React-Router-集中式管理
路由统一管理(路由集中管理)
现在虽然我们能通过路由实现组件切换, 但是现在我们的路由都比较分散, 不利于我们管理和维护,所以 React 也考虑到了这个问题, 也给我们提供了统一管理路由的方案。
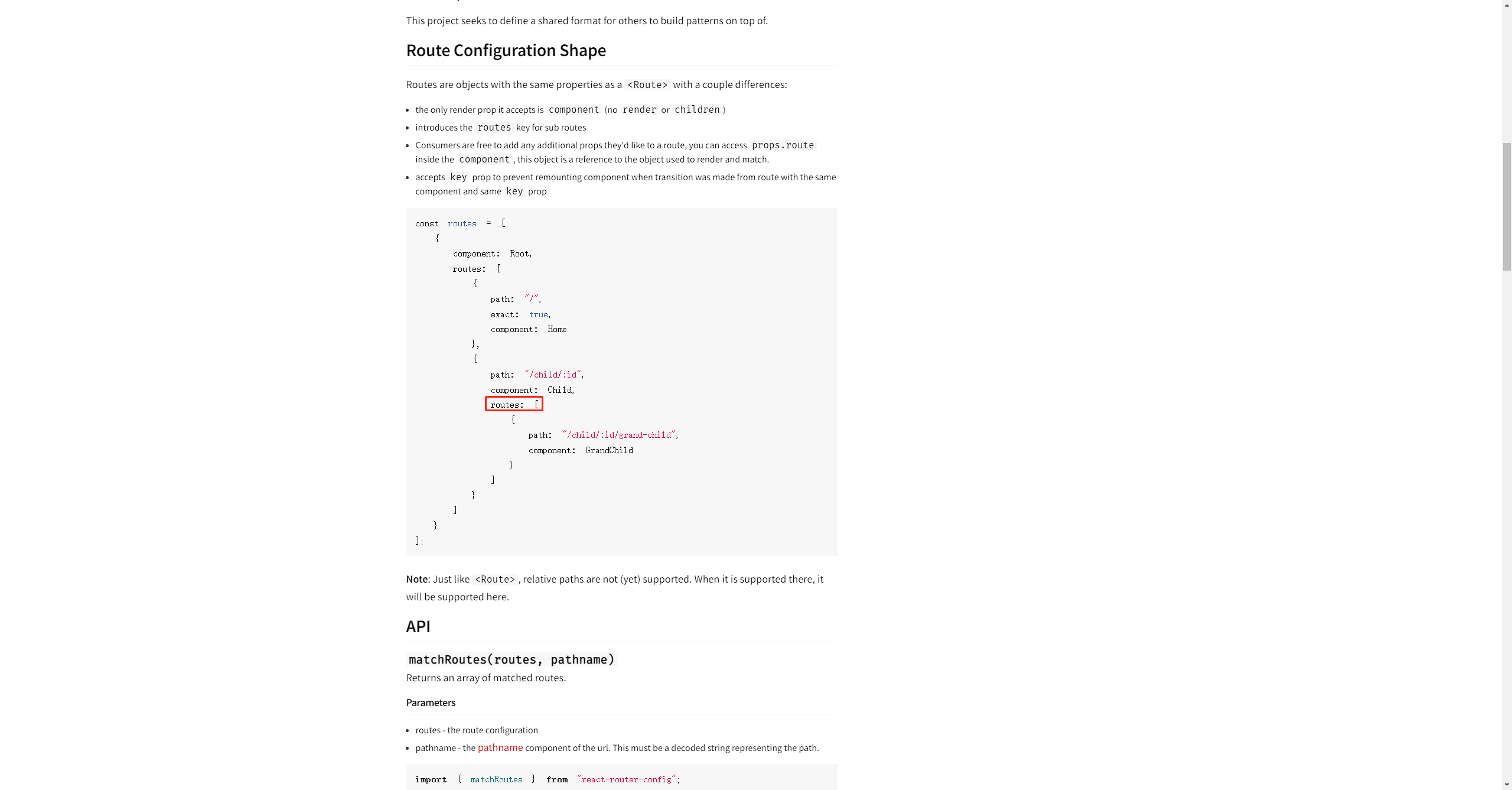
官方文档:https://www.npmjs.com/package/react-router-config
首先需要安装插件:
npm install --save react-router-config
然后在创建一个 router 目录在该目录当中创建一个 index.js 当然你也可以不用像我这样,你也可以在某一处地方创建一个 JS 文件在该文件当中编写对应的路由映射配置文件内容即可,index.js 内容如下:
import Home from '../components/Home'
import About from '../components/About'
import Other from '../components/Other'
import User from '../components/User'
import Login from '../components/Login'
import Discover from '../components/Discover'
const routers = [
{
path: '/home',
exact: true,
component: Home
},
{
path: '/about/:name/:age',
exact: true,
component: About
},
{
path: '/user',
exact: true,
component: User
},
{
path: '/login',
exact: true,
component: Login
},
{
path: '/discover',
exact: true,
component: Discover
},
{
component: Other
},
];
export default routers;
更改 App.js 的一级路由:
import React from 'react';
import {NavLink, withRouter} from 'react-router-dom';
import {renderRoutes} from 'react-router-config';
import routers from './router/index';
class App extends React.PureComponent {
render() {
const obj = {
name: 'BNTang',
age: 18,
gender: 'man'
};
return (
<div>
<NavLink to={'/home?name=BNTang&age=18'} activeStyle={{color: 'red'}}>Home</NavLink>
<NavLink to={'/about/BNTang/18'} activeStyle={{color: 'red'}}>About</NavLink>
