React-Hooks-useImperativeHandle
useImperativeHandle Hook 概述
- useImperativeHandle 可以让你在使用 ref 时自定义暴露给父组件的实例值
暴露给父组件的实例值 这个是什么意思呢大致意思就是说,你想把当前组件的什么内容给父组件,可以实现一个权限的效果:
import React, {useRef, forwardRef} from 'react';
function Home(props, appRef) {
return (
<div>
<p>Home</p>
<input ref={appRef} type="text" placeholder={'请输入内容'}/>
</div>
)
}
const ForwardHome = forwardRef(Home);
function App() {
const appRef = useRef();
function btnClick() {
appRef.current.focus();
appRef.current.value = 'BNTang';
}
return (
<div>
<ForwardHome ref={appRef}/>
<button onClick={() => {
btnClick()
}}>获取
</button>
</div>
)
}
export default App;
如上代码呢,就是在 App 组件当中调用了 ForwardHome 然后获取了 ForwardHome 组件当中的 input,然后在让 input 聚焦焦点,然后又设置了 input 的 value 值。
如果这个时候,你只想让他进行聚焦,不想让他设置值,这个时候就需要借助 useImperativeHandle 才可以实现该需求(如下代码是正确情况下):
import React, {useRef, forwardRef, useImperativeHandle} from 'react';
function Home(props, appRef) {
const inputRef = useRef();
useImperativeHandle(appRef, () => {
return {
myFocus: () => {
inputRef.current.focus();
}
}
});
return (
<div>
<p>Home</p>
<input ref={inputRef} type="text" placeholder={'请输入内容'}/>
</div>
)
}
const ForwardHome = forwardRef(Home);
function App() {
const appRef = useRef();
function btnClick() {
appRef.current.myFocus();
}
return (
<div>
<ForwardHome ref={appRef}/>
<button onClick={() => {
btnClick()
}}>获取
</button>
</div>
)
}
export default App;
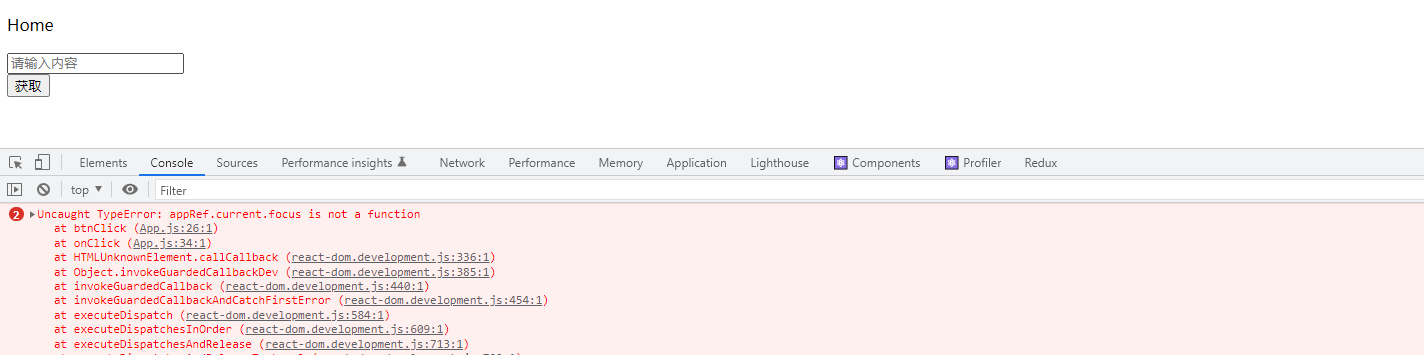
不正确的情况就是还是使用 ref 引用的方法来进行调用的情况如下:

发现直接报错了,只能通过访问 useImperativeHandle 方法返回的内容来进行设置和调用。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具