微信小程序-小程序事件冒泡和事件捕获
1.小程序开发概述2.创建第一个小程序3.微信小程序app.json文件4.微信小程序-sitemap.json文件5.微信小程序app.js文件6.微信小程序app.wxss文件7.微信小程序-project.config.json文件8.微信小程序-页面.json文件9.微信小程序-页面.js文件10.微信小程序-组件创建和使用11.微信小程序-组件-.json文件12.微信小程序-组件-.js文件13.微信小程序-WXSS学什么14.微信小程序-WXSS的书写格式15.微信小程序-新增RPX响应式单位16.微信小程序-什么是WXML17.微信小程序-WXML数据绑定18.微信小程序-WXML条件渲染19.微信小程序-WXML的hidden属性20.微信小程序-WXML列表渲染21.微信小程序-WXML列表渲染Key22.微信小程序-WXML包装元素23.微信小程序-WXS的作用和使用24.微信小程序-WXS独立文件25.微信小程序-WXS支持的语法26.微信小程序-小程序事件绑定
27.微信小程序-小程序事件冒泡和事件捕获
28.微信小程序-事件传递数据29.微信小程序-data和mark30.微信小程序-touches和changedTouches31.微信小程序-案例练习32.微信小程序-view组件33.微信小程序-text组件34.微信小程序-icon组件35.微信小程序-button组件36.微信小程序-image组件37.微信小程序-scrollview38.微信小程序-image组件-选择相册资源案例39.微信小程序-自定义组件40.微信小程序-自定义组件样式隔离41.微信小程序-自定义组件外部样式42.微信小程序-传递数据父传子43.微信小程序-传递数据子传父44.微信小程序-页面访问组件数据和方法45.微信小程序-组件通讯练习46.微信小程序-单个插槽47.微信小程序-多个插槽-具名插槽48.微信小程序-behaviors49.微信小程序-双线程渲染模型50.微信小程序-页面生命周期51.微信小程序-页面生命周期方法52.微信小程序-组件生命周期方法53.微信小程序-应用程序生命周期方法54.微信小程序-页面跳转Tabbar55.微信小程序-页面跳转navigator组件56.微信小程序-页面跳转wxAPI57.微信小程序-页面跳转数据传递58.微信小程序-常用弹窗59.微信小程序-Storage60.微信小程序-获取用户位置!> 小程序当中的时间捕获与时间冒泡与原生JS的是一样的
这里我就来直接上代码来演示一下在微信小程序当中的时间冒泡与捕获,关于时间的捕获与冒泡可以参考我JS文章里面的介绍即可。
事件捕获
index.wxml:
<view class="one" capture-bind:tap="onOneClick">
<view class="two" capture-bind:tap="onTwoClick">
<view class="three" capture-bind:tap="onThreeClick">
</view>
</view>
</view>
index.js:
onOneClick: function() {
console.log('捕获:onOneClick');
