微信小程序-data和mark
经过之前的文章介绍,我们已经知道了,在事件当中如何进行数据的传递,那么在介绍当中有两种传递方式,那么这两种方式分别有什么区别呢,我们一起来看看吧~
我们先来看一个情况,就是看一下在元素结构有嵌套与无嵌套情况下我们拿到的currentTatget与target分别拿到的是那个元素信息。
如果不存在嵌套的情况,那么无论currentTatget还是target拿到的都是触发事件的那个元素。
index.wxml:
<view bind:tap="oneTap">我是view</view>
index.js:
Page({
oneTap: function(event){
console.log(event);
}
})
好了,这个是没有嵌套结构关系时的情况,接下来我模拟一个嵌套关系的场景,代码如下:
index.wxml:
<view id="father" capture-bind:tap="onCaptureFatherTap" bind:tap="onFatherTap">
<view id="son" capture-bind:tap="onCaptureSonTap" bind:tap="onSonTap"></view>
</view>
index.wxss:
/* pages/index/index.wxss */
#father {
width: 400px;
height: 400px;
background: #0099FF;
}
#son {
width: 320px;
height: 320px;
background: forestgreen;
}
index.js:
Page({
onCaptureFatherTap: function(event){
console.log("father捕获:", event);
},
onFatherTap: function(event){
console.log("father冒泡:", event);
},
onCaptureSonTap: function(event){
console.log("son捕获:", event);
},
onSonTap: function(event){
console.log("son冒泡:", event);
},
})
然后我们在微信小程序开发工具当中运行这个代码,点击 son,运行代码得到了每个捕获和冒泡方法当中的currentTatget与target信息分别是什么元素:
onCaptureFatherTap:
- currentTatget:father
- target:son
onFatherTap:
- currentTatget:father
- target:son
onCaptureSonTap:
- currentTatget:son
- target:son
onSonTap:
- currentTatget:son
- target:son
好了看了下运行结果之后,这里我来做一个小小的总结:
!> 无论是捕获还是冒泡
- currentTatget:拿到的都是
绑定这个事件的那个元素 - target:拿到的都是
触发事件的那个元素
好了,看了这个内容之后我现在来进行使用data或者mark来传递数据了。首先我使用data来进行传递,这个传递是数据我写在father组件当中,这个时候我如果想要在son当中拿到father当中的数据该如何获取这个是我的一个需求:
!> 好了这里我也不卖关子了,其实通过data-xxx绑定的数据,那么在son的监听方法中是拿不到father当中绑定数据的。
!> 但是呢,我们可以通过 mark,如果是通过mark:xxx绑定的数据,那么在son的监听方法中是可以拿到father数据的
!> mark:xxx 绑定的数据会将所有祖先元素子元素的数据都融合在一起
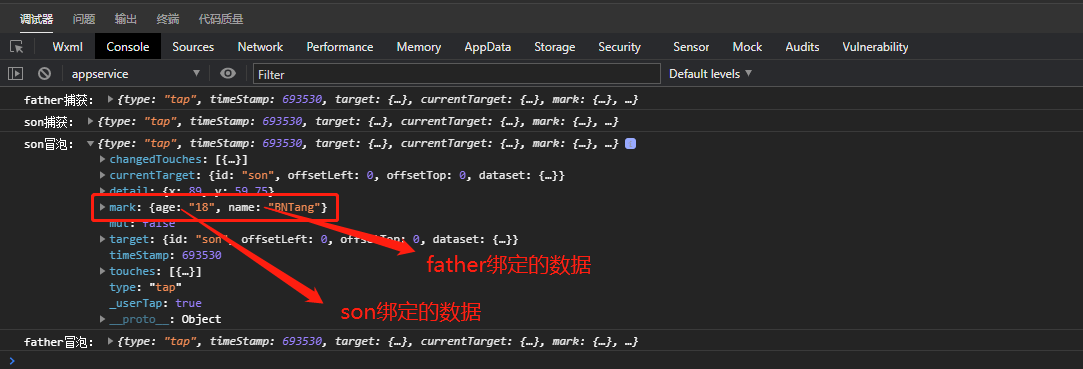
我们在father通过mark绑定一个数据然后在son当中也使用mark绑定一下数据就可以证明我说的这一点代码和效果如下图所示:
index.wxml:
<view mark:name="BNTang" id="father" capture-bind:tap="onCaptureFatherTap" bind:tap="onFatherTap">
<view mark:age="18" id="son" capture-bind:tap="onCaptureSonTap" bind:tap="onSonTap"></view>
</view>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具