React-Redux优化
当前 reducer 存在的问题:
所有的操作都是在一个 reducer 中处理的, 如果项目很复杂, 那么会变得非常难以维护
如何解决:
对 reducer 进行拆分
官方文档地址:https://www.redux.org.cn/docs/recipes/StructuringReducers.html
那么接下来就开始第一步的优化就是,拆分 reducer,目前我们的示例项目当中有两个组件分别是 Home 与 About,那么我们这里就将不同组件的 Reducer 进行拆分,更改 reducer.js:
Home:
// Home
let initialHomeState = {
count: 1
};
function homeReducer(homeState = initialHomeState, action) {
switch (action.type) {
case ADD_COUNT:
return {...homeState, count: homeState.count + action.num};
case SUB_COUNT:
return {...homeState, count: homeState.count - action.num};
default:
return homeState;
}
}
About:
// About
let initialAboutState = {
info: {}
};
function aboutReducer(aboutState = initialAboutState, action) {
switch (action.type) {
case CHANGE_INFO:
return {...aboutState, info: action.info};
default:
return aboutState;
}
}
统一封装成一个 reducer 进行导出使用:
function reducer(state = {}, action) {
return {
countData: homeReducer(state.countData, action),
infoData: aboutReducer(state.infoData, action)
}
}
更改一下 About 与 Home 组件的使用:
Home.js:
const mapStateToProps = (state) => {
return {
count: state.countData.count
}
};
About.js:
const mapStateToProps = (state) => {
return {
info: state.infoData.info,
}
};
如上就是第一个可优化的点,如果项目庞大了就可以很好的方便我们进行维护和管理,接下来还有其它问题需要解决,在解决之前首先我们来看一个东西就是 为什么 Redux 中的处理函数叫做 reducer:
- 因为在数组中也有一个叫做 reducer 函数, 这个函数的特点是: 会将上一次的返回结果作为下一次的参数
- 同理在 Redux 中这个处理函数也会将上一次的返回结果作为下一次的参数, 所以就叫做 reducer
关于如上合并拆分之后的 reducer 的方式其实有其它的方式,分别如下:
- 手动合并 (2B)
- 通过 Redux 提供的合并函数来合并
通过 Redux 提供的合并函数来合并编写步骤如下首先导入合并函数:
import {combineReducers} from 'redux';
使用合并函数:
const reducer = combineReducers({
countData: homeReducer,
infoData: aboutReducer
});
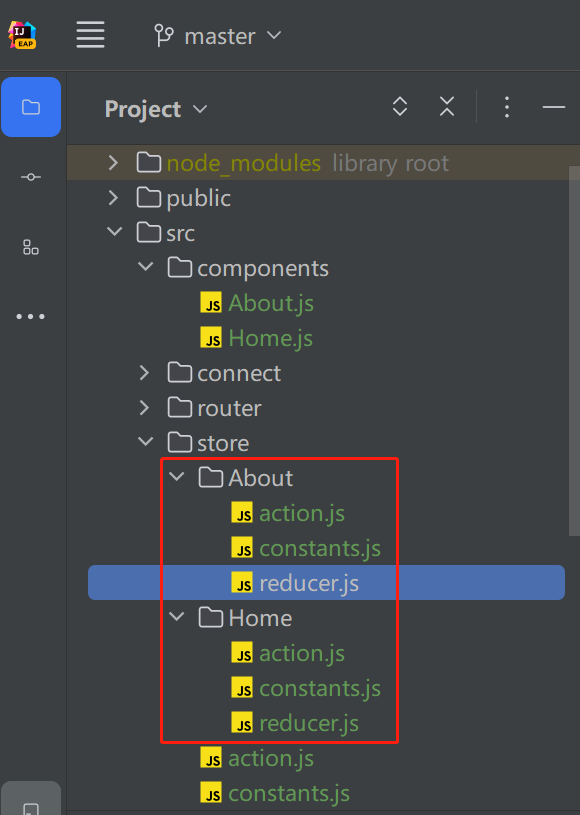
当前 Redux 还存在的其它问题,就是我们的 action 与 constants、reducer 都写在一个文件当中这样下来,如果项目做得比较久了内容会非常的多,那么对于我们后期的迭代就很不方便,所以需要在将这个点进行优化一下,在 store 文件夹当中创建 Home 与 About 文件夹,然后在这两个文件夹当中分别创建对应的 action.js、constants.js、reducer.js,在这三个文件中编写对应组件的任务,与对应的处理逻辑。

