React-Redux-DevTools
Redux DevTools 概述
- Redux DevTools 是一款 Redux 官方提供的浏览器调试工具
- 可以让我们很方便的对 Redux 保存的状态进行追踪调试
GitHub 地址:https://github.com/reduxjs/redux-devtools
使用 Redux DevTools
- 在浏览器中安装 Redux DevTools

- 添加 Redux DevTools 中间件配置, 官方配置文档地址:https://github.com/zalmoxisus/redux-devtools-extension
需要添加如下配置项,即可完成 Redux DevTools 的配置,然后就可以进行监控我们所派发的任务和状态的变更过程。
import {compose} from 'redux'
const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__({trace: true}) || compose;
const store = createStore(reducer, composeEnhancers(storeEnhancer));
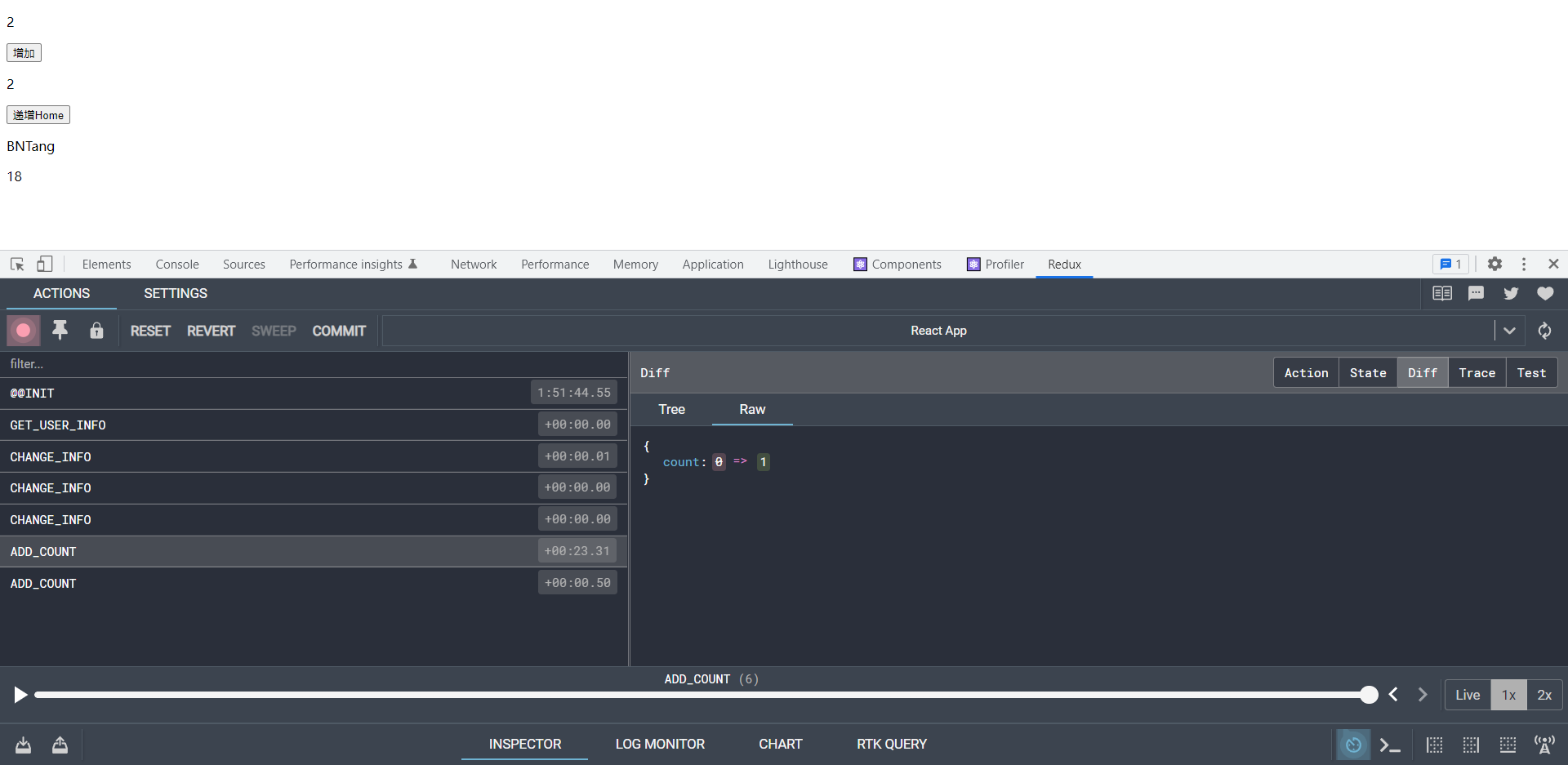
添加如上三行代码即可完成,效果如下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具