微信小程序-WXML包装元素
1.小程序开发概述2.创建第一个小程序3.微信小程序app.json文件4.微信小程序-sitemap.json文件5.微信小程序app.js文件6.微信小程序app.wxss文件7.微信小程序-project.config.json文件8.微信小程序-页面.json文件9.微信小程序-页面.js文件10.微信小程序-组件创建和使用11.微信小程序-组件-.json文件12.微信小程序-组件-.js文件13.微信小程序-WXSS学什么14.微信小程序-WXSS的书写格式15.微信小程序-新增RPX响应式单位16.微信小程序-什么是WXML17.微信小程序-WXML数据绑定18.微信小程序-WXML条件渲染19.微信小程序-WXML的hidden属性20.微信小程序-WXML列表渲染21.微信小程序-WXML列表渲染Key
22.微信小程序-WXML包装元素
23.微信小程序-WXS的作用和使用24.微信小程序-WXS独立文件25.微信小程序-WXS支持的语法26.微信小程序-小程序事件绑定27.微信小程序-小程序事件冒泡和事件捕获28.微信小程序-事件传递数据29.微信小程序-data和mark30.微信小程序-touches和changedTouches31.微信小程序-案例练习32.微信小程序-view组件33.微信小程序-text组件34.微信小程序-icon组件35.微信小程序-button组件36.微信小程序-image组件37.微信小程序-scrollview38.微信小程序-image组件-选择相册资源案例39.微信小程序-自定义组件40.微信小程序-自定义组件样式隔离41.微信小程序-自定义组件外部样式42.微信小程序-传递数据父传子43.微信小程序-传递数据子传父44.微信小程序-页面访问组件数据和方法45.微信小程序-组件通讯练习46.微信小程序-单个插槽47.微信小程序-多个插槽-具名插槽48.微信小程序-behaviors49.微信小程序-双线程渲染模型50.微信小程序-页面生命周期51.微信小程序-页面生命周期方法52.微信小程序-组件生命周期方法53.微信小程序-应用程序生命周期方法54.微信小程序-页面跳转Tabbar55.微信小程序-页面跳转navigator组件56.微信小程序-页面跳转wxAPI57.微信小程序-页面跳转数据传递58.微信小程序-常用弹窗59.微信小程序-Storage60.微信小程序-获取用户位置!> <block/> 并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性,条件渲染默认只能控制被添加条件属性的那个组件,如果多个组件需要同时被控制,我们就可以使用 block,普通的组件上可能需要添加很多属性,如果再把条件渲染或者列表渲染同时添加到上面会导致我们代码的可读性很差。
好了接下来先看一个示例,往 index.js 添加一个person属性数据:
person: {
name: 'BNTang',
age: 21,
gender: 'male',
score: 100
}
index.wxml:
<view>{{person.name}}</view>
<view>{{person.age}}</view>
<view>{{person.gender}}</view>
<view>{{person.score}}</view>
根据我如上提供的代码,我想要这些信息在分数为100分的时候我才显示这些数据,这个时候呢,我们的代码就改进为了如下:
index.wxml:
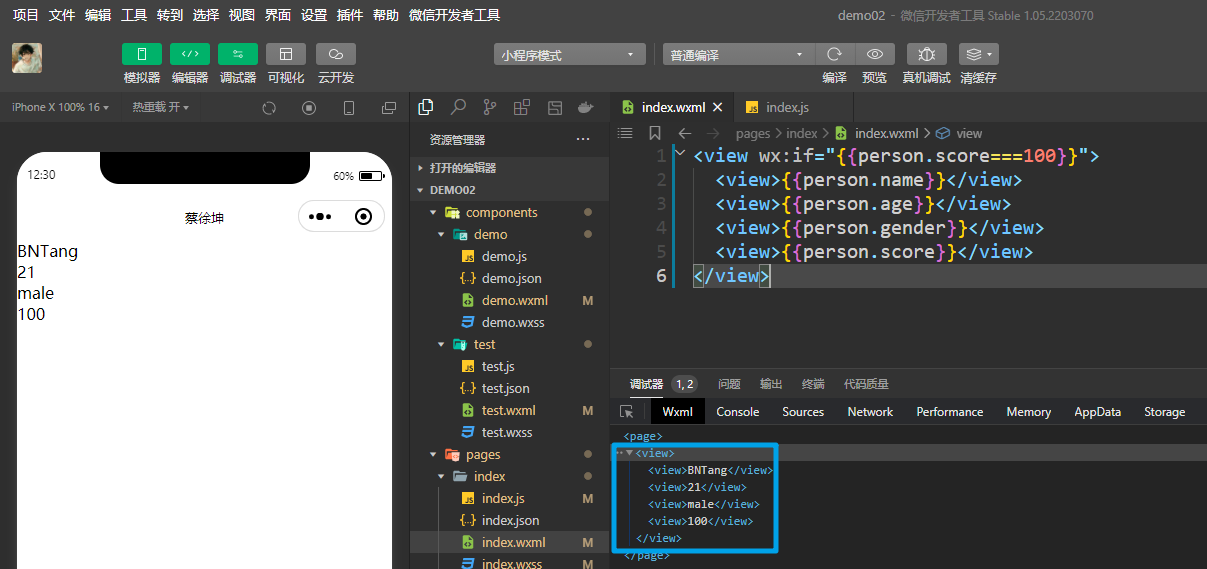
<view wx:if="{{person.score===100}}">{{person.name}}</view>
<view wx:if="{{person.score===100}}">{{person.age}}</view>
<view wx:if="{{person.score===100}}">{{person.gender}}</view>
<view wx:if="{{person.score===100}}">{{person.score}}</view>
发现冗余代码太多了,我又进行改造,可以在最外层添加一个view来包裹一下,把条件渲染判断添加到包裹的view上即可,然后代码又进行了改造:
index.wxml:
<view wx:if="{{person.score===100}}">
<view>{{person.name}}</view>
<view>{{person.age}}</view>
<view>{{person.gender}}</view>
<view>{{person.score}}</view>
</view>
好了经过我们如上这么多的改造,我们先来看看渲染之后的结构代码,发现我们多渲染了一个包裹的view组件:

那么我们来使用block来看看效果:

block 就是一个包装元素,是不会进行实际的渲染组件内容的,然后我们将控制属性编写到block,关于元素的样式等类名属性编写到视图组件,这样就有利于我们的代码阅读性,例如如下代码:
<view class="test" id="demo">
<block wx:if="{{person.score===100}}">
<view>{{person.name}}</view>
<view>{{person.age}}</view>
<view>{{person.gender}}</view>
<view>{{person.score}}</view>
</block>
</view>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具