Home:
// action.js
import {
ADD_COUNT,
SUB_COUNT,
} from './constants';
// 利用action来修改状态
export const addAction = (num) => {
return {type: ADD_COUNT, num: num};
};
export const subAction = (num) => {
return {type: SUB_COUNT, num: num};
};
// constants.js
export const ADD_COUNT = 'ADD_COUNT';
export const SUB_COUNT = 'SUB_COUNT';
// reducer.js
import {
ADD_COUNT,
SUB_COUNT,
} from './constants';
let initialHomeState = {
count: 0
};
function homeReducer(homeState = initialHomeState, action) {
switch (action.type) {
case ADD_COUNT:
return {...homeState, count: homeState.count + action.num};
case SUB_COUNT:
return {...homeState, count: homeState.count - action.num};
default:
return homeState;
}
}
export default homeReducer;
About:
// action.js
import {
CHANGE_INFO,
GET_USER_INFO
} from './constants';
export const changeAction = (info) => {
return {type: CHANGE_INFO, info: info};
};
export const getUserInfo = () => {
return {type: GET_USER_INFO}
}
// constants.js
export const CHANGE_INFO = 'CHANGE_INFO';
export const GET_USER_INFO = 'GET_USER_INFO';
// reducer.js
import {
CHANGE_INFO
} from './constants';
let initialAboutState = {
info: {}
};
function aboutReducer(aboutState = initialAboutState, action) {
switch (action.type) {
case CHANGE_INFO:
return {...aboutState, info: action.info};
default:
return aboutState;
}
}
export default aboutReducer;
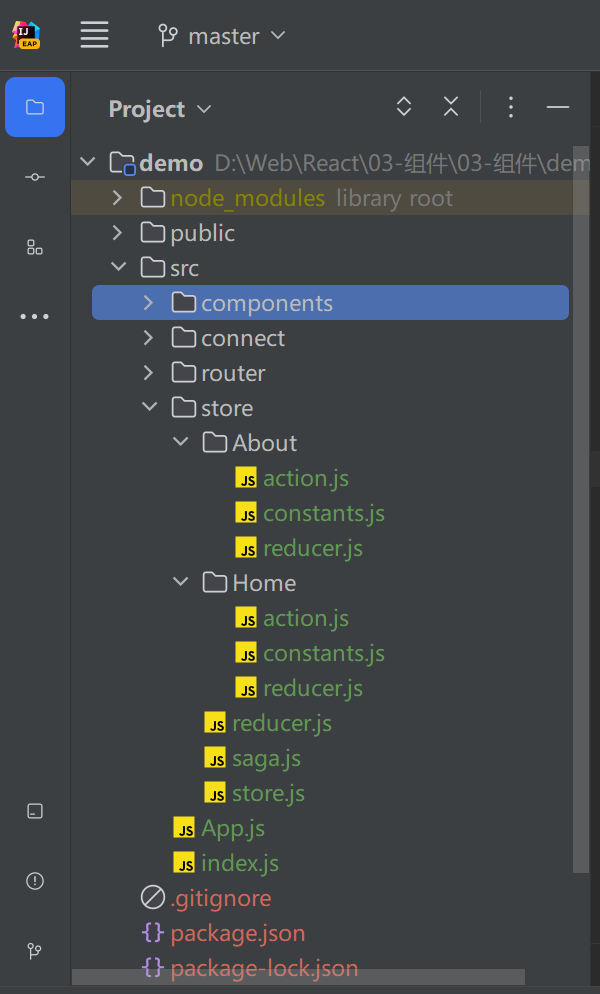
然后最终我们的 Redux 的目录结构可以演变成如下所示的样子:

reducer.js
import homeReducer from './Home/reducer';
import aboutReducer from './About/reducer';
import {combineReducers} from 'redux';
const reducer = combineReducers({
countData: homeReducer,
infoData: aboutReducer
});
export default reducer;
到此 Redux 的优化内容大致就这些了,End




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具