微信小程序app.json文件
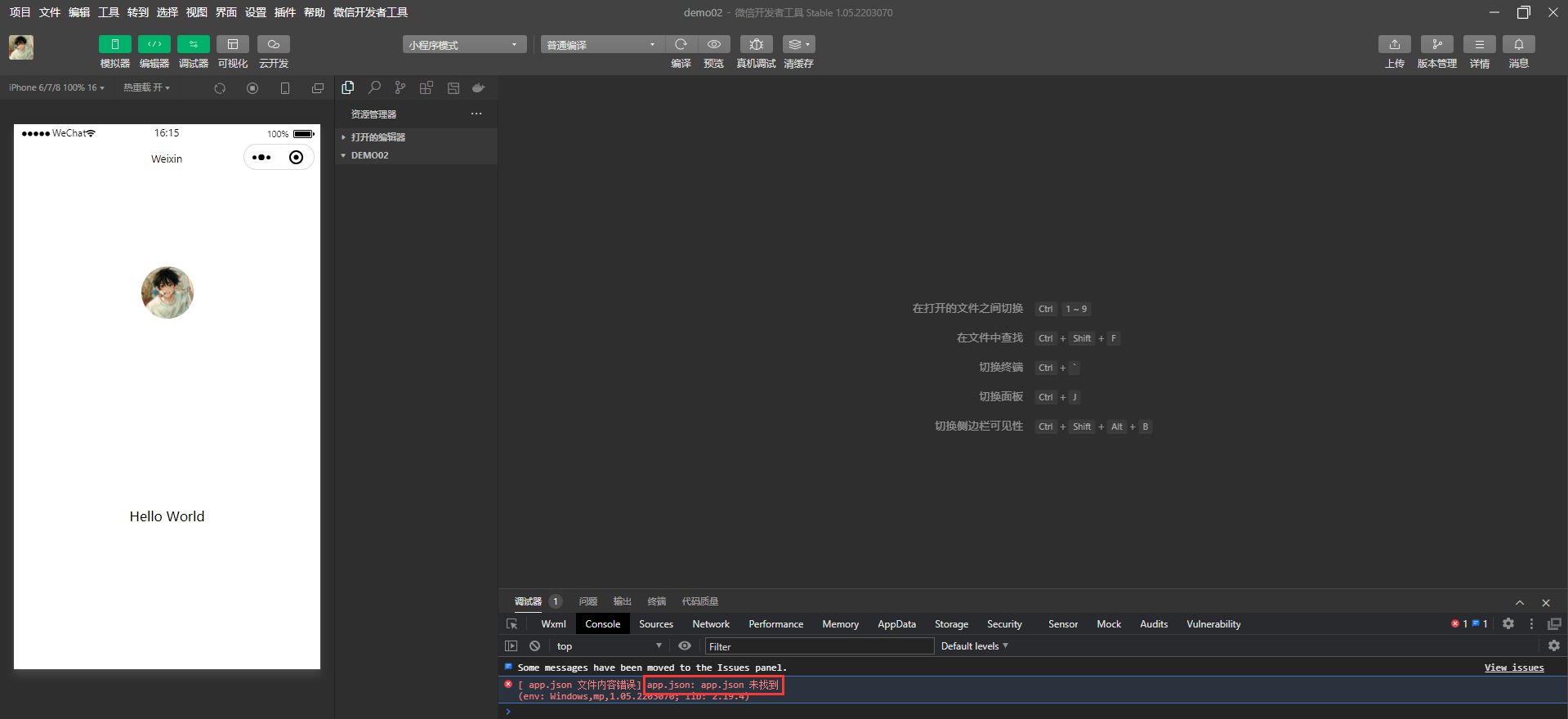
关于本文主要介绍一下我们之前文章当中创建的第一个微信小程序当中的 app.json 文件它自带的默认配置项是何含义,首先创建一个全新的小程序项目,然后将其所有文件进行删除:

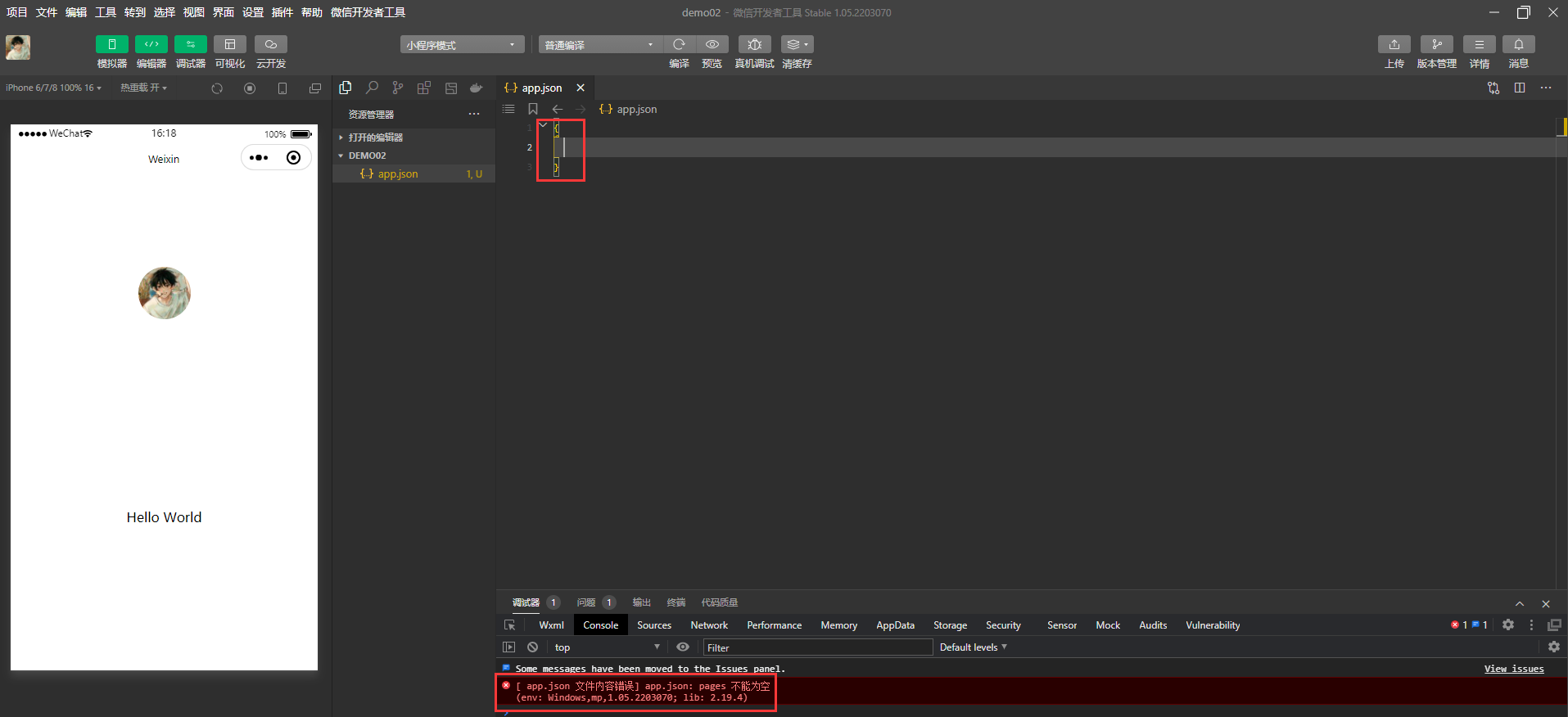
会发现提示你,app.json 未找到说明一个问题微信小程序会自动的去寻找有一个 app.json 的文件进行读取,然后我们来创建一个 app.json 文件,创建完毕之后,紧接着微信小程序又提示了一个 Empty file is NOT a valid json file 说是一个不是有效的一个.json文件,那么我们就来给他一个对象结构:

Pages
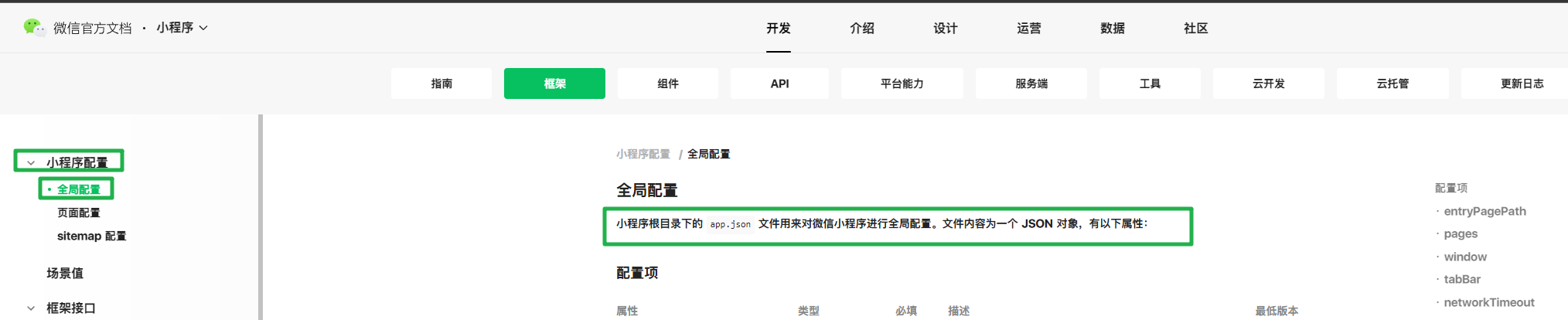
这个时候呢,他又提示了我们说 pages 不能为空 这里呢我们就打开官方提供的文档进行查看,那么如何找到官方文档呢,如下图所示:

打开了官方文档之后我们找到 框架-> 小程序配置 -> 全局配置:

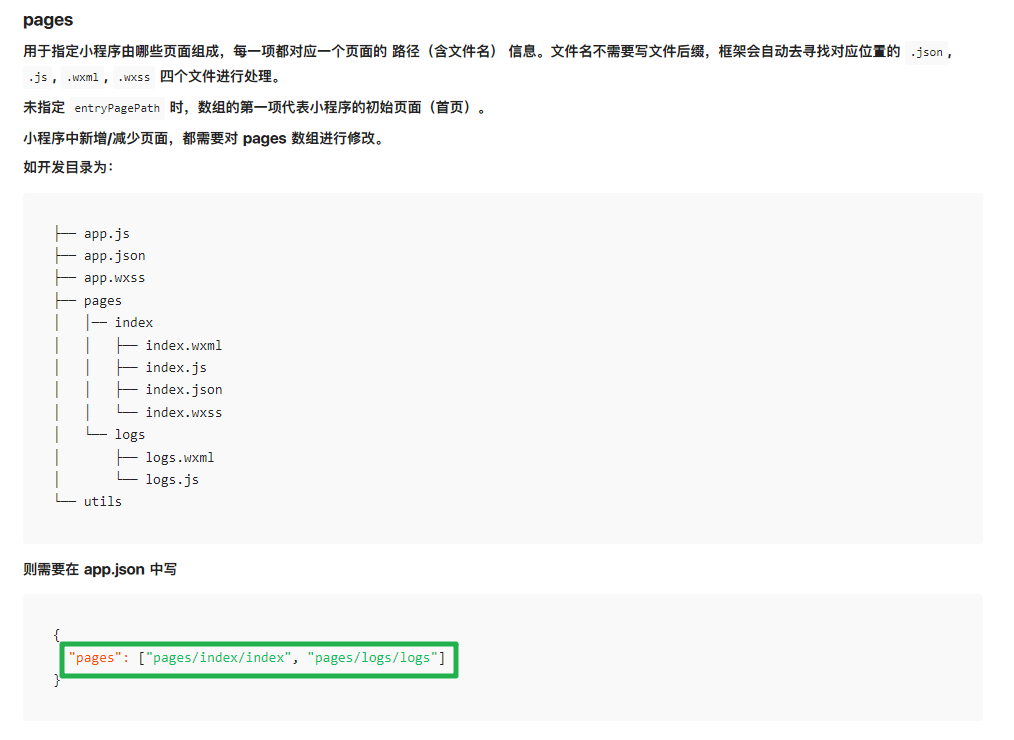
然后我们可以看到文档当中正好有一个 pages 的属性配置项,要求的类型是一个数组,好了我们找到了需要的属性了,那么这个属性当中的数组存放的内容该如何进行编写呢,我们继续在官方文档当中往下拖,你会发现下面给了相关的示例:

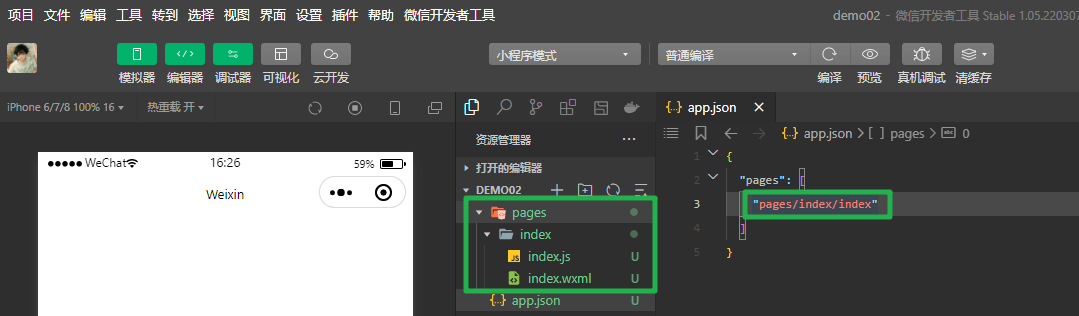
然后我们也照着这样来编写一下,然后发现,我们项目当中原本没有 pages 这个目录自动为我们创建了出来,这个是一个注意点,也是我们创建页面的第一种方式,我们在 pages 当中配置了一个页面地址,如果我们项目当中没有那么微信小程序会自动为我们进行创建。

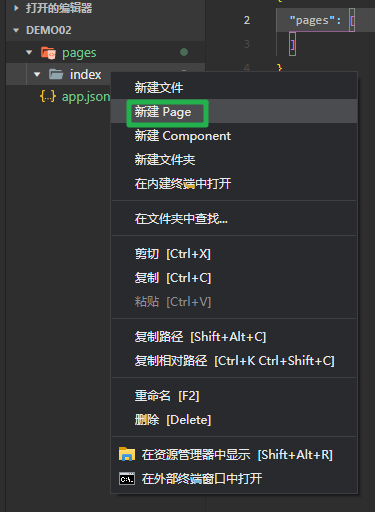
当是呢这个创建出来的文件里面却一点东西,index.wxss,index.json 没有创建,但是呢,这个文件没有我们也可以自行创建的,无所谓的,那么这里就不得不说一下第二种创建页面的方式了,我们先把之前添加的内容都删除一下,然后鼠标右键 pages 下的 index 目录新建 Page:

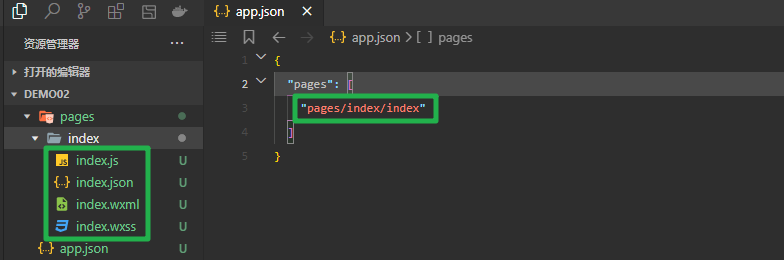
这种创建方式为我们自动添加了 app.json 当中的 pages 内容,也为我们创建了一个页面基本上必备的文件:

好了到了这里我们的一个 pages 配置项就看完了,我们来看第二个 window:
Window
用于设置小程序的状态栏、导航条、标题、窗口背景色。关于更多的属性可前往官方进行查看:

我们将之前项目当中的默认 window 配置项先拷贝过来我们现在的项目当中:
"window": {
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
}
- backgroundTextStyle: 下拉 loading 的样式,这里先不讲解
- navigationBarBackgroundColor: 导航栏背景颜色, 如
#000000 - navigationBarTitleText: 导航栏标题文字内容
- navigationBarTextStyle: 导航栏标题颜色,仅支持
black/white
style

!> 基础库 2.8.0 开始支持,低版本需做兼容处理。
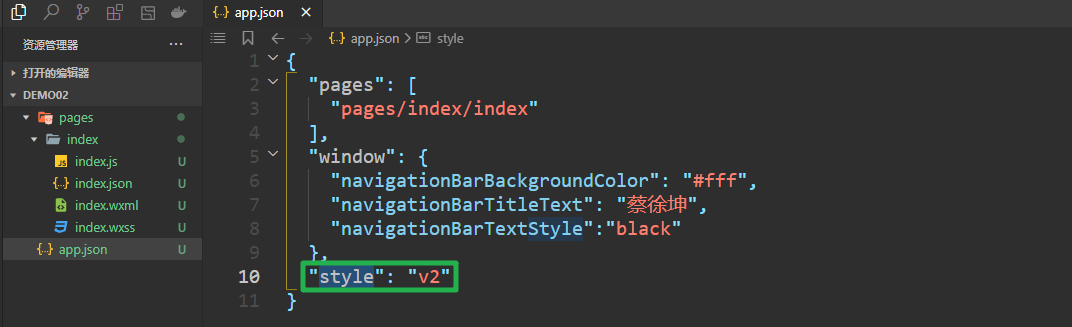
微信客户端 7.0 开始,UI 界面进行了大改版。小程序也进行了基础组件的样式升级。app.json 中配置 "style": "v2"可表明启用新版的组件样式。
本次改动涉及的组件有 button icon radio checkbox switch slider。可前往小程序示例进行体验。
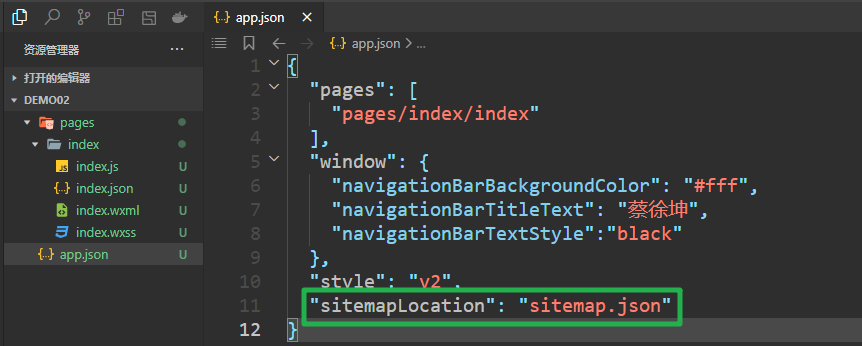
sitemapLocation

指明 sitemap.json 的位置;默认为 'sitemap.json' 即在 app.json 同级目录下名字的 sitemap.json 文件




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具