<NavLink to={{
pathname: '/user',
search: '',
hash: '',
state: obj
}}
activeStyle={{color: 'red'}}
>
User
</NavLink>
<NavLink to={'/discover'} activeStyle={{color: 'red'}}>广场</NavLink>
<button onClick={() => {
this.btnClick()
}}>
广场
</button>
{renderRoutes(routers)}
</div>
)
}
btnClick() {
this.props.history.push('/discover');
}
}
export default withRouter(App);
如上的更改主要内容为,就是把之前的 Route 去除了,利用了 react-router-config 当中的 renderRoutes 方法将我们编写的 routers 进行注册,然后我们的一级路由与对应的组件的关系就关联起来了。
嵌套路由
在博主对官方文档的阅读时发现,如果我们的路由有二级路由需要在一级路由当中在指定一下二级路由的规则,通过 routes 属性进行指定:

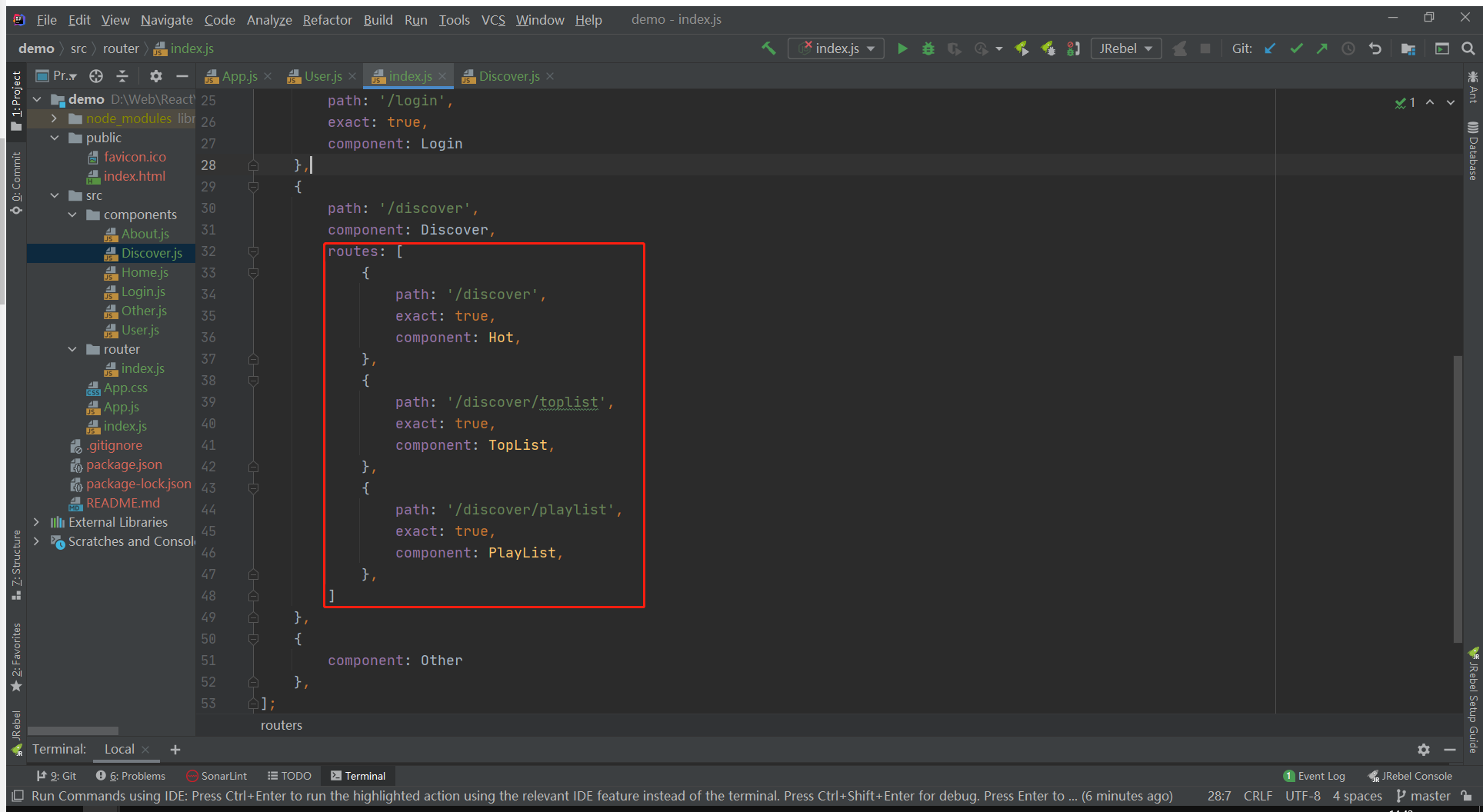
更改 router/index.js:

index.js:
import Home from '../components/Home'
import About from '../components/About'
import Other from '../components/Other'
import User from '../components/User'
import Login from '../components/Login'
import Discover, {Hot, TopList, PlayList} from '../components/Discover'
const routers = [
{
path: '/home',
exact: true,
component: Home
},
{
path: '/about/:name/:age',
exact: true,
component: About
},
{
path: '/user',
exact: true,
component: User
},
{
path: '/login',
exact: true,
component: Login
},
{
path: '/discover',
component: Discover,
routes: [
{
path: '/discover',
exact: true,
component: Hot,
},
{
path: '/discover/toplist',
exact: true,
component: TopList,
},
{
path: '/discover/playlist',
exact: true,
component: PlayList,
},
]
},
{
component: Other
},
];
export default routers;
