React-Hooks-useRef
useRef Hook 概述
- useRef 就是 createRef 的 Hook 版本, 只不过比 createRef 更强大一点
首先先来看 createRef 获取,代码如下:
import React, {createRef} from 'react';
class Home extends React.PureComponent {
render() {
return (
<div>Home</div>
)
}
}
function About() {
return (
<div>About</div>
)
}
function App() {
const pRef = createRef();
const homeRef = createRef();
function btnClick() {
console.log(pRef.current);
console.log(homeRef.current);
}
return (
<div>
<p ref={pRef}>我是段落</p>
<Home ref={homeRef}/>
<About/>
<button onClick={() => {
btnClick()
}}>获取
</button>
</div>
)
}
export default App;

在看通过 useRef 获取:
import React, {useRef} from 'react';
class Home extends React.PureComponent {
render() {
return (
<div>Home</div>
)
}
}
function About() {
return (
<div>About</div>
)
}
function App() {
const pRef = useRef();
const homeRef = useRef();
function btnClick() {
console.log(pRef.current);
console.log(homeRef.current);
}
return (
<div>
<p ref={pRef}>我是段落</p>
<Home ref={homeRef}/>
<About/>
<button onClick={() => {
btnClick()
}}>获取
</button>
</div>
)
}
export default App;

通过两次的运行之后,可以发现都是可以获取到的。
createRef 和 useRef 的区别
- useRef 除了可以用来获取元素以外, 还可以用来保存数据
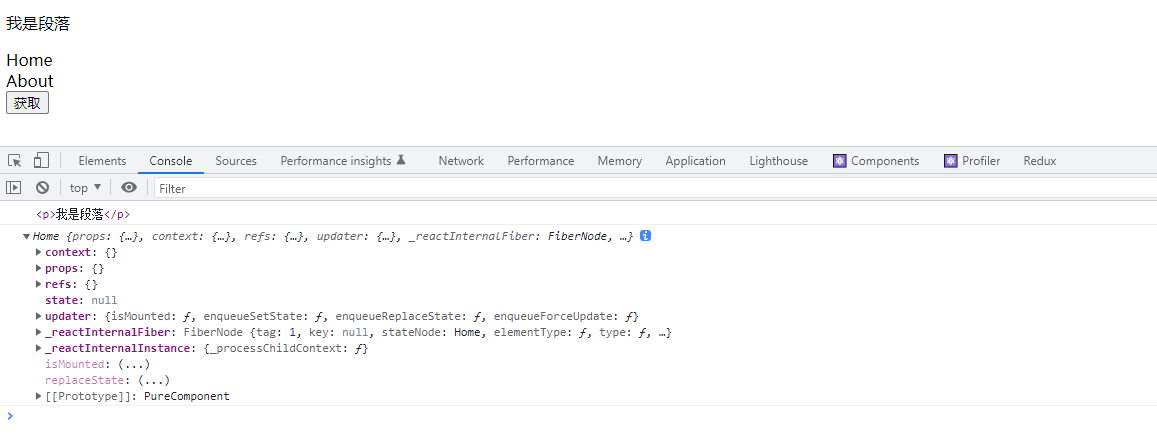
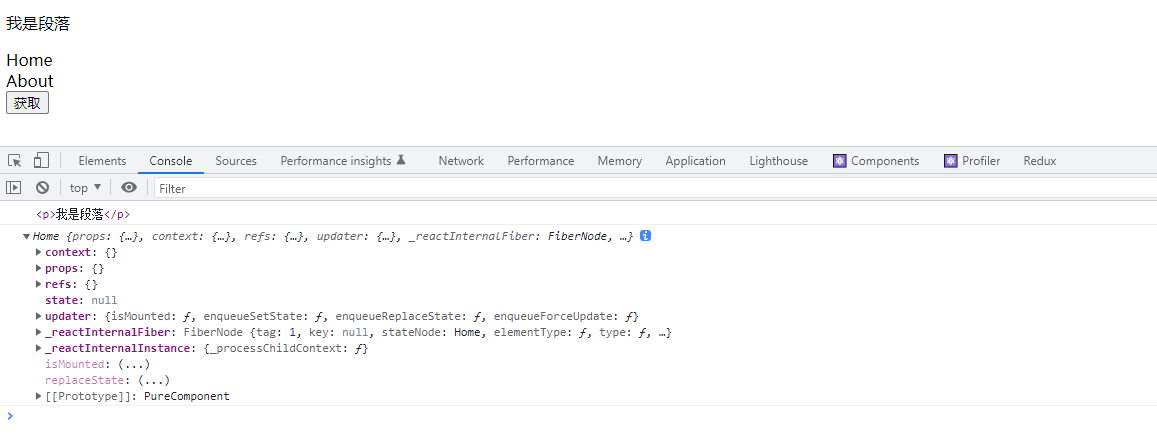
首先我们分别使用两个不同的 Ref 来获取一下元素,然后在把对应的元素打印出来查看结果:
import React, {useRef, createRef} from 'react';
class Home extends React.PureComponent {
render() {
return (
<div>Home</div>
)
}
}
function About() {
return (
<div>About</div>
)
}
function App() {
const pRef = createRef();
const homeRef = useRef();
function btnClick() {
console.log(pRef);
console.log(homeRef);
}
return (
<div>
<p ref={pRef}>我是段落</p>
<Home ref={homeRef}/>
<About/>
<button onClick={() => {
btnClick()
}}>获取
</button>
</div>
)
}
export default App;

