React-Redux-Saga实现原理
本文的主题为 saga 的实现原理,那么与其说 sage 的实现原理,不如说在 saga 中如何通过 yield 获取异步返回的结果,在 React-Saga 中如何通过 yield 获取到数据之前,我还是建议去把博主在 JS新特性+流程框架 标签中编写的 Generator 函数文章进行观看一遍,这样对于阅读本文会更加的简单。
好了,废话不多了,首先来看几个示例,对应的这几个案例分别说明了几个注意点,然后我们在实现 saga 中通过 yield 获取异步数据的底层实现代码,第一个示例如,定义了一个生成器函数, 这个函数保存了 3 个状态:
function* gen() {
yield '123';
yield '456';
yield '789';
}
然后只要执行生成器函数, 就会拿到一个可迭代对象:
const result = gen();
console.log(result);

注意点:
- 执行生成器函数并不会执行对应的函数体
- 只要调用一个
next方法, 就会执行一个yield
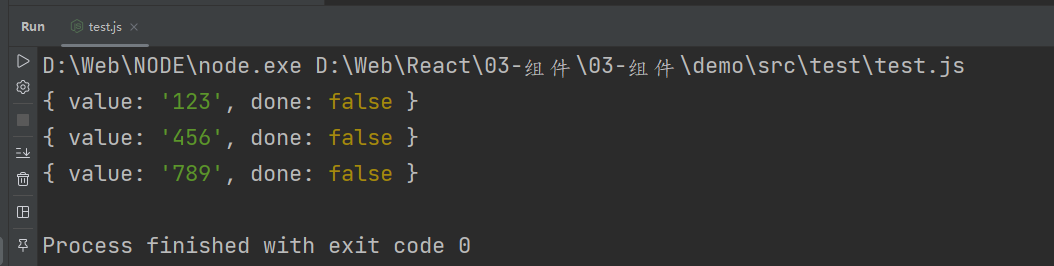
console.log(result.next());
console.log(result.next());
console.log(result.next());

然后呢,如上的这个示例就先过了,继续往下看第二个示例,也是定义了一个生成器函数:
function* gen() {
console.log('1 + 1');
yield 1 + 1;
console.log('2 + 2');
yield 2 + 2;
console.log('3 + 3');
yield 3 + 3;
}
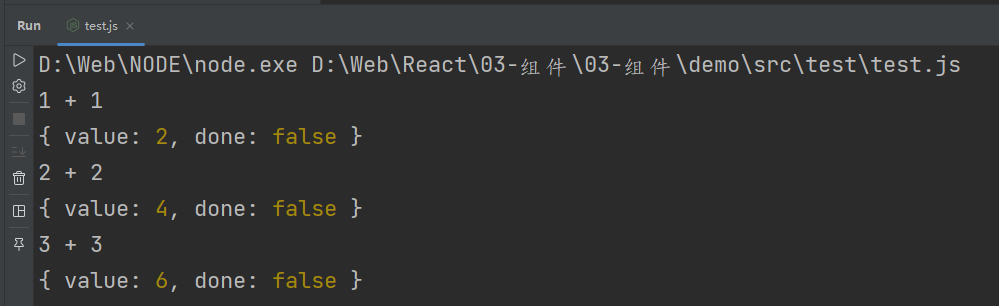
这里有一个注意点需要强调下,每次调用 next 方法执行的是当前对应 yield 和上次 yield 之前所有的代码。
const result = gen();
console.log(result.next());
console.log(result.next());
console.log(result.next());

示例二结束,示例三开始:
function* gen() {
const a = yield 1 + 1;
console.log('a = ', a);
const b = yield 2 + 2;
console.log('b = ', b);
const c = yield 3 + 3;
console.log('c = ', c);
}
const result = gen();
console.log(result.next());
console.log(result.next());
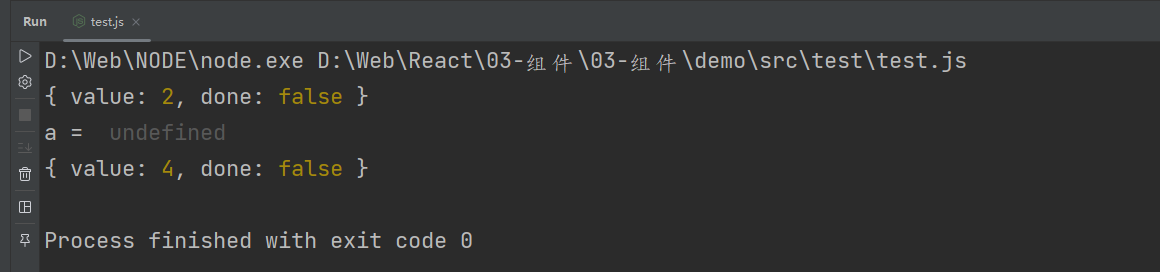
如上代码,在博主运行之后发现结果如下:

首先看第一个 { value: 2, done: false } 说明是我们第一个 yield 执行得到的结果,然后我又再次执行了 next 然后按照如上所说每次调用 next 方法执行的是当前对应 yield 和上次 yield 之前所有的代码,可以得出我们的 a 打印代码会被执行了,然后发现是 undefined,这又是为啥呢?这里就要强调一个注意点了,默认情况下并不会将 yield 的执行结果赋值给某个变量,在生成器函数中如果想给上一次 yield 对应的变量赋值,那么就必须在下一次调用 next 的时候给 next 传参,生成器函数会将下一次 next 传递的参数作为上一次 yield 变量的值,然后我们的代码就可以演变为如下的样子:
const a = result.next();
const b = result.next(a.value);
const c = result.next(b.value);
const d = result.next(c.value);
好了三个示例说完了,接下来就是具体的实现代码了, 首先定义了一个生成器函数,模拟获取异步数据的场景:
function* gen() {
const data = yield new Promise((resolve, reject) => {
setTimeout(() => {
resolve('abc');
}, 3000)
});
console.log('生成器函数中的data = ', data);
}
然后调用定义的函数获取异步数据,然后在通过拿到的可迭代对象调用 next 方法将获取到的方法,传递给上一次 yield 进行变量赋值,然后我们在自定义生成器函数的 yield 当中就获取到异步数据了从而实现了 saga 中在 yield 中获取异步数据的过程啦最后部分的代码如下:
const result = gen();
result.next().value.then((data) => {
result.next(data);
});




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具