更改 Discover.js 将其他三个需要使用到的组件导出一下:
export function Hot() {
return (
<div>推荐</div>
)
}
export function TopList() {
return (
<div>排行榜</div>
)
}
export function PlayList() {
return (
<div>歌单</div>
)
}
然后在嵌套路由的组件当中再次通过 renderRoutes 方法进行注册嵌套路由这里有个注意点,我们这里是需要注册的是一级路由当中的嵌套路由里面的 routes 的内容通过博主的计算发现它在 index.js 的索引为 4 然后我们的 Discover.js 的代码如下所示:
import React from 'react';
import {NavLink} from "react-router-dom";
import {renderRoutes} from 'react-router-config';
import routers from '../router/index';
export function Hot() {
return (
<div>推荐</div>
)
}
export function TopList() {
return (
<div>排行榜</div>
)
}
export function PlayList() {
return (
<div>歌单</div>
)
}
class Discover extends React.PureComponent {
render() {
return (
<div>
<NavLink exact to={'/discover'} activeStyle={{color: 'red'}}>推荐</NavLink>
<NavLink exact to={'/discover/toplist'} activeStyle={{color: 'red'}}>排行榜</NavLink>
<NavLink exact to={'/discover/playlist'} activeStyle={{color: 'red'}}>歌单</NavLink>
<button onClick={() => {
this.btnClick()
}}>歌单
</button>
{
renderRoutes(routers[4].routes)
}
</div>
)
}
btnClick() {
this.props.history.push('/discover/playlist');
}
}
export default Discover;
如上的 renderRoutes(routers[4].routes) 的写法是 2B 铅笔写法, 企业开发中千万不要这么写,如果当前组件是通过 renderRoutes 创建的, 那么系统过就会自动给这个组件传递一个 route 对象,然后我们可以根据这个 route 对象获取到嵌套路由的 routes 信息,然后推荐的写法和改造之后的代码如下:
{
renderRoutes(this.props.route.routes)
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具