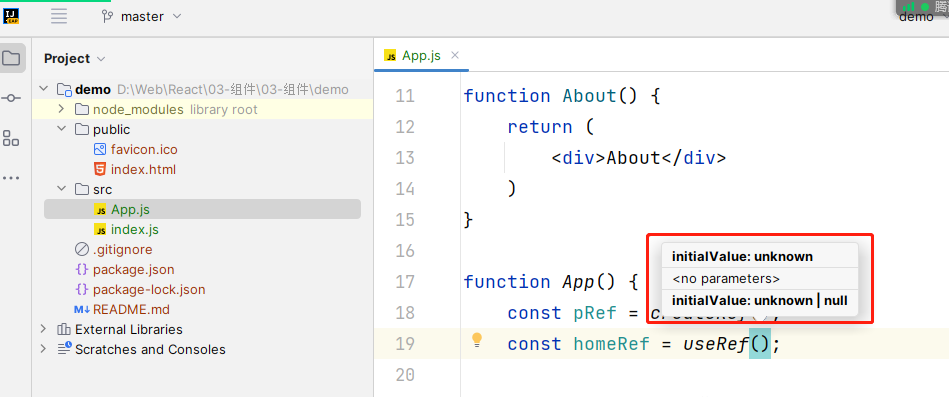
可以发现两个元素对象当中都有一个 current 属性,当中保存的就是对应的元素信息,那么就下来就可以演示存储数据这么一个特点,在 useRef 创建的时候是可以传递一个数据的如下:

那么博主也跟着传递一下,然后在查看创建出来的元素是怎样的:

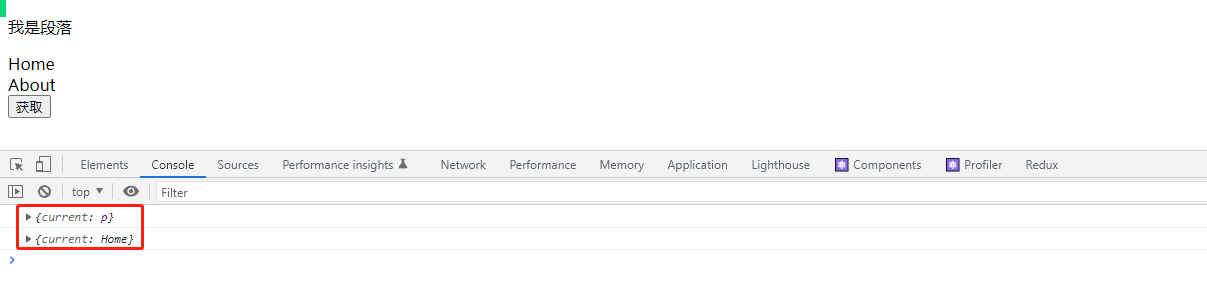
发现 current 属性保存的就是我们传递的初始值,然后我们可以进行使用:
function App() {
const pRef = createRef();
const homeRef = useRef(18);
function btnClick() {
console.log(pRef);
console.log(homeRef);
}
return (
<div>
<p>{homeRef.current}</p>
<p ref={pRef}>我是段落</p>
<Home ref={homeRef}/>
<About/>
<button onClick={() => {
btnClick()
}}>获取
</button>
</div>
)
}
那么 useRef 也可以进行存储数据那么在前面所说的 state 也可以存储数据他们之间又有什么区别呢?
useState 和 useRef 的区别
- useRef 中保存的数据,除非你手动的进行修改,否则永远都不会发生变化
改造一下如上示例:
import React, {useState, useRef, useEffect} from 'react';
export default function App() {
const [numState, setNumState] = useState(0);
const age = useRef(numState);
useEffect(() => {
age.current = numState;
}, [numState]);
return (
<div>
<p>上一次的值:{age.current}</p>
<p>当前的值:{numState}</p>
<button onClick={() => {
setNumState(numState + 1);
}}>增加
</button>
</div>
)
}
如上的示例就是说你如果想要知道你上一次的值就可以利用 useRef 的传参来实现,因为如果你不去修改他他是不会发生改变的,我们通过 useEffect 然后依赖于 numState 增加完成之后在重新给 age 赋值这样就可以知道我们上一次的值。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具