React-Hooks-useCallback
useCallback Hook 概述
- useCallback 是用于优化代码, 可以让对应的函数只有在依赖发生变化时才重新定义
首先来看如下这么一个案例,大致内容为,在 App 组件当中引用了两个组件,然后在使用 useState 定义状态,在 App 当中可以进行增加和减少,在其它两个组件当中也可以进行同样的操作:
import React, {useState, memo} from 'react';
function Home(props) {
console.log('Home被渲染了');
return (
<div>
<p>Home</p>
<button onClick={() => {
props.handler()
}}>Home增加
</button>
</div>
)
}
function About(props) {
console.log('About被渲染了');
return (
<div>
<p>About</p>
<button onClick={() => {
props.handler()
}}>About减少
</button>
</div>
)
}
const MemoHome = memo(Home);
const MemoAbout = memo(About);
export default function App() {
console.log('App被渲染了');
const [numState, setNumState] = useState(0);
const [countState, setCountState] = useState(0);
function increment() {
setNumState(numState + 1);
}
function decrement() {
setCountState(countState - 1);
}
return (
<div>
<p>numState = {numState}</p>
<p>countState = {countState}</p>
<button onClick={() => {
increment()
}}>App增加
</button>
<button onClick={() => {
decrement()
}}>App减少
</button>
<MemoHome handler={increment}/>
<MemoAbout handler={decrement}/>
</div>
)
}
然后博主在运行了项目之后在进行增加和减少的过程当中发现,在 App 当中增加和在其它两个组件增加和减少都会触发 3 个组件全部重新渲染了,这就是 state 的一个机制,当前 Home 和 About 重新渲染的原因是因为,父组件中的数据发生了变化, 会重新渲染父组件,重新渲染父组件, 就会重新执行父组件函数,重新执行父组件函数, 就会重新定义 increment/decrement 既然 increment/decrement 是重新定义的, 所以就和上一次的不是同一个函数了, 既然不是同一个函数, 所以 Home 和 About 接收到的内容也和上一次的不一样了, 既然接收到的内容和上一次不一样了, 所以就会重新渲染。那么解决该问题就可以使用本章所介绍的 useCallback 来进行编写, 更改 decrement 方法,用他来举例子:
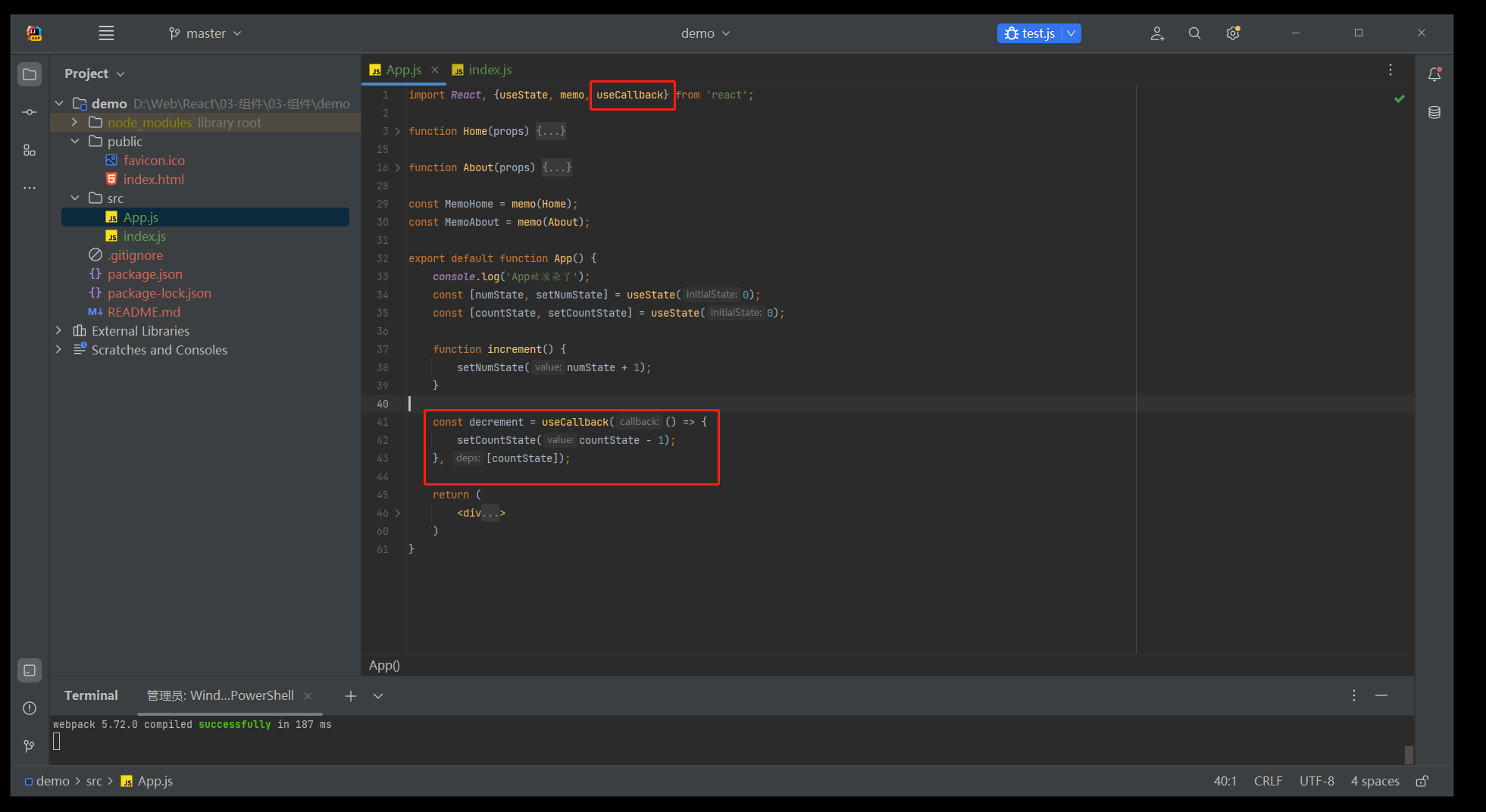
import React, {useCallback} from 'react';
只要 countState 没有发生变化, 那么 useCallback 返回的永远都是同一个函数:
const decrement = useCallback(() => {
setCountState(countState - 1);
}, [countState]);

然后经过这么一个改造过后呢,再去浏览器测试你会发现,在增加的时候,About 组件没有被重新渲染,这个我不把测试过程列举出来了。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具