微信小程序-WXS的作用和使用
官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxs/
什么是 WXS
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
!> 注意事项:
- WXS 不依赖于运行时的基础库版本,可以在所有版本的小程序中运行。
- WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。
- WXS 的运行环境和其他 JavaScript 代码是隔离的,WXS 中不能调用其他 JavaScript 文件中定义的函数,也不能调用小程序提供的API。
- 由于运行环境的差异,在 iOS 设备上小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍。在 android 设备上二者运行效率无差异。
为什么需要 WXS(WXS 用来干什么)
- 小程序的 Mustache 语法只能直接绑定数据,或者写一些简单的表达式
- 而不能直接调用函数获取数据,这就导致了我们无法对一些数据进行复杂处理之后再绑定
例如:我们做一个短视频小程序,我们拿到了服务器返回的视频时长,这个时长是xxxx秒,我们希望展示的时候显示 xx分钟:xx秒,那么我们就需要对这个时长进行复杂的处理之后再绑定,但 Mustache 语法默认又获取不到函数的返回值,此时就需要用到 WXS
首先来看通过 Mustache 语法的方式来试试看,假设我们有一个 count,我们想让这个 count 大于等于1000后面以k的形式来进行展示,我们就有了如下的代码:
index.wxml:
<view>
{{ count >= 1000 ? count / 1000 + "k" : count }}
</view>
index.js:
data: {
count: 1000
},
那么我们能否将这个复杂的代码通过一个方法进行封装起来然后直接调用方法得到是否会更好呢,所以我抱着这样的好奇思想去尝试了一下:
index.js:
formartData: function(){
return count >= 1000 ? count / 1000 + 'k' : count;
}
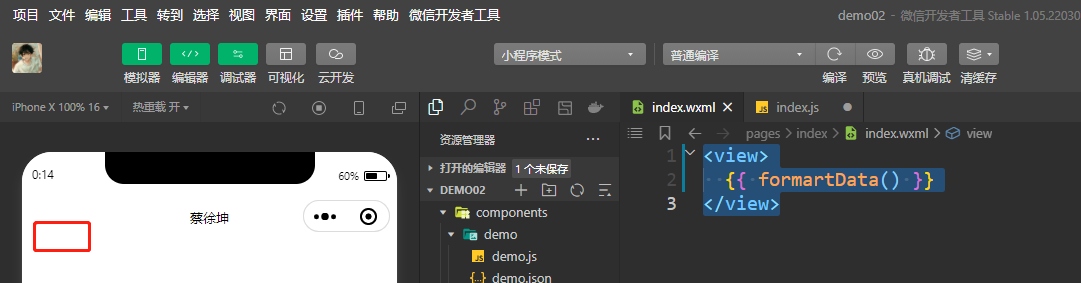
index.wxml:
<view>
{{ formartData() }}
</view>
页面根本就没显示数据了很显然是不能这么做的:

然后这个时候就需要利用到本章讲解的WXS来解决该问题了,至于什么是WXS,上方已经详细概述过了,废话不多说直接上代码:
<view>
{{ tool.formartData() }}
</view>
<wxs module="tool">
function formartData () {
var count = 1000;
console.log(count)
return count >= 1000 ? count / 1000 + 'k' : count;
}
module.exports.formartData = formartData;
</wxs>
!> 不支持 ES6 语法
当然我们的 count 变量,可以通过方法传参的方式进行通行,我们官方文档当中说我们的WXS是不能调用其他JS的函数等变量,我们就可以利用这种方式去访问JS文件中的内容到达可以处理JS文件当中的内容变了等信息:
<view>
{{ tool.formartData(count) }}
</view>
<wxs module="tool">
function formartData (count) {
return count >= 1000 ? count / 1000 + 'k' : count;
}
module.exports.formartData = formartData;
</wxs>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号