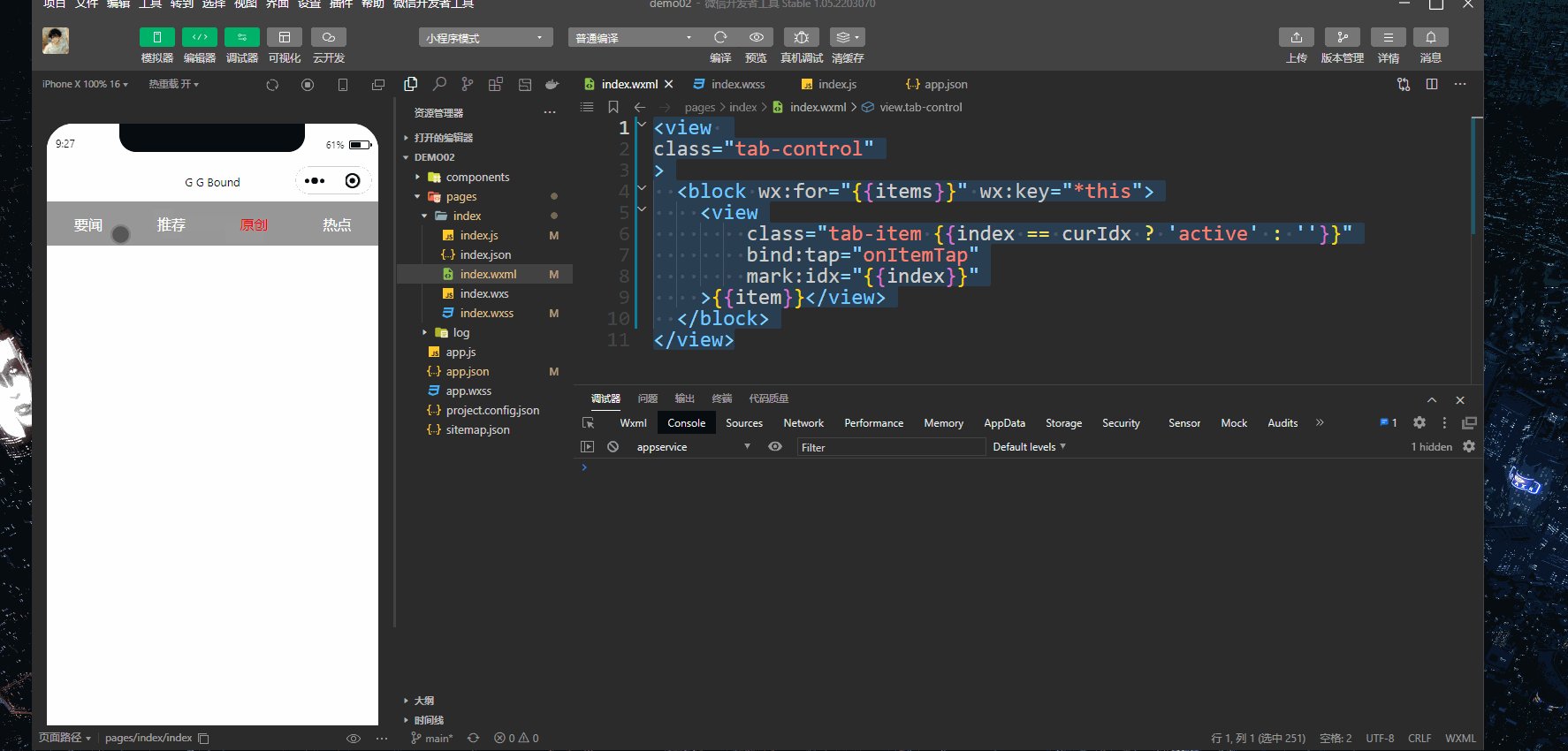
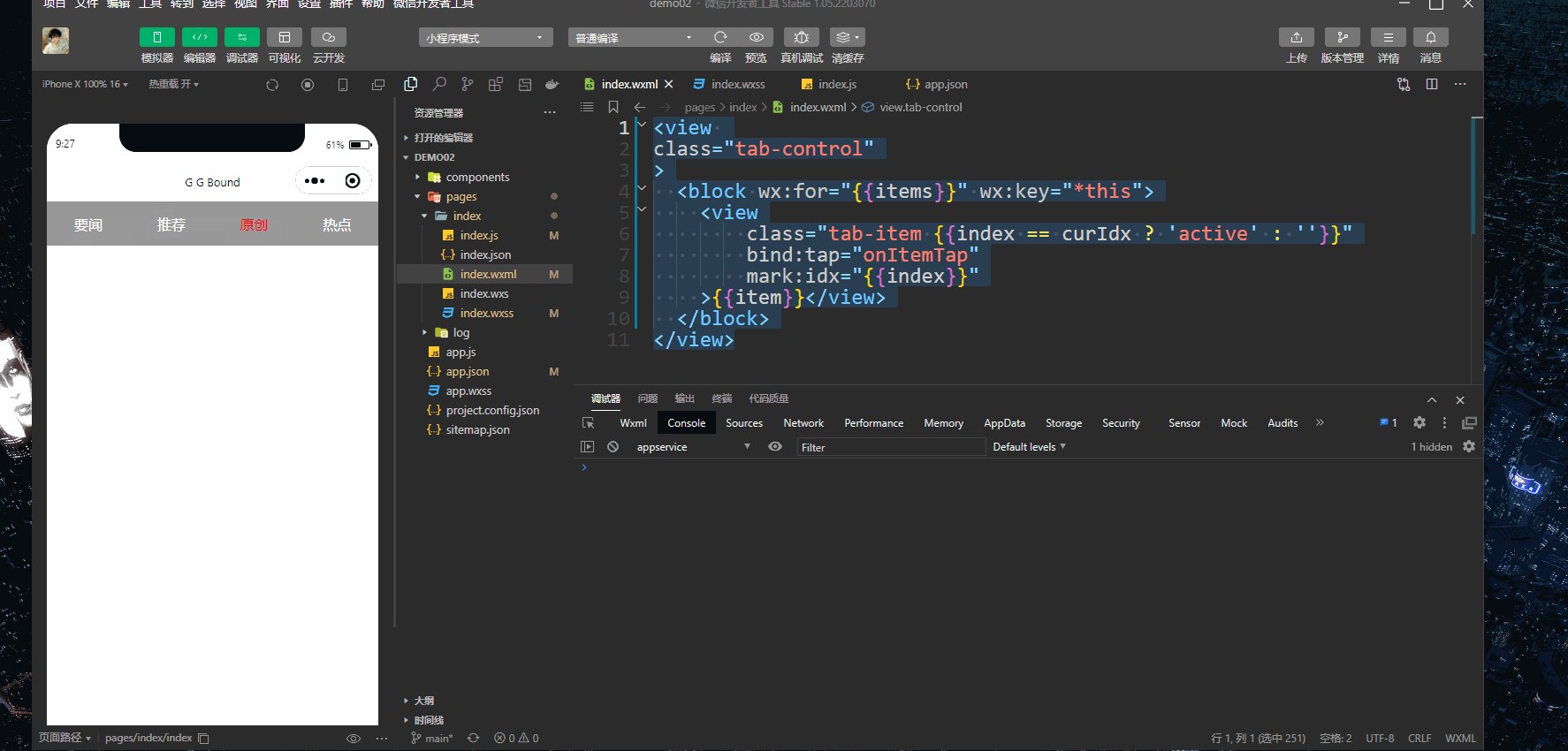
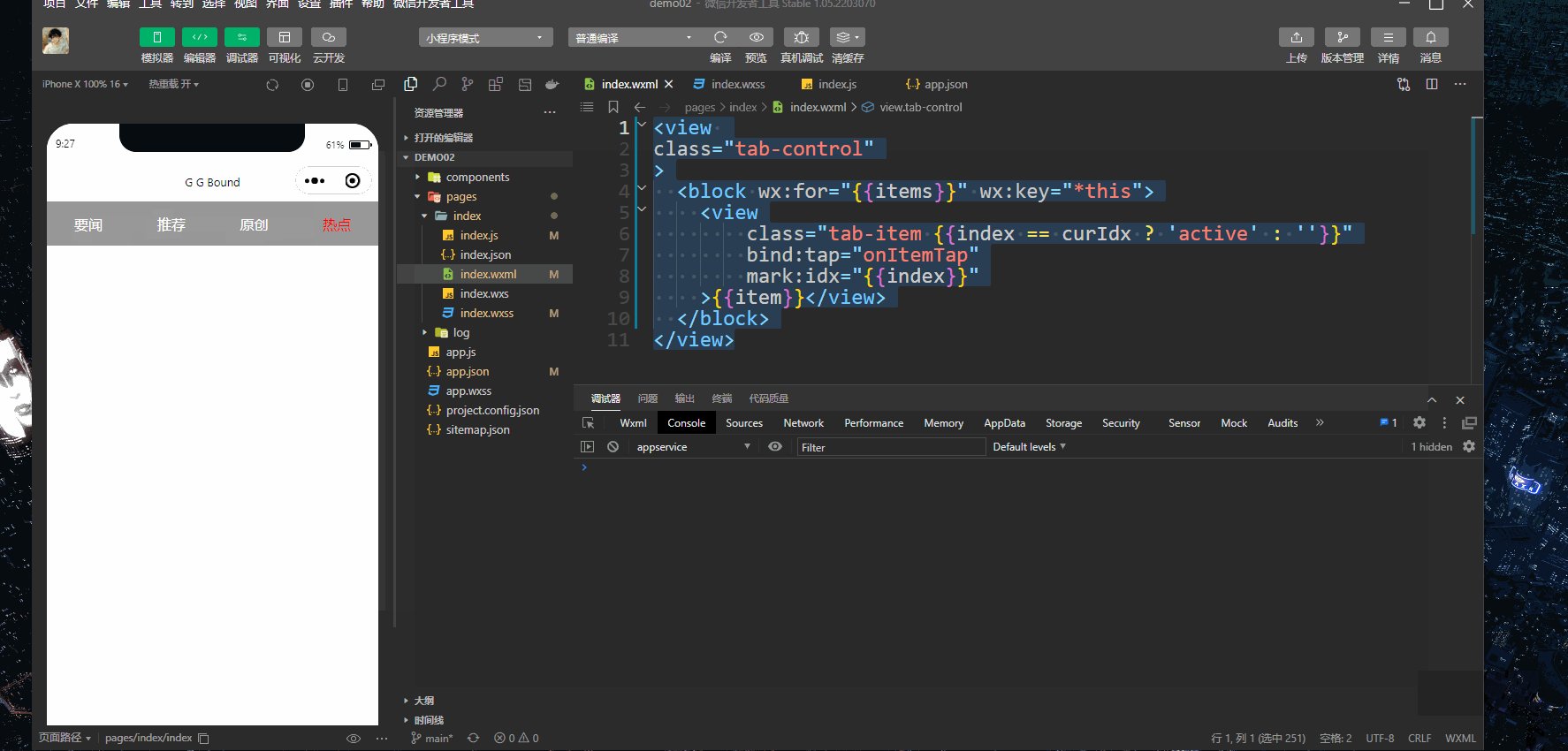
案例最终实现效果

开始整活:
编写 WXML 页面结构代码:
index.wxml:
<view
class="tab-control"
>
<block wx:for="{{items}}" wx:key="*this">
<view
class="tab-item {{index == curIdx ? 'active' : ''}}"
bind:tap="onItemTap"
mark:idx="{{index}}"
>{{item}}</view>
</block>
</view>
编写 WXSS 页面样式代码:
index.wxss:
.tab-control{
height: 50px;
background: #999;
display: flex;
align-items: center;
}
.tab-item{
flex: 1;
text-align: center;
color: #fff;
}
.active{
color: #f00;
}
编写 JS 页面逻辑代码:
index.js:
Page({
data: {
items: ["要闻", "推荐", "原创", "热点"],
curIdx: 0
},
onItemTap: function(event){
this.setData({curIdx: event.mark.idx});
}
})




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
2022-04-21 博客园