},
onTwoClick: function() {
console.log('捕获:onTwoClick');
},
onThreeClick: function() {
console.log('捕获:onThreeClick');
},
事件冒泡
index.wxml:
<view class="one" bind:tap="onOneClick1">
<view class="two" bind:tap="onTwoClick1">
<view class="three" bind:tap="onThreeClick1">
</view>
</view>
</view>
index.js:
onOneClick1: function() {
console.log('冒泡:onOneClick1');
},
onTwoClick1: function() {
console.log('冒泡:onTwoClick1');
},
onThreeClick1: function() {
console.log('冒泡:onThreeClick1');
},
事件捕获与冒泡
index.wxml:
<view class="one" capture-bind:tap="onOneClick" bind:tap="onOneClick1">
<view class="two" capture-bind:tap="onTwoClick" bind:tap="onTwoClick1">
<view class="three" capture-bind:tap="onThreeClick" bind:tap="onThreeClick1">
</view>
</view>
</view>
阻止事件冒泡与捕获
- catch:阻止冒泡事件
- capture-catch:阻止捕获事件
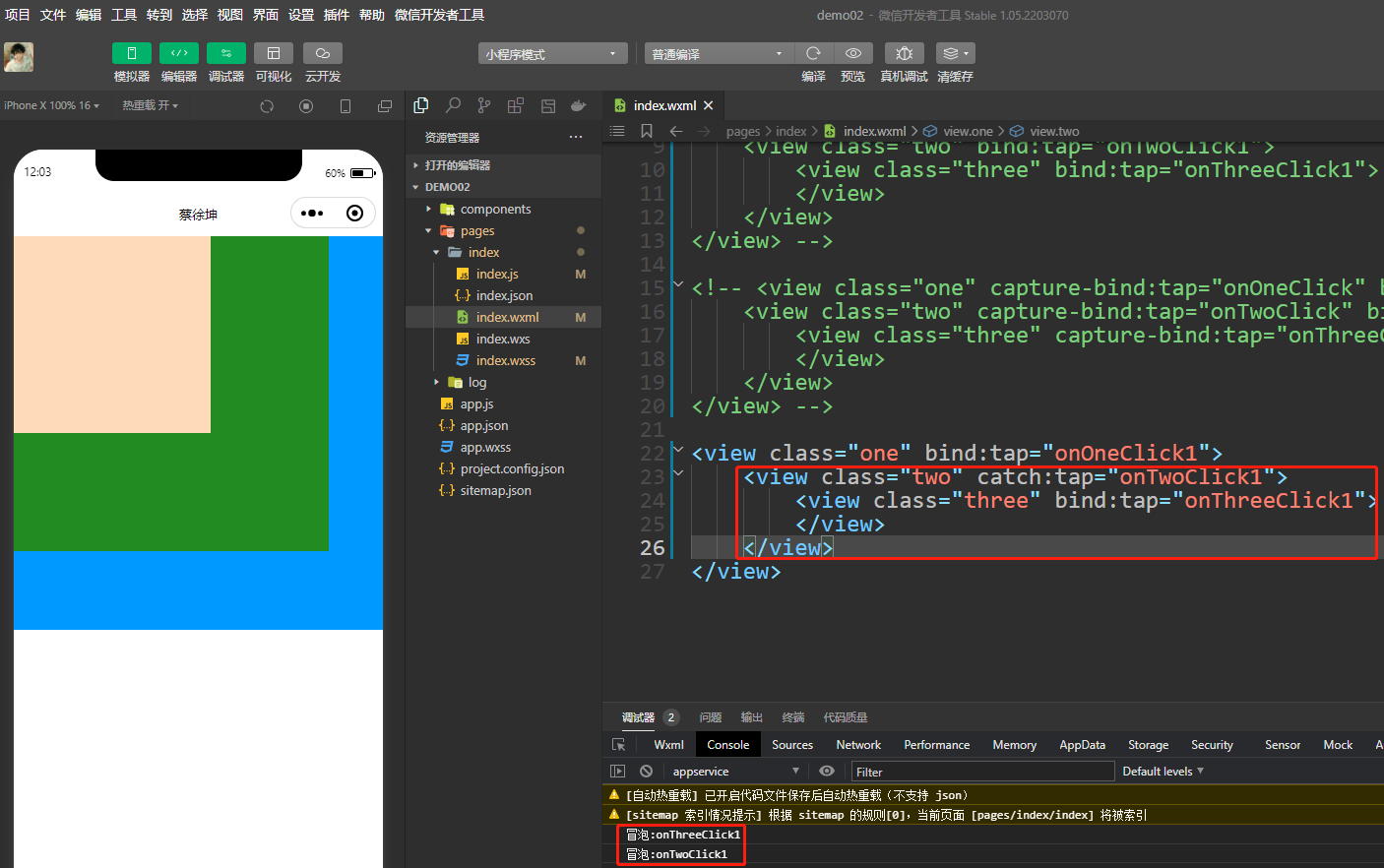
catch:
index.wxml:
<view class="one" bind:tap="onOneClick1">
<view class="two" catch:tap="onTwoClick1">
<view class="three" bind:tap="onThreeClick1">
</view>
</view>
</view>

可以看到从,three 开始 到 two 就已经结束了,说明在 two 这一层就阻止在继续往上传递了所以one就触发不了。
capture-catch:
index.wxml:
<view class="one" capture-bind:tap="onOneClick">
<view class="two" capture-catch:tap="onTwoClick">
<view class="three" capture-bind:tap="onThreeClick">
</view>
</view>
</view>

可以看到从,one 开始 到 two 就已经结束了,说明在 two 这一层就阻止在继续往下传递了所以three就触发不了。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具